最新闲来无事,看了看研究了下微信小程序,从环境搭建到项目案例 ,废话不多说 ,手把手带你入门微信小程序 !
1:先下载微信的开发工具:
地址:https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html
可以根据自己的电脑 下载对应的版本 !
第一次打开: 会显示如下 微信扫描界面

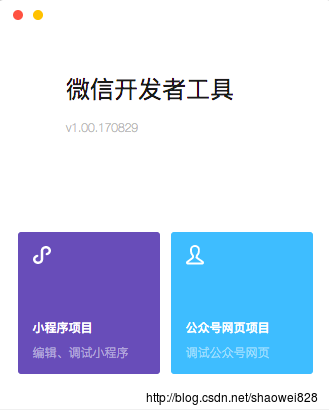
2:模式选择
开发者工具提供两种开发模式的选择。
公众号网页调试。选择公众号网页调试,将直接进入公众号网页项目调试界面,在地址栏输入 URL,即可调试该网页的微信授权以及微信 JS-SDK 功能。
小程序调试。选择小程序调试,将进入小程序本地项目管理页,可以新建、删除本地的项目,或者选择进入已存在的本地项目。

我们这里可以选择小程序项目
接下来 需要我们验证小程序 appID ( 没有的 可以点击体验 也是一样可以的 )
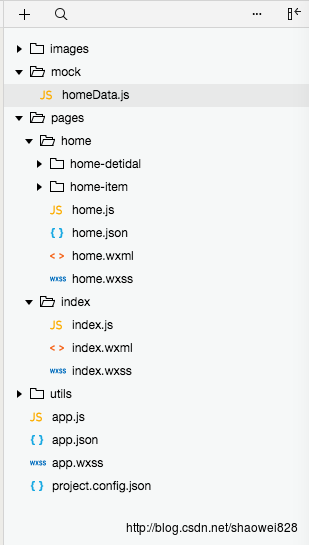
接下来,我们就可以做开发了:

这里是我自己健的目录 !
我们可以看到 每个页面都应该有四个文件 ( 后缀:.js , .json , .wxml , .wxss ) 其实这里的 .json 是配置文件 , 如果不需要配置的话 是可以省略的!
3:app.json
我先说这个文件 :
这个是全局的配置文件
栗子:
{ "<span class="hljs-attribute">pages</span>": <span class="hljs-value">[ <span class="hljs-string">"pages/index/index"</span>, <span class="hljs-string">"pages/home/home"</span>, <span class="hljs-string">"pages/home/home-detidal/home-detidal"</span> ]</span>, "<span class="hljs-attribute">window</span>": <span class="hljs-value">{ "<span class="hljs-attribute">backgroundTextStyle</span>": <span class="hljs-value"><span class="hljs-string">"light"</span></span>, "<span class="hljs-attribute">navigationBarBackgroundColor</span>": <span class="hljs-value"><span class="hljs-string">"#405f80"</span></span>, "<span class="hljs-attribute">navigationBarTitleText</span>": <span class="hljs-value"><span class="hljs-string">"学习小程序"</span></span>, "<span class="hljs-attribute">navigationBarTextStyle</span>": <span class="hljs-value"><span class="hljs-string">"#fff"</span> </span>} </span>}{ "<span class="hljs-attribute">pages</span>": <span class="hljs-value">[ <span class="hljs-string">"pages/index/index"</span>, <span class="hljs-string">"pages/home/home"</span>, <span class="hljs-string">"pages/home/home-detidal/home-detidal"</span> ]</span>, "<span class="hljs-attribute">window</span>": <span class="hljs-value">{ "<span class="hljs-attribute">backgroundTextStyle</span>": <span class="hljs-value"><span class="hljs-string">"light"</span></span>, "<span class="hljs-attribute">navigationBarBackgroundColor</span>": <span class="hljs-value"><span class="hljs-string">"#405f80"</span></span>, "<span class="hljs-attribute">navigationBarTitleText</span>": <span class="hljs-value"><span class="hljs-string">"学习小程序"</span></span>, "<span class="hljs-attribute">navigationBarTextStyle</span>": <span class="hljs-value"><span class="hljs-string">"#fff"</span> </span>} </span>}{ "pages": [ "pages/index/index", "pages/home/home", "pages/home/home-detidal/home-detidal" ], "window": { "backgroundTextStyle": "light", "navigationBarBackgroundColor": "#405f80", "navigationBarTitleText": "学习小程序", "navigationBarTextStyle": "#fff" } }
(1)pages 每个页面我们都在在这里注入下 , 我建了三个页面 默认启动页面为 index 页面。( 谁在第一位 谁就为打开页面 )!
(2) window 全局配置顶部的的导航 !
如:项目引导页面
<span class="hljs-tag"><<span class="hljs-title">view</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"container"</span>></span> <span class="hljs-tag"><<span class="hljs-title">image</span> <span class="hljs-attribute">src</span>=<span class="hljs-value">'/images/icon/avator.jpg'</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">'avator'</span>></span><span class="hljs-tag"></<span class="hljs-title">image</span>></span> <span class="hljs-tag"><<span class="hljs-title">text</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">'user-name'</span>></span>Hello , 小程序<span class="hljs-tag"></<span class="hljs-title">text</span>></span> <span class="hljs-tag"><<span class="hljs-title">view</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">'moto-container'</span><span class="hljs-value">bindtap="openHome"</span>></span> <span class="hljs-tag"><<span class="hljs-title">text</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">'moto'</span>></span>开启小程序之旅<span class="hljs-tag"></<span class="hljs-title">text</span>></span> <span class="hljs-tag"></<span class="hljs-title">view</span>></span> <span class="hljs-tag"></<span class="hljs-title">view</span>></span> <span class="hljs-tag"><<span class="hljs-title">view</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"container"</span>></span> <span class="hljs-tag"><<span class="hljs-title">image</span> <span class="hljs-attribute">src</span>=<span class="hljs-value">'/images/icon/avator.jpg'</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">'avator'</span>></span><span class="hljs-tag"></<span class="hljs-title">image</span>></span> <span class="hljs-tag"><<span class="hljs-title">text</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">'user-name'</span>></span>Hello , 小程序<span class="hljs-tag"></<span class="hljs-title">text</span>></span> <span class="hljs-tag"><<span class="hljs-title">view</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">'moto-container'</span><span class="hljs-value">bindtap="openHome"</span>></span> <span class="hljs-tag"><<span class="hljs-title">text</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">'moto'</span>></span>开启小程序之旅<span class="hljs-tag"></<span class="hljs-title">text</span>></span> <span class="hljs-tag"></<span class="hljs-title">view</span>></span> <span class="hljs-tag"></<span class="hljs-title">view</span>></span>
<view class="container"> <image src='/images/icon/avator.jpg' class='avator'></image> <text class='user-name'>Hello , 小程序</text> <view class='moto-container'bindtap="openHome"> <text class='moto'>开启小程序之旅</text> </view> </view>
page{ <span class="hljs-attribute">background-color</span><span class="hljs-value">: <span class="hljs-hexcolor">#a1d483</span>;</span> } <span class="hljs-class">.container</span>{ <span class="hljs-attribute">display</span><span class="hljs-value">: flex;</span> <span class="hljs-attribute">flex-direction</span><span class="hljs-value">: column;</span> <span class="hljs-attribute">align-items</span><span class="hljs-value">: center;</span> } <span class="hljs-class">.avator</span>{ <span class="hljs-attribute">width</span><span class="hljs-value">: <span class="hljs-number">200</span>rpx;</span> <span class="hljs-attribute">height</span><span class="hljs-value">: <span class="hljs-number">200</span>rpx;</span> <span class="hljs-attribute">border-radius</span><span class="hljs-value">: <span class="hljs-number">50</span>%;</span> <span class="hljs-attribute">margin-top</span><span class="hljs-value">: <span class="hljs-number">160</span>rpx;</span> } <span class="hljs-class">.user-name</span>{ <span class="hljs-attribute">font-size</span><span class="hljs-value">: <span class="hljs-number">32</span>rpx;</span> <span class="hljs-attribute">margin-top</span><span class="hljs-value">:<span class="hljs-number">100</span>rpx;</span> } <span class="hljs-class">.moto-container</span>{ <span class="hljs-attribute">width</span><span class="hljs-value">: <span class="hljs-number">200</span>rpx;</span> <span class="hljs-attribute">height</span><span class="hljs-value">: <span class="hljs-number">80</span>rpx;</span> <span class="hljs-attribute">border</span><span class="hljs-value">: <span class="hljs-number">1</span>px solid <span class="hljs-hexcolor">#405f80</span>;</span> <span class="hljs-attribute">border-radius</span><span class="hljs-value">: <span class="hljs-number">5</span>px;</span> <span class="hljs-attribute">text-align</span><span class="hljs-value">: center;</span> <span class="hljs-attribute">margin-top</span><span class="hljs-value">:<span class="hljs-number">200</span>rpx;</span> } <span class="hljs-class">.moto</span>{ <span class="hljs-attribute">font-size</span><span class="hljs-value">: <span class="hljs-number">22</span>rpx;</span> <span class="hljs-attribute">line-height</span><span class="hljs-value">: <span class="hljs-number">80</span>rpx;</span> <span class="hljs-attribute">font-weight</span><span class="hljs-value">: bold;</span> } page{ <span class="hljs-attribute">background-color</span><span class="hljs-value">: <span class="hljs-hexcolor">#a1d483</span>;</span> } <span class="hljs-class">.container</span>{ <span class="hljs-attribute">display</span><span class="hljs-value">: flex;</span> <span class="hljs-attribute">flex-direction</span><span class="hljs-value">: column;</span> <span class="hljs-attribute">align-items</span><span class="hljs-value">: center;</span> } <span class="hljs-class">.avator</span>{ <span class="hljs-attribute">width</span><span class="hljs-value">: <span class="hljs-number">200</span>rpx;</span> <span class="hljs-attribute">height</span><span class="hljs-value">: <span class="hljs-number">200</span>rpx;</span> <span class="hljs-attribute">border-radius</span><span class="hljs-value">: <span class="hljs-number">50</span>%;</span> <span class="hljs-attribute">margin-top</span><span class="hljs-value">: <span class="hljs-number">160</span>rpx;</span> } <span class="hljs-class">.user-name</span>{ <span class="hljs-attribute">font-size</span><span class="hljs-value">: <span class="hljs-number">32</span>rpx;</span> <span class="hljs-attribute">margin-top</span><span class="hljs-value">:<span class="hljs-number">100</span>rpx;</span> } <span class="hljs-class">.moto-container</span>{ <span class="hljs-attribute">width</span><span class="hljs-value">: <span class="hljs-number">200</span>rpx;</span> <span class="hljs-attribute">height</span><span class="hljs-value">: <span class="hljs-number">80</span>rpx;</span> <span class="hljs-attribute">border</span><span class="hljs-value">: <span class="hljs-number">1</span>px solid <span class="hljs-hexcolor">#405f80</span>;</span> <span class="hljs-attribute">border-radius</span><span class="hljs-value">: <span class="hljs-number">5</span>px;</span> <span class="hljs-attribute">text-align</span><span class="hljs-value">: center;</span> <span class="hljs-attribute">margin-top</span><span class="hljs-value">:<span class="hljs-number">200</span>rpx;</span> } <span class="hljs-class">.moto</span>{ <span class="hljs-attribute">font-size</span><span class="hljs-value">: <span class="hljs-number">22</span>rpx;</span> <span class="hljs-attribute">line-height</span><span class="hljs-value">: <span class="hljs-number">80</span>rpx;</span> <span class="hljs-attribute">font-weight</span><span class="hljs-value">: bold;</span> } page{ background-color: #a1d483; } .container{ display: flex; flex-direction: column; align-items: center; } .avator{ width: 200rpx; height: 200rpx; border-radius: 50%; margin-top: 160rpx; } .user-name{ font-size: 32rpx; margin-top:100rpx; } .moto-container{ width: 200rpx; height: 80rpx; border: 1px solid #405f80; border-radius: 5px; text-align: center; margin-top:200rpx; } .moto{ font-size: 22rpx; line-height: 80rpx; font-weight: bold; }
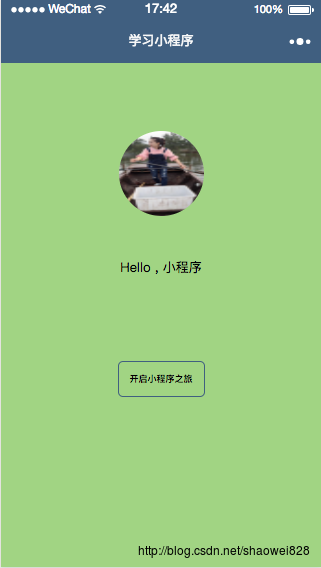
最终页面展示:

可以看到下面有个按钮 ,这里我们做页面切换跳转用的 !
3:事件
什么是事件
- 事件是视图层到逻辑层的通讯方式。
- 事件可以将用户的行为反馈到逻辑层进行处理。
- 事件可以绑定在组件上,当达到触发事件,就会执行逻辑层中对应的事件处理函数。
- 事件对象可以携带额外信息,如 id, dataset, touches。
touchstart touchmove touchcancel touchend tap longpress longtap transitionend animationstart animationiteration animationendtouchstart touchmove touchcancel touchend tap longpress longtap transitionend animationstart animationiteration animationendtouchstart touchmove touchcancel touchend tap longpress longtap transitionend animationstart animationiteration animationend
具体每个事件的用法 ,大家可以查看官方api 里面讲解的很详细!
我们可以看到 我已经添加了一个事件与方法了
<span class="hljs-tag"><<span class="hljs-title">view</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">'moto-container'</span><span class="hljs-value">bindtap="openHome"</span>></span> <span class="hljs-tag"><<span class="hljs-title">text</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">'moto'</span>></span>开启小程序之旅<span class="hljs-tag"></<span class="hljs-title">text</span>></span> <span class="hljs-tag"></<span class="hljs-title">view</span>></span> // bindtap="openHome"<span class="hljs-tag"><<span class="hljs-title">view</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">'moto-container'</span><span class="hljs-value">bindtap="openHome"</span>></span> <span class="hljs-tag"><<span class="hljs-title">text</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">'moto'</span>></span>开启小程序之旅<span class="hljs-tag"></<span class="hljs-title">text</span>></span> <span class="hljs-tag"></<span class="hljs-title">view</span>></span> // bindtap="openHome"
<view class='moto-container'bindtap="openHome"> <text class='moto'>开启小程序之旅</text> </view> // bindtap="openHome"
js 事件我们都写在 对应的js 文件里
<span class="hljs-function">Page({ <span class="hljs-function">openHome()</span>{ wx.<span class="hljs-function">redirectTo({ url: <span class="hljs-string">'../home/home'</span> })</span> } })</span> <span class="hljs-function">Page({ <span class="hljs-function">openHome()</span>{ wx.<span class="hljs-function">redirectTo({ url: <span class="hljs-string">'../home/home'</span> })</span> } })</span> Page({ openHome(){ wx.redirectTo({ url: '../home/home' }) } })
ps. 还有一个跳转 wx.navigateTo 。大家可以自己试下两个跳转的区别在哪里 ?
接下来 我会继续写项目案例 ,分享一个完整的项目!
原文链接:https://blog.csdn.net/shaowei828/article/details/78668425