老Q经常会遇到这样的场景。
- 在遇到某个问题时,印象中曾经写过类似的代码,但是在哪里写过呢?
- 今天写了一段不错的代码,值得收藏,可是收藏到哪儿合适呢?
- 突然发现历史上某段代码写得不够优雅,可是又不想改动历史项目,又想要把这个代码记录下来,应该怎么办?
这时,我们就需要一个代码服务器了!可能还有很多朋友说可以直接同步到GitHub、Gitlab、Gitee等一众代码仓库,但是这些仓库也有一定的局限性。
首先我们在不同的设备上想要编辑代码时,都必须要执行拉取、提交、推送等一系列操作,万一某一次忘记了可能还会导致冲突问题。其次,我们的代码可能涉及一些敏感信息,并不希望同步到外网去。
而Code Server就没有这样的问题了!我们在NAS中部署好以后,通过浏览器访问,每次打开看到的都是最新状态,数据也是存储在我们自己的硬盘中,可谓方便至极!

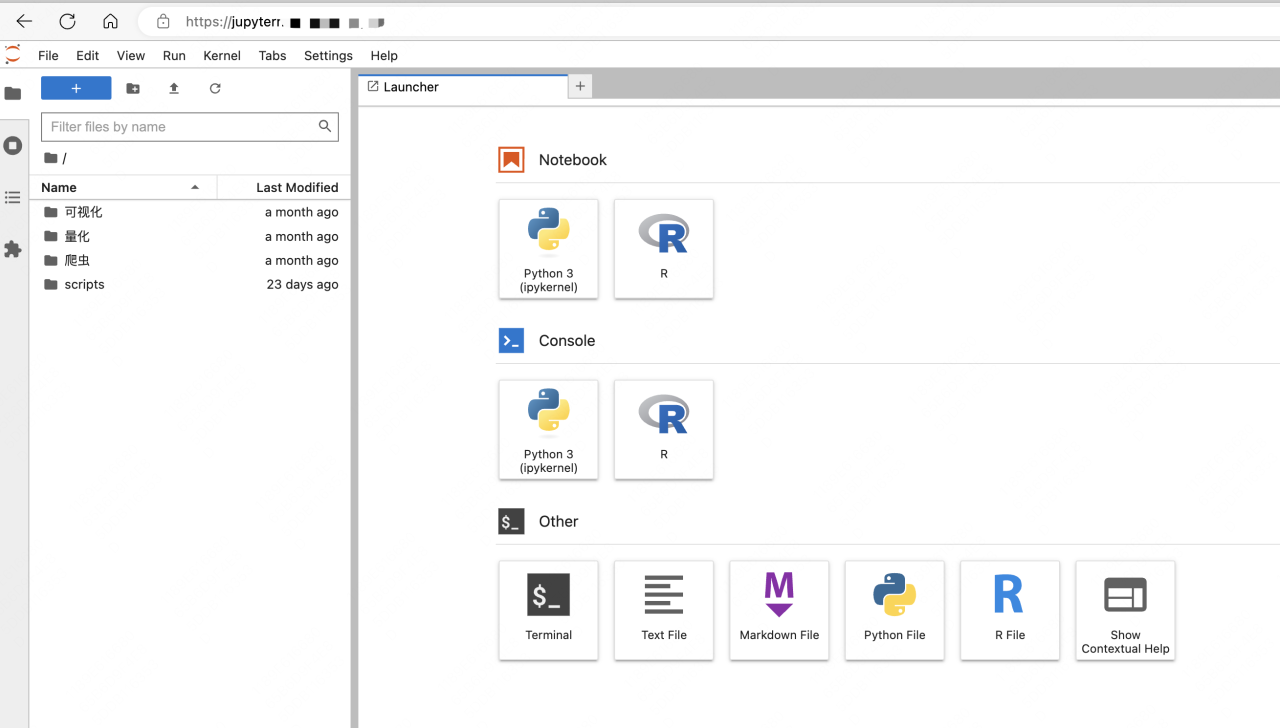
当然,前边我们提到的Jupyter Lab也是一个选择。但是Jupyter对于快速检索、编辑脚本文件来说还是不够友好,只能说两者还是各有侧重。老Q的用法是,将探索类代码放在Jupyter Lab中执行、调试,而已经模块化的代码,放在Code Server中保存。

比如老Q今天想写一个量化策略,但是思路还没确定好,那么选择Jupyter比较好;假如这个策略已经确定了,效果验证非常不错,策略里包含了大量心血结晶,甚至还有很多未来可以复用的部分,那这时选择Code Server来保存比较好。
言归正传,今天,老Q就教大家快速地如何部署一个Code Server!
一、安装Code Server
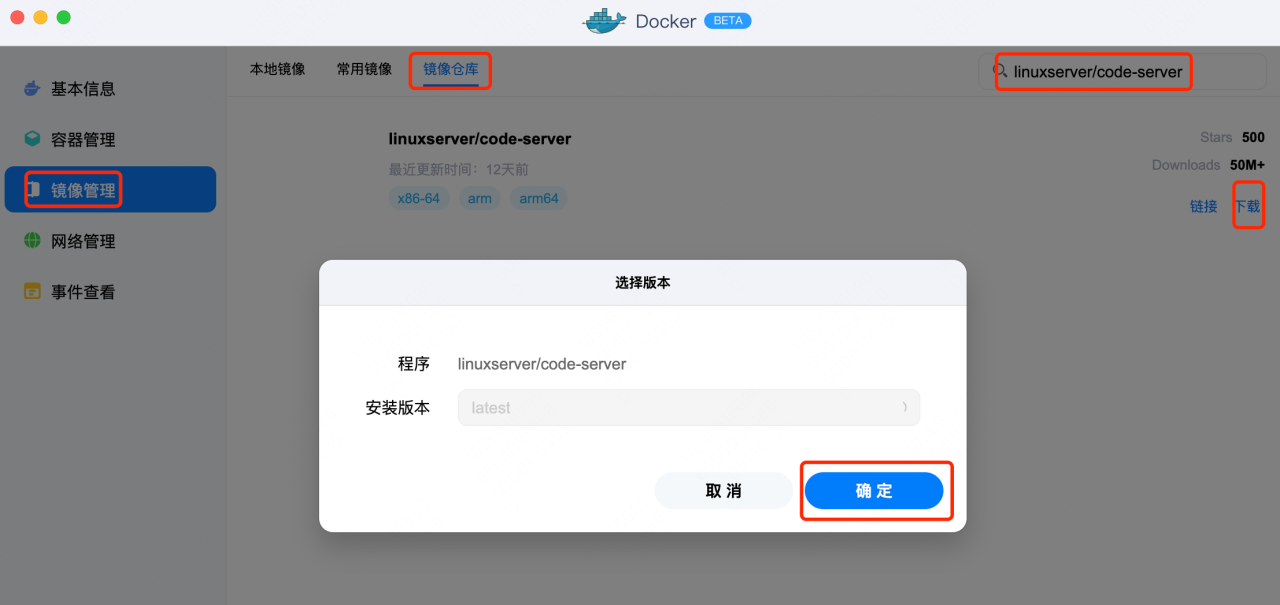
在镜像管理中搜索并下载linuxserver/code-server镜像的最新版本。

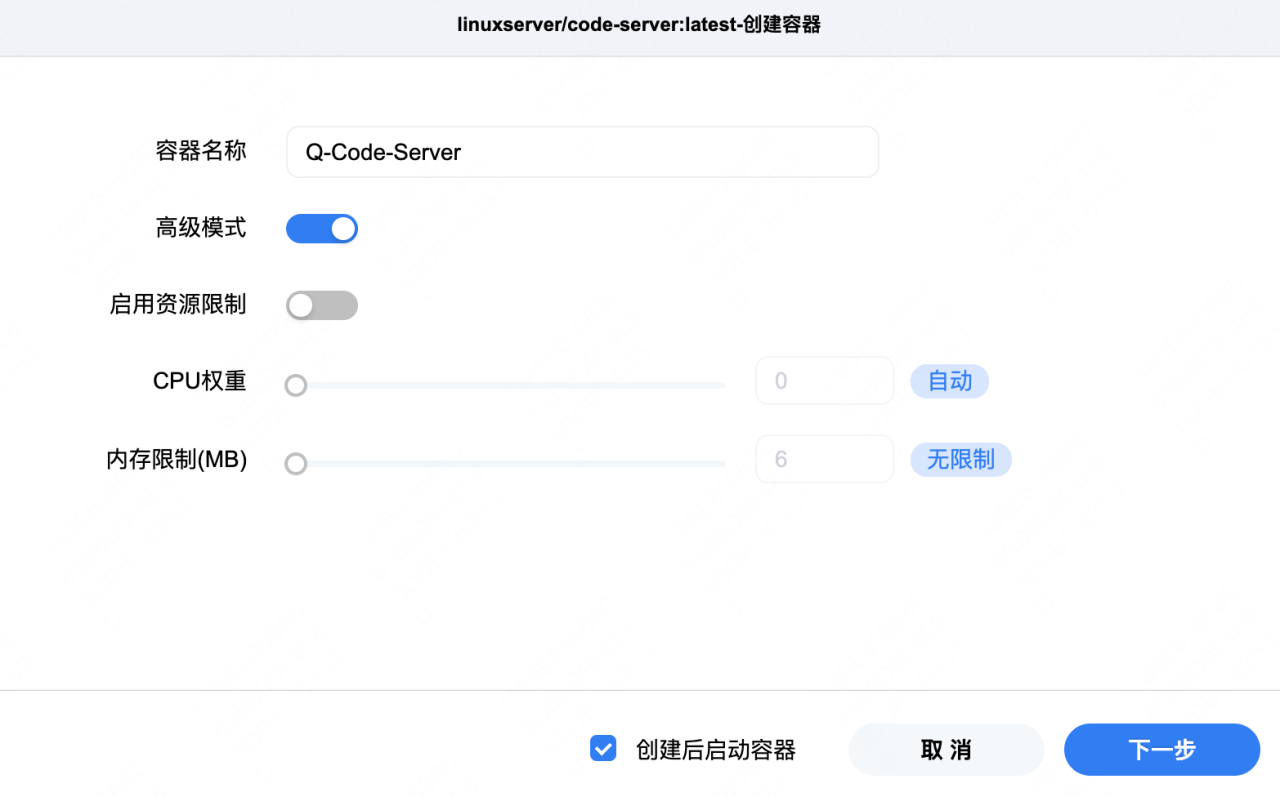
下载完成后,在本地镜像中找到刚刚下载的镜像。点击创建容器,起一个喜欢的名字,勾选创建后启动容器。

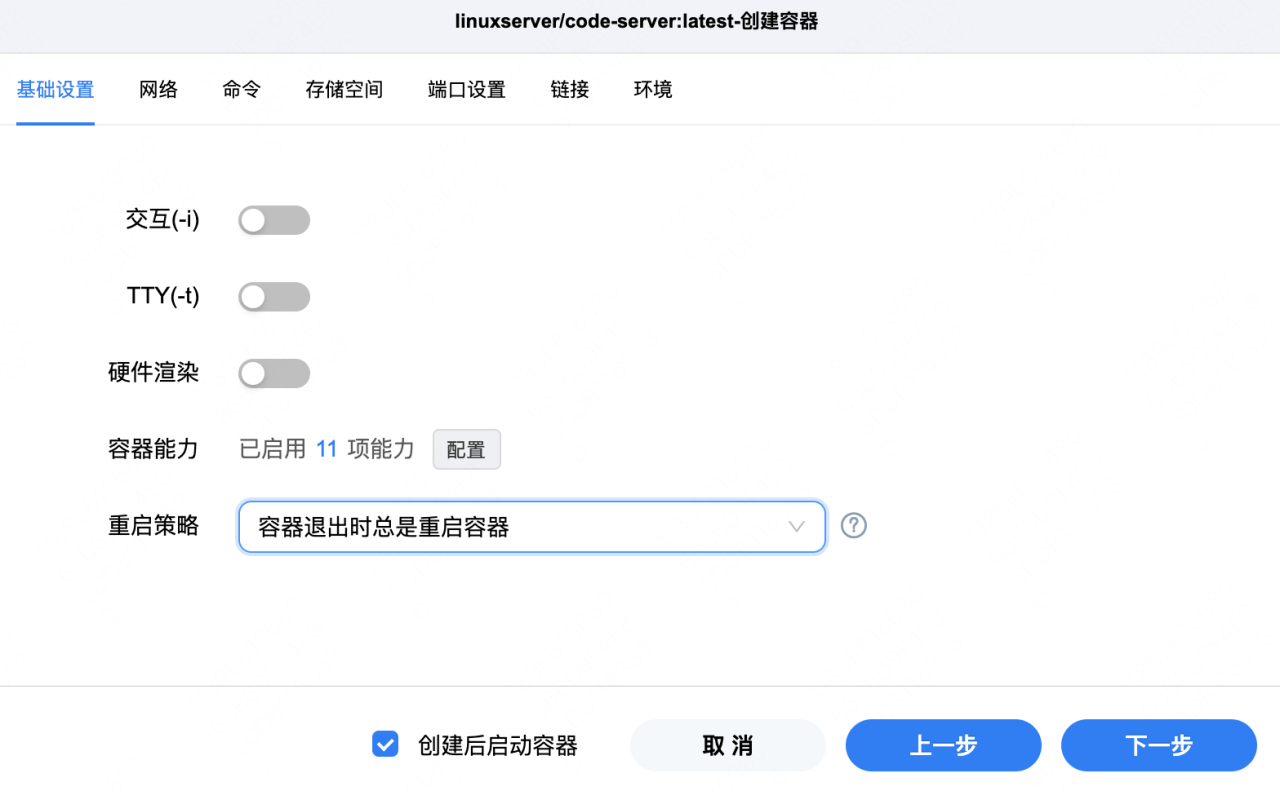
重启策略设置为“容器退出时总是重启容器”。

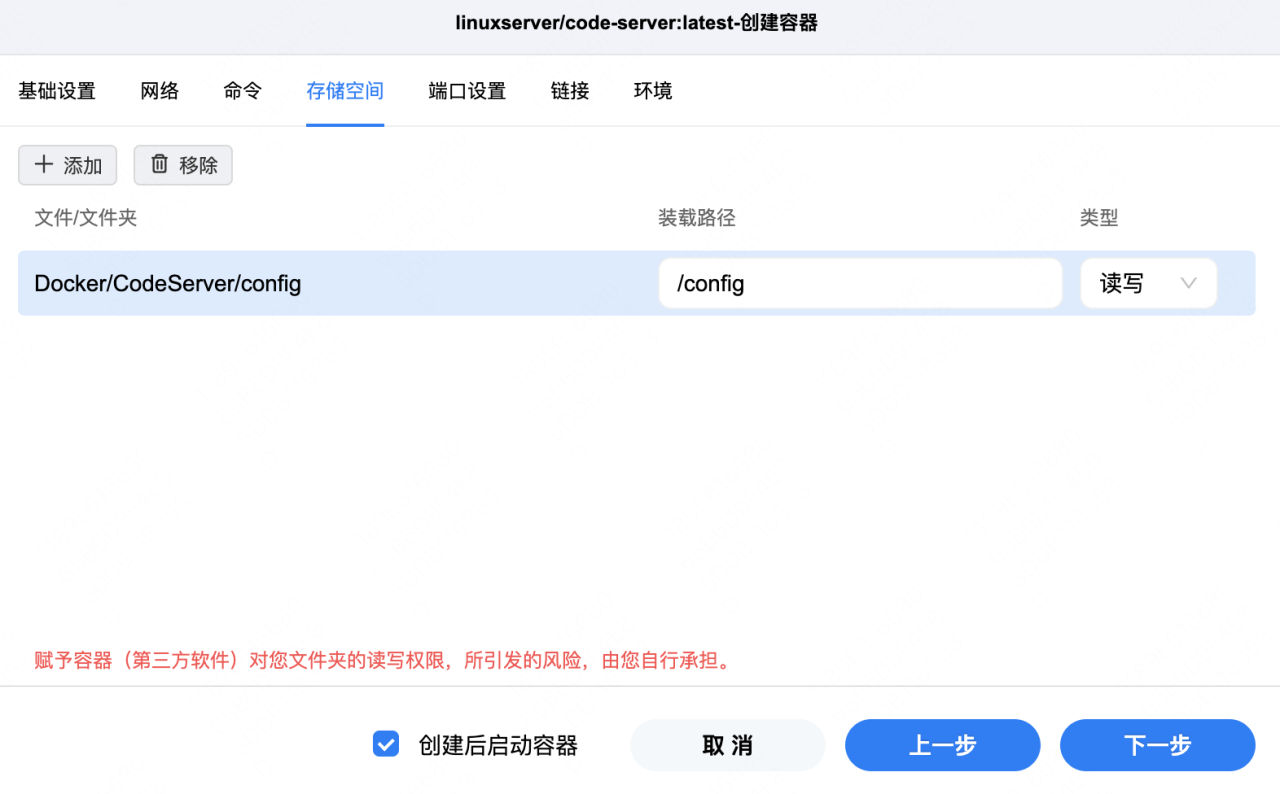
在NAS中创建一个目录,如Docker/CodeServer,将它与容器的/config目录绑定,设置为读写模式。

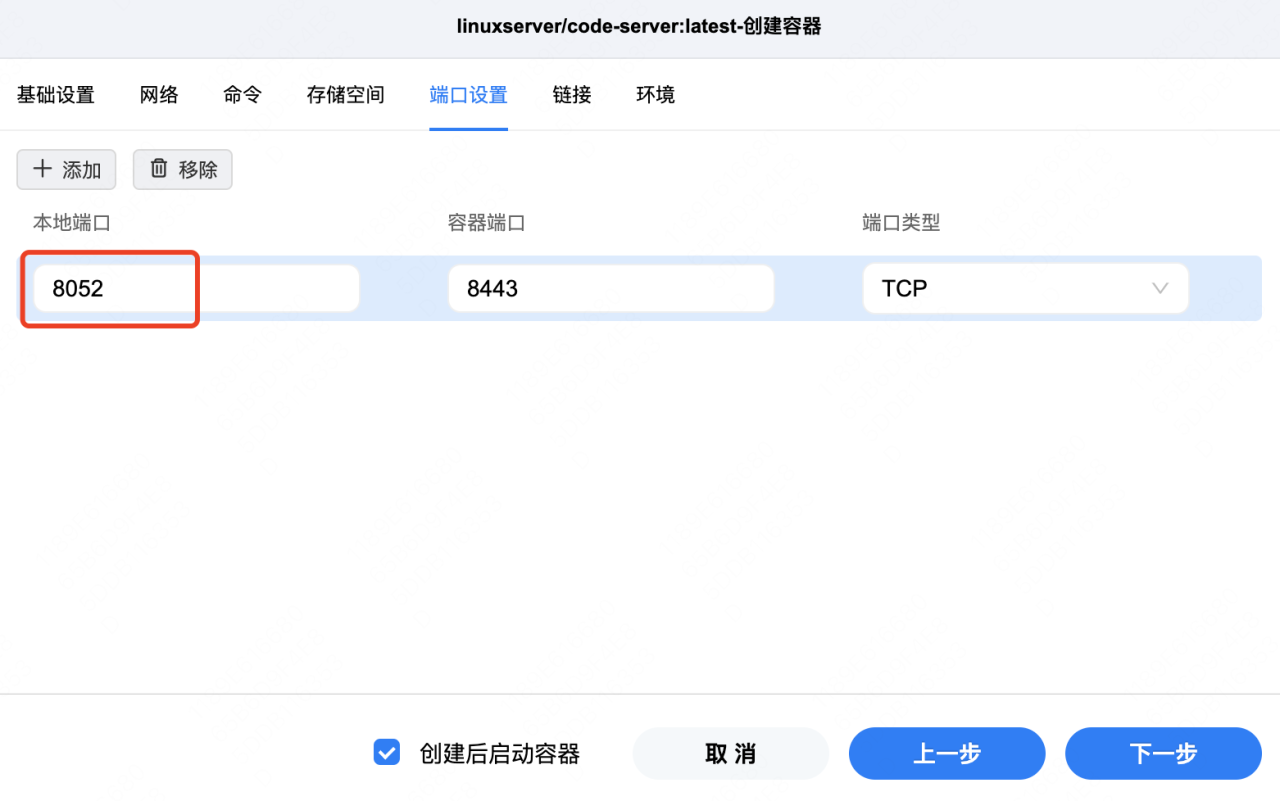
选择一个没有冲突的本地端口,与容器的8443端口建立映射。

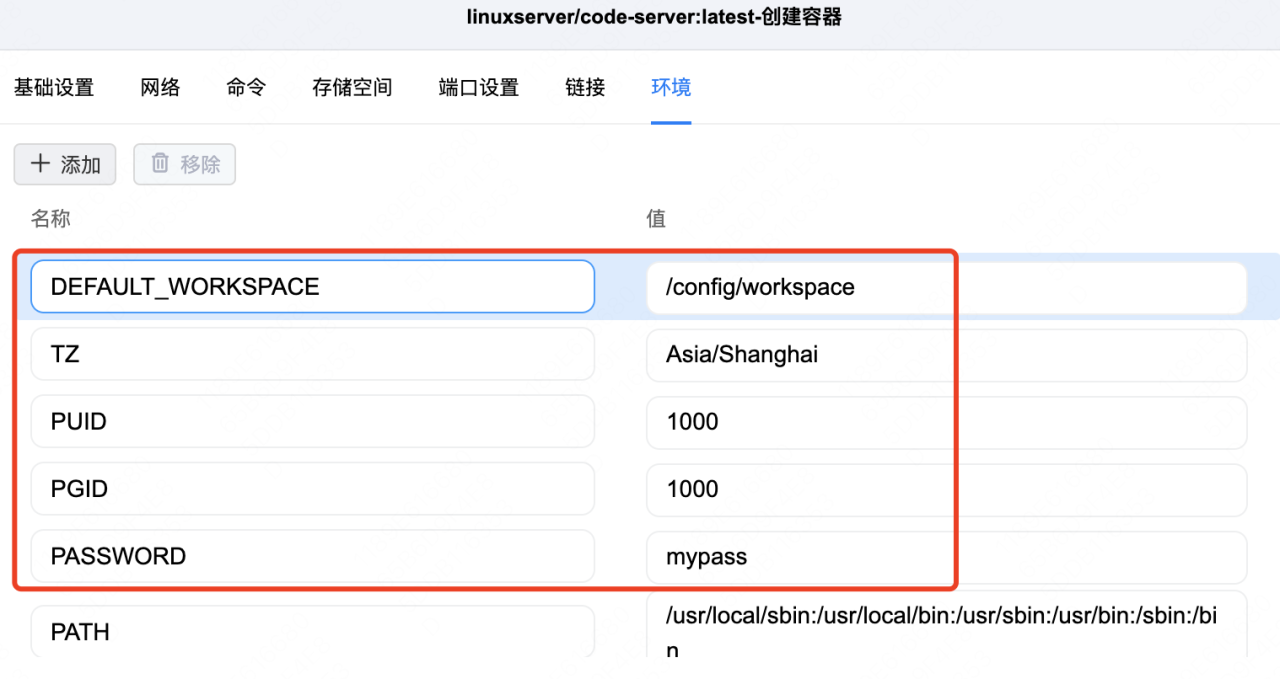
在环境变量中添加红框中的几个变量,其中密码自己按需调整。

点击下一步,点击完成即可。
二、配置Code Server
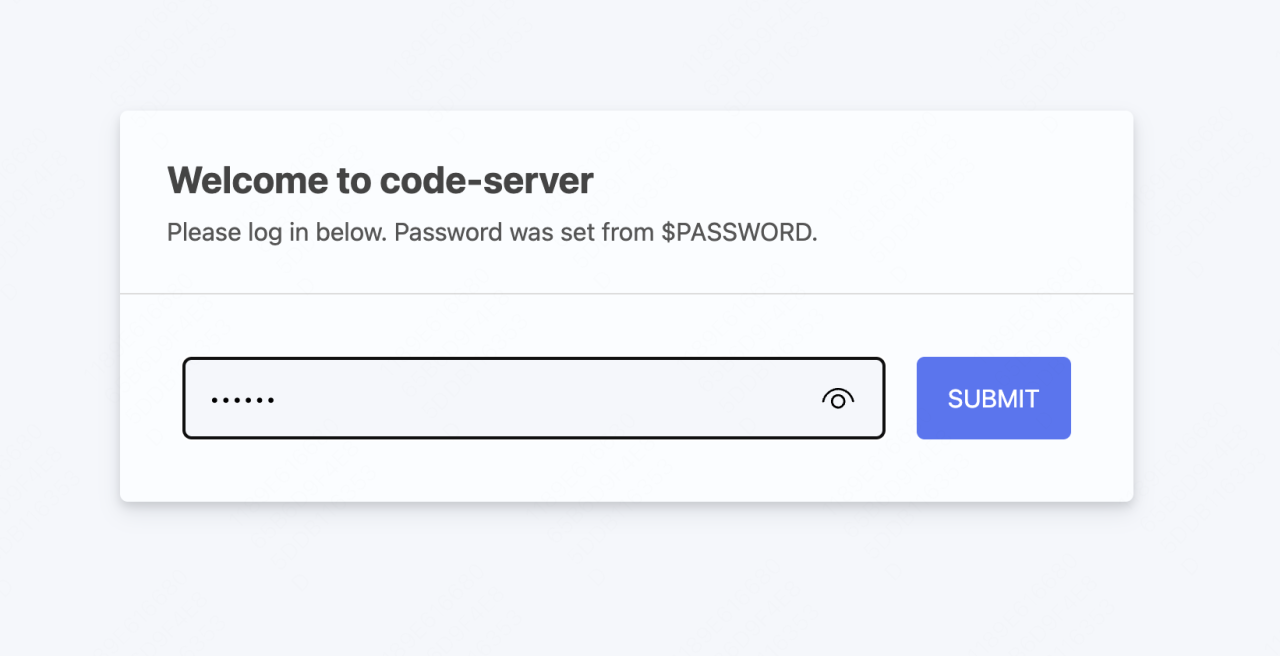
在浏览器中通过域名+端口访问我们的Code Server。在欢迎页中填入我们刚刚配置的密码,点击SUBMIT。

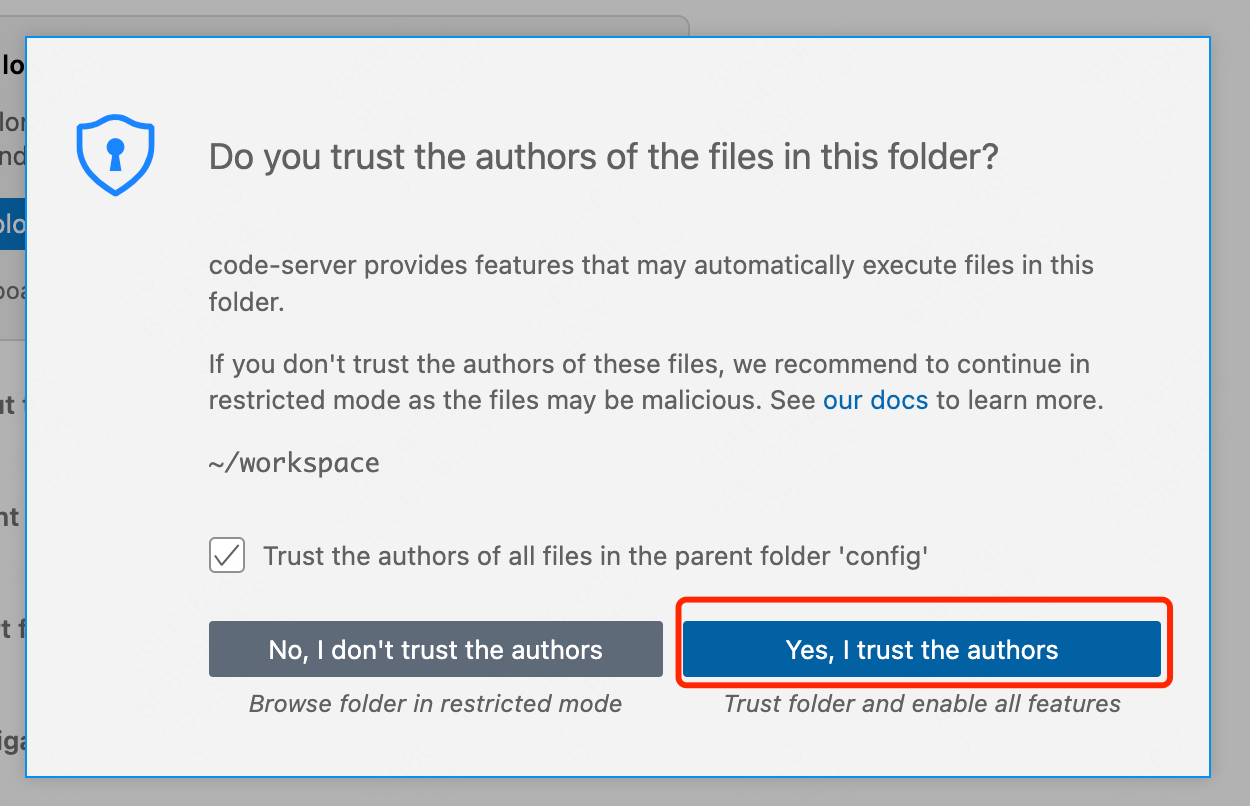
在弹出的提示框中点击信任此作者。

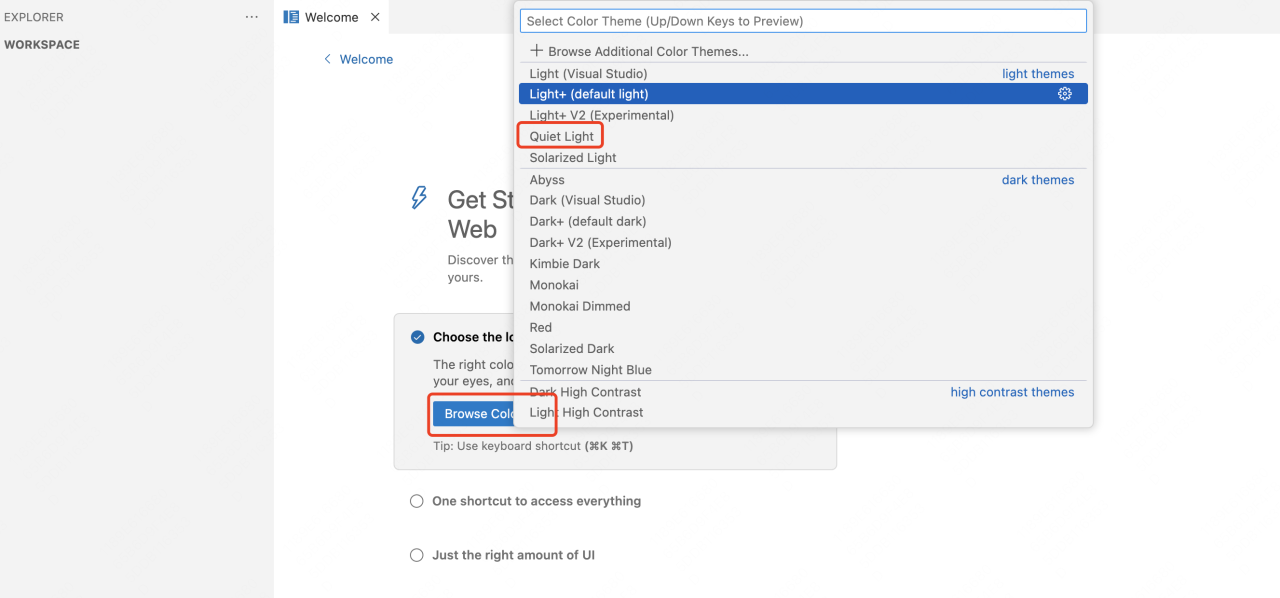
选择一个喜欢的主题,比如老Q选择了Quiet Light。

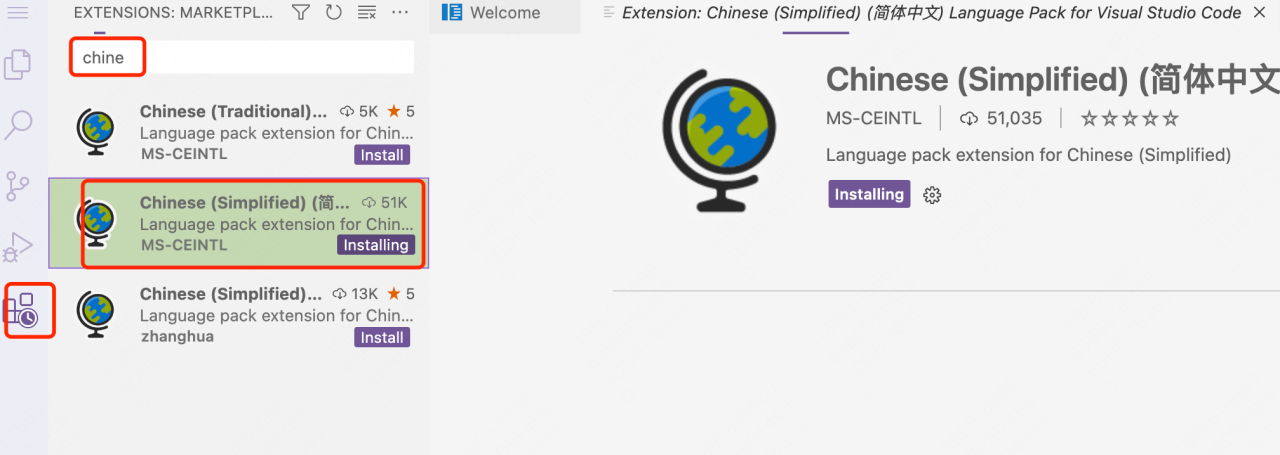
其他的设置可以按心情选择。或者直接先跳过,在左侧点击扩展选项,搜索中文包并安装。

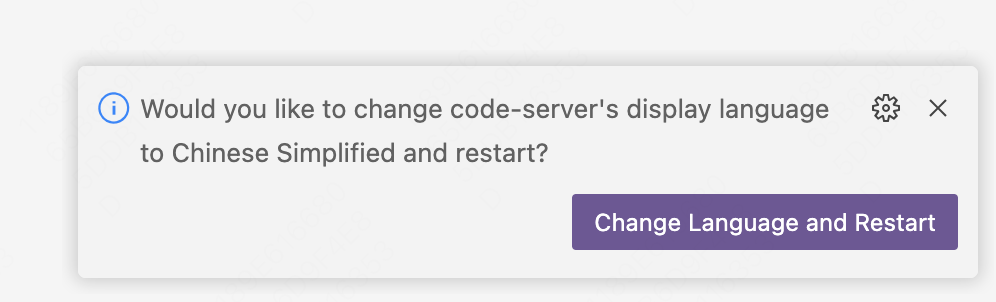
安装完成后,右下角会提示更改语言并重启,我们当然要选择执行。

三、管理代码
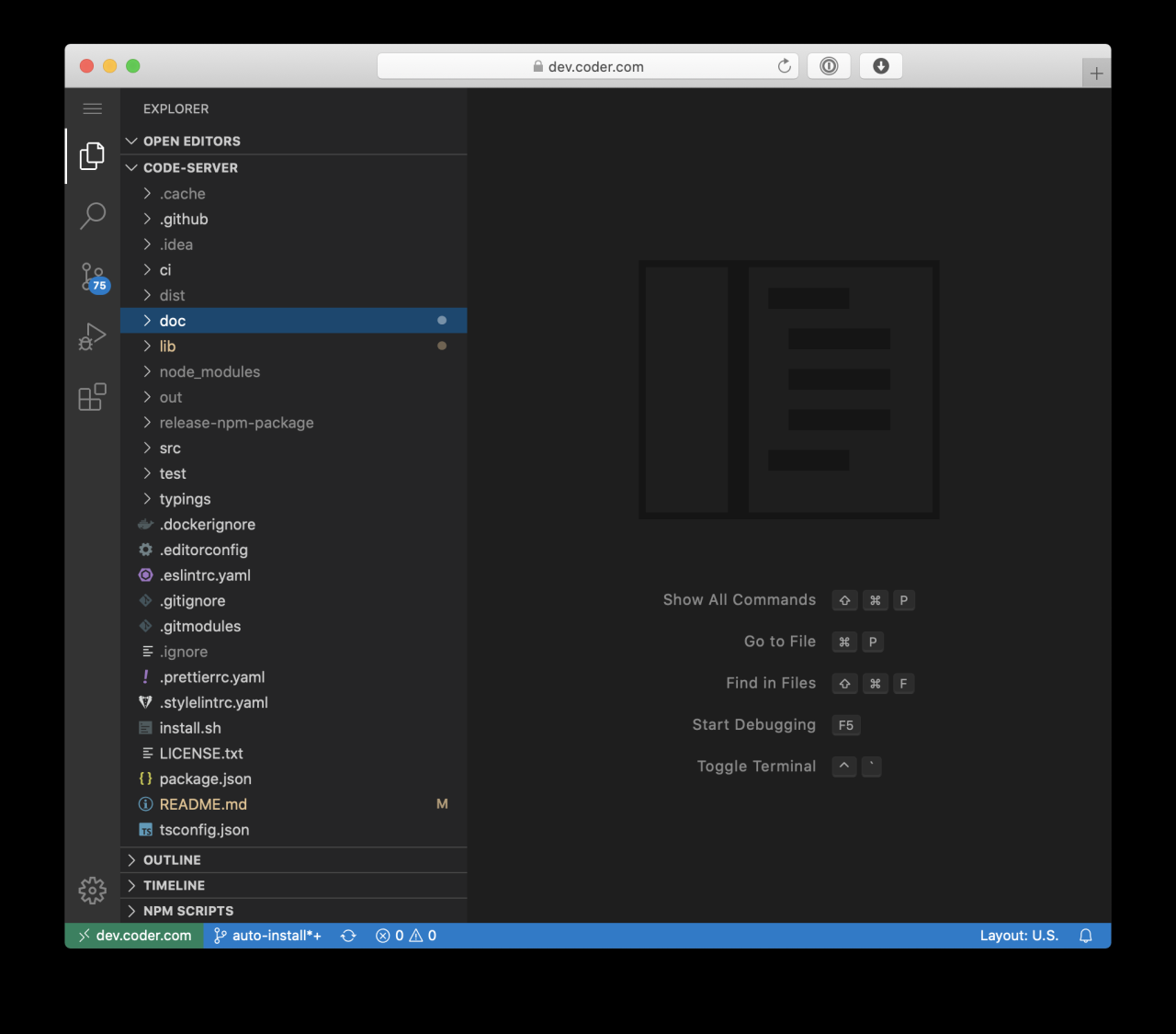
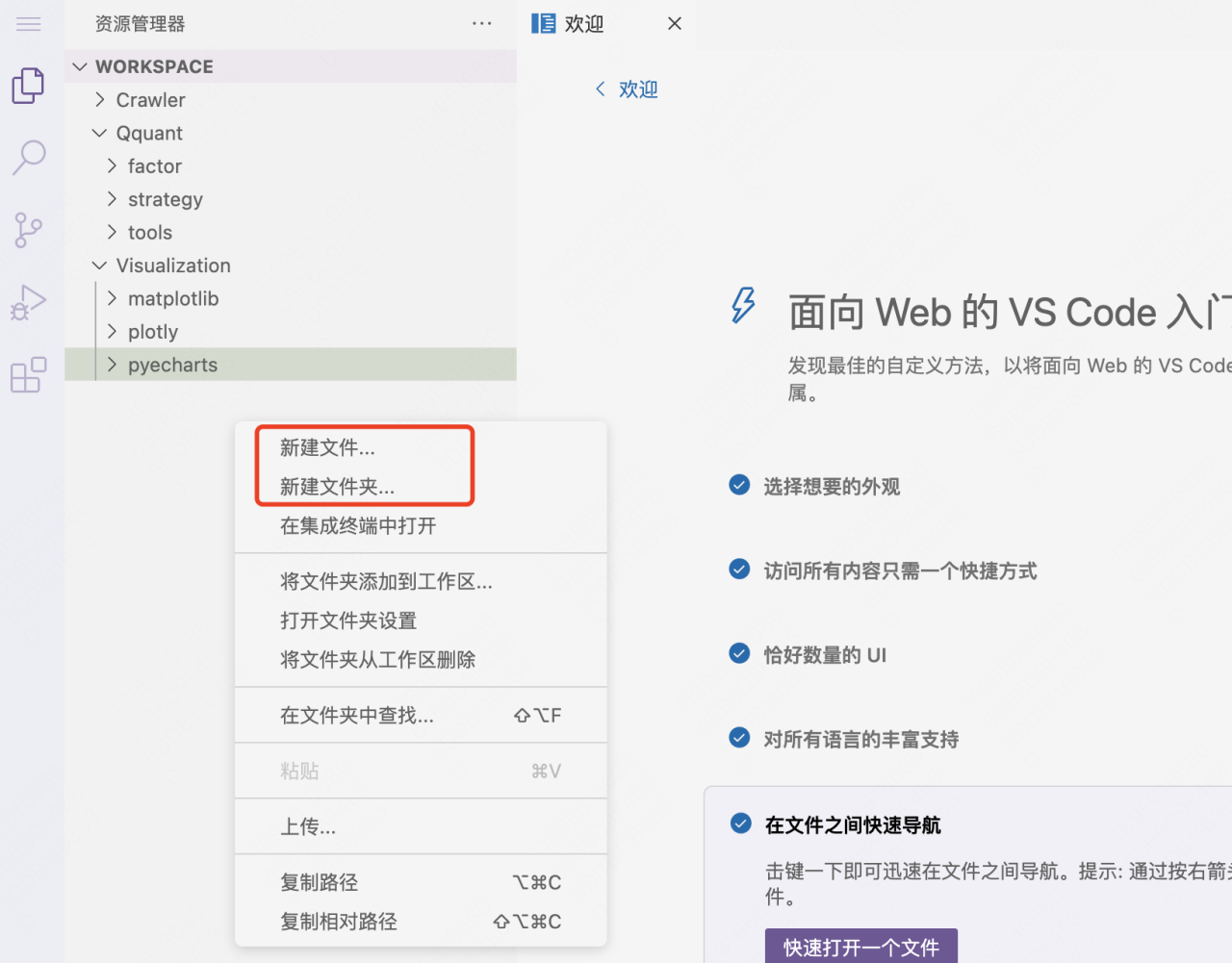
在左侧文件管理标签下,右键可以找到新建文件夹和新建文件的选项,在这里我们可以组织我们的代码。

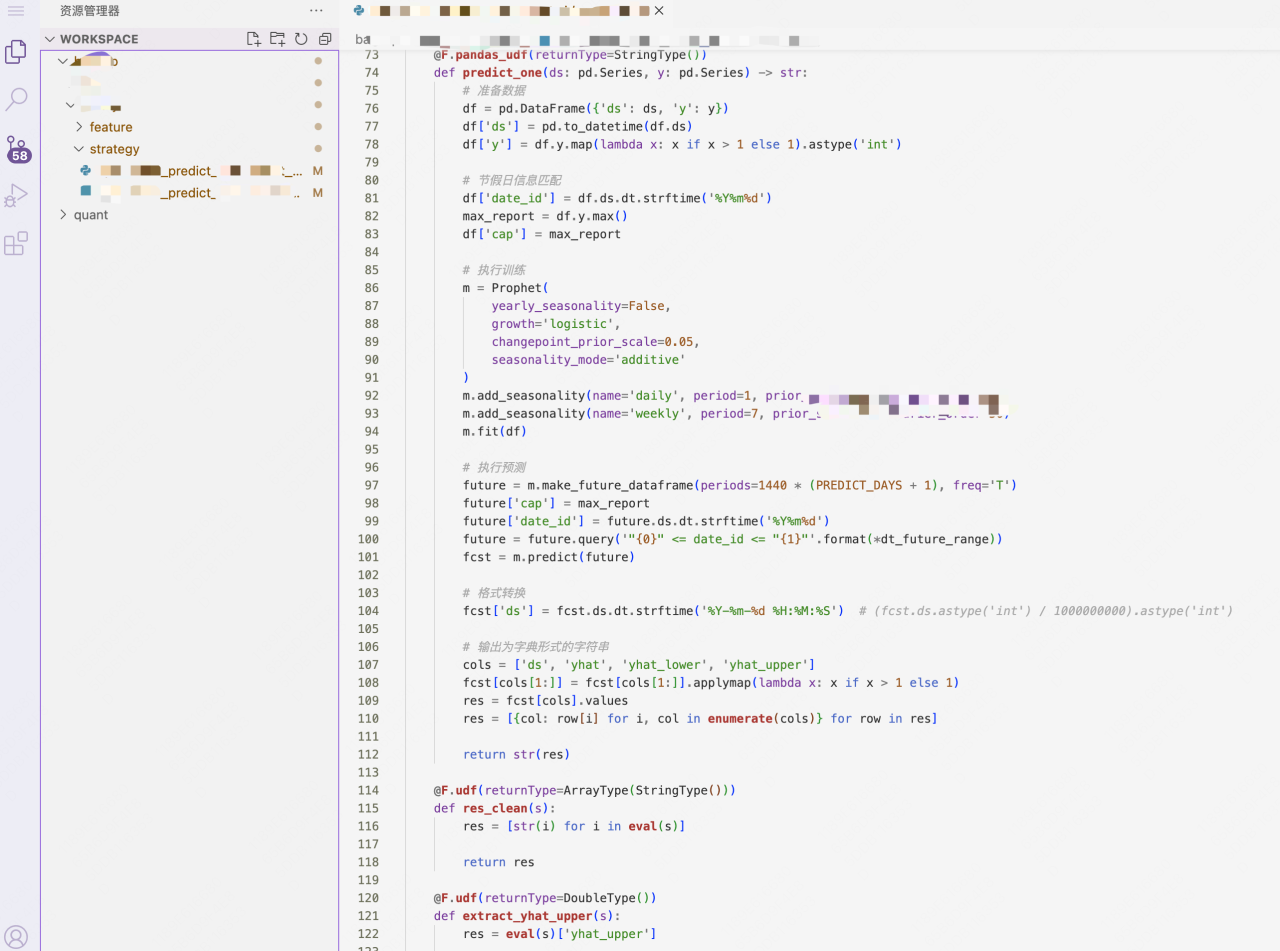
老Q整理了一些历史代码进来,因为涉及敏感信息,所以打了一些码。整体看来还是比较清爽美观的。

在这里打开后,我们可以随时随地地进行查阅、编辑,甚至还能运行。当然,因为我们的NAS本身性能不强,所以在这里跑代码只能是权宜之计。
Code Server是微软开源的超强编辑器VS Code的服务器版本,所以在这里我们也可以使用VS Code中支持的所有插件。VS Code可以说是现在开源编辑器界的一哥,非常推荐大家使用!
原文链接:https://blog.csdn.net/qixizhuang/article/details/129621585