大家好,我是明哥。
前两天我用 wordpress 给自己搭建了一个网站,整个过程非常的顺利,体验非常地好,于是我就整个过程、以及其中的一些搭建心得,记录下来。

如果你也正好有搭建个人网站的想法,那么本文会给你一个参考,也许看了这篇文章你就可以不用再 百度 、甚至 谷歌 了,因为我会写得 足够的细致而系统 。
1. 写在前面
说到网站,其实我搭建过挺多个了。
从最开始的 Hexo 静态博客,到后来使用 Django 仿照 Hexo -Next 主题自己写了一个有后端的个人博客。
再后来又发现了 Sphinx + Github + ReadtheDocs 完美的文档编排组合,用了搭建了四个网站,分别是:
- 黑魔法 Python:
- PyCharm 中文指南:
- Python 编程时光:
- Go 编程时光:
这些四个网站,很好的将我这几年来写的文章进行分类,并以精美的排版展现在每一个需要的人眼前。
四个网站,用的都是三级子域名,可见在我心里,他们无论哪一个都无法成为我心中的个人网站。
原因有几点:
- 内容过于分散,不能代表一个完整的我。
- 可定制性太低:没有头像,没有评论系统等等
- 对 SEO 太不友好了,不利于曝光
- 托管在 ReadtheDocs上,访问速度太慢。
虽然有不少让我心痛的地方,但是它们却有流淌在基因里的优势:
- 无成本(时间成本当然不算啦):你不需要服务器,也不需要域名。
- 新手友好,只要简单配置,就能立马快速上手。
好像扯远了,还是说回 WP 的网站搭建吧。
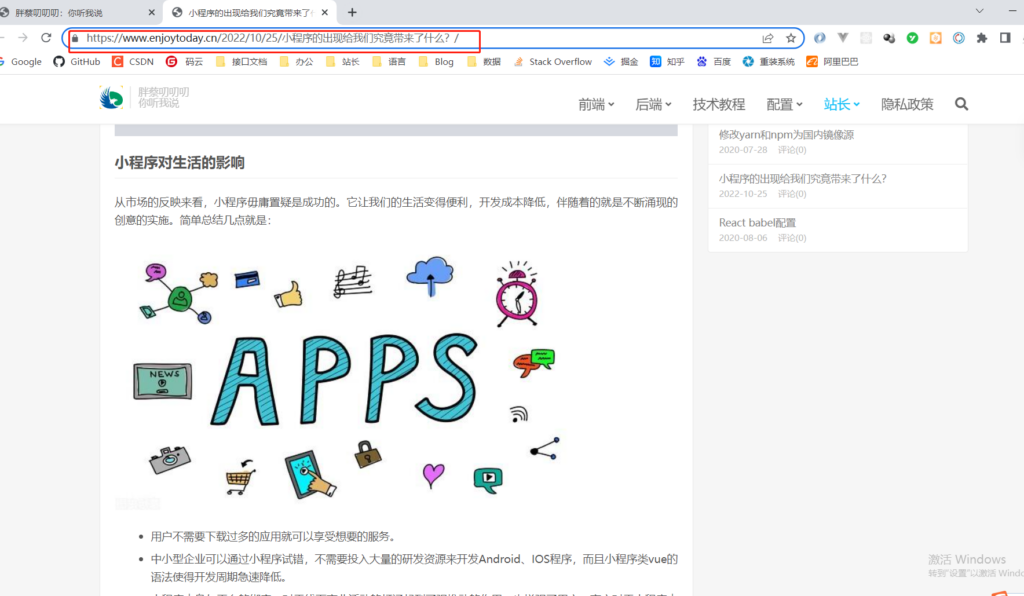
在教程之前呢,我先 show 一下我的成果,欢迎你去点点点~
网站地址:

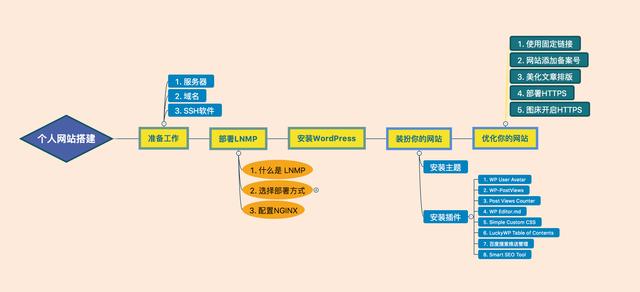
2. 准备工作
一台 Linux 服务器
在开始搭建网站之前,当然第一步是购买一个属于自己的 『服务器』。
你可以选择如下渠道进行购买:
- 阿里云
- 腾讯云
- Ucloud
等的大厂服务器,不要贪图便宜去买国外的服务器厂商,因为速度很慢很多,很影响体验。
我的就是在 阿里云 上购买的,刚开始买个最低配置的服务器就行,以后不够用了,可以慢慢升级,扩容。
可以先领个券,再购买更实惠: 点击领券
如果是学生可以在领券页面里找到学生专享,服务器9.5元/月,直接点击购买即可。不是学生也可以组团购买,更便宜,服务器购买就不多说了,拿钱就好了。
一个专属的域名
买了服务器后,你就会拥有一个公网ip,如果网站搭建起来了,你完全可以使用这个 ip 去访问,但仅供开发、测试使用。
如果要真正运营起来,想要有流量,还得搞一个域名,方便你推广。
域名的购买建议和上面服务器使用同一个厂商,可以省去一些麻烦。比如阿里云购买的域名要备案是需要你在阿里云下有一台服务器的。
一个远程登陆软件
由于后面我使用的是手工部署的方式,所以要登陆服务器进行操作。
登陆的方法有两种:
-
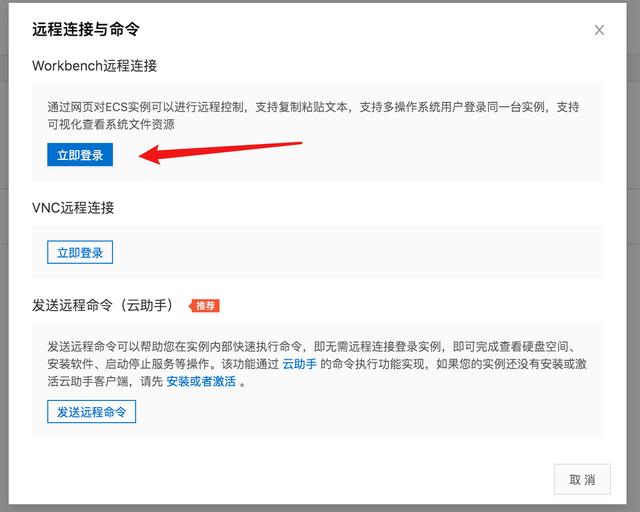
厂商提供的控制台界面登陆:Workbench 和 VNC

这种方法对于不经常登陆服务器运维的人来说,还是挺香的。

-
自己下载专业的远程登陆软件:Xshell 或者 CRTSecure

在使用这些远程登陆软件时,你需要在服务器厂商控制台上面先获取到三个信息
- 服务器公网IP
- 服务器SSH端口
- 服务器远程连接密码
关于 Xshell 如何使用的,可以自行百度搜索,教程非常多。
可以到阿里云上去购买,选最低配置就足够啦,后续访问量起来了再扩容升级。
2. 部署方式选择
部署方式,可分为两种
- 使用服务器管理软件,实现自动化部署,最著名的就是
宝塔面板 。
- 手动登陆远程服务器,实现脚本化部署。
那么如何选择呢?
使用宝塔部署,门槛低,只要会界面点一点即可。
而使用脚本自己手工部署,需要你学会
- 远程登陆服务器:使用 Xshell 或者 直接使用厂商提供的在线SSH窗口
- 一些 Linux 的基本操作:比如 Vi/Vim 的使用,目录及文件的基本操作等
在这里建议大家跟着我使用第二种方法,也就是手工使用脚本进行部署。
原因有二:
- 第一次接触,更精细的部署步骤会让你对 WordPress 的运作方式有更深的理解,比如使用了哪些软件,装了哪些包?
- 自己搭建了网站,难免以后会碰到各种各样的服务器问题,尽早的接触 Linux,熟悉各项配置,对以后的运维工作会有很有帮助。
3. 部署 LNMP
3.1 什么是 LNMP
LNMP 是 Linux + Nginx + MySQL + PHP 组合的简写。
类似的组合还有:
- LAMP 的全称是 Linux + Apache + MySQL + PHP
- LNAMP 的全称是 Linux + Nginx + Apache + MySQL + PHP
其中:
-
Linux 是类 Unix 计算机操作系统的统称,是目前最流行的免费操作系统。代表版本有:debian、centos、ubuntu、fedora、gentoo 等。
-
Nginx 是一个高性能的 HTTP 和反向代理服务器,也是一个 IMAP/POP3/SMTP 代理服务器。
-
Apache 是世界使用排名第一的Web服务器软件。 它可以运行在几乎所有广泛使用的计算机平台上,由于其跨平台和安全性被广泛使用,是最流行的Web服务器端软件之一。
-
PHP 是一种在服务器端执行的嵌入 HTML 文档的脚本语言。
-
MySQL 是一个关系型数据库管理系统。
这些软件一个一个安装比较费力,特别是数据库。
因此有人把这些软件的安装部署过程集成为一个 Shell 脚本,而你只要下载并执行它就可以了。简直不要太方便。
3.2 安装 LNMP
下载 LNMP 安装脚本(目前最新版本是 1.7 ,我安装的是 1.5,更多版本可查看: )
$ wget -cO lnmp1.5.tar.gz$ wget -cO lnmp1.5.tar.gz$ wget -cO lnmp1.5.tar.gz
解压并执行它
$ tar zxf lnmp1.5.tar.gz && cd lnmp1.5 && ./install.sh lnmp$ tar zxf lnmp1.5.tar.gz && cd lnmp1.5 && ./install.sh lnmp$ tar zxf lnmp1.5.tar.gz && cd lnmp1.5 && ./install.sh lnmp
接下来会出现大量的选项,如果你不是很懂各个选项间的区别,按默认就行啦
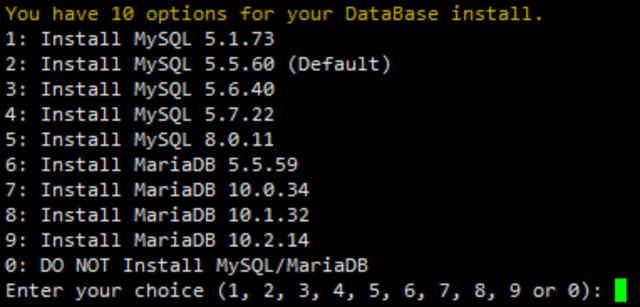
运行脚本后,首先会让你选择数据库的版本:

没有特殊需要,建议使用默认配置,直接回车或输入序号再回车。
选好数据库,会让你设置数据库 root 用户的密码,此时如果你直接回车,会默认设置为 lnmp.org#随机数字 ,
![]()
在输入密码的时候,对于新手有一点注意:如果输入有错误需要删除,需要按住Ctrl再按Backspace键进行删除。
密码输好后,回车进入下一步
![]()
询问是否需要启用 MySQL InnoDB,InnoDB引擎默认为开启,一般建议开启,直接回车或输入 y 。
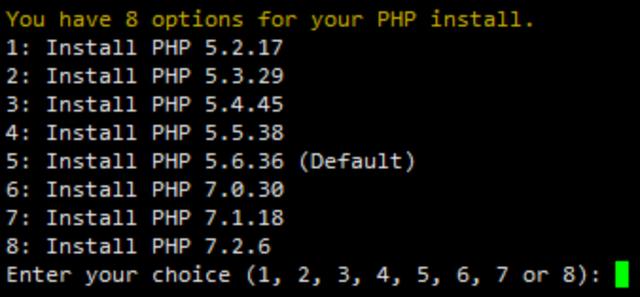
如果确定确实不需要该引擎可以输入 n,(MySQL 5.7+版本无法关闭InnoDB),输入完成,回车进入下一步:选择 PHP 版本,建议安装 PHP 7+的版本

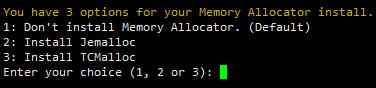
回车进入下一步,选择是否安装内存优化:

可以选择不安装、Jemalloc或TCmalloc,输入对应序号回车,直接回车为默认为不安装。
如果是LNMPA或LAMP的话还会提示设置邮箱和选择Apache:
![]()
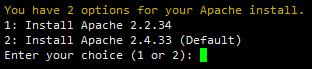
“Please enter Administrator Email Address:”,需要设置管理员邮箱,该邮箱会在报错时显示在错误页面上。再选择Apache版本:

按提示输入对应版本前面的数字序号,回车。
提示”Press any key to install…or Press Ctrl+c to cancel”后,按回车键确认开始安装。 LNMP脚本就会自动安装编译Nginx、MySQL、PHP、phpMyAdmin等软件及相关的组件。
安装时间可能会几十分钟到几个小时不等,主要是机器的配置网速等原因会造成影响。
如果显示Nginx: OK,MySQL: OK,PHP: OK

表明安装成功。
最后几行的输出
- 3306 端口是 MySQL 监听的
- 80 是 HTTP 端口
- 22 是 SSH 端口
3.3 配置 Nginx
安装好后,使用如下指令查看nginx配置文件(如果你的服务器上找不到该文件,那请使用 find / -name nginx.conf 搜索一下)
$ cat /usr/local/nginx/conf/nginx.conf$ cat /usr/local/nginx/conf/nginx.conf$ cat /usr/local/nginx/conf/nginx.conf
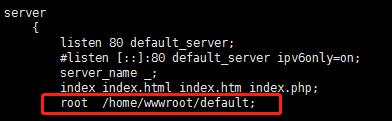
你会看到如下内容:

上图表明,安装好的nginx将网站的根目录设置为/home/wwwroot/default,这个可以根据自己的喜好进行修改。
用浏览器打开 ,可以看到如下内容:

其实这就是一个简单的网页demo了,自己随便修改index.html,就会有不同的内容。
4. 安装 WordPress
WordPress 是使用PHP语言(这也是我们上面为什么要安装 PHP 的原因)开发的博客平台,也就是一个博客框架。
上一步安装的 LNMP,只是保证了 WordPress 的基本运行环境。
想要把你的个人网站跑起来,咱还需要安装 WordPress 。
方法也很简单,下面跟着操作就行。
第一步:安装 wordpress 安装包并解压到 /home/wwwroot
$ wget && unzip latest-zh_CN.zip -d /home/wwwroot$ wget && unzip latest-zh_CN.zip -d /home/wwwroot$ wget && unzip latest-zh_CN.zip -d /home/wwwroot
第二步:登录MySQL(密码在前面 部署LNMP 时你设置过),创建wordpress表,创建完后输入exit退出。
$ mysql -u root -pEnter password: MySQL > create database wordpress;$ mysql -u root -pEnter password: MySQL > create database wordpress;$ mysql -u root -pEnter password: MySQL > create database wordpress;
第三步:使用 vim 修改 nginx 配置文件(不会vim的自行百度)
$ vim /usr/local/nginx/conf/nginx.conf$ vim /usr/local/nginx/conf/nginx.conf$ vim /usr/local/nginx/conf/nginx.conf
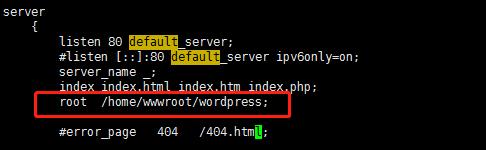
找到网站根目录位置,如下图所示:

修改成如下内容:

随后,使用wq保存配置退出即可。
验证nginx是否有配置错误:
$ nginx -t$ nginx -t$ nginx -t
如果出现ok,successful字样,说明没有错误。没有错误,重新加载nginx:
$ nginx -s reload$ nginx -s reload$ nginx -s reload
修改wordpress目录权限:
$ cd /home/wwwroot && chown -R www wordpress/ && chgrp -R www wordpress/$ cd /home/wwwroot && chown -R www wordpress/ && chgrp -R www wordpress/$ cd /home/wwwroot && chown -R www wordpress/ && chgrp -R www wordpress/
用浏览器打开 ,你可以看到如下内容:

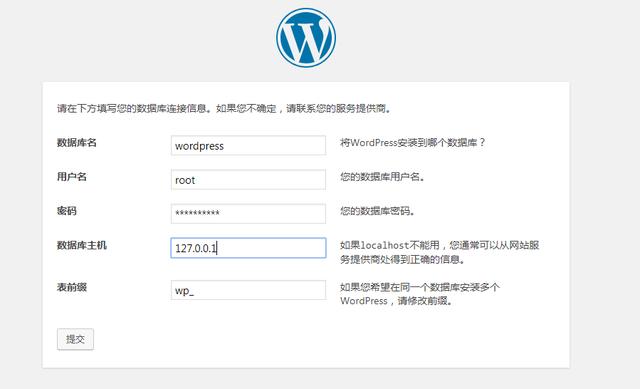
现在就开始,进行安装。填写信息如下:

其中,*** 改为你设置的MySQL数据库密码。点击提交,出现如下内容:

在/home/wwwroot/wordpress下,创建并编写wp-config.php文件:
$ vim wp-config.php$ vim wp-config.php$ vim wp-config.php
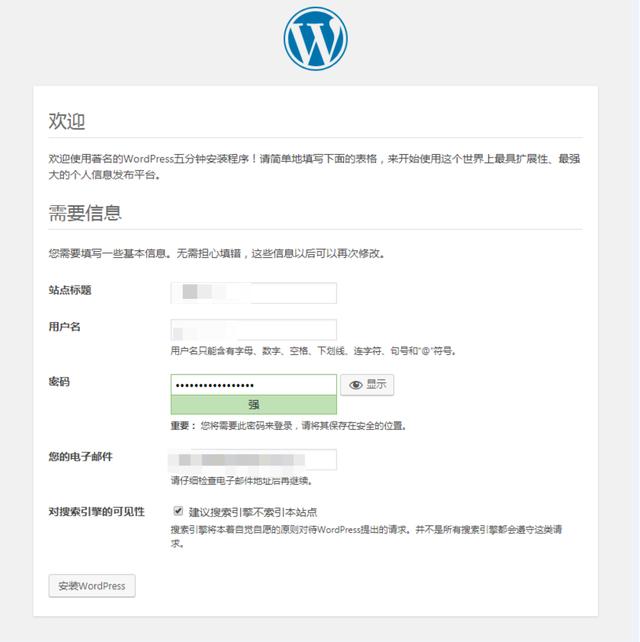
将上图内容复制进去并wq保存退出,然后点击现在安装。最后就是配置用户信息了,这个是你登录wordpress用户后台的,要记住:

最后点击安装WordPress,安装成功会出现如下界面:

点击登录,输入账户密码,就可以登录自己的 wordpress 后台了。

这时候你使用浏览器去访问 ,就可以看到你搭建的第一个网站了。
此时你看到的这个网站,是 wordpress 默认为你安装的免费主题(应该有三个),可能并不是那么的好看,但没关系,后面我会教大家如何挑选一个自己合适的主题,把你的网站装扮得有模有样。
5. 装扮你的网站
到这里,你的网站部署已经全部完成,但是还差最后一步,也是使用 WordPress 最为核心的一步:让你的网站看起来更加专业,更加成熟。
为此我们需要做两件事:
- 安装主题:让网站变得好看
- 安装插件:丰富网站的功能
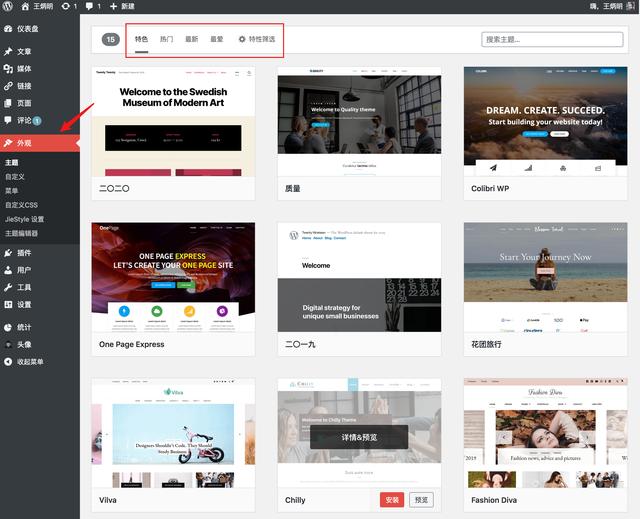
5.1 安装主题
同样都使用的 WordPress 的网站,外观上却天差地别。有的很酷炫,有点很简约,这是因为选了不同的主题(可以理解为皮肤)。
在你安装完 WordPress 后,本身就自带了几个免费的主题。
几乎没人会使用它们,因为实在没什么亮点(就是丑)。
在 WordPress 的自带了主题商店,里面有大量的免费主题,各式各样的都有,可能有你喜欢的。

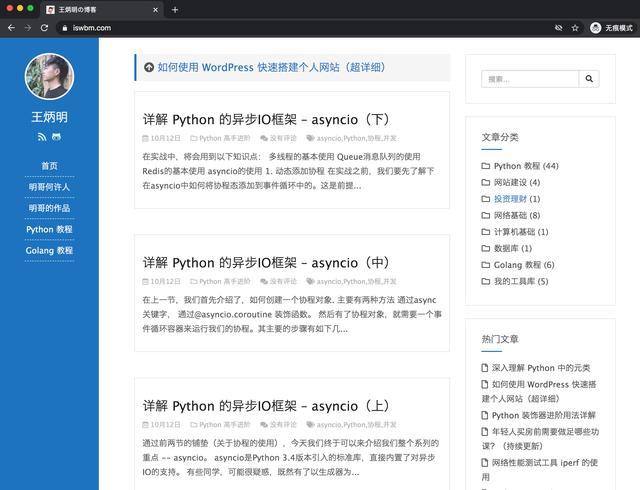
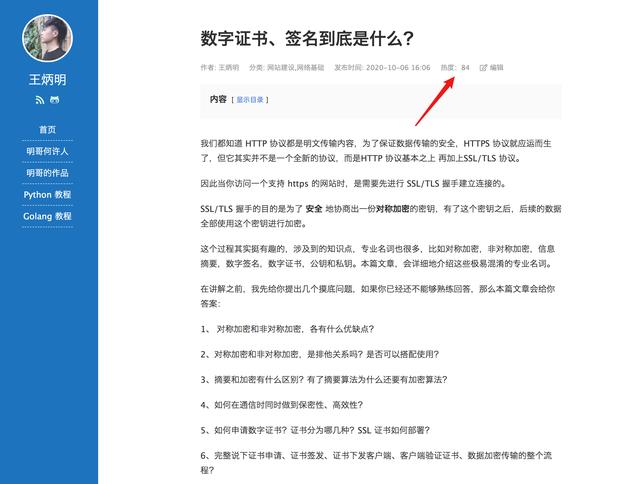
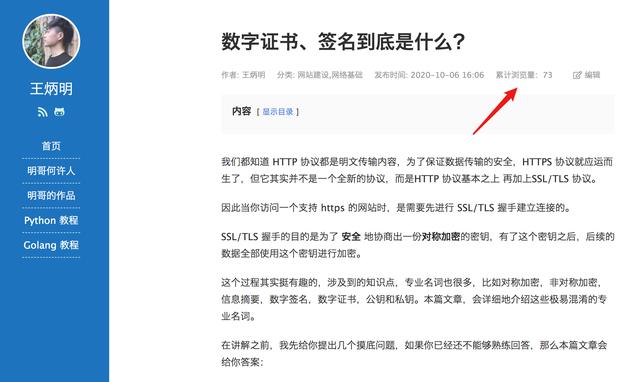
在这里要说明一点,我的主题不是在商店里安装的,而是我通过搜索引擎找到了一个比较清爽的主题,很符合我的审美,我装扮过后的效果如下。

如果你想和我用一样的主题,我已经将安装包打包好了(需要的添加我微信领取: stromwbm),直接下载后,按下图的方式上传到你的 WordPress 后台安装就行。

5.2 安装插件
目前我安装的插件比较少,但是基本够用啦,下面列举一下,如果你有什么好插件介绍,可以评论区推荐一下:
1. WP User Avatar
原生 WordPress 默认使用 Gravatar头像,用户(包括访客评论)的头像调取都是根据所留邮箱匹配的 Gravatar 头像。
没有 Gravatar 怎么办?
只要装上 WP User Avatar 这个插件就能可以使用 WordPress 媒体库中的图片作为默认头像了。
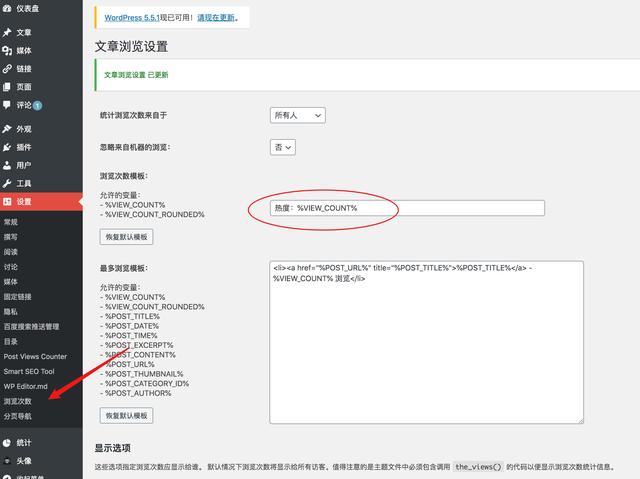
2. WP-PostViews
安装了 WP-PostViews,就可以统计你文章的浏览次数。
需要两步配置
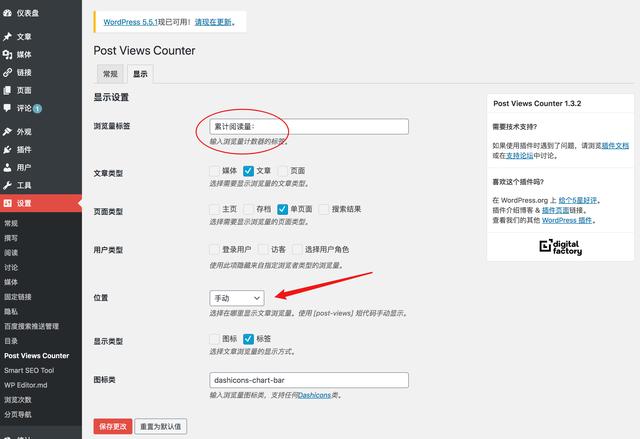
第一步:设置显示的文字

第二步:在你要显示的位置写入如下代码

效果如下

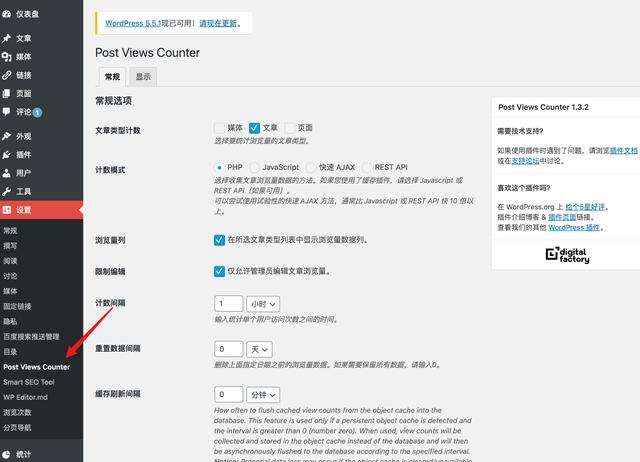
3. Post Views Counter
咦,上面已经安装了一个统计阅读量的插件,怎么这边又推荐一个。
上面那个统计阅读量的插件,其实做的比较粗糙。
这是什么意思。
比如同一个 ip 连续连刷10次,WP-PostViews 的阅读量会 +10 ,但如果你使用 Post Views Counter,这个规则可以由你来定,可以只显示一次。

安装完这个插件后,同样需要进行一些配置

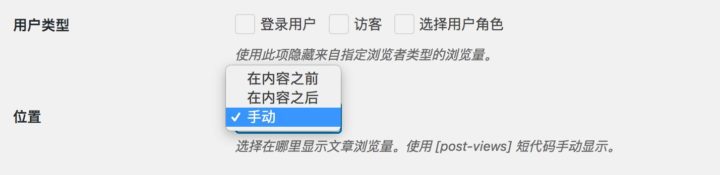
为什么这里选择手动呢?

因为我发现不管在内容之前,还是在内容之后,显示的位置都比较尴尬(它会换行)。
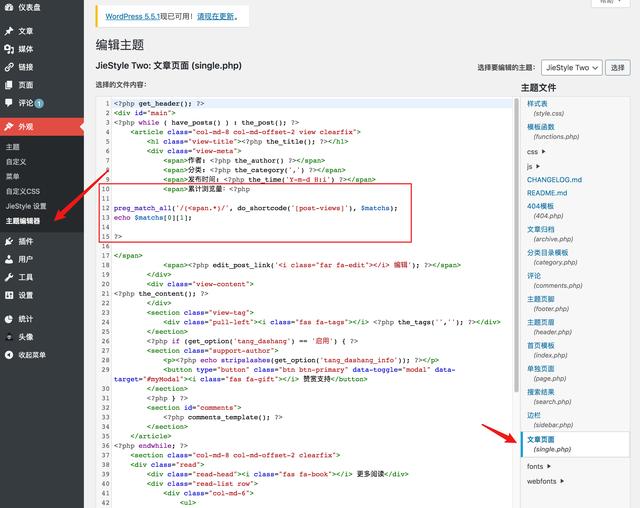
如果你和我用一样的主题,想和我有一样的效果,那么你选择 手动 之后,还要按下图指示修改下代码,新增如下一段代码。

效果如下

4. WP Editor.md
或许这是一个WordPress中最好,最完美的Markdown编辑器。
可以像 md2all 和 mdnice 那样,即时显示 Markdown 的渲染效果,喜欢在后台写文章的可以安装(其实我是先本地 Typora 写好了再复制上去的)。

5. Simple Custom CSS
在修改 WordPress主题时,CSS修改是最经常用到的方法,比如调整字体、调整颜色、边距之类的都需要用到自定义的CSS代码。
虽然说 WordPress 本身提供了CSS修改的功能,不过使用起来有很多的弊端,其中最麻烦的一点就是每次更换或者更新主题之前的修改都会消失,需要重复的添加。
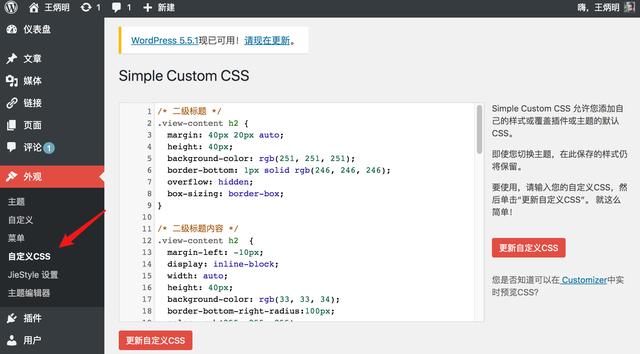
使用 Simple Custom CSS 这个插件可以避免这种尴尬,安装后他会在 外观 下新增一个 自定义CSS 的选项。

6. LuckyWP Table of Contents
使用我这个主题,在文章页面是没有目录索引的,对于读者来说,其实挺不方便的。
因此我安装了 LuckyWP Table of Contents,可以在我的文章中生成一个目录。目录默认是隐藏的(当然你也可以设置默认展示),需要的话再点击展开。

点击目录可以直接跳转到对应位置。
但可能是我这个主题的原因,我的网站无法跳转,如果有人知道原因,还请留言区评论一下。
7. 百度搜索推送管理
百度搜索推送管理插件是一款针对WP开发的功能非常强大的百度和Bing搜索引擎收录辅助插件。
利用该插件,站长可以快速实现百度搜索资源平台和Bing站长平台URL数据推送及网站百度收录数据查询等。
目的在于进一步提升网站的百度和Bing搜索引擎收录效率,提升网站SEO优化效果;及帮助站长通过该插件了解网站百度收录数据情况,基于数据统计参考进一步对网站内容进行调整与优化。
具体使用方法比较复杂,自己百度一下吧
8. Smart SEO Tool
Smart SEO Tool是一款专门针对WordPress开发的智能SEO优化插件,与众多WordPress的SEO插件不一样的是,Smart SEO Tool更加简单易用,帮助站长快速完成WordPress博客/网站的SEO基础优化。
6. 优化你的网站
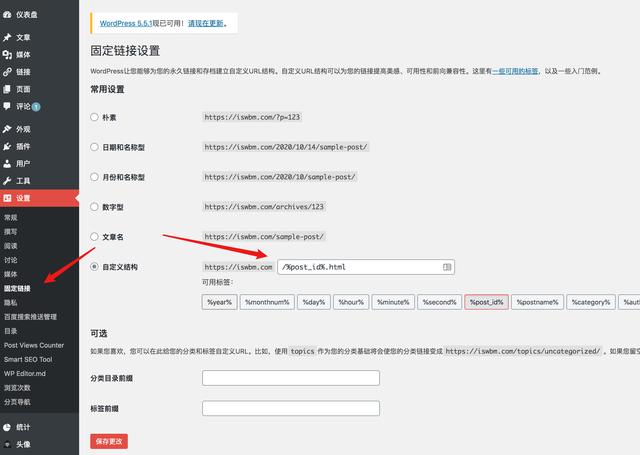
6.1 使用固定链接
先在后台按如下图示进行设置

但是这样不够,要使用固定链接,服务器还需要开启 rewrite 的功能。
如果你和我使用的是 nginx ,那么只要登陆服务器,在
/usr/local/nginx/conf/nginx.conf 里的 server 里加上这一段(我放在倒数第二段)
location / { if (!-e $request_filename) { rewrite (.*) /index.php; }}location / { if (!-e $request_filename) { rewrite (.*) /index.php; }}location / { if (!-e $request_filename) { rewrite (.*) /index.php; }}
然后重启一下 nginx
$ systemctl restart nginx$ systemctl restart nginx$ systemctl restart nginx
6.2 网站添加备案号
如果你的域名已经备案了,最好将你的备案号放到底部(好像会有检查)。

6.3 美化文章的排版
一个好的排版,能够极大提升阅读体验,因此定制一个好的排版非常有必要。
我网站里的文章排版样式,借用的是 mdnice 的主题,个人非常喜欢。
/* 二级标题 */.view-content h2 { margin: 40px 20px auto; height: 40px; background-color: <span class="candidate-entity-word" data-gid="4830114">rgb </span>(251, 251, 251); border-bottom: 1px solid rgb(246, 246, 246); overflow: hidden; box-sizing: border-box;}/* 二级标题内容 */.view-content h2 { margin-left: -10px; display: inline-block; width: auto; height: 40px; background-color: rgb(33, 33, 34); border-bottom-right-radius:100px; color: rgb(255, 255, 255); padding-right: 30px; padding-left: 30px; line-height: 40px; font-size: 16px;}/* 二级标题修饰 请参考有实例的主题 */.view-content h2:after {}/* 三级标题内容 */.view-content h3 { margin-top: 5px; padding-top: 20px; padding-right: 5px; padding-bottom: 5px; padding-left: 5px; font-size: 17px; border-bottom: 2px solid rgb(33, 33, 34); line-height: 1.1;}/* 引用文字 */.view-content blockquote p { color: #353535; font-size: 16px; margin: 0 10px; display: block;}.view-content .blockquote:after { content: "”"; float: right; display: block; font-size: 2em; color: rgb(248, 57, 41); font-family: Arial, serif; line-height: 1em; font-weight: 700;}/* 二维码显示 */ <span class="candidate-entity-word" data-gid="12991428">header </span> .gongzhonghao { color: #fff; font-size: 14px; <span class="candidate-entity-word" data-gid="6835499">position </span>: absolute; bottom: 30px;}header .weixinhao { color: #fff; font-size: 14px; position: absolute; bottom: 180px;}/* 二级标题 */.view-content h2 { margin: 40px 20px auto; height: 40px; background-color: <span class="candidate-entity-word" data-gid="4830114">rgb </span>(251, 251, 251); border-bottom: 1px solid rgb(246, 246, 246); overflow: hidden; box-sizing: border-box;}/* 二级标题内容 */.view-content h2 { margin-left: -10px; display: inline-block; width: auto; height: 40px; background-color: rgb(33, 33, 34); border-bottom-right-radius:100px; color: rgb(255, 255, 255); padding-right: 30px; padding-left: 30px; line-height: 40px; font-size: 16px;}/* 二级标题修饰 请参考有实例的主题 */.view-content h2:after {}/* 三级标题内容 */.view-content h3 { margin-top: 5px; padding-top: 20px; padding-right: 5px; padding-bottom: 5px; padding-left: 5px; font-size: 17px; border-bottom: 2px solid rgb(33, 33, 34); line-height: 1.1;}/* 引用文字 */.view-content blockquote p { color: #353535; font-size: 16px; margin: 0 10px; display: block;}.view-content .blockquote:after { content: "”"; float: right; display: block; font-size: 2em; color: rgb(248, 57, 41); font-family: Arial, serif; line-height: 1em; font-weight: 700;}/* 二维码显示 */ <span class="candidate-entity-word" data-gid="12991428">header </span> .gongzhonghao { color: #fff; font-size: 14px; <span class="candidate-entity-word" data-gid="6835499">position </span>: absolute; bottom: 30px;}header .weixinhao { color: #fff; font-size: 14px; position: absolute; bottom: 180px;}/* 二级标题 */.view-content h2 { margin: 40px 20px auto; height: 40px; background-color: rgb (251, 251, 251); border-bottom: 1px solid rgb(246, 246, 246); overflow: hidden; box-sizing: border-box;}/* 二级标题内容 */.view-content h2 { margin-left: -10px; display: inline-block; width: auto; height: 40px; background-color: rgb(33, 33, 34); border-bottom-right-radius:100px; color: rgb(255, 255, 255); padding-right: 30px; padding-left: 30px; line-height: 40px; font-size: 16px;}/* 二级标题修饰 请参考有实例的主题 */.view-content h2:after {}/* 三级标题内容 */.view-content h3 { margin-top: 5px; padding-top: 20px; padding-right: 5px; padding-bottom: 5px; padding-left: 5px; font-size: 17px; border-bottom: 2px solid rgb(33, 33, 34); line-height: 1.1;}/* 引用文字 */.view-content blockquote p { color: #353535; font-size: 16px; margin: 0 10px; display: block;}.view-content .blockquote:after { content: "”"; float: right; display: block; font-size: 2em; color: rgb(248, 57, 41); font-family: Arial, serif; line-height: 1em; font-weight: 700;}/* 二维码显示 */ header .gongzhonghao { color: #fff; font-size: 14px; position : absolute; bottom: 30px;}header .weixinhao { color: #fff; font-size: 14px; position: absolute; bottom: 180px;}
6.4 部署 HTTPS
关于如何部署 HTTPS ,我在之前的文章里讲过一种。
今天再介绍另外一种:使用宝塔。
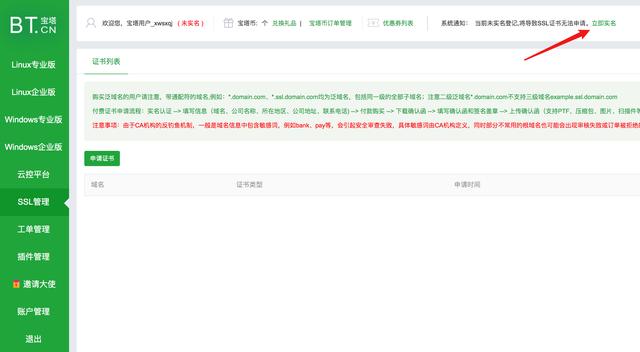
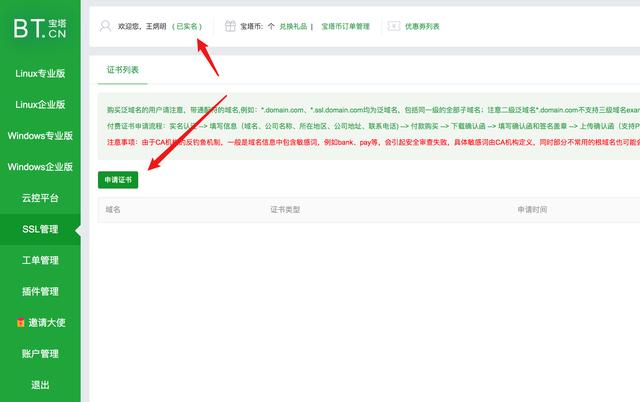
注册并登陆宝塔( ),然后进入控制面板,进行实名认证。

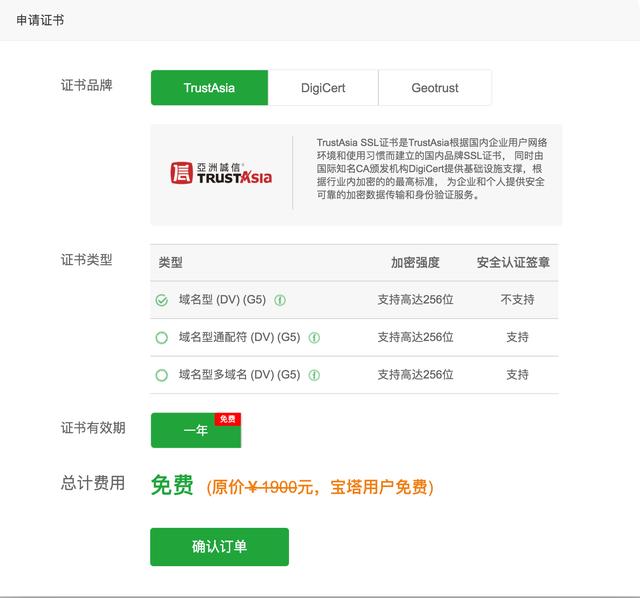
点击申请证书

选择免费的就好

填写你的域名后,支付订单(其实不要钱)。

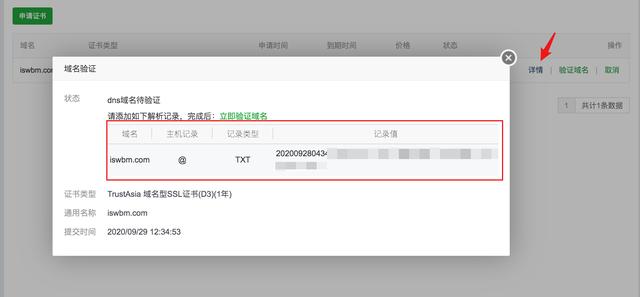
然后点击详情,需要验证该域名是归你所有。
方法它会告诉你,登陆我的阿里云域名解析,根据如下提示去添加 DNS解析规则

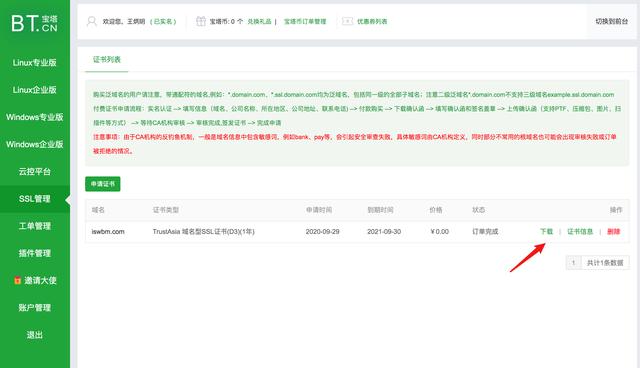
然后静待一段时间验证成功了,就可以点击如下按钮,下载数据证书。 
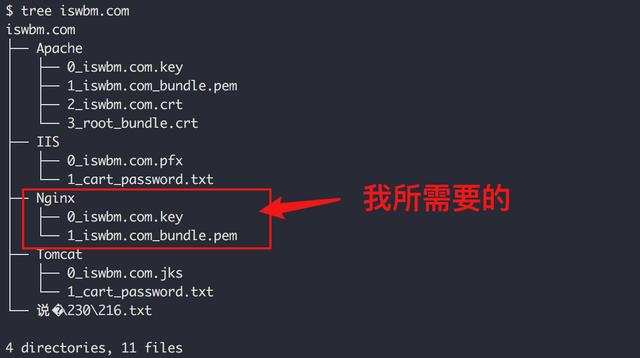
下载到本地后,你会得到一个 zip 包,解压一下,就可以看到证书文件及私钥。

因为我的博客使用的是 Nginx,因此我该 Nginx 下的两个文件上传到我的服务器上的 nginx 目录下.
具体怎么上传呢?你可以使用远程拷贝软件,例如 WinSCP,也可以使用 lrzsz (推荐使用)。
传到哪个目录下呢?
先使用 find 命令查找一下你的 nginx.conf 路径
$ find / -name nginx.conf/usr/local/nginx/conf/nginx.conf$ find / -name nginx.conf/usr/local/nginx/conf/nginx.conf$ find / -name nginx.conf/usr/local/nginx/conf/nginx.conf
你的证书文件可以和 nginx.conf 放在同一目录下
/usr/local/nginx/conf/usr/local/nginx/conf/usr/local/nginx/conf
接下来使用 vim 编辑该文件,找到 server,添加如下行( server 原本的内容 我使用 ... 表示,意思是不需要去动。 )
server { listen 443 ssl; # 注释掉该行 # listen 80 default_server reuseport; #证书文件名称 ssl_certificate 1_iswbm.com_bundle.pem; #私钥文件名称 ssl_certificate_key 0_iswbm.com.key; ... }server { listen 443 ssl; # 注释掉该行 # listen 80 default_server reuseport; #证书文件名称 ssl_certificate 1_iswbm.com_bundle.pem; #私钥文件名称 ssl_certificate_key 0_iswbm.com.key; ... }server { listen 443 ssl; # 注释掉该行 # listen 80 default_server reuseport; #证书文件名称 ssl_certificate 1_iswbm.com_bundle.pem; #私钥文件名称 ssl_certificate_key 0_iswbm.com.key; ... }
最后重启 nginx
$ systemctl restart nginx$ systemctl restart nginx$ systemctl restart nginx
尝试用 https 访问一下我的网站 ,非常顺利。

到这里,事情其实还没有结束,你还需要做两件事情:
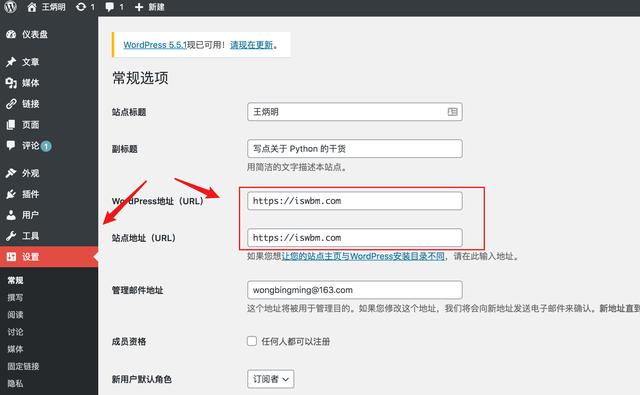
第一件事 :在后台进行一些配置,不然从网站跳转的时候还是会使用 http

第二件事 :将 http 重定向到你 https,不然有人在浏览器输入 iswbm.com 时,访问的还是 http。
使用 vim 编辑 /usr/local/nginx/conf/nginx.conf,在原本 server 的前面加入下面这么一段代码
server { listen 80; server_name iswbm.com; rewrite ^(.*) permanent; }server { listen 80; server_name iswbm.com; rewrite ^(.*) permanent; }server { listen 80; server_name iswbm.com; rewrite ^(.*) permanent; }
然后再重启 nginx
$ systemctl restart nginx$ systemctl restart nginx$ systemctl restart nginx
6.5 图床开启HTTPS
由于我之前的 markdown 文章,使用的图床都是 七牛云,当时并没有开启 https,现在网站开启了 https 后,自然图片也要开启,不然浏览器会显示有部分不安全的资源。
登陆七牛云,然后进入 证书管理 上传证书(注意这个证书得另外申请,不能使用先前申请的 iswbm.com 证书)。

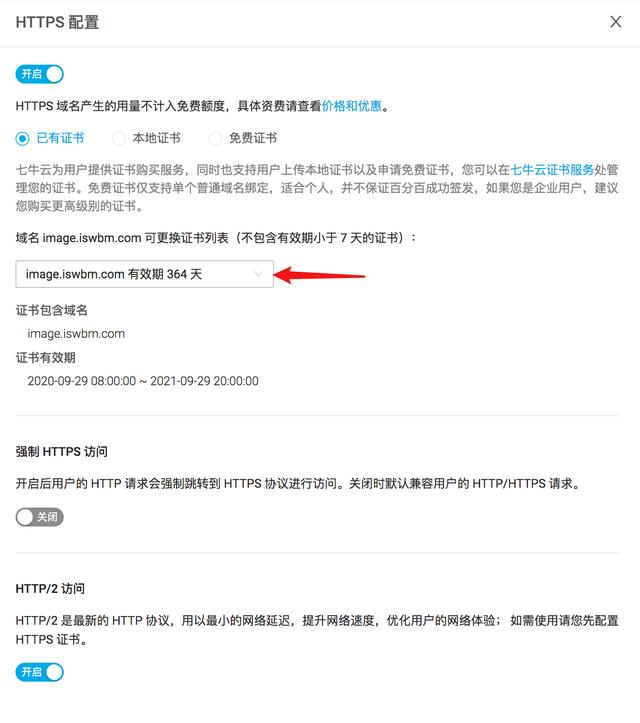
进入对象存储 -> 域名管理,找到 HTTPS 配置的位置,点击 修改配置 。

将按钮置为开启状态,选择我们刚刚上传的证书。

设置完后,并不能立马使用

域名的升级需要一定时间,等待即可。

以上就是我搭建网站的全部总结,写了两个晚上,直到昨晚才完成。
全文一共 5000 多字,昨晚写的时候,还出了个小插曲,文章被我误删除了,无论怎么 ctrl + z 都回不来,找了很多方法,都行不通。。
把我吓得都快哭了,生怕今天发不出来文章
好在最后 Typora 还是给我留了一条生路,它居然支持 文件的版本控制,真是有惊无险,差点今天就要哭了。

写文章不容易(特别是这种长文),如果觉得本文写得还可以,给明哥转发下文章,可以吗
原文链接:https://www.zhihuclub.com/44352.shtml