首先确定好你的项目已经创建完毕 可以运行 并且已经存入github仓库
 打开你的项目 安装 gh-pages包帮助我们快速部署
打开你的项目 安装 gh-pages包帮助我们快速部署

yarn add gh-pagesyarn add gh-pagesyarn add gh-pages
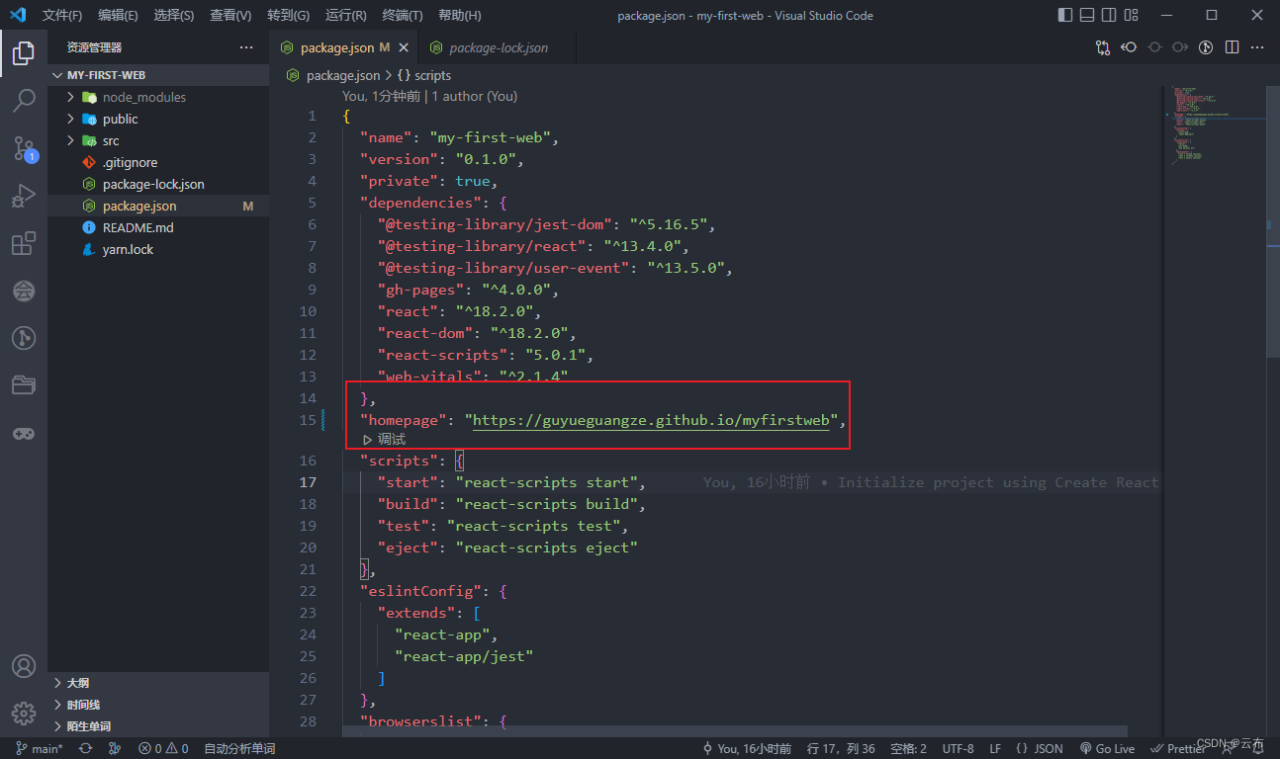
打开packge.json文件 在根目录加添加homepage

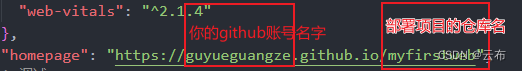
"homepage": "https://你的github账户名.github.io/你的项目仓库名""homepage": "https://你的github账户名.github.io/你的项目仓库名""homepage": "https://你的github账户名.github.io/你的项目仓库名"

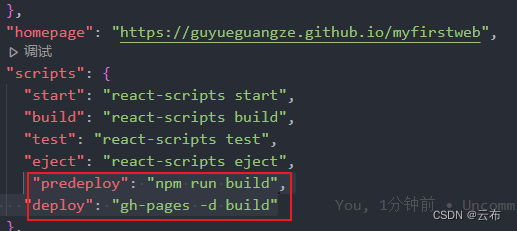
在“scripts”目录下添加 "predeploy": "npm run build"和"deploy": "gh-pages -d build"

"predeploy": "npm run build", "deploy": "gh-pages -d build""predeploy": "npm run build", "deploy": "gh-pages -d build""predeploy": "npm run build", "deploy": "gh-pages -d build"
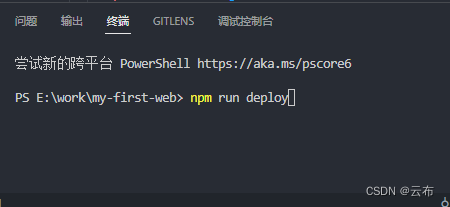
在终端执行 npm run deploy命令

npm run deploynpm run deploynpm run deploy
ok已经大功告成 访问homepage里面的网址就能看到你的网站了
看一下我的网站吧 https://guyueguangze.github.io/myfirstweb
原文链接:https://blog.csdn.net/m0_64883736/article/details/127239226
© 版权声明
声明📢本站内容均来自互联网,归原创作者所有,如有侵权必删除。
本站文章皆由CC-4.0协议发布,如无来源则为原创,转载请注明出处。
THE END