用idea实现文件传输
-
tools-deployment-configuration
-
新增SFTP,填上公网ip、用户名、密码。
-
打开remote host侧标签
我看的部署视频里这个侧标签一直是有的,但是我这里没有,上谷歌搜索才发现打开方式是: tools-deployment-browse remost host,出现remost host窗后,把这个窗口拖到侧边栏,标签就会出现了。
- 如何上传文件
第一种方法是直接把文件拖到remost host的目标文件夹, 第二种方法是先点击三个点的图标打开配置,然后设置一个映射文件夹,之后文件有变动时,直接在服务器文件夹右键点“upload here”,就可以将文件做同步。
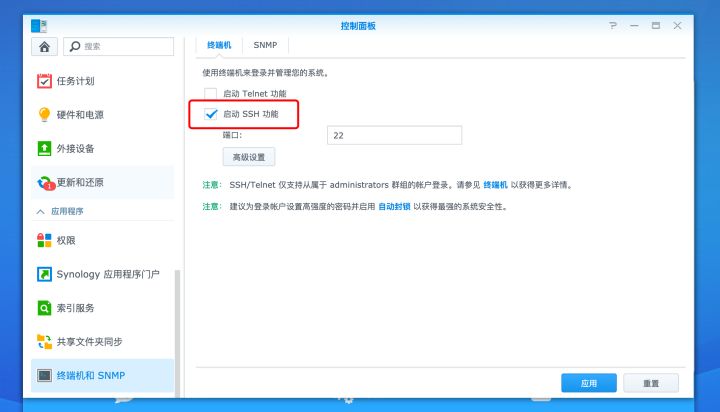
5.如何执行指令 tools-start SHH session
后端jar包上传与执行
-
安装jdk 参考这里
-
springboot 打包 (1)增加一个生产环境的配置文件 application-prod.propterties,然后要配置以让spring能读到这个文件
点击modify options,然后点击add vm options(旧版idea不用这步),输入:
-Dspring.profiles.active=prod
然后启动时就可以看到profile是prod。这样配置后会用加了prod的配置文件里的key值去替换掉默认配置文件中的相应值。 (之前没配置时默认是default)
3.打包成jar包 maven-lifecycle- install,之后生成的文件会在这里
4. 上传文件 新建一个文件夹,把打包后的jar包传过去
- 启动测试
java -jar xxxx(依旧是测试环境,不会加载prod配置文件) java -jar -Dstring.profile.active=prod xxxx(加载生产环境配置文件)
-
加入一键启动脚本,并用sh执行。该脚本会让java程序保持在后台运行,而不依赖于console。(如果是windows系统还需要让文件变成linux可识别的文件)
-
查看日志 之前在webpack配置过log生成目录,这里会将文件生成在log文件夹中。
tail -100f error.log 可以用这个指令不断刷新读取最后100行日志错误信息
nginx安装与配置
配置主要是改用户,因为nginx默认有一个新的启动用户,我们需要把它改成root用户,不然可能会有文件无法访问的问题。
- yum install nginx
3.在root下的etc文件夹中可以找到nginx文件夹,nginx.conf即是它的配置文件。
把前面的user部分改成user root即可
- 启动nginx
service nginx start
5.测试是否启动成功 用curl命令或者在浏览器输入公网ip访问,如果看到的是nginx默认页面,则说明启动成功。
原文链接:https://juejin.cn/post/7168776335664349197