1.首先在微信小程序文件夹中新建一个文件夹icons,将在tabbar中需要出现的图片都放在icons中(包括点击前以及点击后)

2.在app.wxss的文件中window下方写出tab

第一个指的是页面路径,必须在pages中先定义出来
第二个指的是tab上的按钮文字
第三个指的是图片路径
第四个指的是选中时的图片路径
例:
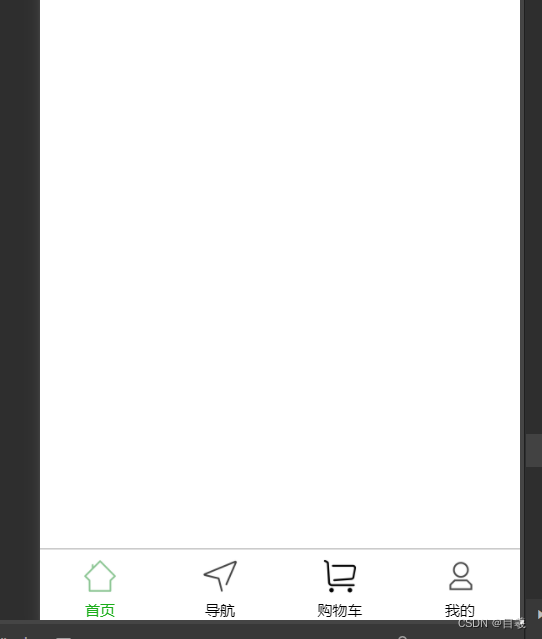
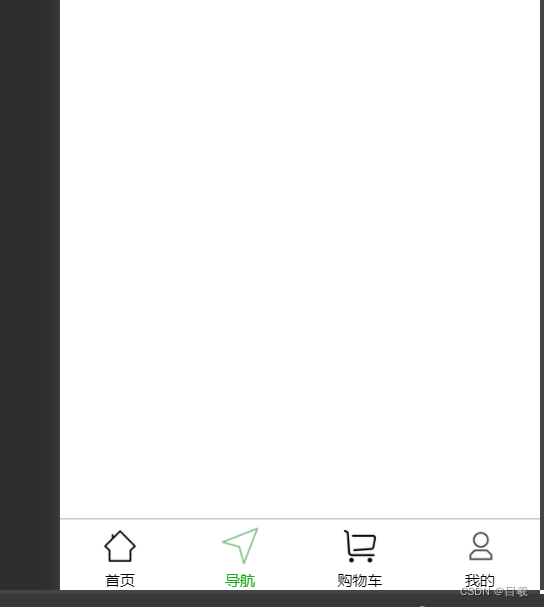
<span class="token string">"tabBar"</span><span class="token punctuation">:</span> <span class="token punctuation">{<!-- --></span> <span class="token string">"list"</span><span class="token punctuation">:</span> <span class="token selector">[</span><span class="token punctuation">{<!-- --></span> <span class="token string">"pagePath"</span><span class="token punctuation">:</span> <span class="token string">"pages/index/index"</span><span class="token punctuation">,</span> <span class="token string">"text"</span><span class="token punctuation">:</span> <span class="token string">"首页"</span><span class="token punctuation">,</span> <span class="token string">"iconPath"</span><span class="token punctuation">:</span> <span class="token string">"icons/home.png"</span><span class="token punctuation">,</span> <span class="token string">"selectedIconPath"</span><span class="token punctuation">:</span> <span class="token string">"icons/home-o.png"</span> <span class="token punctuation">}</span><span class="token selector">,</span> <span class="token punctuation">{<!-- --></span> <span class="token string">"pagePath"</span><span class="token punctuation">:</span> <span class="token string">"pages/navigat/index"</span><span class="token punctuation">,</span> <span class="token string">"text"</span><span class="token punctuation">:</span> <span class="token string">"导航"</span><span class="token punctuation">,</span> <span class="token string">"iconPath"</span><span class="token punctuation">:</span> <span class="token string">"icons/navigat.png"</span><span class="token punctuation">,</span> <span class="token string">"selectedIconPath"</span><span class="token punctuation">:</span> <span class="token string">"icons/navigat-o.png"</span> <span class="token punctuation">}</span><span class="token selector">,</span> <span class="token punctuation">{<!-- --></span> <span class="token string">"pagePath"</span><span class="token punctuation">:</span> <span class="token string">"pages/cart/index"</span><span class="token punctuation">,</span> <span class="token string">"text"</span><span class="token punctuation">:</span> <span class="token string">"购物车"</span><span class="token punctuation">,</span> <span class="token string">"iconPath"</span><span class="token punctuation">:</span> <span class="token string">"icons/cart.png"</span><span class="token punctuation">,</span> <span class="token string">"selectedIconPath"</span><span class="token punctuation">:</span> <span class="token string">"icons/cart-o.png"</span> <span class="token punctuation">}</span><span class="token selector">,</span> <span class="token punctuation">{<!-- --></span> <span class="token string">"pagePath"</span><span class="token punctuation">:</span> <span class="token string">"pages/user/index"</span><span class="token punctuation">,</span> <span class="token string">"text"</span><span class="token punctuation">:</span> <span class="token string">"我的"</span><span class="token punctuation">,</span> <span class="token string">"iconPath"</span><span class="token punctuation">:</span> <span class="token string">"icons/user.png"</span><span class="token punctuation">,</span> <span class="token string">"selectedIconPath"</span><span class="token punctuation">:</span> <span class="token string">"icons/user-o.png"</span> <span class="token punctuation">}</span> ] <span class="token punctuation">}</span><span class="token punctuation">,</span><span class="token string">"tabBar"</span><span class="token punctuation">:</span> <span class="token punctuation">{<!-- --></span> <span class="token string">"list"</span><span class="token punctuation">:</span> <span class="token selector">[</span><span class="token punctuation">{<!-- --></span> <span class="token string">"pagePath"</span><span class="token punctuation">:</span> <span class="token string">"pages/index/index"</span><span class="token punctuation">,</span> <span class="token string">"text"</span><span class="token punctuation">:</span> <span class="token string">"首页"</span><span class="token punctuation">,</span> <span class="token string">"iconPath"</span><span class="token punctuation">:</span> <span class="token string">"icons/home.png"</span><span class="token punctuation">,</span> <span class="token string">"selectedIconPath"</span><span class="token punctuation">:</span> <span class="token string">"icons/home-o.png"</span> <span class="token punctuation">}</span><span class="token selector">,</span> <span class="token punctuation">{<!-- --></span> <span class="token string">"pagePath"</span><span class="token punctuation">:</span> <span class="token string">"pages/navigat/index"</span><span class="token punctuation">,</span> <span class="token string">"text"</span><span class="token punctuation">:</span> <span class="token string">"导航"</span><span class="token punctuation">,</span> <span class="token string">"iconPath"</span><span class="token punctuation">:</span> <span class="token string">"icons/navigat.png"</span><span class="token punctuation">,</span> <span class="token string">"selectedIconPath"</span><span class="token punctuation">:</span> <span class="token string">"icons/navigat-o.png"</span> <span class="token punctuation">}</span><span class="token selector">,</span> <span class="token punctuation">{<!-- --></span> <span class="token string">"pagePath"</span><span class="token punctuation">:</span> <span class="token string">"pages/cart/index"</span><span class="token punctuation">,</span> <span class="token string">"text"</span><span class="token punctuation">:</span> <span class="token string">"购物车"</span><span class="token punctuation">,</span> <span class="token string">"iconPath"</span><span class="token punctuation">:</span> <span class="token string">"icons/cart.png"</span><span class="token punctuation">,</span> <span class="token string">"selectedIconPath"</span><span class="token punctuation">:</span> <span class="token string">"icons/cart-o.png"</span> <span class="token punctuation">}</span><span class="token selector">,</span> <span class="token punctuation">{<!-- --></span> <span class="token string">"pagePath"</span><span class="token punctuation">:</span> <span class="token string">"pages/user/index"</span><span class="token punctuation">,</span> <span class="token string">"text"</span><span class="token punctuation">:</span> <span class="token string">"我的"</span><span class="token punctuation">,</span> <span class="token string">"iconPath"</span><span class="token punctuation">:</span> <span class="token string">"icons/user.png"</span><span class="token punctuation">,</span> <span class="token string">"selectedIconPath"</span><span class="token punctuation">:</span> <span class="token string">"icons/user-o.png"</span> <span class="token punctuation">}</span> ] <span class="token punctuation">}</span><span class="token punctuation">,</span>"tabBar": { "list": [{ "pagePath": "pages/index/index", "text": "首页", "iconPath": "icons/home.png", "selectedIconPath": "icons/home-o.png" }, { "pagePath": "pages/navigat/index", "text": "导航", "iconPath": "icons/navigat.png", "selectedIconPath": "icons/navigat-o.png" }, { "pagePath": "pages/cart/index", "text": "购物车", "iconPath": "icons/cart.png", "selectedIconPath": "icons/cart-o.png" }, { "pagePath": "pages/user/index", "text": "我的", "iconPath": "icons/user.png", "selectedIconPath": "icons/user-o.png" } ] },


原文链接:https://blog.csdn.net/qq_45667304/article/details/124573785
© 版权声明
声明📢本站内容均来自互联网,归原创作者所有,如有侵权必删除。
本站文章皆由CC-4.0协议发布,如无来源则为原创,转载请注明出处。
THE END