搭建服务器的前提条件是:需要下载且安装好“微信开发者工具”
一、官网下载node及安装
选择自己电脑对应的系统下载:https://nodejs.org/en/download/
双击安装即可
![]()
弹出此框后,一直点击next即可(注意:如果需要,可以修改安装路径)

【安装完成之后…two hours later…】
(通过查看版本号),操作如下:
① win+r 可进入命令框,在输入cmd,回车即可
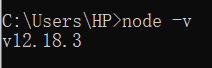
② 进入在命令提示符中输入:node -v
③ 按下回车键

出现版本号及安装成功!!!
二、搭建环境
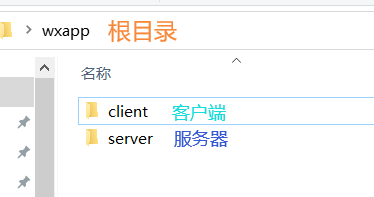
文件目录如图:

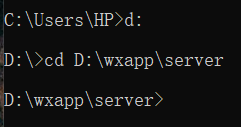
打开命令窗口输入:cd 目录的路径
切换到我们刚刚创建的server文件夹

通过输入命令提示符进行以下操作
① 初始化项目
在命令窗口输入:npm init -y
② 安装express框架
在命令窗口输入:npm install express –save
③ 安装nodemon
在命令窗口输入:npm install nodemon -g
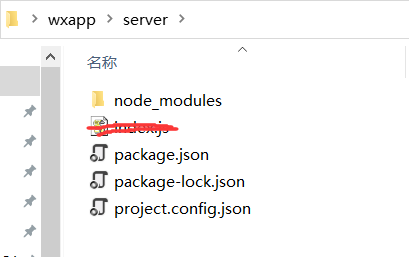
完成以上操作后,将会在server文件夹中看到以下内容:

用“微信开发者工具”打开server文件夹,在该目录下创建index.js文件,编写以下代码:
const express = require('express') const bodyParser = require('body-parser') const app = express() app.use(bodyParser.json()) app.get('/',(req,res)=>{ console.log(req.body) res.json(req.body) }) app.listen(3000,()=>{ console.log('server running at http://127.0.0.1:3000') }) 保存index.js文件之后
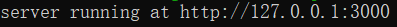
在命令窗口输入:nodemon index.js
执行此命令后,看到下图内容,表示服务器启动成功

需要在“微信开发者工具”中关闭网络验证
点击“微信开发者工具”中右上角中的详情

本地设置中的下图选项,勾选即可。

今天分享的微信小程序服务器的搭建就到此结束啦,感谢您的观看。
![]()
原文链接:https://blog.csdn.net/qq_48592827/article/details/114938620