1、安装微信开发者工具(过程略)
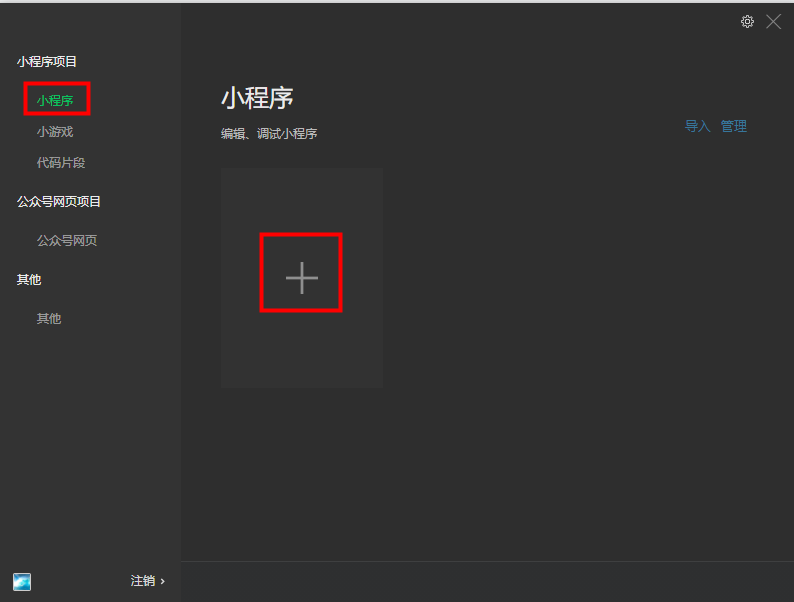
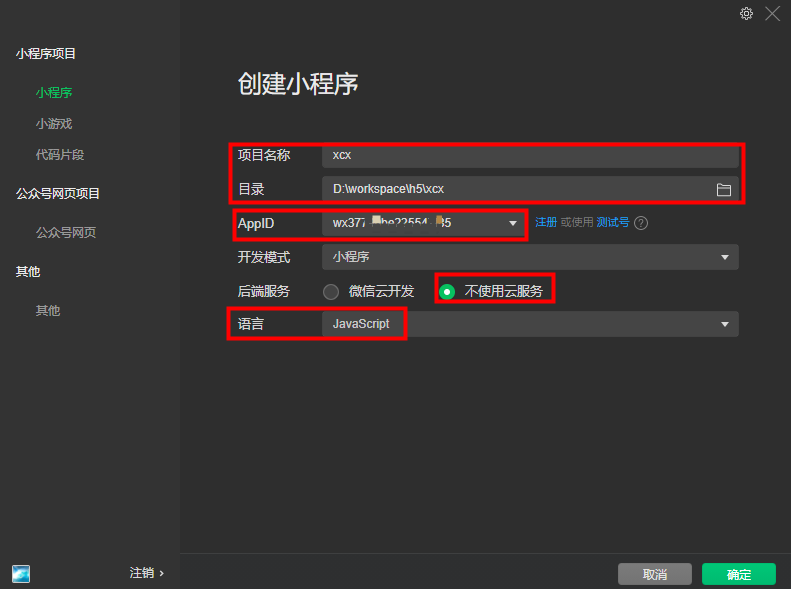
2、创建第一个微信小程序

输入已申请好的微信小程序的AppID

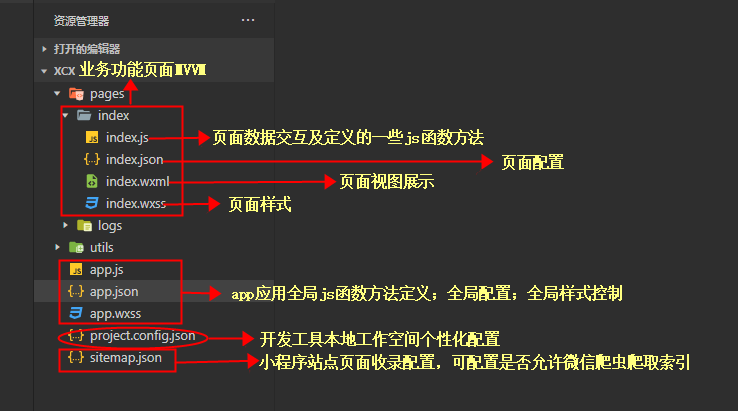
3、工程界面目录结构简介:

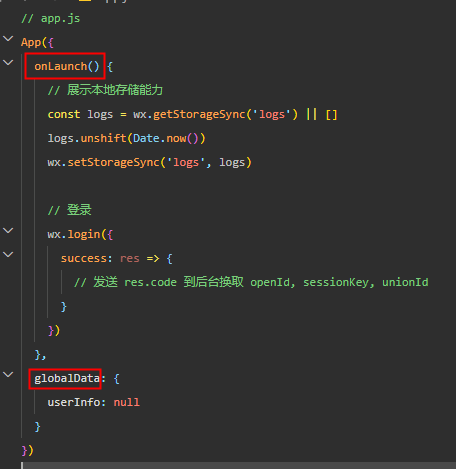
4、 app.js 页面数据交互
App() 为程序方法入口;
onLaunch()方法只会在app创建后调用一次;
globalData内部可以配置全局的变量数据

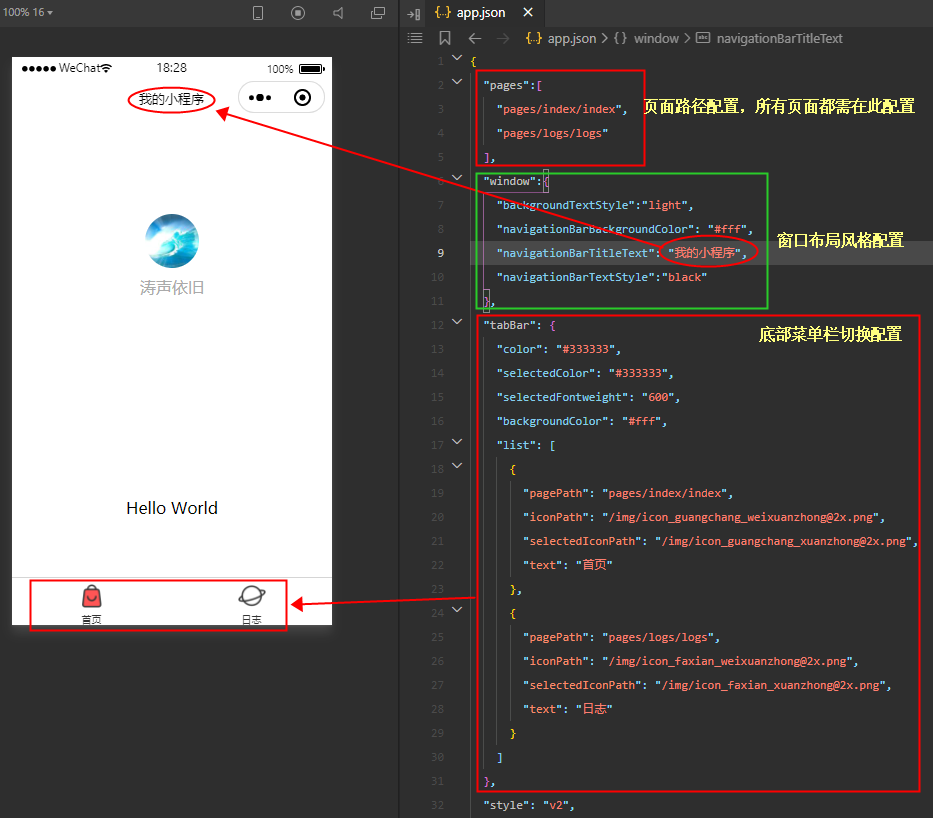
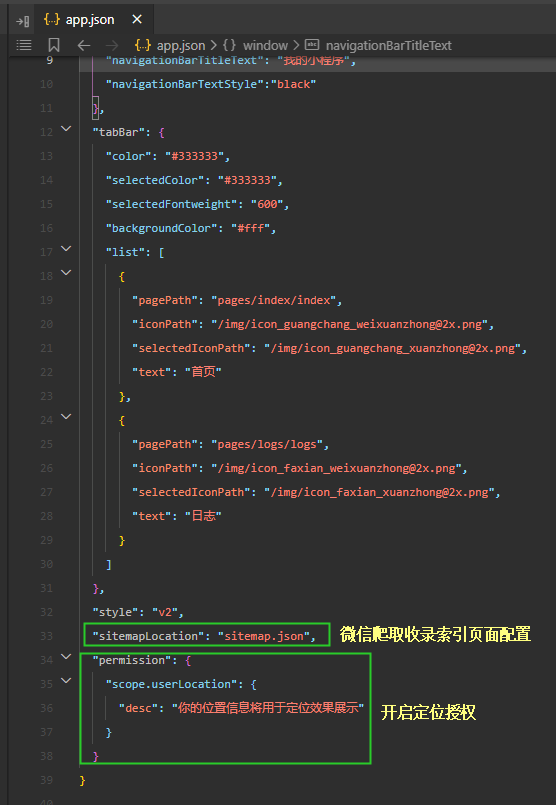
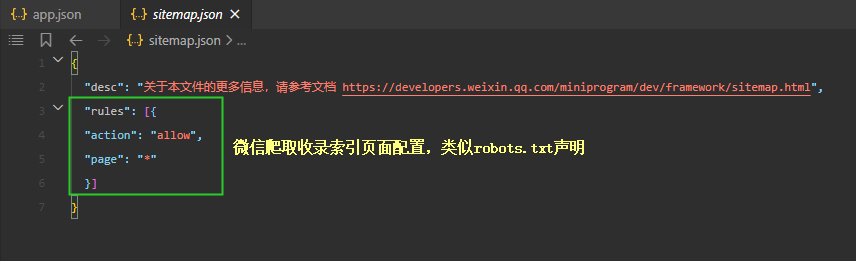
5、app.json 页面配置



6. 新建第一个业务功能页面

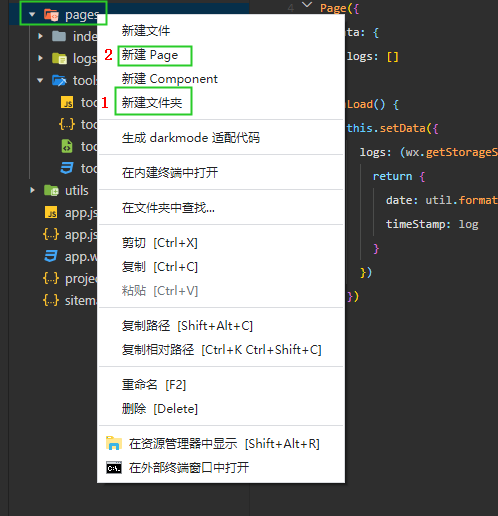
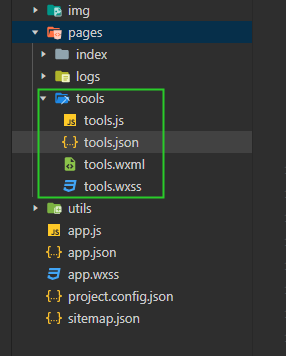
在pages文件夹下新建文件夹,如tools,然后在tools文件夹下选择新建page,会在tools文件夹下自动创建好四个文件,如下图:

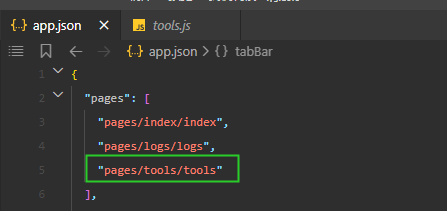
然后会看到app.json中已自动加入子页面路径:

最后,重点看下新建的子页面Page()的生命周期
tools.js:
// pages/tools/tools.js
Page({
/**
* 页面的初始数据
*/
data: {
},
/**
* 生命周期函数–监听页面加载
*/
onLoad: function (options) {
},
/**
* 生命周期函数–监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数–监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数–监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数–监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数–监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})
7、写在最后:
作为一个后端开发,以上纯属一个前端小白的兴趣使然,自己参考微信小程序API文档,亲自实践后的个人理解,贻笑前端高手大佬。持续学习,持续更新!
原文链接:https://blog.csdn.net/CaBCo/article/details/118972489