作者:Mintimate
Mintimate's Blog,只为与你分享
SSH
SSH,其全称是Secure Shell(安全外壳协议)是一种加密的网络传输协议。SSH最常见的用途是远程登录系统,人们通常利用SSH来传输命令行界面和远程执行命令,即:远程Terminal登录。
但是,这样进行服务器远程登录的操作,在服务器端安装SSH情况下受限于:
- 需要SSH客户端(如:Xshell、Putty等)
Windows10以后,powershell支持SSH函数库,但是Windwos10以前的Windows版本以及iOS、Android等移动端,就需要下载第三方软件来支持SSH。那么,如何免去客户端的安装,直接用上SSH呢?
答案是:安装Web SSH
本次就搭建搭建SSHwifty来实现Web SSH的效果,SSHwifty官方项目地址:
成功后效果:
前期准备
Linux端的软件基础也很简单:
- 提前安装SSH
如果你使用的腾讯云的Linux镜像,是默认有安装SSH的,其他设备,如:树莓派Debian镜像,也是有安装。但是如果是官方Deepin镜像、Arch等客户端Linux,默认一般没有安装:
安装宝塔面板,主要是方便配置域名解析和Nginx反向代理。如果你只是局域网内设备使用,或者对Nginx配置很熟悉,亦或者无反向代理需求,可以不用安装。
另外,如果你正好想买腾讯云的服务器,可以选择腾讯云宝塔定制镜像:
SSHwifty
SSHwifty是专为Web设计的SSH和Telnet连接器。它可以部署在您的计算机或服务器上,以为任何兼容(标准)的Web浏览器提供SSH和Telnet访问接口。
- 二进制文件手动部署
- Docker容器版本部署
- 使用NPM对源码进行编译部署
Docker版本过于简单(主要是安装Docker容器麻烦),NPM源码编译过于复杂,本次就介绍常规方法:进制文件手动部署。
SSHwifty的常规部署安装很简单,首先根据自己Linux的CPU架构选择适合自己的SSHwifty版本:
比如:我使用腾讯云轻量应用服务器,基于x86_x64架构,所以我选择:sshwifty_0.2.11-beta-release_linux_amd64.tar.gz。
到此,SSHwifty就已经安装完成,接下来我们配置运行即可。
首先我们需要配置一下,先看看默认配置:
其实,这个默认配置也挺好。我们就改监听IP
然后即可使用:
之后,就可以开始运行了。
运行也很简单:
之后,使用IP:8182即可在浏览器访问:
其中,密码为你sshwifty.conf.json文件内:
1.Unable to authenticate: TypeError: Cannot read property 'importKey' of undefined
这个问题,主要是新的Chrome和Chromium内核浏览器,已经不支持非SSL的加密传输在SSH上,所以解决方法:
- 将sshwifty的 URL改为https
而如果你是腾讯云轻量应用服务器且有域名,可以看看接下来的宝塔Nginx反向代理部分。
2.Unable to connect to the Sshwifty backend server: WebSocket Error (1006)
这个一般出现在成功反向代理sshwifty后,需要连接本地终端时:
解决方法很简单,在Nginx的配置文件内,添加以下两段,然后保存退出。执行nginx -s reload命令。
如果你使用的是宝塔Nginx反向代理,可以看看接下来的宝塔Nginx反向代理部分。
宝塔反向代理
如果不用SSL,其实对于SSH来说相对不安全,浏览器甚至会直接无法使用sshwifty;所以,我们使用Nginx进行反方代理和SSL证书的安装。
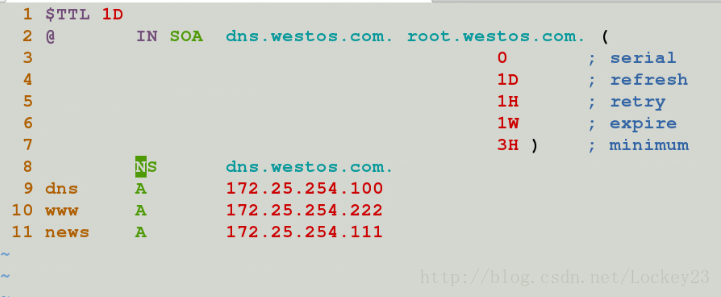
域名已经提前解析到服务器。
申请好后,下载即可。其他用户,可以去申请免费的SSL:
- Let’s Encrypt SSL 证书
- TrutAsia SSL证书
回到宝塔内,我们添加网站。域名为解析到服务器的域名,并添加SSL证书:
之后,我们设置反向代理:
之后,单单这样还是不可以使用的,我们需要添加参数:
之后,不出意外,就可以浏览器首页https://域名形式访问Web SSH了:
而且没有1006错误:
SSHwifty这样的轻量级实用工具就已经搭建好了,其实腾讯云自带的Web SSH也挺好用。但是总归要先登录腾讯云账号才可以登录Web SSH,期待有更好的APP可以出现。
不过,Web SSH和Xshell这样的软件,在传输层上,Web SSH是没有Xshell、Terminal和Powershell直接使用SSH传输来得安全,如果对安全有极高要求,建议还是不要使用WebSSH,以免因为网络监听,而泄露服务器密码。
原文链接:https://cloud.tencent.com/developer/article/1830512