1.安装Node.js
2.在所开发的小程序中同级目录中建立一个新的文件夹,如你说开发的 小程序在wxapp文件夹下一个form的文件夹中,那么你就在同级目录中新建一个文件夹如form_server,打开这个文件夹,在路径处输入cmd回车,表示在当前目录下进入DOS界面
3.在界面中输入:
<span class="token function">npm</span> init -y<span class="token function">npm</span> init -ynpm init -y
y 的含义:yes的意思,在init的时候省去了敲回车的步骤,生成的默认的package.json文件
4.安装express包:
<span class="token function">npm</span> <span class="token function">install</span> express --save<span class="token function">npm</span> <span class="token function">install</span> express --savenpm install express --save
5.nodemon 能够自动检测代码修改,自动重新加载代码,用npm全局安装nodemon这个软件,-g全局安装
<span class="token function">npm</span> <span class="token function">install</span> nodemon -g<span class="token function">npm</span> <span class="token function">install</span> nodemon -gnpm install nodemon -g
6.安装小型编辑器,notepad++,安装后可改语言,窗口右下角修改为如下图

7.使用notepad++保存一个js到form_server文件夹下:如:index.js
8.在index.js文件中输入:const express =request('express') 加载express模块
9.body解析模块:const bodyParser =require('body-parser'),用来解析客户端发过来的实体内容
10.保存express实例给app,const app = express()
11.把body解析模块传给app,app.use(bodyParser.json())
12.post请求第一个参数是路径,第二个是回调函数是request和response对象,输出请求的内容,以json格式输出内容
app.post<span class="token punctuation">(</span><span class="token string">'/'</span>,<span class="token punctuation">(</span>req,res<span class="token punctuation">)</span> <span class="token operator">=</span><span class="token operator">></span><span class="token punctuation">{<!-- --></span> console.log<span class="token punctuation">(</span>req.body<span class="token punctuation">)</span> res.json<span class="token punctuation">(</span>req.body<span class="token punctuation">)</span> <span class="token punctuation">}</span><span class="token punctuation">)</span>app.post<span class="token punctuation">(</span><span class="token string">'/'</span>,<span class="token punctuation">(</span>req,res<span class="token punctuation">)</span> <span class="token operator">=</span><span class="token operator">></span><span class="token punctuation">{<!-- --></span> console.log<span class="token punctuation">(</span>req.body<span class="token punctuation">)</span> res.json<span class="token punctuation">(</span>req.body<span class="token punctuation">)</span> <span class="token punctuation">}</span><span class="token punctuation">)</span>app.post('/',(req,res) =>{ console.log(req.body) res.json(req.body) })
13.监听3000端口,回调函数输出,这里选用的是本地地址,如果想在手机后台显示,可以将手机和电脑连接同一WiFi下,然后把地址中127.0.0.1改成电脑的ip地址即可
app.listen<span class="token punctuation">(</span>3000, <span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token operator">=</span><span class="token operator">></span><span class="token punctuation">{<!-- --></span> console.log<span class="token punctuation">(</span><span class="token string">'server running at http://127.0.0.1:3000'</span><span class="token punctuation">)</span> <span class="token punctuation">}</span><span class="token punctuation">)</span>app.listen<span class="token punctuation">(</span>3000, <span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token operator">=</span><span class="token operator">></span><span class="token punctuation">{<!-- --></span> console.log<span class="token punctuation">(</span><span class="token string">'server running at http://127.0.0.1:3000'</span><span class="token punctuation">)</span> <span class="token punctuation">}</span><span class="token punctuation">)</span>app.listen(3000, () =>{ console.log('server running at http://127.0.0.1:3000') })
14.在控制台输入:nodemon index.js打开
15.在微信开发工具中函数中输入:
wx.request<span class="token punctuation">(</span><span class="token punctuation">{<!-- --></span> method:<span class="token string">'post'</span>, url:<span class="token string">'http://127.0.0.1:3000'</span>, data:e.detail.value, success:function<span class="token punctuation">(</span>res<span class="token punctuation">)</span><span class="token punctuation">{<!-- --></span> console.log<span class="token punctuation">(</span>res<span class="token punctuation">)</span> <span class="token punctuation">}</span> <span class="token punctuation">}</span><span class="token punctuation">)</span>wx.request<span class="token punctuation">(</span><span class="token punctuation">{<!-- --></span> method:<span class="token string">'post'</span>, url:<span class="token string">'http://127.0.0.1:3000'</span>, data:e.detail.value, success:function<span class="token punctuation">(</span>res<span class="token punctuation">)</span><span class="token punctuation">{<!-- --></span> console.log<span class="token punctuation">(</span>res<span class="token punctuation">)</span> <span class="token punctuation">}</span> <span class="token punctuation">}</span><span class="token punctuation">)</span>wx.request({ method:'post', url:'http://127.0.0.1:3000', data:e.detail.value, success:function(res){ console.log(res) } })
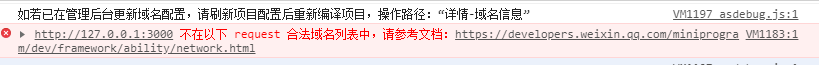
如果出现以下报错

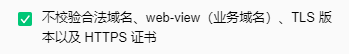
可在右上角详情设置,勾选

然后就可以在控制台看到输出信息
原文链接:https://blog.csdn.net/HIRAETHZY/article/details/104380952