准备工作
下载并安装微信开发者工具
微信开发者工具版本:Stable 1.05.2201240
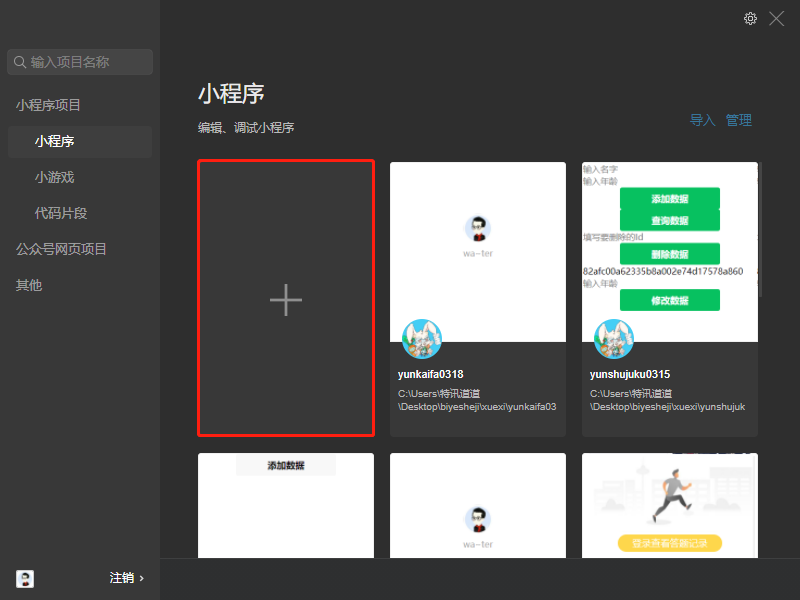
一、双击打开“微信开发者工具”后,点击“ + ”新建小程序

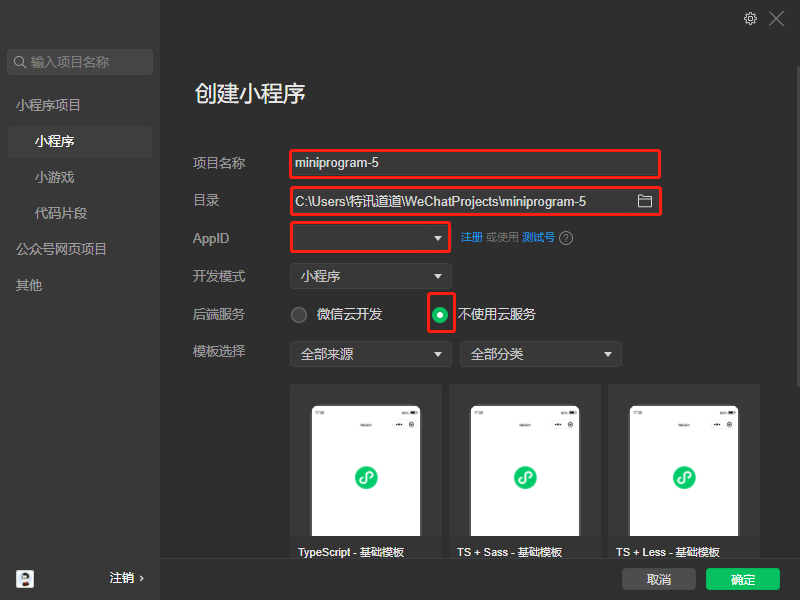
二、根据自身项目需求创建小程序项目
注意事项:
- AppID,即微信小程序的“身份证号码”,注册后可获取小程序的 AppID(微信公众号平台:开发管理-开发设置);
- 目录,项目文件的存放地址;
- 模板选择,根据使用的开发语言进行选择,一般Javascript-基础模板。

三、 开通云开发,创建环境
在使用云开发能力之前,需要先开通云开发。
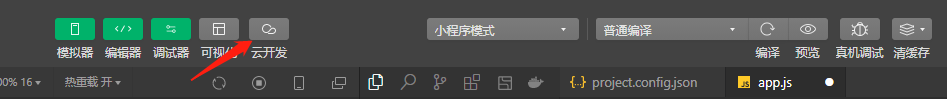
在开发者工具的工具栏左侧,点击 “云开发” 按钮即可打开云控制台,根据提示开通云开发,并且创建一个新的云开发环境。

注意事项:
- 每个环境相互隔离,拥有唯一的环境 ID,包含独立的数据库实例、存储空间、云函数配置等资源;
- 初始创建的环境自动成为默认环境;
- 默认配额下可以创建两个环境;
- 腾讯云控制台创建的云开发环境也可在微信云开发中使用。登录微信云开发控制台-设置-环境设置,点击环境名称,选择“管理我的环境”,点击“使用已有腾讯云环境”按钮,选择所需腾讯云环境,即可在微信云开发控制台使用该环境;
- 一般没有“云开发”这一图标按钮,可能由于自己的id不匹配导致的。
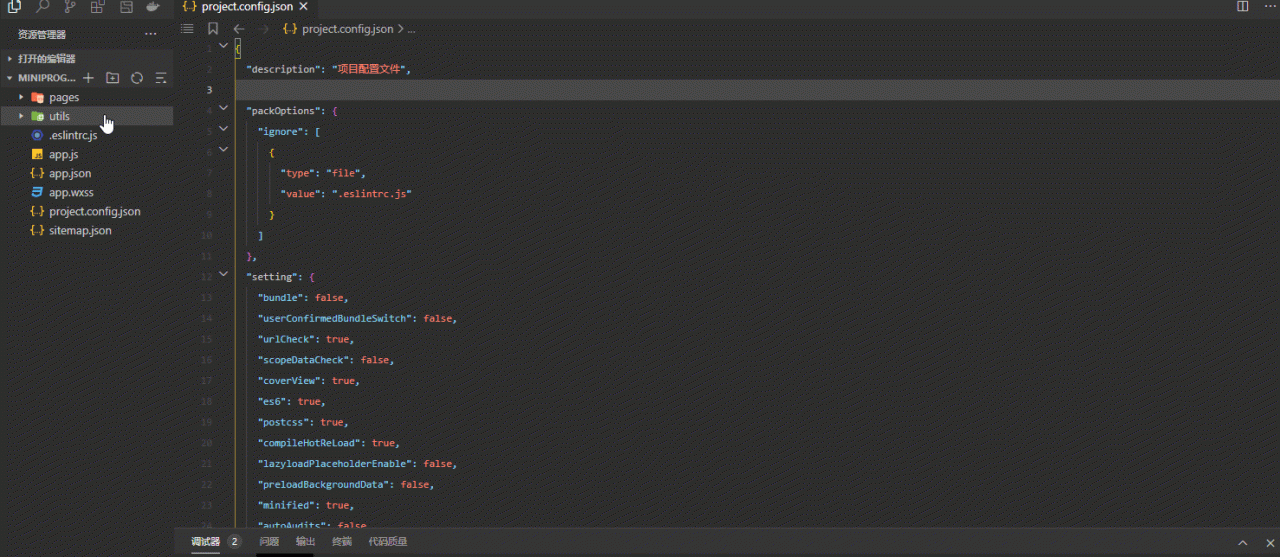
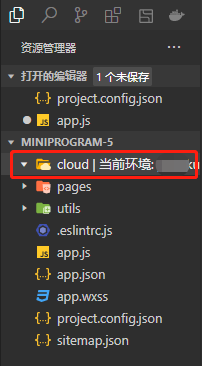
四、在目录下创建文件夹“cloud”

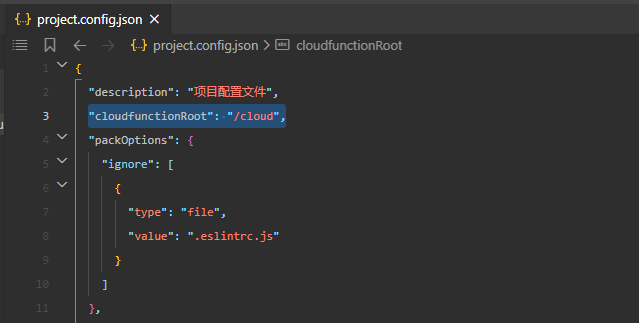
五、在project.config.json配置文件中,添加如下代码:

"cloudfunctionRoot": "/cloud","cloudfunctionRoot": "/cloud","cloudfunctionRoot": "/cloud",
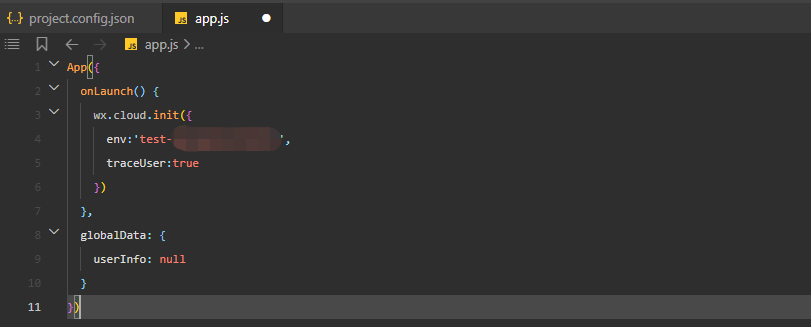
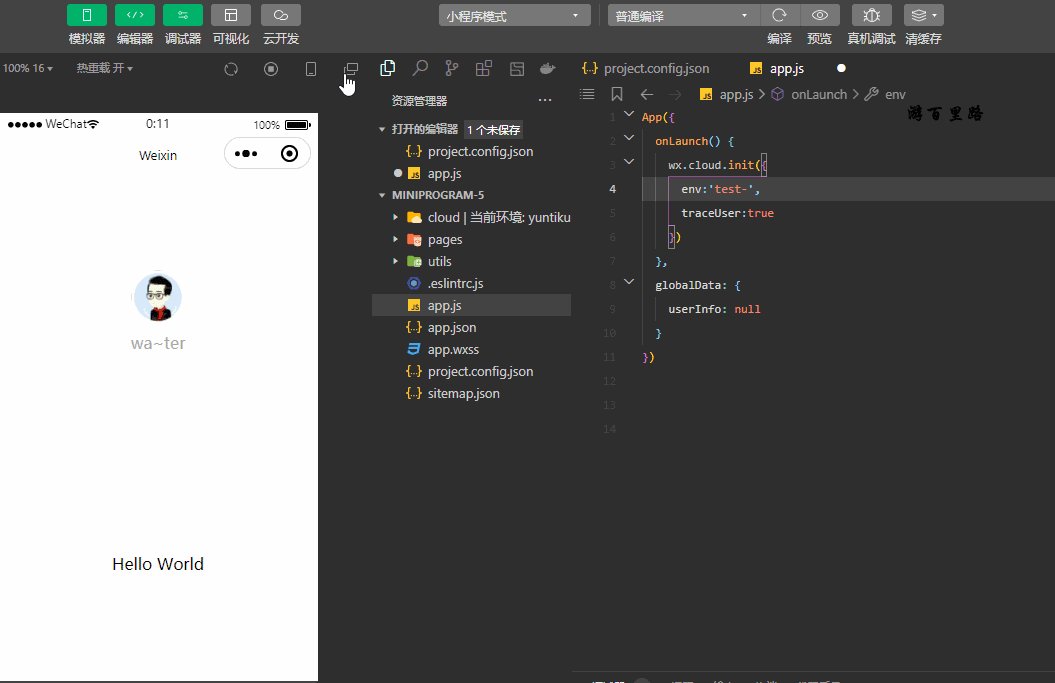
六、云开发环境初始化,app.js文件代码如下
App({ onLaunch() { wx.cloud.init({ env:'test-2g000000000', traceUser:true }) }, globalData: { userInfo: null } })App({ onLaunch() { wx.cloud.init({ env:'test-2g000000000', traceUser:true }) }, globalData: { userInfo: null } })App({ onLaunch() { wx.cloud.init({ env:'test-2g000000000', traceUser:true }) }, globalData: { userInfo: null } })

注意事项:
- 可直接全部复制进行替换;
- env冒号后需要填入自己的云开发环境id。
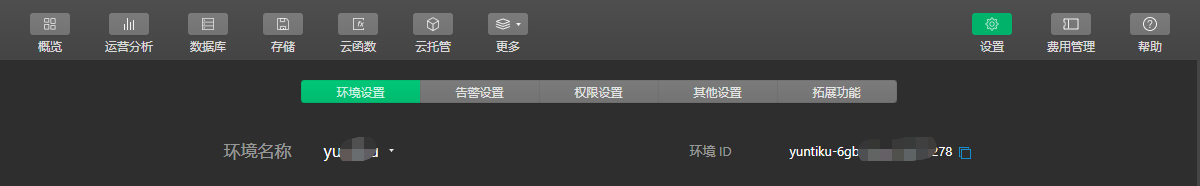
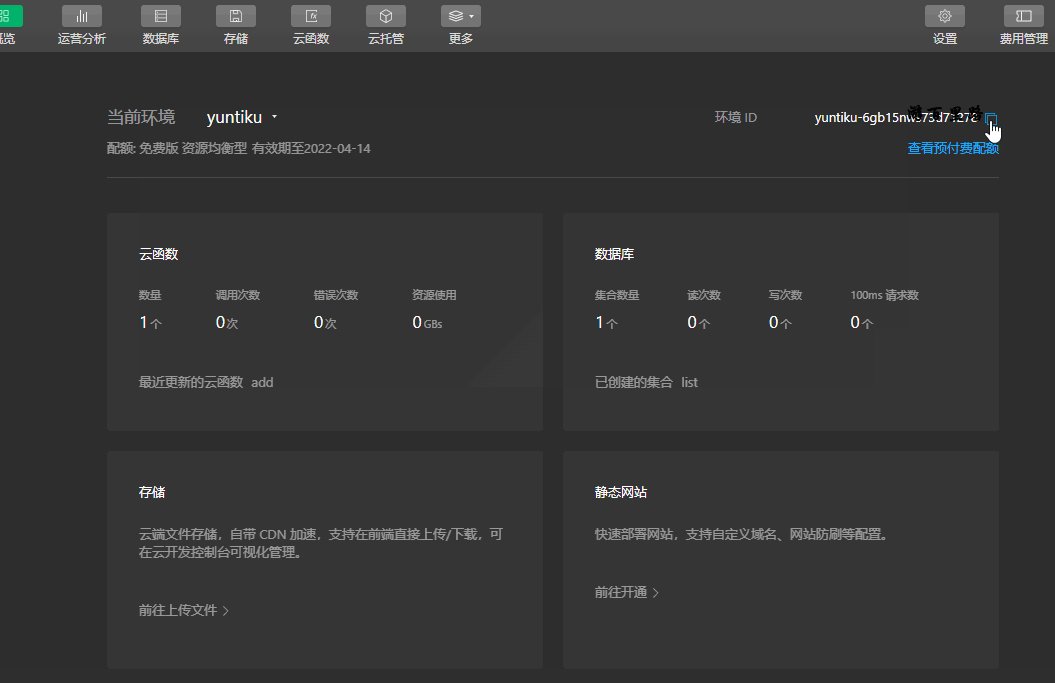
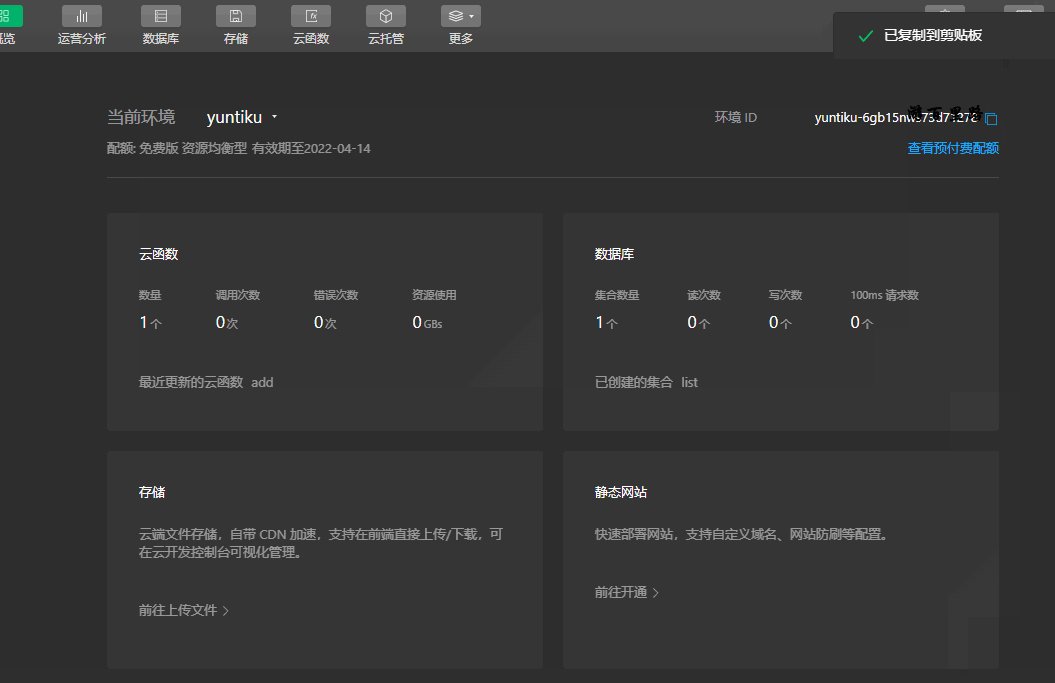
七、获取云开发环境id
步骤:云开发 — 设置环境 — 设置 — 复制


八、成功创建
如果之前创建的“cloud”文件图标出现一朵云,就代表成功搭建云开发环境,否则尝试重启软件。

原文链接:https://blog.csdn.net/weixin_42404834/article/details/123584851
© 版权声明
声明📢本站内容均来自互联网,归原创作者所有,如有侵权必删除。
本站文章皆由CC-4.0协议发布,如无来源则为原创,转载请注明出处。
THE END