1.安装必要的依赖包
sudo yum install -y yum-utils device-mapper-persistent-data lvm2sudo yum install -y yum-utils device-mapper-persistent-data lvm2sudo yum install -y yum-utils device-mapper-persistent-data lvm2
2.添加Docker存储库
sudo yum-config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.reposudo yum-config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.reposudo yum-config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo
3.安装Docker
sudo yum install docker-ce docker-ce-cli containerd.iosudo yum install docker-ce docker-ce-cli containerd.iosudo yum install docker-ce docker-ce-cli containerd.io
4.启动Docker服务
sudo systemctl start dockersudo systemctl start dockersudo systemctl start docker
5.设置Docker开机启动
sudo systemctl enable dockersudo systemctl enable dockersudo systemctl enable docker
6.查看docker版本
docker versiondocker versiondocker version
这将显示Docker的版本信息,表示Docker已经成功安装并可用。
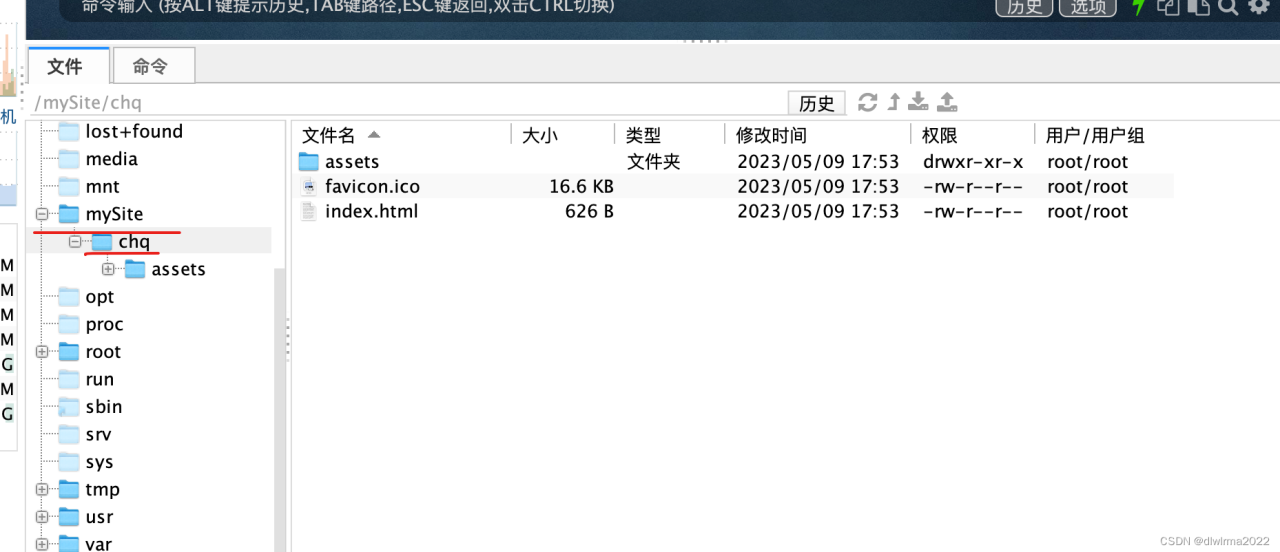
7.上传打包好的vue3项目
这里我在服务器根目录新建了一个文件夹,名叫mySite,然后chq这个文件夹就是我打包好的文件夹,这个打包好的文件夹之前是叫dist,默认名字,然后我把它改为了chq

8.使用带有nginx的docker容器启动vue3项目
docker run --name webApp -p 80:80 -v /mySite/chq:/usr/share/nginx/html:ro -d nginxdocker run --name webApp -p 80:80 -v /mySite/chq:/usr/share/nginx/html:ro -d nginxdocker run --name webApp -p 80:80 -v /mySite/chq:/usr/share/nginx/html:ro -d nginx
![]()
其他命令:
查看所有docker容器
不加-a只显示正在运行的容器
docker ps -adocker ps -adocker ps -a
删除指定docker容器,需要先停止才能删除
docker rm 容器名字或iddocker rm 容器名字或iddocker rm 容器名字或id
停止docker容器
docker stop 容器名字或iddocker stop 容器名字或iddocker stop 容器名字或id
启动docker容器
docker start 容器名字或iddocker start 容器名字或iddocker start 容器名字或id
原文链接:https://blog.csdn.net/m0_60845208/article/details/130599408?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522168994567316800226569088%2522%252C%2522scm%2522%253A%252220140713.130102334.pc%255Fblog.%2522%257D&request_id=168994567316800226569088&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2~blog~first_rank_ecpm_v1~times_rank-1-130599408-null-null.268%5Ev1%5Ekoosearch&utm_term=docker%E3%80%81wordpress%E3%80%81wordpress%E5%BB%BA%E7%AB%99%E3%80%81wordpress%E4%B8%BB%E9%A2%98%E3%80%81%E5%AE%B9%E5%99%A8%E9%95%9C%E5%83%8F%E3%80%81