本站之前分享过子比的独立下载页美化,今天再跟大家分享两款精美的独立下载页美化,其中一款需要下载附件上传修改文件,另一款只需要修改相关代码即可,大家根据自己的需要下载。
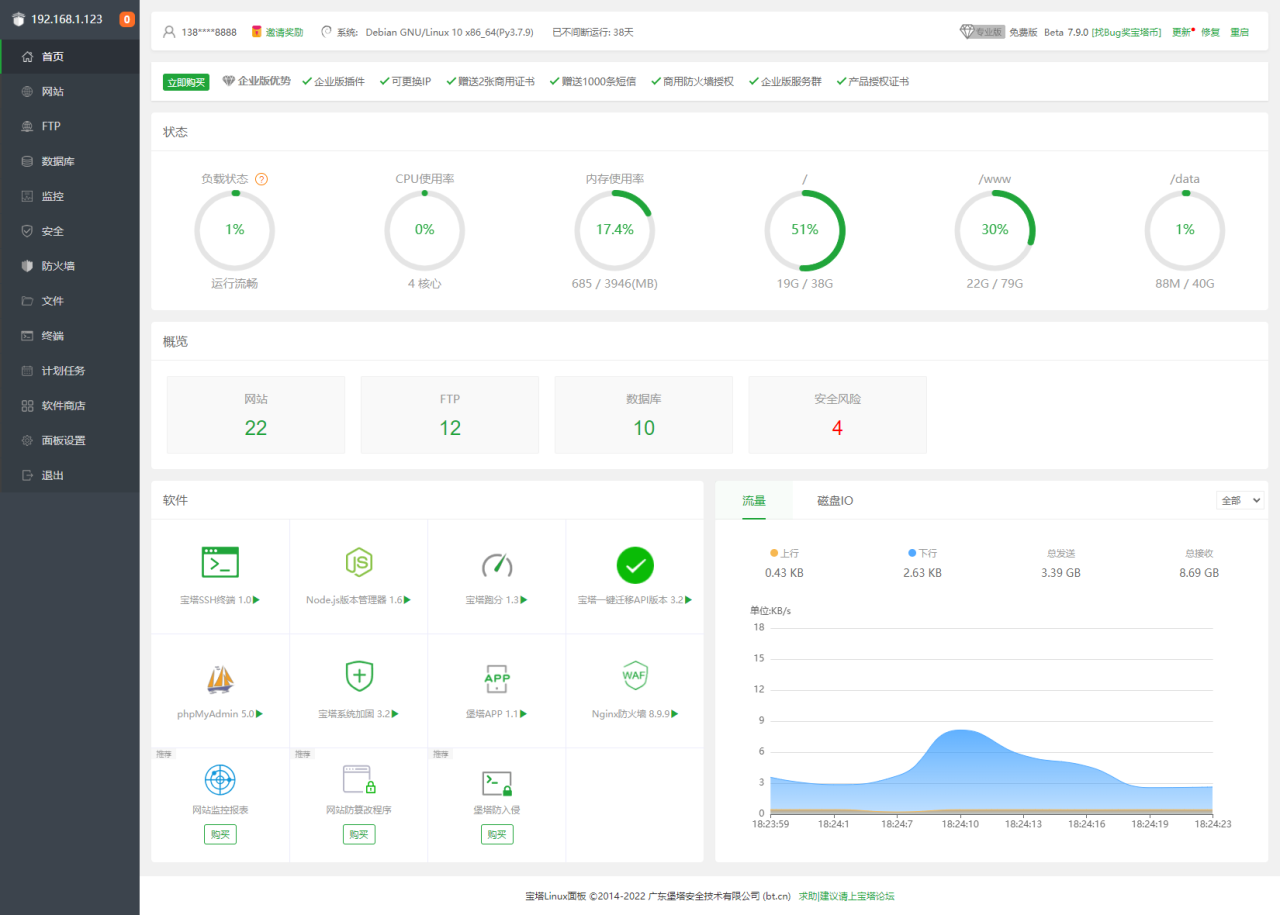
效果图:
下载文件覆盖掉download.php即可(
注意:下载文件在文章底部
JS代码(点击复制密码功能,单独的)
<!--下载页面密码复制--> if(document.querySelectorAll(".but-download .badg")!=undefined){ const reg = /[a-zA-z0-9]/ig; const copy = document.querySelectorAll(".but-download .badg"); for (let i = 0; i < copy.length; i++) { copy[i].index = i; copy[i].setAttribute("data-toggle", "tooltip"); copy[i].setAttribute("data-original-title", "点击复制"); copy[i].addEventListener("click", copyOperation); }; function copyOperation() { var oInput = document.createElement("input"); let text = this.innerText; text = text.match(reg).join(""); oInput.value = text; document.body.appendChild(oInput); oInput.select(); document.execCommand("Copy"); oInput.className = "oInput"; oInput.style.display = "none"; this.setAttribute("data-original-title", "已复制"); }; };
这里再套个点击复制密码功能吧!
效果图:
3.找到第116行上下,将下列代码放到
<?php ?> <?php endwhile; ?> 代码放我这里 </div>
4.代码和文件下载地址:
5.修改文字并保存即可
原文链接:http://www.yiluxb.cn/post/510.html
© 版权声明
声明📢本站内容均来自互联网,归原创作者所有,如有侵权必删除。
本站文章皆由CC-4.0协议发布,如无来源则为原创,转载请注明出处。
THE END