作者:Vamei 出处:http://www.cnblogs.com/vamei 欢迎转载,也请保留这段声明。谢谢!
http://www.cnblogs.com/vamei/archive/2012/12/04/2799381.html
这篇文章将介绍如何使用WordPress建立一个博客、网站和论坛。WordPress是基于PHP的博客架设工具。它提供了一套开源的PHP代码以方便用户在支持PHP的主机上快速的建立博客。WordPress的作者Matt Mullenweg。作为一个狂热的博客爱好者,他深感当时博客产品的不足,从而开发了WordPress。WordPress有很好的图形化管理页面。所以,即使不懂html/css/javascript,也可以创建出一个成熟美观的博客。
Matt Mullenweg
WordPress建立的博客简洁美观。整个建站过程变得异常简单。WordPress因此立即流行开来。随后,其他开发者和爱好者不断为WordPress加入各种主题(theme)和插件(plugin),从而让WordPress可以用于web网站、论坛、社交网络等的建立。由于Worpress的易用性,现在的web页面已经有超过15%是基于WordPress。
酷壳:使用WordPress建立的博客
WordPress是开源的,使用者可以任意阅读和修改它的代码。因此,WordPress也是一个很好的学习工具。
WordPress Logo
自建测试环境:LAMP
传统意义上LAMP套装是Linux + apache + mysql + php。Linux作为操作系统,apache作为服务器,mysql是数据库,php作为服务器和数据库之间的接口(以及cgi)。尽管这四者是相对独立的产生的,但这四者可以完美的配合并构成一个高效的web服务器。我在自己的电脑上安装了LAMP以便测试wordpress。如果测试成功,你可以租用支持php和mysql的主机,在上面运行wordpress网站。
在测试环境下,可以利用浏览器访问http://localhost,或者http://127.0.0.1,或者本机IP来访问网站。
(提供了WAMP解决方案,也就是Windows + apache + mysql + php。你可以使用AppServNetwork软件来一次性安装。AppServNetwork的网址是 http://www.appservnetwork.com/ 谢谢)
(MAC OS X下可以使用MAMP,这个软件提供了MAC + apache + mysql + php。你可以到http://www.mamp.info 有免费版本)
(不同的Linux版本、MAC和Windows都可以安装*amp套装,可以google查询相应方法)
Apache服务器的默认根目录是/var/www。在这样的默认配置下,只需要将网站的文件,比如index.html,放入到/var/www下即可,不需要做过多配置。
有时候,我们想调整根目录的配置。我们以000-default的配置为基础,来创建自己的mysite配置:
修改/etc/apache2/sites-available/mysite,将其中所有的/var/www改为/home/vamei/mysite,也就是我们站点的起始目录。你可以根据自己的情况选择合适的目录,替换这里以及后面的/home/vamei/mysite
这样修改之后,访问者可能不具备访问/home/vamei/mysite的权限,可以修改/etc/apache2/apache2.conf文件,找到
将这一段复制,并粘贴在后面,将其中的/var/www改为/home/vamei/mysite
可以使用下面的命令来查看现有的站点:
现在,我们要改用mysite配置。停止默认的站点,启动自定义站点:
默认站点可能不叫做000-default。根据apache2ctl -S的返回结果,相应修改上面的命令。
新建/home/vamei/mysite/index.html,在其中写入
然后在浏览器(比如firefox)中打开http://localhost。如果出现下面显示,则说明apache安装成功:
进一步测试php。新建/home/vamei/mysite/test.php,在里面加入一行:
用浏览器访问http://localhost/test.php。如果出现有下面横幅的页面,则说明php安装成功:
测试成功之后删除index.html和test.php,并清空浏览器cache
apache2: Could not reliably determine the server's fully qualified domain name, using 127.0.0.1 for ServerName
… waiting apache2: Could not reliably determine the server's fully qualified domain name, using 127.0.0.1 for ServerName
我查到一个解决方法:修改/etc/apache2/apache2.conf文件,在文件里加入一行:
ServerName localhost
保存退出后,重启apache:
为WordPress创建数据库
在终端下使用下面命令启动mysql
进入mysql,创建名为wordpress的数据库,并创建用户vamei
下载WordPress
在命令行下,可以使用下面命令下载最新版本:
使用
也可以下载.zip版本,使用$unzip filename解压缩。将解压缩后的文件之后放入/home/vamei/mysite(该目录之下应该有index.php)。
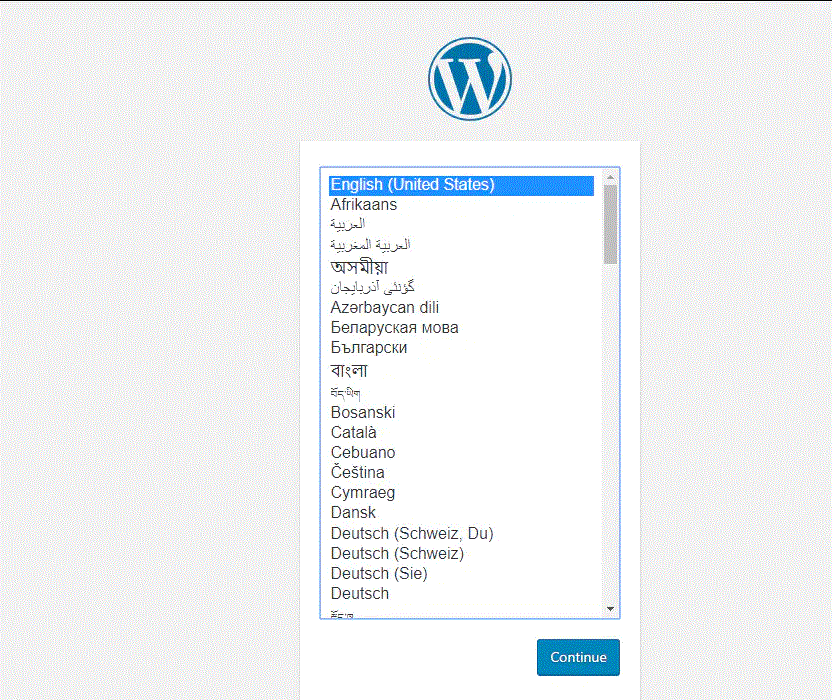
使用浏览器访问http://localhost,你应该能看到如下:
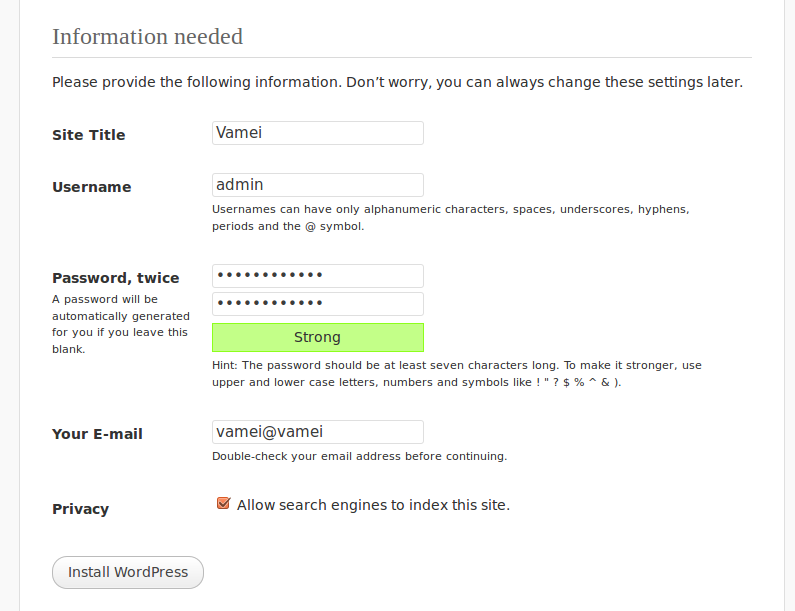
按照指示点击按钮,直到下面的页面。该页面中填入mysql数据库信息。数据库信息要与“为wordpress创建数据库”章节中的设置一致。
然后,设置管理员用户。

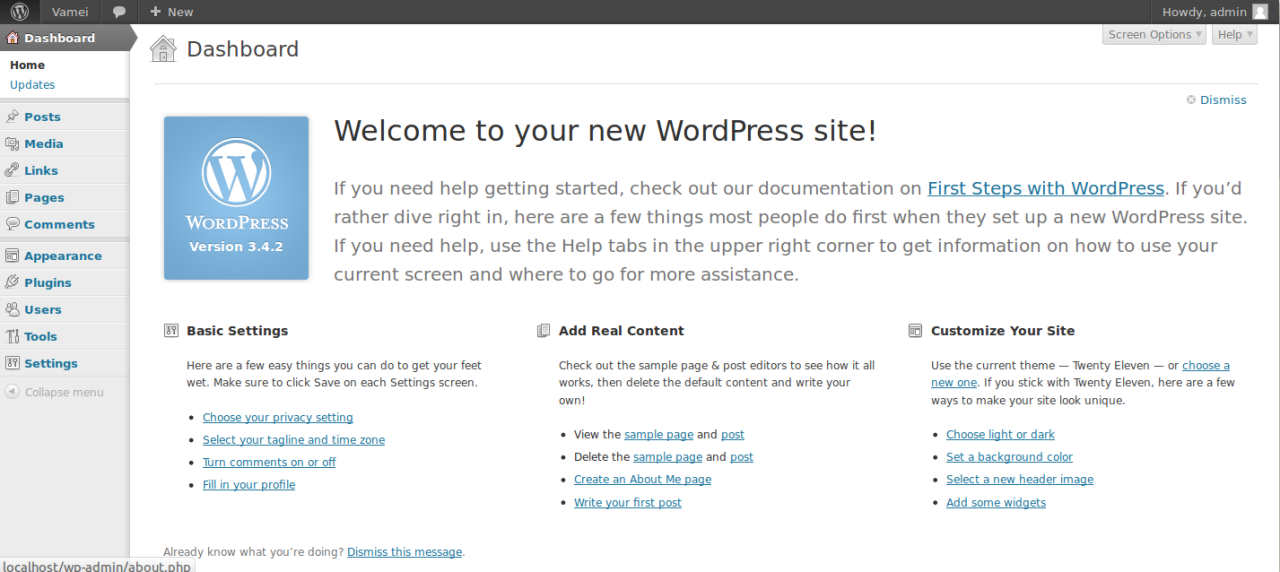
使用管理员账户登录,进入控制面板(Dashboard)。你可以在此控制面板对页面(page)、主题(theme)、菜单(menu)和插件(plugin)做进一步的设置。你也可以在此页面新增博文等。

控制面板
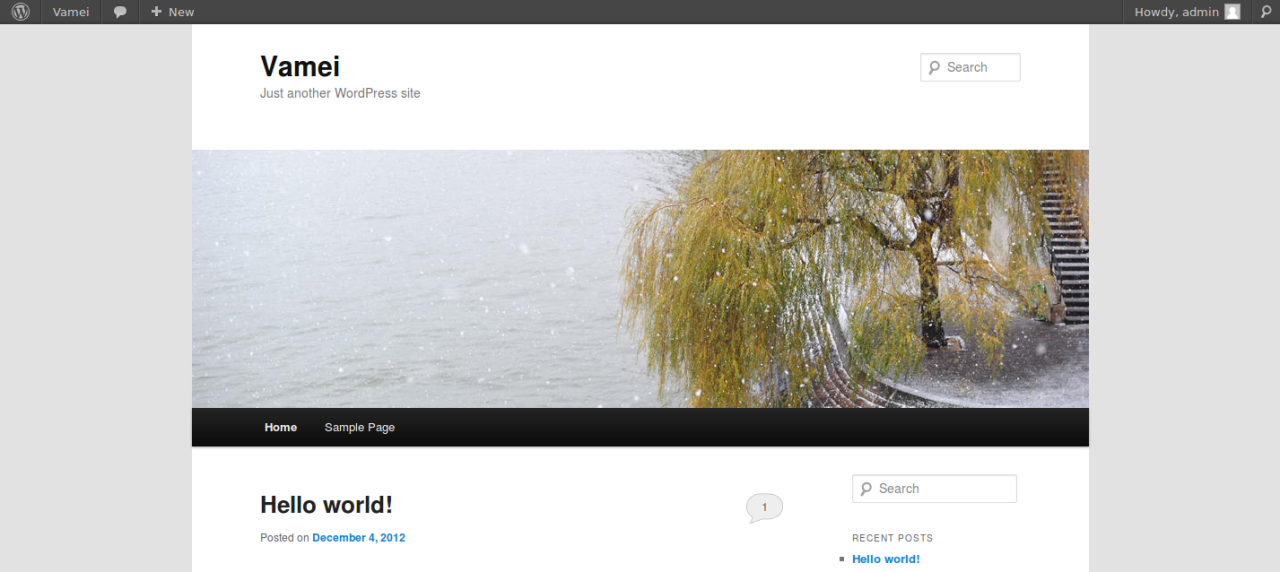
访问http://localhost,就可以看到我们所创建的博客了。

博客
现在,你可以按照上面的步骤,在租用的主机或者云空间建立自己的博客了。
修改主题(theme)
WordPress的一大优势是有丰富的主题和插件。通过更改主题,你可以整体的改变网站的外观,而不影响其中的内容。在wordpress.org的主题页面,有许多可以选择的主题。我以responsive主题为例,来说明主题的更换。这个主题适用于网站。
下载主题: http://wordpress.org/extend/themes/responsive
将下载后的包解压缩,然后将整个文件夹放入/home/vamei/mysite/wp-content/themes。注意,apache需要对这些文件有读取的权限。进入网站的控制面板,在Appearance -> Themes下,你可以看到新的responsive主题,选择更换。
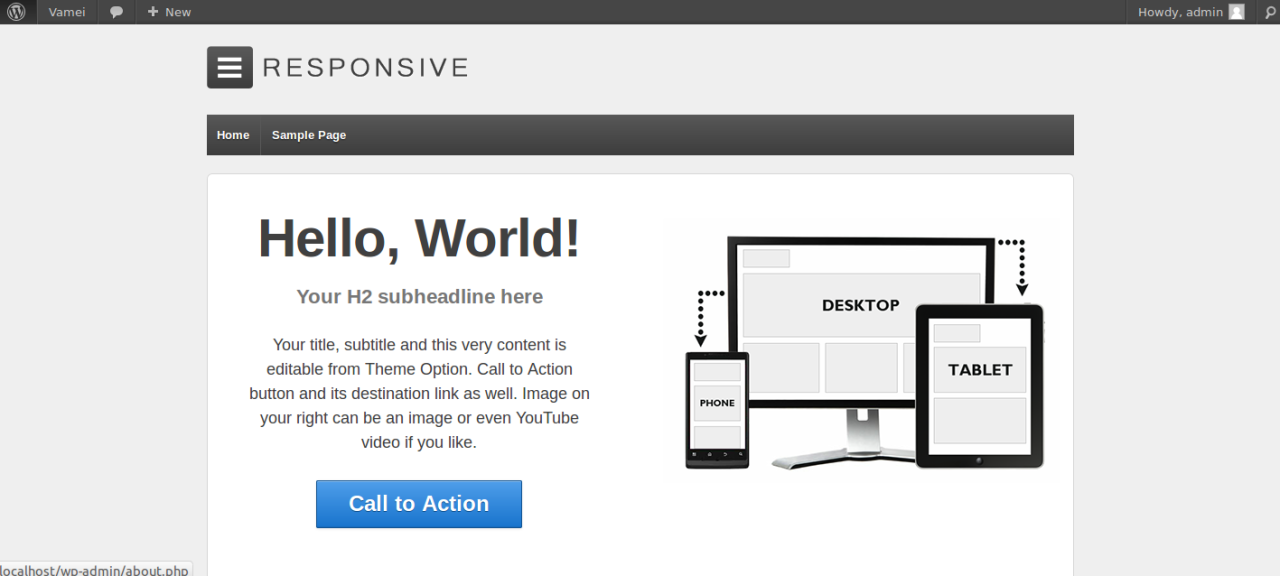
回到站点localhost查看,网站有新的“造型”了
 responsive主题
responsive主题
激活插件(plugin)
插件是为了增加网站的功能。你可以在一个网站上激活多个插件。比如我们要激活bbpress插件,这个插件用于支持论坛功能。同样的步骤,在wordpress.org中寻找插件,下载并解压缩。
下载链接: http://wordpress.org/extend/plugins/bbpress/
将插件放入到/home/vamei/mysite/wp-content/plugins文件夹,并适当修改权限。
回到控制面板,选择Plugins -> Installed Plugins。我们可以看到bbpress的对应行。选择激活(Activate)

控制面板的主菜单上出现了新的选项。

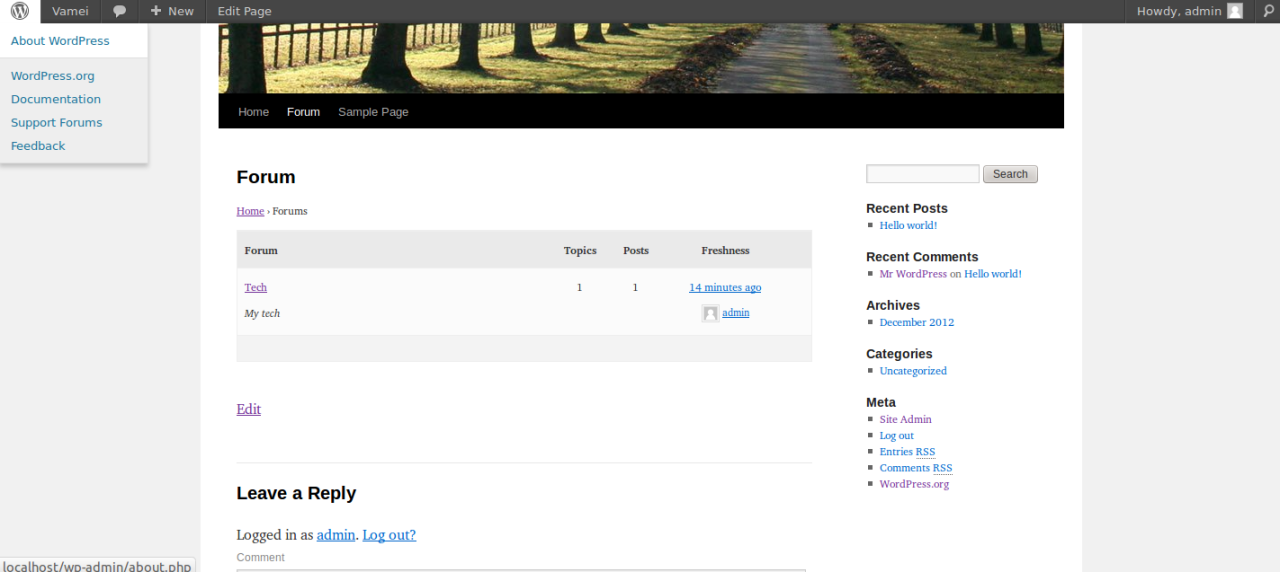
创建Forums(比如Tech)和Topics(比如WordPress)。在创建WordPress的时候可以选择将它归入到Tech论坛中。然后利用widgets或者menu让论坛页面显示出来。

基于wordpress的论坛
你还需要到setting -> general中勾选anyone can register,从而允许多用户模式。
(这一部分只是为了显示如何增加并使用插件。如果想建立一个成熟的论坛,还需要更多的设置)
总结
WordPress像是一家很容易用的“傻瓜相机”。它将许多接口都漂亮、简单、舒适。你可以利用WordPress快速的建造一个网站。事实上,许多建站的外包公司就是在WordPress的基础上小小修改一下。当下一次有朋友求你建个网站的时候,你至少不用回答“不好意思,我是写编译器的,不知道怎么建网站”。更重要的是,我们可以深入到WordPress的API和源码中,也可以加入到WordPress的开发社区,开发自己的主题和插件。很酷,对不对?
原文链接:https://blog.csdn.net/andypan1314/article/details/39207925?ops_request_misc=&request_id=bc9d472006a84412b1b6157d62e1ea33&biz_id=&utm_medium=distribute.pc_search_result.none-task-blog-2~blog~koosearch~default-21-39207925-null-null.268%5Ev1%5Econtrol&utm_term=docker%E3%80%81wordpress%E3%80%81wordpress%E5%BB%BA%E7%AB%99%E3%80%81wordpress%E4%B8%BB%E9%A2%98%E3%80%81%E5%AE%B9%E5%99%A8%E9%95%9C%E5%83%8F%E3%80%81