之前我们已经在宝塔上对wordpress进行了基本的安装,详情可点击 wordpress建站,新手可看(一)
接下来就是通过wordpress搭建一个网站了。
后台访问
访问你在宝塔上配置的域名,在域名后添加/wp-admin,例如 http://www.***.com ,即可访问 http://www.***.com/wp-admin
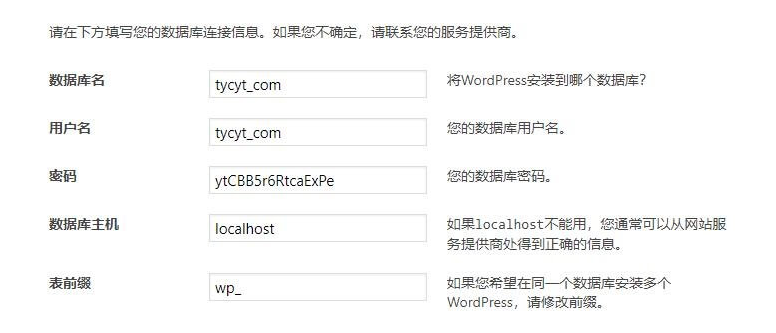
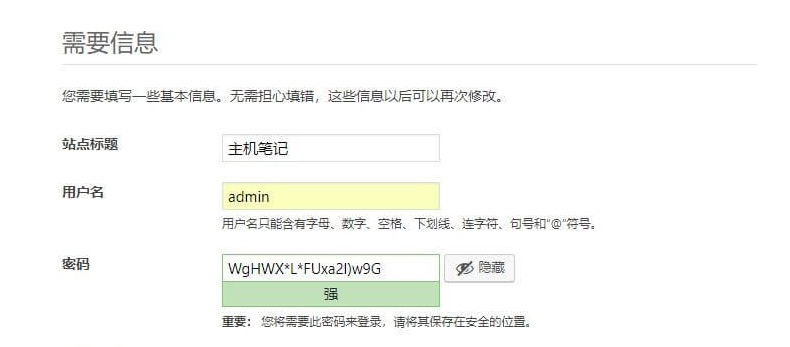
第一次访问需要填入一些信息

需要的信息我们可以去宝塔上查看

接下来就是下一步的安装了,需要注意的是这里的用户名和密码要记牢

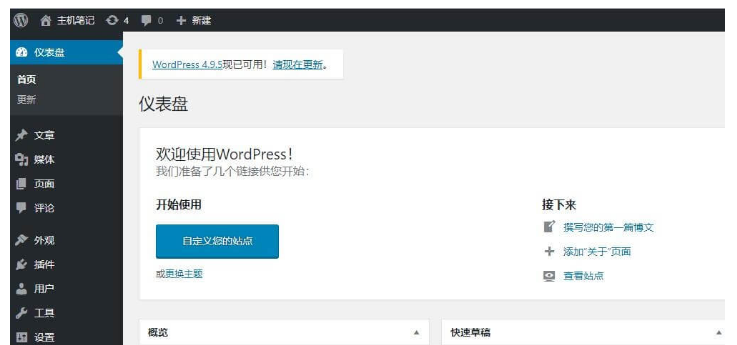
以上都完成后就可以进入后台管理了。

配置主题
此时打开我们的网站,http://www.***.com 会发现有一些默认的内容。一般情况下这并不是我们想要的内容,所以我们要更换主题。
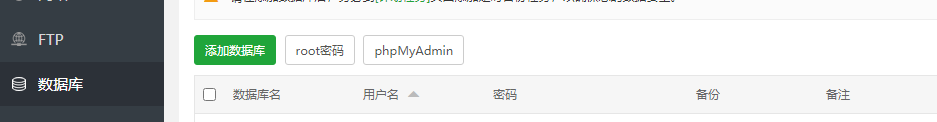
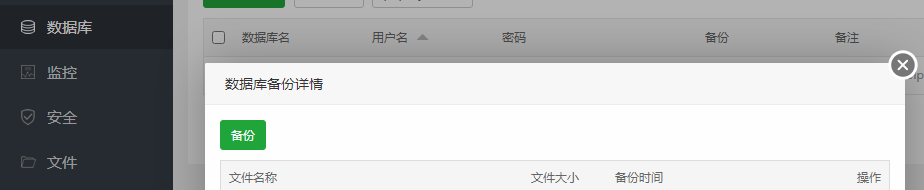
注意:因为不同主题的数据格式不一样,所以更换主题之前,我们最好把数据库备份

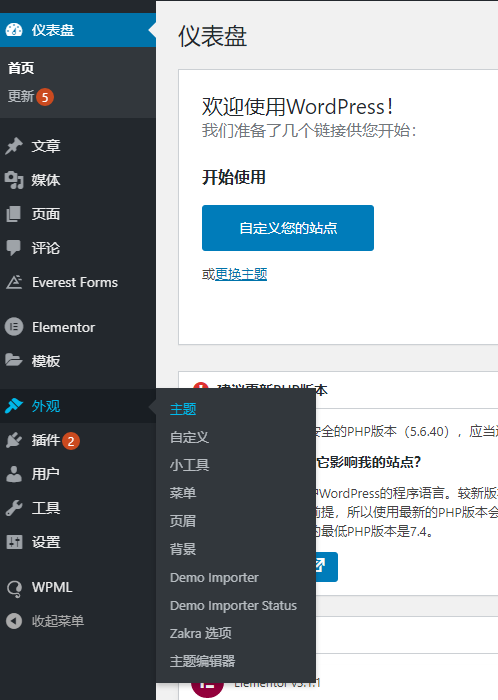
备份完成后,就是选择主题了。

推荐主题
这里我推荐一款主题 Zakra,How to get starter sites for Zakra Theme? 就目前使用来说,我个人还是觉得很方便的。因为它提供了3个建站的常用功能:
- everest forms —— 一般用来配置contact us的页面
- elementor—— 这是一个可以通过拖拽拼凑页面的插件,很好用(文章最下方提供了pro版的安装使用方法,不要钱的喔)
- demo importer——demo主题可供选择,因为后台添加的主题大部分只有一部分基本功能,不提供demo内容,所以这个功能还是很实用的

通过以上的配置,我们就基本搭建了一个可供参观的demo网站了。
自定义css和js
一些情况下,需要自定义一些样式和功能,有些主题提供更改的方式,大部分却不提供。那么如何引入自定义的一些文件尼?
1. 首先准备自己的js和css文件,
文件放在 根目录 > wp-content > plugins 下,我这里准备的文件名称分别是`plugin_stylesheet.css` 和 `plugin_script.js`
2. 找到文件 根目录 > wp-includes> function.php
在文件的最下面分别引入以下两段代码就好了。
//引入css function wpjam_add_styles() { wp_enqueue_style('plugin_stylesheet', plugins_url('plugin_stylesheet.css')); } add_action( 'wp_enqueue_scripts', 'wpjam_add_styles' ); // 引入js function wpjam_add_scripts() { wp_register_script('plugin_script', plugins_url('plugin_script.js'), array('jquery'),'1.1', true); wp_enqueue_script('plugin_script'); } add_action( 'wp_enqueue_scripts', 'wpjam_add_scripts' );//引入css function wpjam_add_styles() { wp_enqueue_style('plugin_stylesheet', plugins_url('plugin_stylesheet.css')); } add_action( 'wp_enqueue_scripts', 'wpjam_add_styles' ); // 引入js function wpjam_add_scripts() { wp_register_script('plugin_script', plugins_url('plugin_script.js'), array('jquery'),'1.1', true); wp_enqueue_script('plugin_script'); } add_action( 'wp_enqueue_scripts', 'wpjam_add_scripts' );//引入css function wpjam_add_styles() { wp_enqueue_style('plugin_stylesheet', plugins_url('plugin_stylesheet.css')); } add_action( 'wp_enqueue_scripts', 'wpjam_add_styles' ); // 引入js function wpjam_add_scripts() { wp_register_script('plugin_script', plugins_url('plugin_script.js'), array('jquery'),'1.1', true); wp_enqueue_script('plugin_script'); } add_action( 'wp_enqueue_scripts', 'wpjam_add_scripts' );
补充
最后补充一个比较重要的点,关于更新部分。
wordpress后台会经常收到一些更新的提示(例如wordpress版本升级,插件更新版本等这些提示),我的建议是不用管,不要升,当这些提示不存在。如果有点强迫症,网上也有关闭这些提示的方法,文章下方列举了其中一种,需要的话可以看看。
因为很多情况下,wordpress和插件的版本是没有兼容的,你贸然升级就会导致网站崩溃,那就太惨了。
所以,不要升级插件,经常网站备份是很重要的
wordpress中如何禁止或者屏蔽更新提示
找到文件 "wordpress\wp-includes\update.php".
add_filter('pre_site_transient_update_core', create_function('$a', "return null;")); // 关闭核心提示 add_filter('pre_site_transient_update_plugins', create_function('$a', "return null;")); // 关闭插件提示 add_filter('pre_site_transient_update_themes', create_function('$a', "return null;")); // 关闭主题提示 remove_action('admin_init', '_maybe_update_core'); // 禁止 WordPress 检查更新 remove_action('admin_init', '_maybe_update_plugins'); // 禁止 WordPress 更新插件 remove_action('admin_init', '_maybe_update_themes'); // 禁止 WordPress 更新主题add_filter('pre_site_transient_update_core', create_function('$a', "return null;")); // 关闭核心提示 add_filter('pre_site_transient_update_plugins', create_function('$a', "return null;")); // 关闭插件提示 add_filter('pre_site_transient_update_themes', create_function('$a', "return null;")); // 关闭主题提示 remove_action('admin_init', '_maybe_update_core'); // 禁止 WordPress 检查更新 remove_action('admin_init', '_maybe_update_plugins'); // 禁止 WordPress 更新插件 remove_action('admin_init', '_maybe_update_themes'); // 禁止 WordPress 更新主题add_filter('pre_site_transient_update_core', create_function('$a', "return null;")); // 关闭核心提示 add_filter('pre_site_transient_update_plugins', create_function('$a', "return null;")); // 关闭插件提示 add_filter('pre_site_transient_update_themes', create_function('$a', "return null;")); // 关闭主题提示 remove_action('admin_init', '_maybe_update_core'); // 禁止 WordPress 检查更新 remove_action('admin_init', '_maybe_update_plugins'); // 禁止 WordPress 更新插件 remove_action('admin_init', '_maybe_update_themes'); // 禁止 WordPress 更新主题
elementor pro 工具集成
elementor pro 是elementoor 的升级付费版,模板部分需要你付费去使用,但是集成的小工具是不用的。使用方法
- 去网站https://www.52pojie.cn/forum.php?mod=viewthread&tid=994177下载集成的工具文件
- 下载到pro 的文件夹后,上传到 >wp-content>plugins 中
- 到后台插件管理,启用插件
ps:最近发现这个方法不好用了,elementor pro需要注册一个邮箱,购买激活后才可以使用,不能薅羊毛了
原文链接:https://blog.csdn.net/qq_37026254/article/details/113979929?ops_request_misc=&request_id=96a493d195be44689b4d87350fe102b1&biz_id=&utm_medium=distribute.pc_search_result.none-task-blog-2~blog~koosearch~default-19-113979929-null-null.268%5Ev1%5Econtrol&utm_term=docker%E3%80%81wordpress%E3%80%81wordpress%E5%BB%BA%E7%AB%99%E3%80%81wordpress%E4%B8%BB%E9%A2%98%E3%80%81%E5%AE%B9%E5%99%A8%E9%95%9C%E5%83%8F%E3%80%81