Kubernetes Pod Sidecar 简介

Sidecar 是一个独立的容器,与 Kubernetes pod 中的应用容器一起运行,是一种辅助性的应用。
Sidecar 的常见辅助性功能有这么几种:
- 服务网格 (service mesh) 代理
- 监控 Exporter(如 redis exporter)
- ConfigMap 或/和 Secret Reloader(如 Prometheus 的 Config Reloader)
- Auth Proxy(如 OAuth Proxy 等)
- 7 层反向代理和 Web 服务器
- 日志整合(审计日志单独发到某个日志渠道。..)
- Demo 或 AllInOne 应用(如 nextcloud 或 Jaeger AllInOne 等示例应用)
- …
这里选几个场景细说一下,在服务网格的情况下,sidecar 负责从应用程序本身卸载服务网格中所有应用程序所需的功能–SSL/mTLS、流量路由、高可用性等,并实施部署各种高级发布模式,如断路器、金丝雀和蓝绿等。
作为数据平面组件,sidecar 通常由服务网格中的某种类型的控制平面管理。当 sidecar 路由应用流量并提供其他数据平面服务时,控制平面在必要时将 sidecars 注入 pod 并执行管理任务,例如更新 mTLS 证书并在需要时将其推送到适当的 sidecars。
日志整合场景下,Sidecar 被用来将多个应用实例的日志信息汇总并格式化为一个文件。
接下来进入本次的正题:将 NGINX (或 Caddy 等)作为 Sidecar 使用,主要用做反代和 web 服务器
场景假设
假设有这么一个场景:
我在使用原生的 Prometheus AlertManager, 我已经有 Ingress. 我现在想要做 2 件事:
- 提升 AlertManager UI 的并发能力(增加 buffer, cache; 启用 gzip 等)
- AlertManager 的某个 js(假设是
script.js), 我做了一点修改,但不希望侵入式地修改 原生 AlertManager 二进制文件,而是把修改后 js 放到 nginx 的 www 目录,让 nginx 来用不同的 location 进行处理。
这种场景下,显然 Ingress 是无法同时满足的。这时候就可以在 AlertManager Pod 里加个 NGINX 的 sidecar 来实现。
具体如下
NGINX Sidecar 典型使用步骤
- 创建 NGINX Conf 的 configmap; (监听 8080, 反向代理到后端的 9093)
- 创建 alertmanager script.js 的 configmap;
- 修改原 AlertManager 的 StatefulSets, 增加:
- NGINX Sidecar
- 3 个 volumes: 其中 2 个就是用于挂载上面的 ConfigMap, 另外一个 EmptyDir 用于挂载 nginx cache
- 修改 AlertManager Service 的端口,从 9093 改为 8080, name 从
http改为nginx-http - (可选)修改其他部分,如 Ingress 等,调整端口。
NGINX Conf 的 ConfigMap
具体如下:
apiVersion: v1 kind: ConfigMap metadata: name: alertmanager-nginx-proxy-config labels: app.kubernetes.io/name: alertmanager data: nginx.conf: |- worker_processes auto; error_log /dev/stdout warn; pid /var/cache/nginx/nginx.pid; events { worker_connections 1024; } http { include /etc/nginx/mime.types; log_format main '[$time_local - $status] $remote_addr - $remote_user $request ($http_referer)'; proxy_connect_timeout 10; proxy_read_timeout 180; proxy_send_timeout 5; proxy_buffering off; proxy_cache_path /var/cache/nginx/cache levels=1:2 keys_zone=my_zone:100m inactive=1d max_size=10g; server { listen 8080; access_log off; gzip on; gzip_min_length 1k; gzip_comp_level 2; gzip_types text/plain application/javascript application/x-javascript text/css application/xml text/javascript image/jpeg image/gif image/png; gzip_vary on; gzip_disable "MSIE [1-6]\."; proxy_set_header Host $host; location = /script.js { root /usr/share/nginx/html; expires 90d; } location / { proxy_cache my_zone; proxy_cache_valid 200 302 1d; proxy_cache_valid 301 30d; proxy_cache_valid any 5m; proxy_cache_bypass $http_cache_control; add_header X-Proxy-Cache $upstream_cache_status; add_header Cache-Control "public"; proxy_pass http://localhost:9093/; if ($request_filename ~ .*\.(?:js|css|jpg|jpeg|gif|png|ico|cur|gz|svg|svgz|mp4|ogg|ogv|webm)$) { expires 90d; } } } }apiVersion: v1 kind: ConfigMap metadata: name: alertmanager-nginx-proxy-config labels: app.kubernetes.io/name: alertmanager data: nginx.conf: |- worker_processes auto; error_log /dev/stdout warn; pid /var/cache/nginx/nginx.pid; events { worker_connections 1024; } http { include /etc/nginx/mime.types; log_format main '[$time_local - $status] $remote_addr - $remote_user $request ($http_referer)'; proxy_connect_timeout 10; proxy_read_timeout 180; proxy_send_timeout 5; proxy_buffering off; proxy_cache_path /var/cache/nginx/cache levels=1:2 keys_zone=my_zone:100m inactive=1d max_size=10g; server { listen 8080; access_log off; gzip on; gzip_min_length 1k; gzip_comp_level 2; gzip_types text/plain application/javascript application/x-javascript text/css application/xml text/javascript image/jpeg image/gif image/png; gzip_vary on; gzip_disable "MSIE [1-6]\."; proxy_set_header Host $host; location = /script.js { root /usr/share/nginx/html; expires 90d; } location / { proxy_cache my_zone; proxy_cache_valid 200 302 1d; proxy_cache_valid 301 30d; proxy_cache_valid any 5m; proxy_cache_bypass $http_cache_control; add_header X-Proxy-Cache $upstream_cache_status; add_header Cache-Control "public"; proxy_pass http://localhost:9093/; if ($request_filename ~ .*\.(?:js|css|jpg|jpeg|gif|png|ico|cur|gz|svg|svgz|mp4|ogg|ogv|webm)$) { expires 90d; } } } }apiVersion: v1 kind: ConfigMap metadata: name: alertmanager-nginx-proxy-config labels: app.kubernetes.io/name: alertmanager data: nginx.conf: |- worker_processes auto; error_log /dev/stdout warn; pid /var/cache/nginx/nginx.pid; events { worker_connections 1024; } http { include /etc/nginx/mime.types; log_format main '[$time_local - $status] $remote_addr - $remote_user $request ($http_referer)'; proxy_connect_timeout 10; proxy_read_timeout 180; proxy_send_timeout 5; proxy_buffering off; proxy_cache_path /var/cache/nginx/cache levels=1:2 keys_zone=my_zone:100m inactive=1d max_size=10g; server { listen 8080; access_log off; gzip on; gzip_min_length 1k; gzip_comp_level 2; gzip_types text/plain application/javascript application/x-javascript text/css application/xml text/javascript image/jpeg image/gif image/png; gzip_vary on; gzip_disable "MSIE [1-6]\."; proxy_set_header Host $host; location = /script.js { root /usr/share/nginx/html; expires 90d; } location / { proxy_cache my_zone; proxy_cache_valid 200 302 1d; proxy_cache_valid 301 30d; proxy_cache_valid any 5m; proxy_cache_bypass $http_cache_control; add_header X-Proxy-Cache $upstream_cache_status; add_header Cache-Control "public"; proxy_pass http://localhost:9093/; if ($request_filename ~ .*\.(?:js|css|jpg|jpeg|gif|png|ico|cur|gz|svg|svgz|mp4|ogg|ogv|webm)$) { expires 90d; } } } }
AlertManager script.js ConfigMap
详细内容略。
先通过浏览器将script.js 下载下来。然后按需修改:
apiVersion: v1 kind: ConfigMap metadata: name: alertmanager-script-js labels: app.kubernetes.io/name: alertmanager data: script.js: >- ...apiVersion: v1 kind: ConfigMap metadata: name: alertmanager-script-js labels: app.kubernetes.io/name: alertmanager data: script.js: >- ...apiVersion: v1 kind: ConfigMap metadata: name: alertmanager-script-js labels: app.kubernetes.io/name: alertmanager data: script.js: >- ...
修改 StatefulSets
修改的部分内容如下:
apiVersion: apps/v1 kind: StatefulSet metadata: name: monitor-alertmanager spec: template: spec: volumes: # 增加 3 个 volumes - name: nginx-home emptyDir: {} - name: html configMap: name: alertmanager-script-js items: - key: script.js mode: 438 path: script.js - name: alertmanager-nginx configMap: name: alertmanager-nginx-proxy-config items: - key: nginx.conf mode: 438 path: nginx.conf containers: # 增加 NGINX sidecar - name: alertmanager-proxy args: - nginx - -g - daemon off; - -c - /nginx/nginx.conf image: "nginx:stable" ports: - containerPort: 8080 name: nginx-http protocol: TCP volumeMounts: - mountPath: /nginx name: alertmanager-nginx - mountPath: /var/cache/nginx name: nginx-home - mountPath: /usr/share/nginx/html name: html securityContext: runAsUser: 101 runAsGroup: 101apiVersion: apps/v1 kind: StatefulSet metadata: name: monitor-alertmanager spec: template: spec: volumes: # 增加 3 个 volumes - name: nginx-home emptyDir: {} - name: html configMap: name: alertmanager-script-js items: - key: script.js mode: 438 path: script.js - name: alertmanager-nginx configMap: name: alertmanager-nginx-proxy-config items: - key: nginx.conf mode: 438 path: nginx.conf containers: # 增加 NGINX sidecar - name: alertmanager-proxy args: - nginx - -g - daemon off; - -c - /nginx/nginx.conf image: "nginx:stable" ports: - containerPort: 8080 name: nginx-http protocol: TCP volumeMounts: - mountPath: /nginx name: alertmanager-nginx - mountPath: /var/cache/nginx name: nginx-home - mountPath: /usr/share/nginx/html name: html securityContext: runAsUser: 101 runAsGroup: 101apiVersion: apps/v1 kind: StatefulSet metadata: name: monitor-alertmanager spec: template: spec: volumes: # 增加 3 个 volumes - name: nginx-home emptyDir: {} - name: html configMap: name: alertmanager-script-js items: - key: script.js mode: 438 path: script.js - name: alertmanager-nginx configMap: name: alertmanager-nginx-proxy-config items: - key: nginx.conf mode: 438 path: nginx.conf containers: # 增加 NGINX sidecar - name: alertmanager-proxy args: - nginx - -g - daemon off; - -c - /nginx/nginx.conf image: "nginx:stable" ports: - containerPort: 8080 name: nginx-http protocol: TCP volumeMounts: - mountPath: /nginx name: alertmanager-nginx - mountPath: /var/cache/nginx name: nginx-home - mountPath: /usr/share/nginx/html name: html securityContext: runAsUser: 101 runAsGroup: 101
修改 Service 端口
如下:
apiVersion: v1 kind: Service metadata: name: monitor-alertmanager labels: app.kubernetes.io/name: alertmanager spec: ports: - name: nginx-http protocol: TCP # 修改以下 2 项 port: 8080 targetPort: nginx-httpapiVersion: v1 kind: Service metadata: name: monitor-alertmanager labels: app.kubernetes.io/name: alertmanager spec: ports: - name: nginx-http protocol: TCP # 修改以下 2 项 port: 8080 targetPort: nginx-httpapiVersion: v1 kind: Service metadata: name: monitor-alertmanager labels: app.kubernetes.io/name: alertmanager spec: ports: - name: nginx-http protocol: TCP # 修改以下 2 项 port: 8080 targetPort: nginx-http
最终效果
以这次的 AlertManager 为例,修改前:

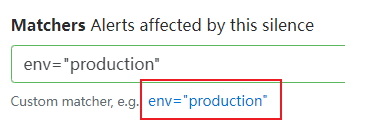
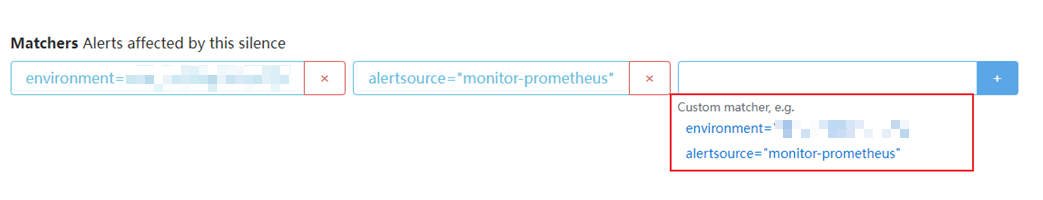
修改后:(matcher 的例子更符合实际场景,并增加了多个示例。确实是很小的改动)

总结
Kubernetes 的 Pod 设计之初就定义为:一个 Pod 可以包含多个 Containers, 这为 Kubernetes 中 Pod 的 Sidecar 使用留下了无尽的想象空间。
Sidecar 一般是用来做辅助功能的,比如:
- 服务网格 (service mesh) 代理
- 监控 Exporter(如 redis exporter)
- ConfigMap 或/和 Secret Reloader(如 Prometheus 的 Config Reloader)
- Auth Proxy(如 OAuth Proxy 等)
- 7 层反向代理和 Web 服务器
- 日志整合(审计日志单独发到某个日志渠道。..)
- Demo 或 AllInOne 应用(如 nextcloud 或 Jaeger AllInOne 等示例应用)
- …
我们这次通过加入 NGINX 作为 7 层反向代理和 Web 服务器用途的 Sidecar 来进行演示,生动地说明了 Sidecar 的实用之处。
🎉🎉🎉
📚️参考文档
三人行, 必有我师; 知识共享, 天下为公. 本文由东风微鸣技术博客 EWhisper.cn 编写.
原文链接:https://blog.csdn.net/east4ming/article/details/129234687