这篇文章主要讲解了“Docker怎么部署发布线上项目”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“Docker怎么部署发布线上项目”吧!
因为springboot的项目默认都是打包成jar包的,还有自带的tomcat容器,这里先修改打包方式
<packaging>war</packaging>
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> <!-- 移除嵌入式tomcat插件 --> <exclusions> <exclusion> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-tomcat</artifactId> </exclusion> </exclusions> </dependency>
否则会提示缺少web.xml文件
<plugin> <groupId>org.apache.maven.plugins</groupId> <artifactId>maven-war-plugin</artifactId> <version>2.6</version> <configuration> <failOnMissingWebXml>false</failOnMissingWebXml> </configuration> </plugin>
在启动类的同级目录下创建SpringBootStartApplication.class
package com.hui.myblog;import org.springframework.boot.builder.SpringApplicationBuilder;import org.springframework.boot.web.servlet.support.SpringBootServletInitializer;/** * @author www.huiblog.top * @date 2020/9/24 19:22 * QQ:2473181454 * 概要: */public class SpringBootStartApplication extends SpringBootServletInitializer { @Override protected SpringApplicationBuilder configure(SpringApplicationBuilder builder) { // 注意这里要指向原先用main方法执行的Application启动类 return builder.sources(MyblogApplication.class); }}
如果时IDEA的项目直接选择右侧的maven-clean-package即可
打包成功之后,会在target目录下生成一个war包的项目。
部署需要的设备:
远程linux主机(这里博主买的是阿里的ecs服务器)
有一定的linux基础(会简单的几个命令就行,比如mkdir等)
已经备案好的域名
如果上述都具备的话,那我们开始接下来的部署
这里的话博主只用到了tomcat,mysql,nginx
下载镜像,配置镜像,启动容器这里博主就不废话了
不会的可以看下这篇文章:Docker简单使用
这里记录下配置tomcat镜像步骤,因为这里博主遇到了大坑
这里博主选择的是tomcat7.0
docker pull tomcat:7.0
docker run -it -p 8888:8080 -v /myproject/myblog:/webapps -v /myproject/myblog/tomcatlog:/logs tomcat:7.0 /bin/bash
指令解释:
-it:以守护进程的方式运行
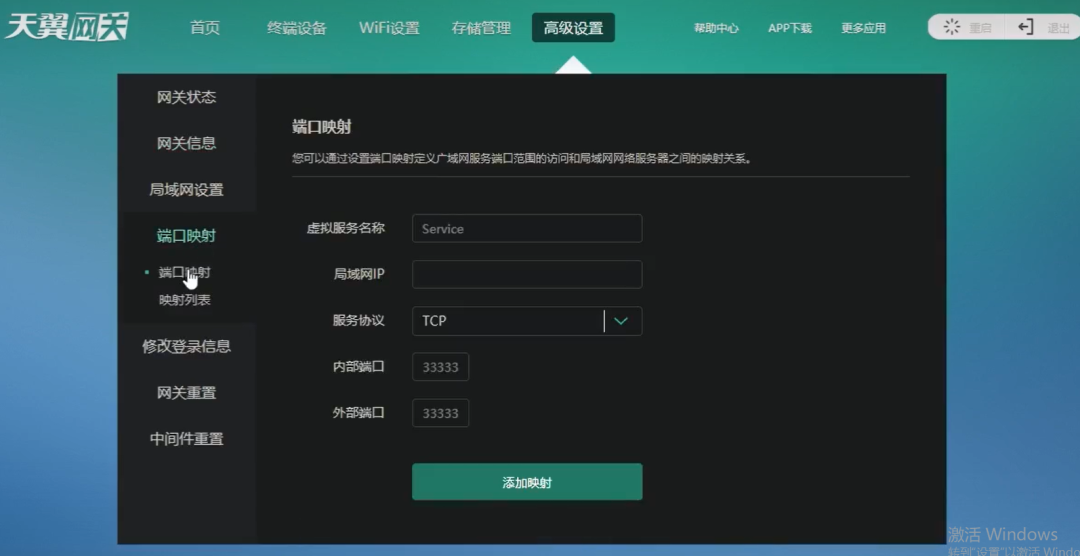
-p:注意这里是小写的p,大写的P会随机分配端口号,这里是将容器内部的8080端口映射到外部的8888,对开外放8888端口
-v:设置挂在目录
a:-v /myproject/myblog:/webapps 设置自己本机myblog下的项目和tomcat容器中webapps下的文件挂载起来
b:-v /myproject/myblog/tomcatlog:/logs 设置自己本机tomcatlog下的日志和tomcat容器中logs下的日志挂载起来
好的,运行到这一步,docker中的操作结束,接下来发布项目
这里可以选择用finallshell,或者xftp都可以
博主用的是finallshell,直接进入之前设置的挂在目录/myproject/myblog,放自己的war包项目即可
注意:这里不用自己解压,tomcat容器会自动解压自己的war包项目
项目放好以后就可以重新启动下tomcat容器了,这会访问项目可以直接通过公网ip:端口号/项目名称即可访问了
项目部署好了以后,现在只能通过公网ip:端口/项目名称访问,但是一般的线上项目都是用过域名来访问的,这里就需要设置下nginx的反向代理
博主这里刚开始是在docker容器中下载的nginx镜像,配置了好久,一直不成功,之后有测试了在远程主机中通过yum自己下载一个nginx来配置,最后还是不成功,到这里,差点都想放弃了,直接通过jar包来部署,但是,多学一点,总没坏处,以后遇到了还能解决。
所以,最后直接在服务器中下载一个nginx的压缩包,自己来安装,最后成功了,详细步骤如下
这里博主自己之前学的时候,电脑上有nginx压缩包,就直接传给了服务器
tar -xvf 压缩包名称
yum -y install make zlib zlib-devel gcc-c++libtool openssl openssl-devel
首先进去你的解压后的nginx的目录,输入以下指令
./configure
执行结束后,没有error证明一切正常,之后再输入
make && make install
好了,nginx安装结束
nginx安装成功后,安装目录再/usr/local/nginx
进入目录:
#启动nginx服务cd /usr/local/nginx/sbin/nginx
服务启动后,可以通过公网ip:80来进行访问下,如果出现了nginx的错误页面,证明一切正常,没有出现,解决方法如下:
开放esc服务器的安全组80端口
关闭服务器的防火墙
防火墙指令如下:
查看firewall服务状态
systemctl status firewalld
出现active:active(running)高亮显示表示是启动状态
出现active:inactive(dead)灰色表示停止,这里看单词也行
查看firewall状态
firewall-cmd —state
开启、重启、关闭firewalld服务
开启:service firewalld start
关闭:service firewalld stop
重启:service firewalld restart
查看防火墙规则
firewall-cmd —list-all
查询,开放,关闭端口
查询:firewall-cmd —query-port=8080/tcp
开放:firewall-cmd —permanent —add-port=80/tcp
移除:firewall-cmd —permanent —remove-port=8080/tcp
重启防火墙(修改配置后需要重启防火墙):firewall-cmd —reload
参数解释
1、firwall-cmd:是Linux提供的操作firewall的一个工具;
2、—permanent:表示设置为持久
防火墙关闭后访问应该就没什么问题了,如果依旧无法访问,可以再评论区留言,或者联系博主一起研究
首先进入自己的nginx配置文件目录,如果你的安装方法和我一样,那路径应该也是相同的
cd /usr/local/nginx/conf
进入之后可以看到有个nginx.conf文件
upstream tdl { server 这里的查看方式会在下面指出:8080[切记这里不要写/项目名称]; } server { listen 80; server_name 公网ip; location / { proxy_pass http://tdl; } }
tdl中的server的地址是你docker容器中已经启动的tomcat容器的地址,这里博主理解的是每一个容器都相当于是一个小型独立的centos虚拟机,切记不要觉得这会项目通过公网ip:端口号/项目名称可以访问,就直接写成这样,切记不可。查看方式如下:
进入已经启动的tomcat容器里面
docker exec -it 容器id /bin/bash
查看自己当前容器的host地址
cd /etc/hosts
输入之后会在最下面有一个172开头的地址
退出容器:
ctrl + p +q
配置tomcat根目录直接访问项目方法:
最简单的:
将webapp下的ROOT文件删除,将自己的项目名称改成ROOT即可
清理电脑的dns缓存
cmd运行ipconfig /flushdns
好的,一直到这里,项目部署完成,现在就可以通过域名来直接访问你的项目了,再部署过程中真的是巨坑,网络环境,缓存,各种各样的问题,不过,最后项目跑起来了,也学到了很多小知识,最后还是很开心的。
这里的话,这样部署还是有很多问题,nginx还是没有再docker容器中,docker需要一次启动3个容器
感谢各位的阅读,以上就是“Docker怎么部署发布线上项目”的内容了,经过本文的学习后,相信大家对Docker怎么部署发布线上项目这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
原文链接:https://www.yisu.com/zixun/522687.html