准备域名、SSL证书、服务器
任务时间:20min ~ 40min
小程序后台服务需要通过 HTTPS 访问,在实验开始之前,我们要准备域名和 SSL 证书。
需要一个已备案的域名。
域名购买完成后, 需要将域名解析到实验云主机上,实验云主机的 IP 为:
在腾讯云购买的域名,可以到控制台添加解析记录。
域名设置解析后需要过一段时间才会生效,通过 ping 命令检查域名是否生效 [?],如:
如果 ping 命令返回的信息中含有你设置的解析的 IP 地址,说明解析成功。
注意替换下面命令中的
www.yourmpdomain.com为您自己的注册的域名
申请提交后,审批结果会以短信的形式通知。审批通过后,可以到 SSL 控制台下载您的证书文件,可参考下面的视频:
搭建小程序开发环境
任务时间:15min ~ 30min
在开始搭建我们的小程序服务器之前,需要先完成客户端小程序开发环境的搭建。
具体注册流程可参考如下视频:
- 视频 – 注册开发者账号
若您已注册,请点击下一步。
登录微信公众平台后,依次进入 设置 – 开发设置 – 服务器域名 – 修改。
扫码完成身份校验后,request 合法域名和 socket 合法域名均填写在上一步准备好的域名地址。
配置完成后,点击 保存并提交。您可以点击如下视频查看如何进行配置:
- 视频 – 配置小程序服务器信息
要运行本实验配套的小程序代码,请下载下列资源:
源码下载后,请解压到本地工作目录。
开发工具下载后,请安装并启动,然后用微信扫码登录。
登录后,选择 本地小程序项目 – 添加项目,使用以下配置:
- AppID:填写小程序的 AppID,请登录公众平台后在
设置–开发设置–开发者 ID中查看 - 项目名称:填写任意您喜欢的名称
- 项目目录:选择刚才解压的配套源码目录(目录包含
app.js)
填写完成后,点击 添加项目。具体操作可查看如下视频:
- 视频 – 运行配套小程序代码
在开发工具的 编辑 面板中,选中 app.js 进行编辑,需要修改小程序通信域名[?],请参考下面的配置:
当然,这步操作也录制了对应的视频:
- 视频 – 设置实验域名
实验配套源码所用通信域名都会使用该设置,为了您顺利进行实验,请把域名修改为之前步骤准备的域名
搭建 HTTP 服务
任务时间:15min ~ 30min
下面的步骤,将带大家在服务器上使用 Node 和 Express 搭建一个 HTTP 服务器
使用下面的命令安装 NodeJS
安装完成后,使用下面的命令测试安装结果
使用下面的命令在服务器创建一个工作目录:
进入此工作目录
在工作目录创建 package.json 文件,并修改文件的访问权限。
修改 package.json 添加我们服务器包的名称和版本号,可参考下面的示例。
完成后,使用 Ctrl + S 保存文件
在工作目录创建 app.js
修改 app.js 文件,使用 Express.js 来监听 8765 端口[?],app.js文件可参考下面的示例代码。
本实验会以 8765 端口的打开作为实验步骤完成的依据,为了后面的实验步骤顺利进行,请不要使用其它端口号
在开始之前,我们先来安装 [PM2]
PM2 安装时间可能稍长,请耐心等候 [?]
我们的服务器源码里使用到了 Express 模块,下面的命令使用 NPM 来安装 Express
安装完成后,使用 PM2 来启动 HTTP 服务
现在,您的 HTTP 服务已经在 http://<您的 CVM IP 地址>:8765 运行
要查看服务输出的日志,可以使用下面的命令:
如果要重启服务,可以使用下面的命令:
我们使用 PM2 来进行 Node 进程的运行、监控和管理
NPM 仓库在国内访问速度可能不太理想,如果实在太慢可以尝试使用 CNPM 的 Registry 进行安装:
npm install pm2 -g --registry=https://r.cnpmjs.org/
搭建 HTTPS 服务
任务时间:15min ~ 30min
微信小程序要求和服务器的通信都通过 HTTPS 进行
在 Ubuntu 上,可直接使用 apt-get 来安装 Nginx
安装完成后,使用 nginx 命令启动 Nginx:
此时访问 http://<您的域名> 可以看到 Nginx 测试页面 [?]
如果你的机器同时安装了其他软件占用80端口,那上面的访问方式就不能使用了,而且 Nginx 都可能启动不了,你需要关闭该软件再重新启动 Nginx。
修改 /etc/nginx 目录的读写权限
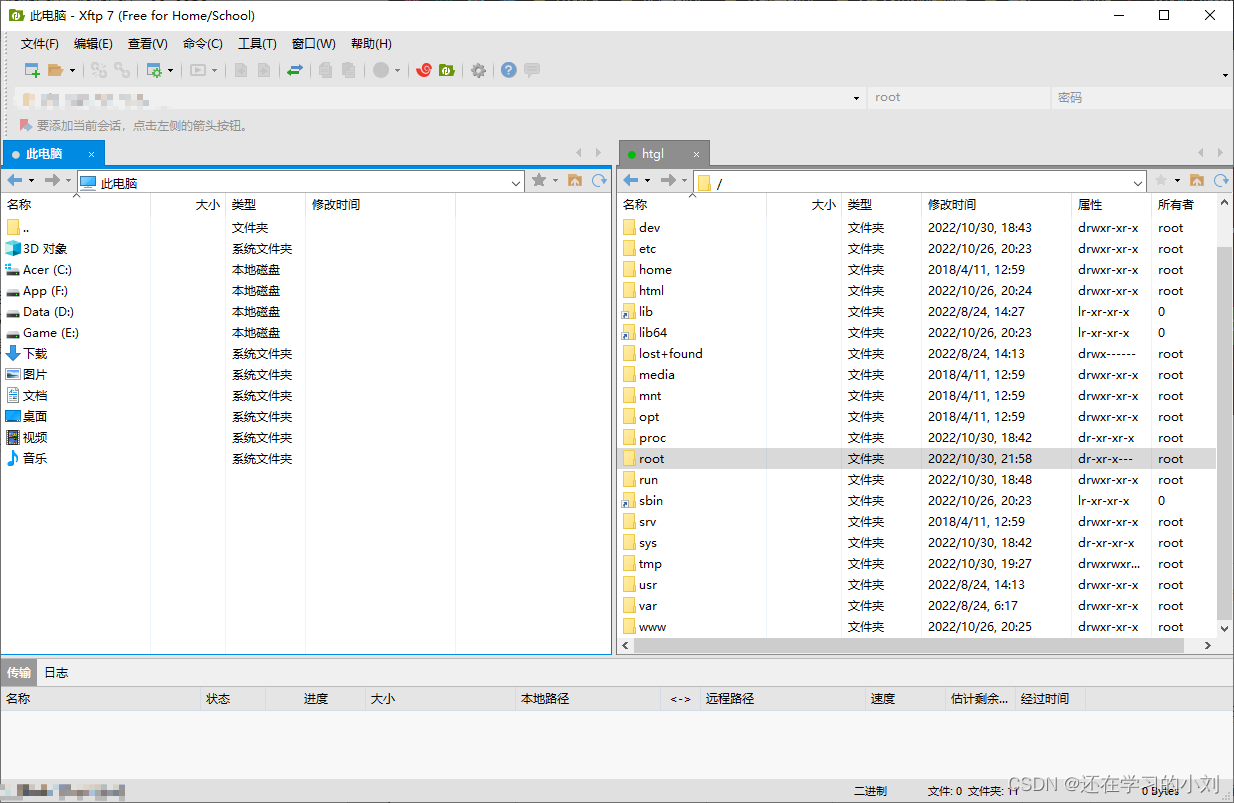
将之前下载的 SSL 证书(解压后 Nginx 目录分别以 crt 和 key 作为后缀的文件)通过拖动到左侧文件浏览器 /etc/nginx 目录的方式来上传文件到服务器上。
如何上传 SSL 证书到 /etc/nginx 目录
在 /etc/nginx/conf.d 目录创建 ssl.conf 文件
将 ssl.conf 文件修改为如下内容
按 Ctrl + S 保存配置文件,让 Nginx 重新加载配置使其生效:
在浏览器通过 https 的方式访问你解析的域名来测试 HTTPS 是否成功启动
打开配套的小程序,点击 实验一:HTTPS,点击 发送请求 来测试访问结果。
如果服务器响应成功,请点击下一步。
小程序会话
任务时间:45min ~ 90min
小程序不支持 Cookie 存储和跟踪,服务器需要自行实现会话层
使用 apt-get 在机器上安装 [MongoDB] 及其客户端命令行工具:
安装结束后,可以使用下面的命令查看安装的版本:
MongoDB 是一款 NoSQL 数据库,支持 JSON 格式的结构化文档存储和查询,对 JavaScript 有着友好的支持
创建目录,用于 MongoDB 数据和日志存储:
创建后,使用下面的命令来启动 MongoDB:[?]
可以使用下面的命令来检查是否启动成功 [?]
MongoDB 首次启动可能会花费大概 1min 时间,请耐心等待
MongoDB 默认监听 27017 端口等待连接,下面的命令查看当前 27017 端口被哪个进程占用,如果是 MongoDB 的进程,则表示启动成功。
登录本地 MongoDB 服务:
登录后,创建一个用户 webapp [?]:
创建完成后,使用 exit 退出命令行工具。
创建的用户和密码将用于下一步中连接数据库时使用,如果使用不同的用户或密码,注意要保存好
实现小程序的会话功能,我们需要安装 [connect-mongo] 和 [wafer-node-session]
[connect-mongo][https://github.com/jdesboeufs/connect-mongo] 模块通过连接到 MongoDB 为会话提供存储
[wafer-node-session][https://github.com/tencentyun/wafer-node-session] 是由腾讯云提供的独立小程序会话管理中间件
在工作目录创建配置文件 config.js,用于保存我们服务所用的配置[?].
修改配置文件 config.js,可参考下面的实现(注:请将参考配置文件中的 YORU_APP_ID 和 YOUR_APP_SECRET 替换为你申请的小程序对应的 AppID 和 AppSecret):
编辑 app.js,添加会话实现逻辑,可参考下面的代码:
源码编写完成后,重启服务:
重启后,使用配套的小程序完成会话测试:打开配套小程序 – 点击 实验二:会话 – 获取会话,如果您能看到您的微信头像,那就表示会话已经成功获取了。
随着服务变得复杂,我们可以把配置集中起来方便管理,比如目前我们需要保存:服务器运行端口、小程序配置、MongoDB 连接配置
WebSocket 服务
任务时间:45min ~ 90min
本实验使用 ws 模块来在服务器上支持 WebSocket 协议,下面使用 NPM 来安装:
创建 websocket.js 文件,实现 WebSocket 服务
修改 websocket.js 文件,可参考下面的代码:
编辑 app.js,调用 WebSocket 服务,可参考下面代码:
修改完成后,按 Ctrl + S 保存文件,并重启服务:
编辑 Nginx 配置 ssl.conf,添加 WebSocket 支持,可参考下面的配置(注:请将参考配置文件中的 www.example.com 替换为前面步骤申请的域名,将 1_www.example.com_bundle.crt 和 2_www.example.com.key 替换为前面步骤申请并上传的 SSL 证书的名称):
配置完成后,按 Ctrl + S 保存,并且通知 Nginx 进程重新加载配置:
打开配套的小程序,点击 实验三:WebSocket。进入测试页面后,点击 连接 按钮,如果出现连接成功的提示,表示 WebSocket 服务已经正常运行,可以收发消息。
剪刀石头布小游戏
任务时间:45min ~ 90min
创建 /data/release/webapp/game 目录用于存放剪刀石头布小游戏的代码
添加 game/Room.js 实现游戏房间逻辑[?]
修改 game/Room.js,可参考下面的代码:
处理游戏开始、计算结果、积分等逻辑
添加 game/Player.js
修改 game/Player.js,实现玩家逻辑[?],可参考下面的代码:
处理玩家加入游戏、选择出拳、通知其他玩家等逻辑
在实现人类玩家之前,我们先来创建 ComputerPlayer.js 来实现电脑玩家[?]
修改 ComputerPlayer.js 实现电脑玩家
测试游戏逻辑的时候,可能没有其它人可以一起参与,实现一个电脑玩家是不错的选择
人类玩家通过 WebSocket 信道来实现玩家的输入输出[?],我们需要添加 game/Tunnel.js 和 game/HumanPlayer.js 来实现人类玩家逻辑,可参考下面的代码:
修改 game/Tunnel.js 文件
修改 game/HumanPlayer.js 文件
人类玩家和电脑玩家的逻辑是一致的,但是 IO 不同,人类玩家使用之前实现的 WebSocket 服务进行输入输出,而电脑玩家直接使用 EventEmiter 处理
游戏的实现已经完成了,接下来,编辑 websocket.js 添加服务入口,可参考下面的代码:
我们的源码中使用到了 co 进行协程管理,启动游戏服务前,需要先安装:
重启 Node 服务:
打开配套的小程序,点击 实验四 - 剪刀石头布小游戏,点击 开始 按钮进行游戏。
恭喜!您已经完成了小程序服务的全部实验内容!你可以选择保留已经运行的服务,继续进行小程序的学习研究,建议留用机器。
原文链接:https://cloud.tencent.com/developer/article/1453563