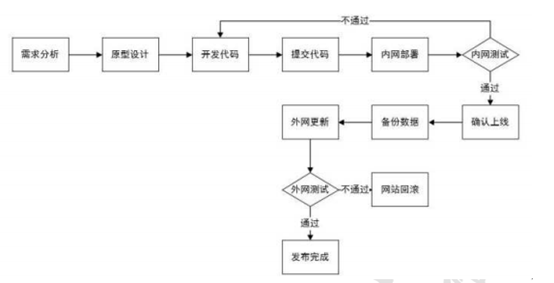
传统网站部署的流程
在运维过程中,网站部署是运维的工作之一。传统的网站部署的流程大致分为:需求分析 –> 原型设计 –> 开发代码 –> 提交代码 –> 内网部署 –> 内网测试 –> 确认上线 –> 备份数据 –> 外网更新 –> 外网测试 –> 发布完成。如果在内网测试时发现代码有异常,返回代码开发人员名字,调整代码;如果在外网测试时发现外网部署的代码有异常,可以及时进行网站回滚。

传统代码上线的过程
开发人员发起代码上线的需求(邮件中包含开发做好的 WAR 包)–> 运维人员连接线上负载调度器(Nginx)–> 隔离一组服务器(Tomcat)–> 连接服务器(Tomcat)–> 备份旧代码(tar 打包)–>删除旧代码目录 –> 上传新的 WAR 包 –> 外网测试 –> 测试不通过则通过备份回滚代码 –> 测试通过则利用 rsync 的脚本推送代码到其他服务器 –> 统一外网测试 –> 连接调度器恢复隔离机制 –> 隔离另一组服务器实施上线步骤 –> 上线完成。
目前主流网站部署的流程
目前主流网站部署方法:通过 Hudson/Jenkins 工具平台实现全自动部署+测试,是一个可扩展的持续集成引擎,属于开源软件项目,旨在提供一个开放易用的软件平台,使软件的持续集成变成可能。Jenkins非常易于安装和配置,简单易用。
开发人员:写好代码,不需要自己进行源码编译、打包等工作,直接将代码分支存放在 SVN、Git 仓库即可。
运维人员:减轻人工干预的错误率,同时解放运维人员繁杂的上传代码、手动备份、更新等操作。
测试人员:可以通过 Jenkins 进行简单的代码及网站测试
![]()
原文链接:https://www.cnblogs.com/2567xl/p/11904327.html