目录
1.申请小程序
进入微信公众平台,申请微信小程序。具体步骤,百度可以搜到很多,暂时不一一列举了。
这里推荐一篇:https://kf.qq.com/faq/170109iQBJ3Q170109JbQfiu.html 很快可以完成
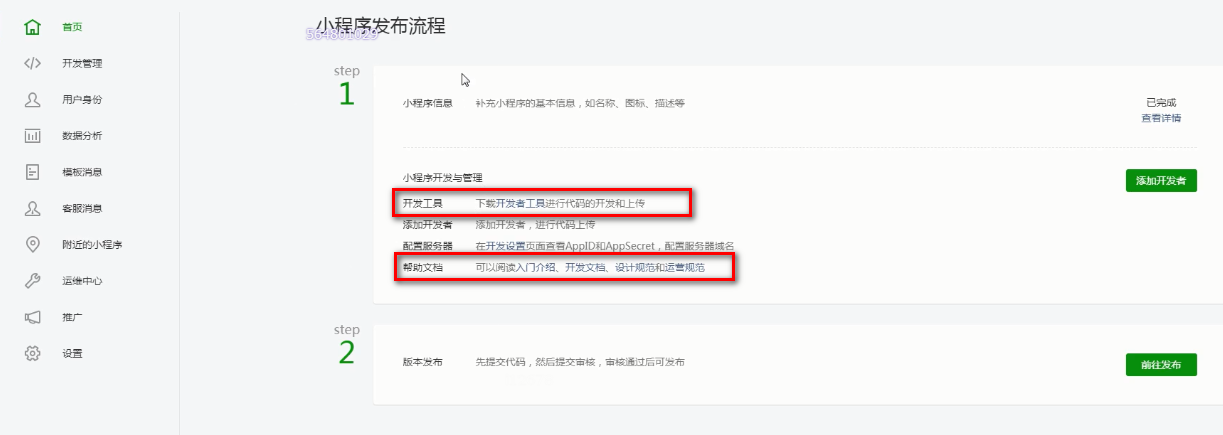
现在假设已获得小程序权限,打开后台管理平台,安装好微信开发工具软件。基础好的可以看开发文档。里面有开发的详细介绍

用户管理页面,可以设置有管理权限的用户,也可以加入其它成员共同管理

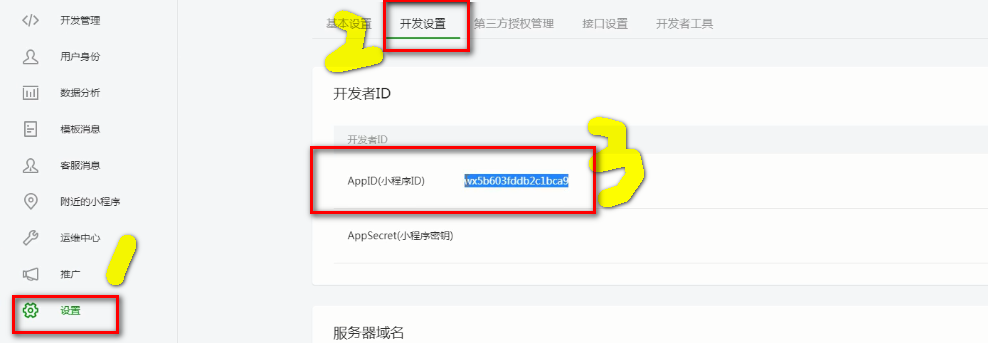
切记保存小程序ID,开发时候需要输入

2.创建项目
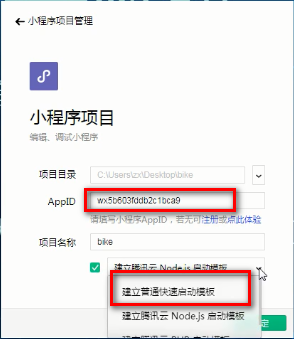
打开开发者工具,用管理员微信登录。然后依次填写信息,选择快速启动模板。


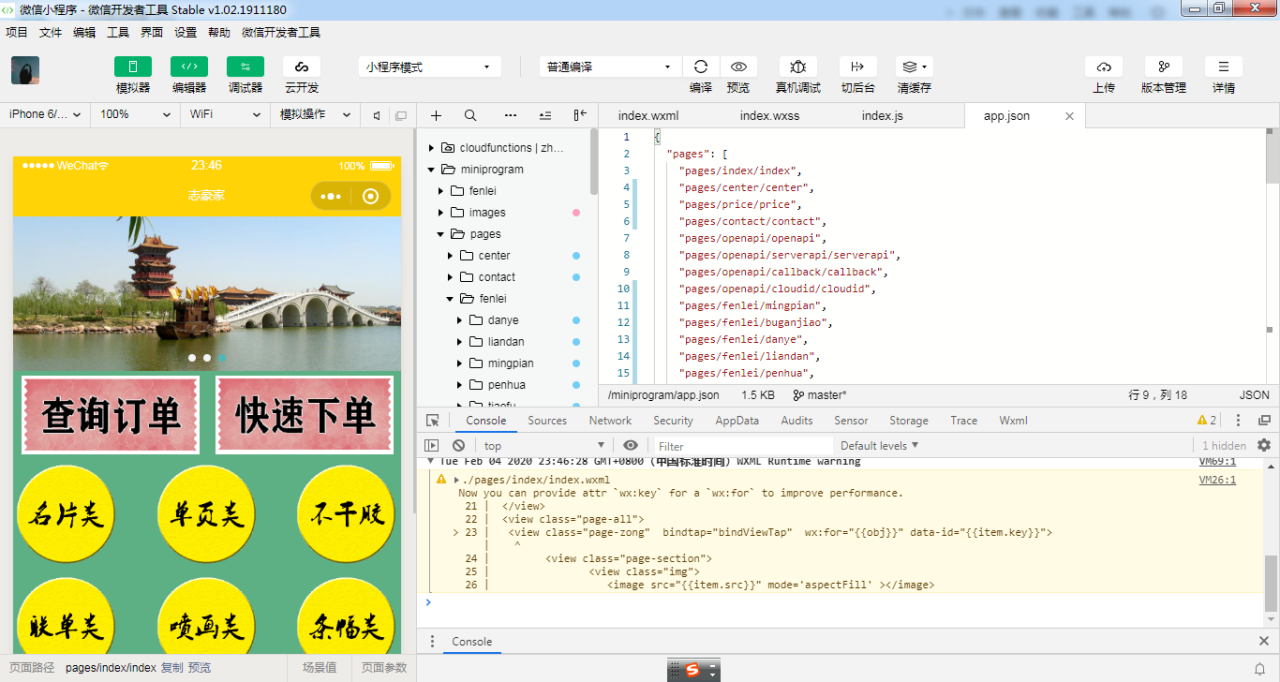
下面是我已经创建好的一个项目,
3.框架介绍
构建小程序,必须了解框架构建。
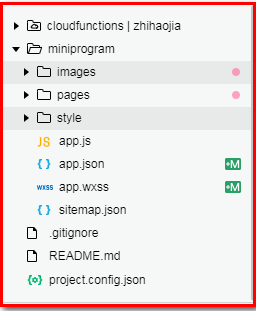
miniprogram是你的项目文件,
下面的images存储的是图片素材,图片不能太多太大,超过2MB则不能上传代码包,不能调试。
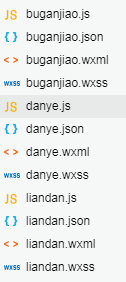
pages是页面文件夹,里面存放页面文件,每个页面对应四个文件,这四个文件必须同名,新建页面是在文件夹名点击右键选择新建页面,会自动产生着四个文件。
其中js是事件控制代码,
json里面存储数据,以json格式存储,
wxml是前端界面,主要用javascript,以及js编写,和java基本相同。也可以使用typescript,我这里是最基础的方式。
wxss是样式表,用css样式表的语法即可。
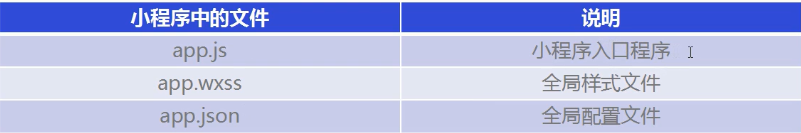
下面的app是总应用的配置,单独页面的配置会覆盖总应用的配置。
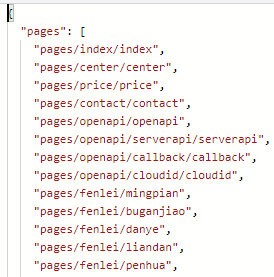
app.json文件中有pages数据,是页面路径列表,
第一个页面自动为首页,在调试时可以把要调试的作为首页调试。



与网页格式类比,语法相近,可参考


好了,了解了这些基本可以开始你的开发了。
原文链接:https://blog.csdn.net/causually/article/details/104176961


















