我这里使用的虚拟机
1、安装docker
这里省略
2、docker拉去WordPress和mysql镜像
docker pull wordpress:latest && docker pull mysql:5.73、docker运行mysql
docker run -d --privileged=true --name mysql5.7 -v /data/mysql:/var/lib/mysql -e MYSQL_ROOT_PASSWORD=123456 -p 3306:3306 mysql:5.7参数说明:
- -p: 端口映射,这里表示将宿主机的3306映射容器中3306端口
- -e: 环境变量,设置镜像中MySQL的root 密码时123456
- –name: 容器名称 mysql5.7
- –privileged=true: CentOS系统下的安全Selinux禁止了一些安全权限,导致MySQL容器在运行时会因为权限不足而报错,所以需要增加该选项
- -v: 挂载目录,将MySQL容器的/var/lib/mysql映射到宿主机的/data/mysql
4、docker运行 WordPress
docker run --name wp --link mysql5.7 -p 1080:80 -d wordpress参数说明:
- –link 链接到MySQL容器的名称
- -p 1080:80 开放1080端口
5、进入WordPress配置数据库信息
-
进入 WordPress 容器: 使用
docker exec命令进入运行 WordPress 的容器。假设你的容器名称是my-wordpress-container,可以运行以下命令进入容器的交互式终端:docker exec -it my-wordpress-container bash -
导航到 WordPress 安装目录: 进入容器后,你需要导航到 WordPress 的安装目录。通常情况下,WordPress 安装目录位于
/var/www/html或/var/www/html/wp-content。运行以下命令进入目录:cd /var/www/html -
复制示例配置文件: WordPress 提供了一个示例的配置文件
wp-config-sample.php。可以通过复制示例文件来创建实际的配置文件。运行以下命令复制示例文件:cp wp-config-sample.php wp-config.php -
编辑
wp-config.php文件:
//设置镜像源 sed -i 's/deb.debian.org/mirrors.aliyun.com/g' /etc/apt/sources.list apt-get update apt-get install vi //编辑 vi wp-config.php 根据你的环境,修改以下数据库设置的值:
DB_NAME:数据库的名称。DB_USER:数据库的用户名。DB_PASSWORD:数据库的密码。DB_HOST:数据库的主机名,也就是mysql服务的ip地址。DB_CHARSET:数据库使用的字符集,默认为utf8。DB_COLLATE:数据库的校对规则,一般情况下无需修改。
配置密钥:
访问地址:api.wordpress.org/secret-key/1.1/salt/
将得到的密钥替换到wp-config.php中,完成后保存并退出容器,使用docker restart xxx重启WordPress
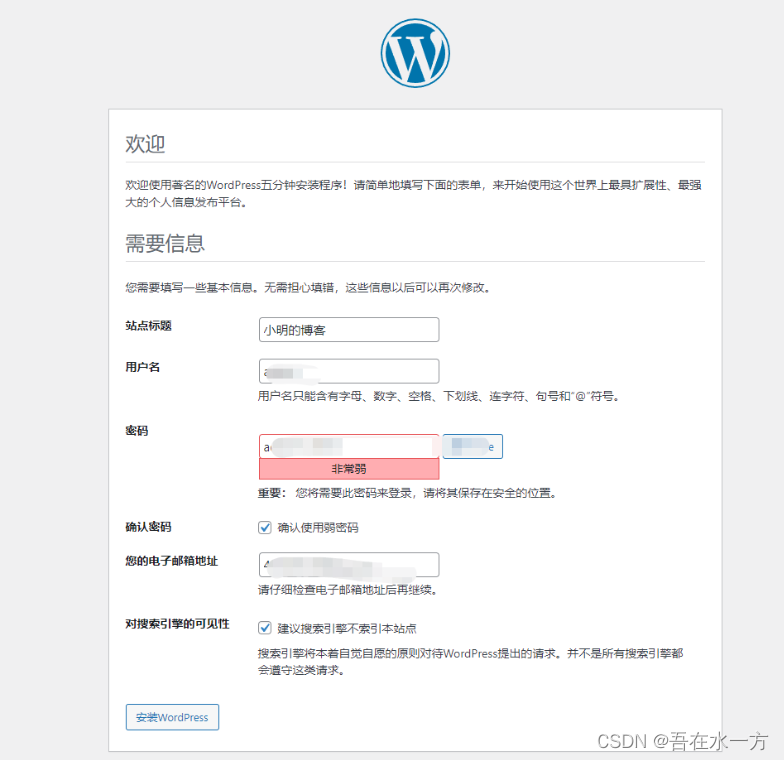
6、浏览器访问测试
IP:1080是否正常访问

进入页面进行操作即可
7、游客访问页面开启登录
后台管理页面->外观->主题文件编辑器->在index.php和header.php中添加以下代码
<div style="text-align: center;"> <?php if (is_user_logged_in()) : ?> <!-- 用户已登录,显示其他内容或按钮 --> <!-- 在这里添加你想要显示给已登录用户的内容或按钮 --> <?php else : ?> <!-- 游客用户,显示登录和注册按钮 --> <a href="<?php echo wp_login_url(); ?>" class="button" style="margin-right: 10px;">登录</a> <?php endif; ?> </div>8、去掉自豪地采用WordPress
后台管理页面->外观->主题文件编辑器->在footer.php中注释代码或者删除自豪地采用WordPress文字
//get_template_part( 'template-parts/footer/site', 'info' );
原文链接:https://blog.csdn.net/WangAnJiao/article/details/131682449?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522168994567316800180690880%2522%252C%2522scm%2522%253A%252220140713.130102334.pc%255Fblog.%2522%257D&request_id=168994567316800180690880&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2~blog~first_rank_ecpm_v1~times_rank-23-131682449-null-null.268%5Ev1%5Ekoosearch&utm_term=docker%E3%80%81wordpress%E3%80%81wordpress%E5%BB%BA%E7%AB%99%E3%80%81wordpress%E4%B8%BB%E9%A2%98%E3%80%81%E5%AE%B9%E5%99%A8%E9%95%9C%E5%83%8F%E3%80%81

















