引言
Docker 可以让开发者打包他们的应用以及依赖包到一个轻量级、可移植的容器中,然后发布到任何流行的 Linux 机器上,也可以实现虚拟化。Docker 将应用程序与基础架构分开,从而可以快速交付软件。可以与管理应用程序相同的方式来管理基础架构,利用 Docker 的方法来快速交付,测试和部署代码,减少编写代码和在生产环境中运行代码之间的延迟。
Docker的应用场景
- Web 应用的自动化打包和发布。
- 自动化测试和持续集成、发布。
- 在服务型环境中部署和调整数据库或其他的后台应用。
- 从头编译或者扩展现有的 OpenShift 或 Cloud Foundry 平台来搭建自己的 PaaS 环境。
Docker的相关命令
1.容器相关命令
docker container run –name mynginx -d nginx:latest(使用nginx(最新版)镜像创建名为mynginx的容器并运行)-it 进入交互模式 -d 后台服务器运行
docker exec -i -t mynginx /bin/bash(在容器 mynginx 中开启一个交互模式的终端:)
docker container stop $(docker container ps -aq) (停止多个容器)
docker container rm <name or id> (删除容器)
docker rmi –f <name or id> (删除镜像)

2.dockerfile构建镜像
docker image build -t <文件名> -f <file path>docker image build -t <文件名> -f <file path>docker image build -t <文件名> -f <file path>
准备一个Python文件wb.py 内容为:print(“hello wb”)
同目录下写一个名为 Dockerfile文件 内容如下:
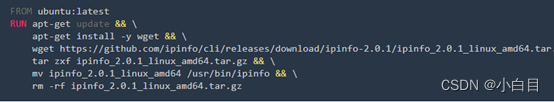
FROM ubuntu:latest RUN apt-get update && \ DEBIAN_FRONTEND=noninteractive apt-get install --no-install-recommends -y python3.9 python3-pip python3.9-dev ADD wb.py / CMD ["python3","wb.py"]FROM ubuntu:latest RUN apt-get update && \ DEBIAN_FRONTEND=noninteractive apt-get install --no-install-recommends -y python3.9 python3-pip python3.9-dev ADD wb.py / CMD ["python3","wb.py"]FROM ubuntu:latest RUN apt-get update && \ DEBIAN_FRONTEND=noninteractive apt-get install --no-install-recommends -y python3.9 python3-pip python3.9-dev ADD wb.py / CMD ["python3","wb.py"]
用于:安装ubuntu文件,下载python环境,添加wb.py文件,运行py文件
3.上传镜像到dockerhub
步骤如下:
a. 重命名已有的镜像(命名规则:用户ID/镜像名称)
docker image tag <old image name><new image name>docker image tag <old image name><new image name>docker image tag <old image name><new image name>
Docker image tag jspang cuplay/cupjs
b. 登入dokcerhub: docker login
c. 上传镜像:docker image push cuplay/cupjs
4.Dockerfile镜像相关命令
FROM
语法原则:FROM : ubuntu:latest 不是最优写法
- 官方镜像优于非官方的镜像;
- 固定版本的Tag,而不是每次都使用latest;
- 功能满足,选择体积小的镜像;
RUN
把所有执行命令放到一个RUN里,并用&& \进行连接,就可以把很多命令写到一个RUN里边。

当所有的RUN命令只生成一层image layer,打包出来的镜像就没有那么大:
用 docker image histroy <Image ID or name> 可以查看分层。
COPY和ADD
在复制普通文件的时候,并没有什么太大的不同,两个命令都可以把本地文件,复制到镜像里。最直观的一点不同,是ADD命令可以直接解压gzip压缩文件,这当我们有很多文件要上传操作的时候,就会变的简单很多。
COPY:
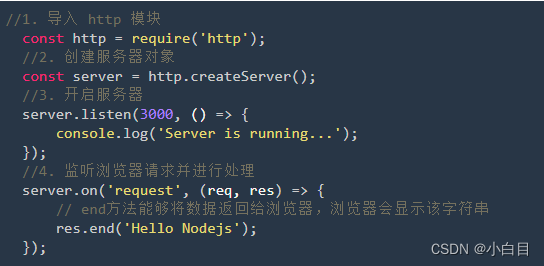
a. 新建 index.js文件用于在3000端口上,开启了一个最简单web服务,然后返回 Hello Nodejs

b. 用基础node镜像3.13版本,然后拷贝一个index.js文件到app目录下面,新建一个Dockerfile.copy文件内容如下:
FROM node:alpine 3.14 COPY index.js /app/index.jsFROM node:alpine 3.14 COPY index.js /app/index.jsFROM node:alpine 3.14 COPY index.js /app/index.js
c. 用build命令进行构建;使用docerk image ls命令进行查询。生成成功后,可以启用交互模式(sh),再加上映射端口的形式,运行容器。
docker image build -f Dockerfile.copy -t hello-copy . docker container run -it -p 3000:3000 hello-copy shdocker image build -f Dockerfile.copy -t hello-copy . docker container run -it -p 3000:3000 hello-copy shdocker image build -f Dockerfile.copy -t hello-copy . docker container run -it -p 3000:3000 hello-copy sh
用ADD构建镜像:
a. 新建 Dockerfile.add文件内容:
FROM node:alpine 3.14 ADD index.tar /app/FROM node:alpine 3.14 ADD index.tar /app/FROM node:alpine 3.14 ADD index.tar /app/
b. 用ADD命令进行打包镜像使用交互模式,开启容器。
docker image build -f Dockerfile.add -t hello-gzip . docker container run -it -p 3000:3000 hello-gzip shdocker image build -f Dockerfile.add -t hello-gzip . docker container run -it -p 3000:3000 hello-gzip shdocker image build -f Dockerfile.add -t hello-gzip . docker container run -it -p 3000:3000 hello-gzip sh
补充:
WORKDIR命令:类似linux下的cd命令。进入app目录:
WORKDIR /app
ENV和ARG
俩者都可以用来设置一个“变量” ,但有两点不同:
第一点是声明变量的作用域不同:ARG是构建环境, ENV可带到镜像中(用交互模式进入到ipconfig-env镜像中,然后输入env可以看到当前镜像的信息。)
docker container run -it ipinfo-evn
第二点是ARG声明后,可以在构建时修改变量。
a. 新建一个Dockerfile.ENV的文件 (构建Dockerfile.ARG过程类似) :
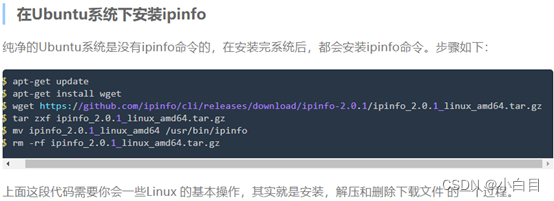
FROM ubuntu:latest ENV VERSION=2.0.1 RUN apt-get update && \ apt-get install -y wget && \ wget https://github.com/ipinfo/cli/releases/download/ipinfo-${VERSION}/ipinfo_${VERSION}_linux_amd64.tar.gz && \ tar zxf ipinfo_${VERSION}_linux_amd64.tar.gz && \ mv ipinfo_${VERSION}_linux_amd64 /usr/bin/ipinfo && \ rm -rf ipinfo_${VERSION}_linux_amd64.tar.gzFROM ubuntu:latest ENV VERSION=2.0.1 RUN apt-get update && \ apt-get install -y wget && \ wget https://github.com/ipinfo/cli/releases/download/ipinfo-${VERSION}/ipinfo_${VERSION}_linux_amd64.tar.gz && \ tar zxf ipinfo_${VERSION}_linux_amd64.tar.gz && \ mv ipinfo_${VERSION}_linux_amd64 /usr/bin/ipinfo && \ rm -rf ipinfo_${VERSION}_linux_amd64.tar.gzFROM ubuntu:latest ENV VERSION=2.0.1 RUN apt-get update && \ apt-get install -y wget && \ wget https://github.com/ipinfo/cli/releases/download/ipinfo-${VERSION}/ipinfo_${VERSION}_linux_amd64.tar.gz && \ tar zxf ipinfo_${VERSION}_linux_amd64.tar.gz && \ mv ipinfo_${VERSION}_linux_amd64 /usr/bin/ipinfo && \ rm -rf ipinfo_${VERSION}_linux_amd64.tar.gz
构建一下这个ENV的镜像:
docker image build -f Dockerfile.ENV -t ipinfo-env .docker image build -f Dockerfile.ENV -t ipinfo-env .docker image build -f Dockerfile.ENV -t ipinfo-env .
运行容器,用交互模式进入到ipconfig-env镜像中,然后输入env可以看到当前镜像的信息。 (ipconfig-arg中输入env看不到version)
docker container run -it ipinfo-env envdocker container run -it ipinfo-env envdocker container run -it ipinfo-env env
b. ARG可以在构建镜像时改变变量值(在构建时,可以使用—build-arg 参数来更改变量的值,比如现在要把变量VERSION的值进行设置成2.0.0)
docker image build Dockerfile.ARG -t ipinfo-arg-2.0.0 –build-arg VERSION-2.0.0 docker container run -it ipinfo-arg-2.0.0docker image build Dockerfile.ARG -t ipinfo-arg-2.0.0 –build-arg VERSION-2.0.0 docker container run -it ipinfo-arg-2.0.0docker image build Dockerfile.ARG -t ipinfo-arg-2.0.0 –build-arg VERSION-2.0.0 docker container run -it ipinfo-arg-2.0.0
ipinfo verison 命令可以查看俩者的ipinfo的版本
CMD和ENTRYPOINT
CMD该命令的使用原则:
- 容器启动时默认执行的命令
- 如果docker container run启动容器时指定了其它命令,则CMD命令会被忽略
- 如果定义多个CMD,只有最后一个CMD执行

新建docker-both文件,内容如下(用ENTRYPOINT执行echo命令,但最终打印出的结果,CMD来作决定。)
FROM ubuntu:21.04 ENTRYPOINT [ "echo"] CMD []FROM ubuntu:21.04 ENTRYPOINT [ "echo"] CMD []FROM ubuntu:21.04 ENTRYPOINT [ "echo"] CMD []
构建docker-both镜像包:
docker image build -f Dockerfile-both -t demo-both .docker image build -f Dockerfile-both -t demo-both .docker image build -f Dockerfile-both -t demo-both .
镜像的使用(–rm 关闭后删除容器 -t 进交互模式):
docker container run --rm -t demo-both "hello cuplay"docker container run --rm -t demo-both "hello cuplay"docker container run --rm -t demo-both "hello cuplay"
数据持久化共享
1. VOLUNME(数据卷)
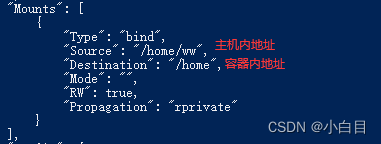
使用方法一:直接用命令来挂载( docker run -it -v 主机目录 : 容器内目录 )
docker run -it -v /home/ww:/home centos /bin/bash docker ps docker inspect <id>docker run -it -v /home/ww:/home centos /bin/bash docker ps docker inspect <id>docker run -it -v /home/ww:/home centos /bin/bash docker ps docker inspect <id>

使用方法二 Mysql :
docker run --name some-mysql -e MYSQL_ROOT_PASSWORD=my-secret-pw -d mysql:tagdocker run --name some-mysql -e MYSQL_ROOT_PASSWORD=my-secret-pw -d mysql:tagdocker run --name some-mysql -e MYSQL_ROOT_PASSWORD=my-secret-pw -d mysql:tag
2. Bind Mount
对比:
- Data Volume在Windows环境中很难使用,因为路径是虚拟机的路径,不容易找到。
- Bind Mount 设置更简单,可以和开发环境更好的融合。
在本机的目录新建一个index.js文件,然后每秒钟显示一下时间:
console.log('show Time') setInterval(()=>{ console.log(Date()) },1000)console.log('show Time') setInterval(()=>{ console.log(Date()) },1000)console.log('show Time') setInterval(()=>{ console.log(Date()) },1000)
进入PowerShell,运行一个Node的容器,然后把容器中的app目录和本机的当前目录绑定到了一起。命令如下(pwd: 绑定当前目录 app:容器中目录):
docker container run -it -v ${pwd}:/app node shdocker container run -it -v ${pwd}:/app node shdocker container run -it -v ${pwd}:/app node sh
补充:
ls (可以看到app目录)
cd app ls (可以看到index.js)
more index.js (可以看见文件内容) 然后再修改一句为 '…show Time…'
more index.js (可以看见文件内容已经发生改变)
node index.js(运行文件 查看系统时间)
容器的端口转发
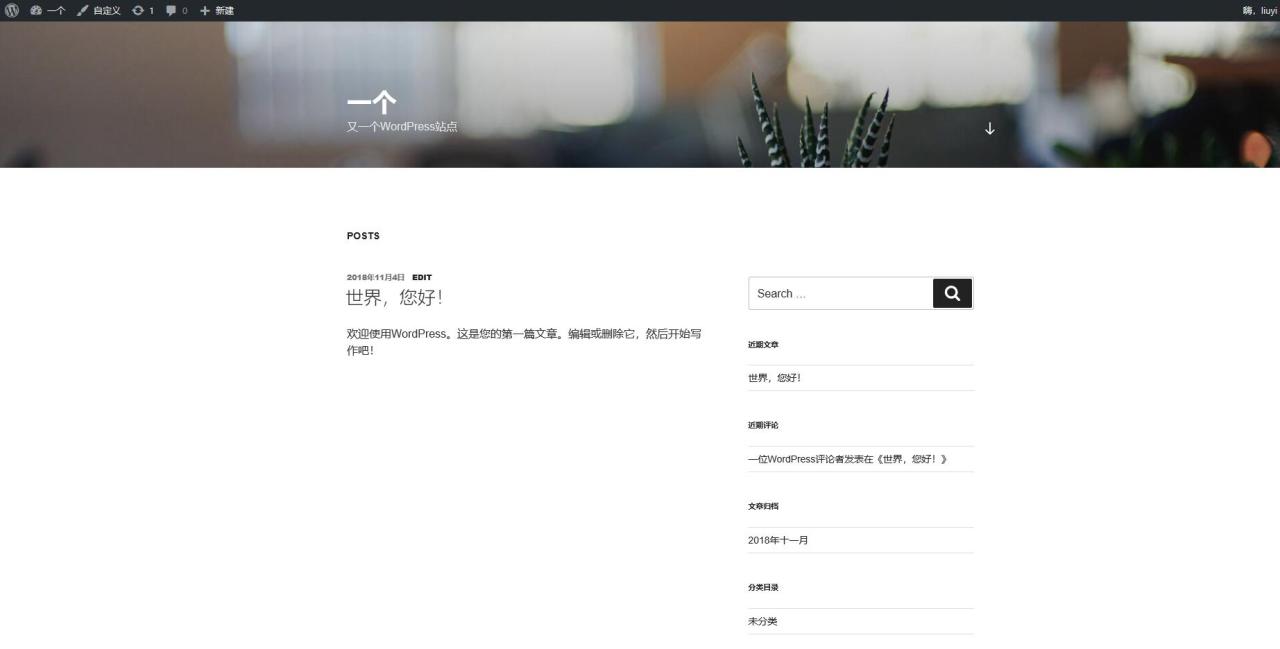
安装一下Wordpress容器,然后映射80端口
docker container run -d -p 80:80 wordpressdocker container run -d -p 80:80 wordpressdocker container run -d -p 80:80 wordpress
-p 80:80 ,这里第一个80,是你要映射的端口好,后边的80,是镜像提供的端口号。
若不知道容器提供的端口就需要用下面的命令查看容器提供的端口:
docker container inspect --format '{<!-- -->{.Config.ExposedPorts}}' <Container ID>docker container inspect --format '{<!-- -->{.Config.ExposedPorts}}' <Container ID>docker container inspect --format '{{.Config.ExposedPorts}}' <Container ID>
若要知道更详细信息:
docker container inspect <Container ID>docker container inspect <Container ID>docker container inspect <Container ID>
docker-compose
docker-compose就是把很多Docker命令写入一个专属的文件docker-compose.yml,然后执行这个文件,让我们更加轻松的实现多Docker命令的操作。
Windows或者Mac安装了docker 桌面版本(desktop)以后,就默认安装了docker-compose工具了。查看安装的版本的命令:
docker-compose –versiondocker-compose –versiondocker-compose –version
新建docker-compose.yml文件:
version: "3.8" services: my-wordpress: image: wordpress:latest ports: - 80:80version: "3.8" services: my-wordpress: image: wordpress:latest ports: - 80:80version: "3.8" services: my-wordpress: image: wordpress:latest ports: - 80:80
后台运行以上文件(开启wordpress):
docker compose up -ddocker compose up -ddocker compose up -d
浏览器输入http://127.0.0.1/ 查看启动效果,查看service运行情况 :
docker-compose psdocker-compose psdocker-compose ps
停止删除掉由docker compose所建立的容器:
docker compose stop docker compose rmdocker compose stop docker compose rmdocker compose stop docker compose rm
命名规则
用docker compose创建的容器,名字都会加入一个对应文件夹的名字,比如我在的文件夹叫做docker,而我在yaml文件中起的名字是my-wordpress。最终容器的名字就是docker_my-wordpress_1。这个前缀其实是可以改的,比如我们希望前缀加上wb。就可以使用-p参数 :
docker compose -p wb -ddocker compose -p wb -ddocker compose -p wb -d
也可以在yaml文件里指定这个名字,方法是使用contaner_name: xxx但是这样作就会完全省略前缀和后缀。
自定义镜像构建(文件都建在compose文件夹里)
自己构建镜像my-node时,dockerhub仓库里是没有的,所以新建Dockerfile(文件如下)拉去一个node的镜像,构建一个新的镜像。用最简单的来进行模拟即可。
FROM node:latest CMD []FROM node:latest CMD []FROM node:latest CMD []
新建docker-compose.yml文件如下(build:构建镜像,指定路径image属性 : 用于命名):
version: "3.8" services: my-node: build: ./file image: my-node: latestversion: "3.8" services: my-node: build: ./file image: my-node: latestversion: "3.8" services: my-node: build: ./file image: my-node: latest
输入下面的命令,清理环境后启动容器并查看:
docker container stop $(docker container ps -aq) docker compose up docker image lsdocker container stop $(docker container ps -aq) docker compose up docker image lsdocker container stop $(docker container ps -aq) docker compose up docker image ls

docker网络
0.清理环境
docker container ls -a docker container stop <id> docker container rm -f <id>docker container ls -a docker container stop <id> docker container rm -f <id>docker container ls -a docker container stop <id> docker container rm -f <id>
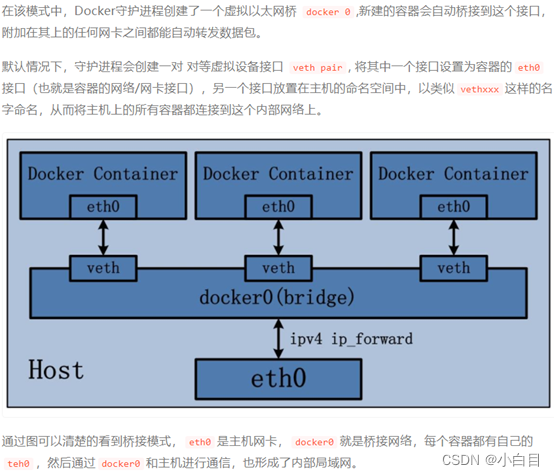
1. Bridge网络模式
bridge : 网桥,习惯性的说成桥接模式。为每一个容器分配、设置IP等,并将容器连接到一个docker0虚拟网桥,默认为该模式。
启动一个nginx的容器,用detached模式启动,并映射端口到80上:
docker container run -d -p 8080:80 nginxdocker container run -d -p 8080:80 nginxdocker container run -d -p 8080:80 nginx
查看容器的具体信息:
docker inspect <Container ID >docker inspect <Container ID >docker inspect <Container ID >
该命令可以看出很多东西的,比如这个网络的连接方式是bridge,也就是桥接。然后IP地址IPAddress是172.17.0.2这个就是它的内网IP地址。
查看主机上已经有的网络配置列表:
docker network lsdocker network lsdocker network ls
为了更好的理解Bridge模式,以下启动 busybox镜像的命令,这里使用了交互模式,并且给容器起了一个名字bbox01 :
docker run -it --name bbox01 busybox ip addrdocker run -it --name bbox01 busybox ip addrdocker run -it --name bbox01 busybox ip addr
再到busybox中查看网络信息,可以看出他们形成了一组网络配置,通过一对 对等虚拟设备实现网络通信,也就是桥接模式。
host网络模式
- host :使用主机模式,容器没有IP和网关这些,都是用实体主机的。容器将不会虚拟出自己的网卡,配置自己的IP等,而是使用宿主机的IP和端口。

docker run -it --name nginx1 --network host nginxdocker run -it --name nginx1 --network host nginxdocker run -it --name nginx1 --network host nginx
启动后,可以打开浏览器,然后直接输入主机的IP地址,我的IP地址是127.0.0.1,就可以看到nginx提供的默认页面了。这时候使用的是主机的网络设置,并没有映射80端口。
none网络模式
none :就是不创建自己的IP网络。也就是常说的没有网,当然你可以自己进行定义网络模式。容器有独立的Network namespace,但并没有对其继续任何网络设置,如分配veth pair 和网桥连接,IP等。

docker run -it --name bbox02 --network none busybox ip addrdocker run -it --name bbox02 --network none busybox ip addrdocker run -it --name bbox02 --network none busybox ip addr
bbox02容器启动完成后,使用ip addr可以看到只有一个lo的网络,代表着只有本地地址,没有其他操作了。也就是没有网络状态,需要自己进行配置。
container网络模式
container : 就是利用其它容器的网络,别的容器有网络了,使用其它的容器网络。新创建的容器不会创建自己的网卡和配置自己的IP,而是和一个指定的容器共享IP、端口等。此种方式不是默认网络模式,它需要基于另一个容器。

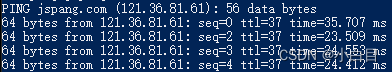
docker run -it --name bbox01 busybox ping jspang.comdocker run -it --name bbox01 busybox ping jspang.comdocker run -it --name bbox01 busybox ping jspang.com
发现网络已经接通:

第一个开启后,新建窗口再用- - network container:bbox01开启第二个容器:
docker run -it --name bbox02 --network container:bbox01 busyboxdocker run -it --name bbox02 --network container:bbox01 busyboxdocker run -it --name bbox02 --network container:bbox01 busybox

如果主容器bbox01使用exit退出以后,那么附容器bbox02将没办法联网,即到第二个shell窗口,ping www.baidu.com,是没办法ping通的。这时候你要重新启动容器后,才能再次进行使用:
第一个shell窗口(此时还是交互模式):
exit docker container start bbox01exit docker container start bbox01exit docker container start bbox01
第二个shell窗口(此时还是交互模式):
exit docker container start bbox02 docker exec -it bbox02 sh ping baidu.comexit docker container start bbox02 docker exec -it bbox02 sh ping baidu.comexit docker container start bbox02 docker exec -it bbox02 sh ping baidu.com
参考内容:
史上讲解最好的 Docker 教程,从入门到精通(建议收藏的教程) – 腾讯云开发者社区-腾讯云 (tencent.com)
技术胖-跟胖哥一起学Docker -第一章:初始Docker和基础操作 (jspang.com)
原文链接:https://blog.csdn.net/qq_37974755/article/details/127302557?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522168812856316782425187528%2522%252C%2522scm%2522%253A%252220140713.130102334.pc%255Fblog.%2522%257D&request_id=168812856316782425187528&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2~blog~first_rank_ecpm_v1~times_rank-30-127302557-null-null.268%5Ev1%5Ekoosearch&utm_term=docker%E3%80%81wordpress%E3%80%81wordpress%E5%BB%BA%E7%AB%99%E3%80%81wordpress%E4%B8%BB%E9%A2%98%E3%80%81%E5%AE%B9%E5%99%A8%E9%95%9C%E5%83%8F%E3%80%81


![[服务器]必装Docker推荐,手把手打造一个“群晖”系统,提高生产效率-陌上烟雨遥](/uploads/allimg/210820/220950EW-0.jpg)