携手创作,共同成长!这是我参与「掘金日新计划 · 8 月更文挑战」的第3天,点击查看活动详情
本文算是我编写 Docker + Jenkins 自动化部署专栏的开篇文吧
虽然看起来和Jenkins没啥关系~,但是后续还是会用到Nginx部署前端项目的。
很久没有尝试连续写一整个系列了,希望此专栏能帮助到一些小伙伴们 😃
一、关于 Nginx 服务器
其实说到web服务器,著名的有 Apache 、Apache下的顶级项目 Tomcat、微软的 IIS、以及我们今天学的的Nginx。
不同服务器的侧重点是不同的,像Tomcat就是一个开放源代码、运行servlet和JSP Web应用软件的基于Java的Web应用软件容器。而Nginx是一款轻量级的Web 服务器/反向代理反向代理服务器及电子邮件(IMAP/POP3)代理服务器,在BSD-like 协议下发行。其特点是占有内存少,并发能力强,事实上nginx的并发能力在同类型的网页服务器中表现较好。
他的介绍也代表了他的应用性广,总结起来,Nginx 的应用场景或者能够实现的功能大致如以下几点:
- 正向代理
- 反向代理
- 负载均衡
- 动静分离
- 静态资源web服务器
而我们今天主要利用到的就是 第五点将 Nginx 作为一个静态资源 Web服务器。
二、Docker 安装 Nginx
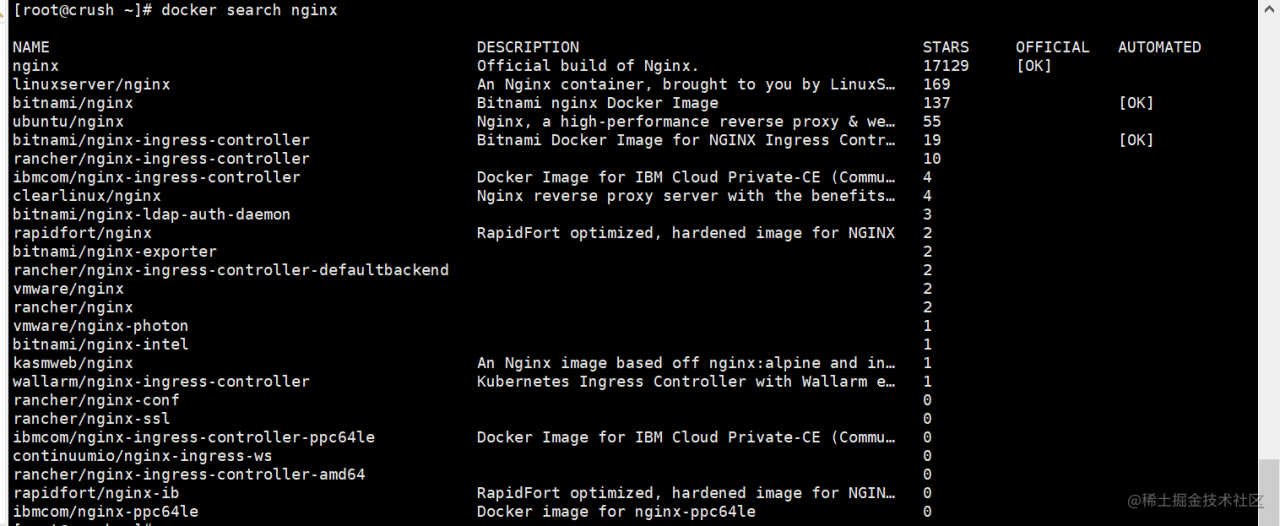
搜索镜像命令,会列出所有的可下载的镜像
docker <span class="hljs-keyword">search</span> nginx <span class="copy-code-btn">复制代码</span> docker <span class="hljs-keyword">search</span> nginx <span class="copy-code-btn">复制代码</span>
docker search nginx 复制代码

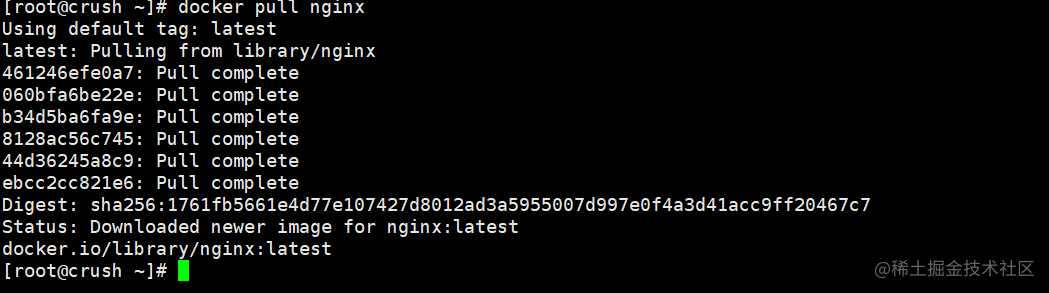
拉取镜像
docker pull nginx docker pull nginx:<span class="hljs-section">[tag]</span> <span class="copy-code-btn">复制代码</span> docker pull nginx docker pull nginx:<span class="hljs-section">[tag]</span> <span class="copy-code-btn">复制代码</span>
docker pull nginx docker pull nginx:[tag] 复制代码
学习的话,一般直接上手最新,不行了再降。

注意:这里有一个需要注意的点,Nginx 一般是根据配置文件启动的。
如果我们在第一次启动的时候就挂载目录,那么因为我们宿主机是空文件,会直接导致 Nginx 容器内的配置文件被覆盖,致使启动失败。
所以的步骤如下:
1、宿主机创建好要挂载的目录
mkdir -p /home/nginx/ mkdir -p /home/nginx/logs mkdir -p /home/nginx/html <span class="copy-code-btn">复制代码</span>mkdir -p /home/nginx/ mkdir -p /home/nginx/logs mkdir -p /home/nginx/html <span class="copy-code-btn">复制代码</span>mkdir -p /home/nginx/ mkdir -p /home/nginx/logs mkdir -p /home/nginx/html 复制代码
-p 参数的作用就是允许创建多级目录
2、启动一个不挂载的容器
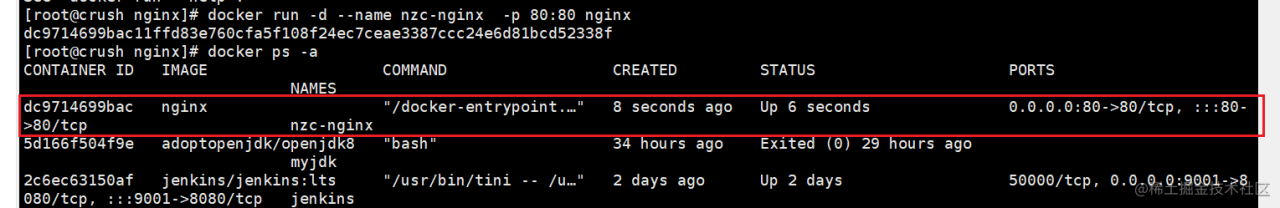
docker run -d <span class="hljs-attr">--name</span> nzc-nginx -<span class="hljs-selector-tag">p</span> <span class="hljs-number">80</span>:<span class="hljs-number">80</span> nginx <span class="copy-code-btn">复制代码</span> docker run -d <span class="hljs-attr">--name</span> nzc-nginx -<span class="hljs-selector-tag">p</span> <span class="hljs-number">80</span>:<span class="hljs-number">80</span> nginx <span class="copy-code-btn">复制代码</span>
docker run -d --name nzc-nginx -p 80:80 nginx 复制代码

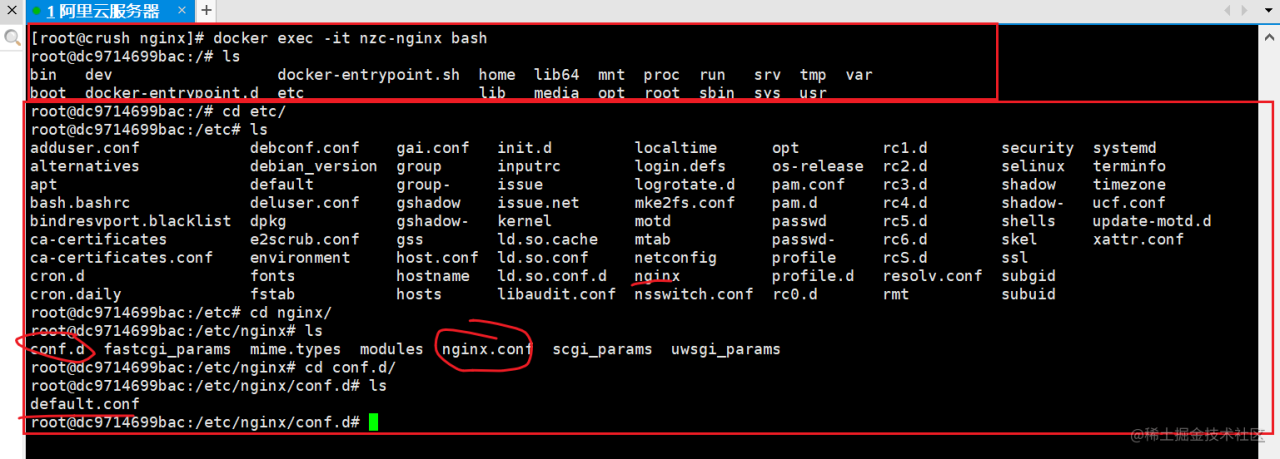
为了让大家更进一步理解 Nginx 目录结构,我们用命令进入 Nginx 容器
docker <span class="hljs-built_in">exec</span> -it nzc-nginx bash <span class="copy-code-btn">复制代码</span> docker <span class="hljs-built_in">exec</span> -it nzc-nginx bash <span class="copy-code-btn">复制代码</span>
docker exec -it nzc-nginx bash 复制代码
-it 以交互式进入容器 ,bash保留为容器终端的输入形式,所以结合起来就是进入容器终端并且的保留为容器终端的输入形式(-it和bash的结合作用)

/etc/nginx/nginx.conf是nginx的主配置文件,具体内容留在后一章节再说吧。
/etc/nginx/conf.d下的default.conf 就是默认 server 配置
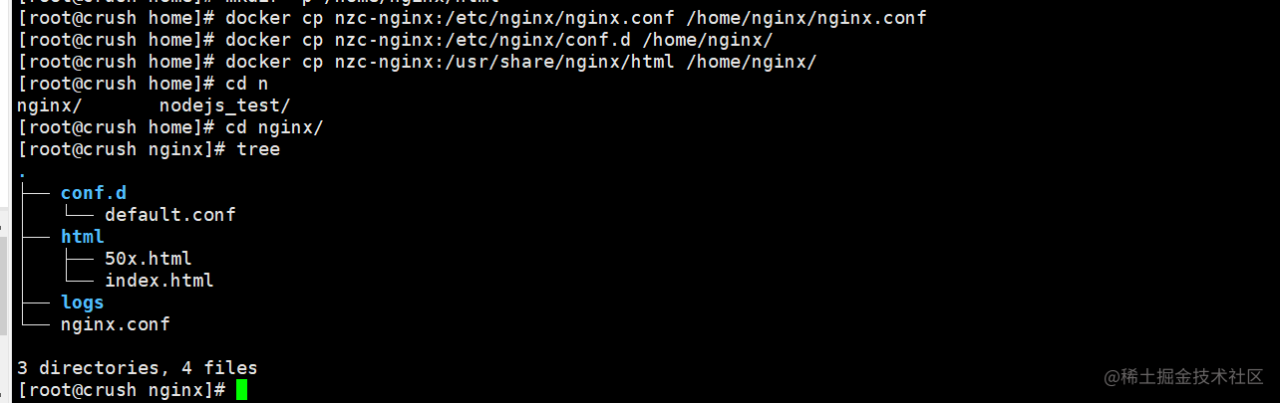
3、从容器中把配置文件复制出来
退出容器的终端,直接在终端里输入 exit 即可。
docker <span class="hljs-built_in">cp</span> nzc-nginx:/etc/nginx/nginx.conf /home/nginx/nginx.conf docker <span class="hljs-built_in">cp</span> nzc-nginx:/etc/nginx/conf.d /home/nginx/ docker <span class="hljs-built_in">cp</span> nzc-nginx:/usr/share/nginx/html /home/nginx/ <span class="copy-code-btn">复制代码</span> docker <span class="hljs-built_in">cp</span> nzc-nginx:/etc/nginx/nginx.conf /home/nginx/nginx.conf docker <span class="hljs-built_in">cp</span> nzc-nginx:/etc/nginx/conf.d /home/nginx/ docker <span class="hljs-built_in">cp</span> nzc-nginx:/usr/share/nginx/html /home/nginx/ <span class="copy-code-btn">复制代码</span>
docker cp nzc-nginx:/etc/nginx/nginx.conf /home/nginx/nginx.conf docker cp nzc-nginx:/etc/nginx/conf.d /home/nginx/ docker cp nzc-nginx:/usr/share/nginx/html /home/nginx/ 复制代码

4、暂停、删除容器
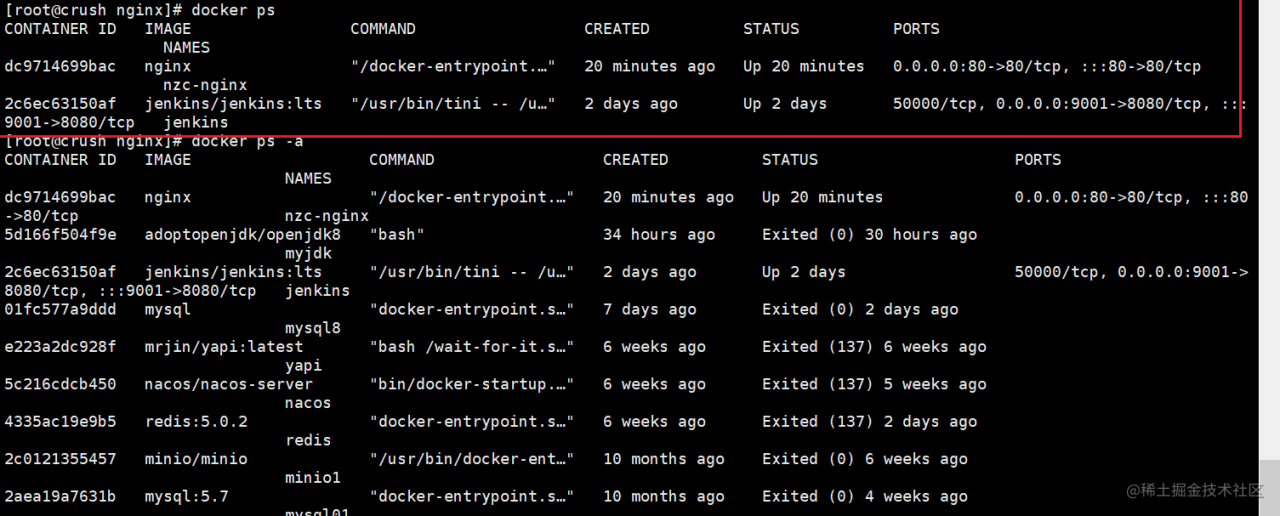
查看所有正在运行的容器
docker ps docker ps -a <span class="copy-code-btn">复制代码</span>docker ps docker ps -a <span class="copy-code-btn">复制代码</span>docker ps docker ps -a 复制代码

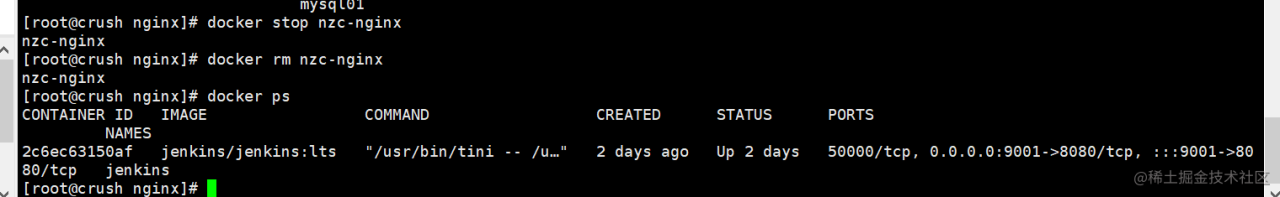
暂停、删除容器
docker stop nzc-nginx docker <span class="hljs-built_in">rm</span> nzc-nginx docker <span class="hljs-built_in">rm</span> -f nzc-nginx <span class="copy-code-btn">复制代码</span> docker stop nzc-nginx docker <span class="hljs-built_in">rm</span> nzc-nginx docker <span class="hljs-built_in">rm</span> -f nzc-nginx <span class="copy-code-btn">复制代码</span>
docker stop nzc-nginx docker rm nzc-nginx docker rm -f nzc-nginx 复制代码

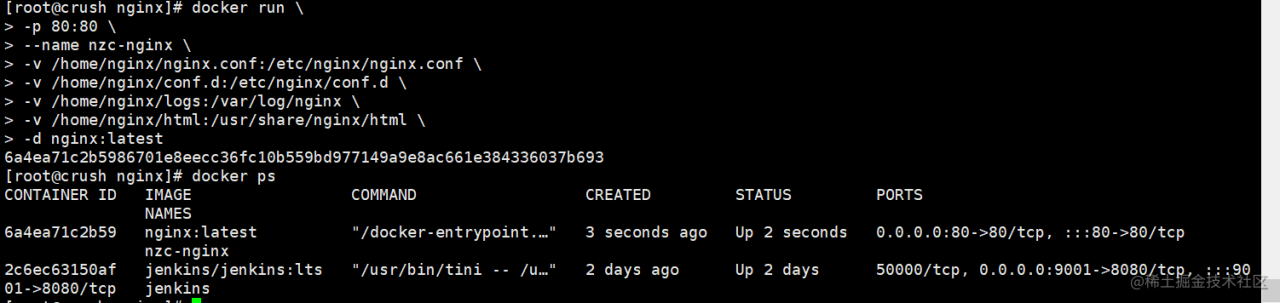
5、重新启动一个挂载目录的容器
docker run \ -p 80:80 \ --name nzc-nginx \ -v /home/nginx/nginx.conf:/etc/nginx/nginx.conf \ -v /home/nginx/conf.d:/etc/nginx/conf.d \ -v /home/nginx/logs:/var/log/nginx \ -v /home/nginx/html:/usr/share/nginx/html \ -d nginx:latest <span class="copy-code-btn">复制代码</span>docker run \ -p 80:80 \ --name nzc-nginx \ -v /home/nginx/nginx.conf:/etc/nginx/nginx.conf \ -v /home/nginx/conf.d:/etc/nginx/conf.d \ -v /home/nginx/logs:/var/log/nginx \ -v /home/nginx/html:/usr/share/nginx/html \ -d nginx:latest <span class="copy-code-btn">复制代码</span>docker run \ -p 80:80 \ --name nzc-nginx \ -v /home/nginx/nginx.conf:/etc/nginx/nginx.conf \ -v /home/nginx/conf.d:/etc/nginx/conf.d \ -v /home/nginx/logs:/var/log/nginx \ -v /home/nginx/html:/usr/share/nginx/html \ -d nginx:latest 复制代码

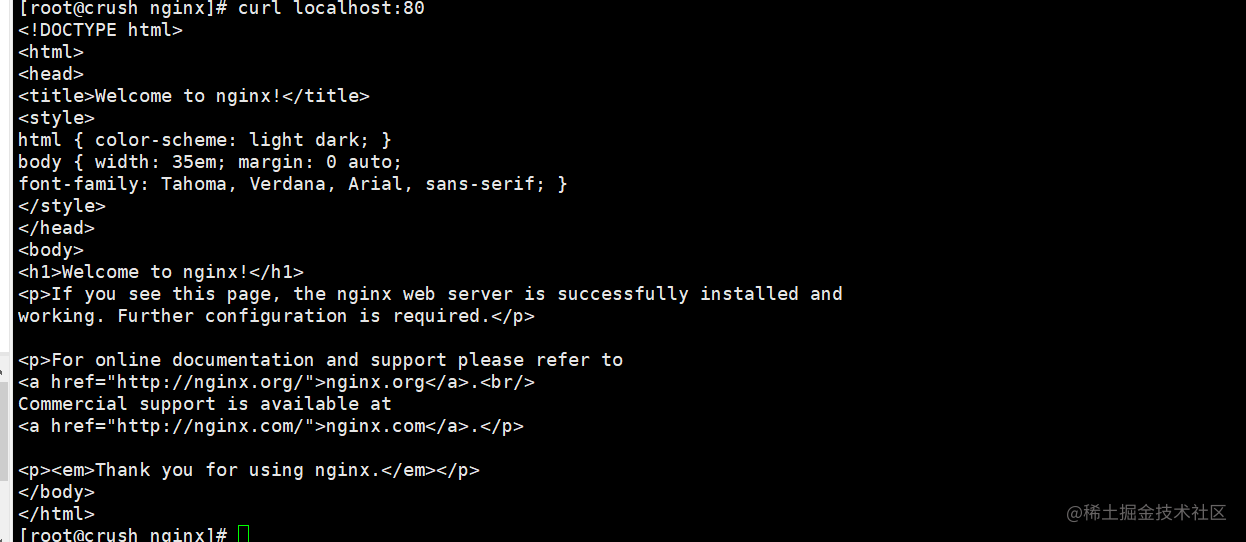
测试:可以成功访问就是成功启动啦。

如果需要每次都自启动的话,可以加上 “
三、Nginx 配置文件讲解
本小章节只是针对与项目有关联配置文件进行一番简单的讲解,更详细的可能就需要大家去找找其他创作者所写的文章啦。望大家见谅
我们先看看之前上文提了一嘴的主配置文件:
nginx.conf
user nginx worker_processes auto error_log /var/log/nginx/error.log notice pid /var/run/nginx.pid events { worker_connections 1024 } http { include /etc/nginx/mime.types default_type application/octet-stream log_format main '$remote_addr - $remote_user <span class="hljs-section">[$time_local]</span> "$request" ' '$status $body_bytes_sent "$http_referer" ' '"$http_user_agent" "$http_x_forwarded_for"' access_log /var/log/nginx/access.log main sendfile on keepalive_timeout 65 include /etc/nginx/conf.d/*.conf } <span class="copy-code-btn">复制代码</span> user nginx worker_processes auto error_log /var/log/nginx/error.log notice pid /var/run/nginx.pid events { worker_connections 1024 } http { include /etc/nginx/mime.types default_type application/octet-stream log_format main '$remote_addr - $remote_user <span class="hljs-section">[$time_local]</span> "$request" ' '$status $body_bytes_sent "$http_referer" ' '"$http_user_agent" "$http_x_forwarded_for"' access_log /var/log/nginx/access.log main sendfile on keepalive_timeout 65 include /etc/nginx/conf.d/*.conf } <span class="copy-code-btn">复制代码</span> user nginx worker_processes auto error_log /var/log/nginx/error.log notice pid /var/run/nginx.pid events { worker_connections 1024 } http { include /etc/nginx/mime.types default_type application/octet-stream log_format main '$remote_addr - $remote_user [$time_local] "$request" ' '$status $body_bytes_sent "$http_referer" ' '"$http_user_agent" "$http_x_forwarded_for"' access_log /var/log/nginx/access.log main sendfile on keepalive_timeout 65 include /etc/nginx/conf.d/*.conf } 复制代码
你可别小瞧这个文件,里面有不少设置的开关勒,不过这次不是写这里~~
继续来到 default.conf
server { listen 80 listen <span class="hljs-section">[::]</span>:80 server_name localhost location / { root /usr/share/nginx/html index index.html index.htm } error_page 500 502 503 504 /50x.html <span class="hljs-attr">location</span> = /<span class="hljs-number">50</span>x.html { root /usr/share/nginx/html } } <span class="copy-code-btn">复制代码</span> server { listen 80 listen <span class="hljs-section">[::]</span>:80 server_name localhost location / { root /usr/share/nginx/html index index.html index.htm } error_page 500 502 503 504 /50x.html <span class="hljs-attr">location</span> = /<span class="hljs-number">50</span>x.html { root /usr/share/nginx/html } } <span class="copy-code-btn">复制代码</span> server { listen 80 listen [::]:80 server_name localhost location / { root /usr/share/nginx/html index index.html index.htm } error_page 500 502 503 504 /50x.html location = /50x.html { root /usr/share/nginx/html } } 复制代码
我们在 default.conf 中加上一个 location ,等会部署我们的项目
server { location /nzc { <span class="hljs-built_in">alias</span> /usr/share/nginx/html/www/blog/dist; index index.html index.htm; try_files <span class="hljs-variable">$uri</span> <span class="hljs-variable">$uri</span>/ /nzc/index.html; } } <span class="copy-code-btn">复制代码</span> server { location /nzc { <span class="hljs-built_in">alias</span> /usr/share/nginx/html/www/blog/dist; index index.html index.htm; try_files <span class="hljs-variable">$uri</span> <span class="hljs-variable">$uri</span>/ /nzc/index.html; } } <span class="copy-code-btn">复制代码</span> server { location /nzc { alias /usr/share/nginx/html/www/blog/dist; index index.html index.htm; try_files $uri $uri/ /nzc/index.html; } } 复制代码
关于这里的牵扯到的 alias
也可以看看 alias 与 root 区别
四、部署前端项目
对了修改完 nginx配置文件,记得重启一下,不然不生效。
docker restart nzc-nginx <span class="copy-code-btn">复制代码</span>docker restart nzc-nginx <span class="copy-code-btn">复制代码</span>docker restart nzc-nginx 复制代码
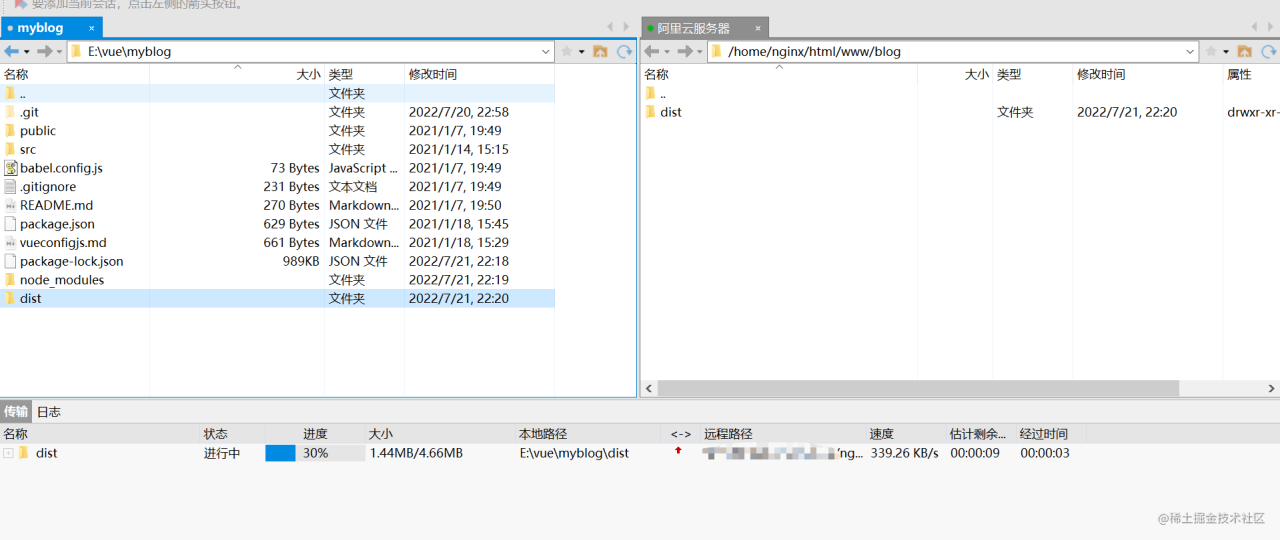
我这里前端是 Vue 项目,打包相信大家都会打包吧~
没有vue项目,其实扔个 html 页面上去测试也可以的,莫慌。
可能会出现的错误
打包的时候可能会出现静态资源访问不到的错误。
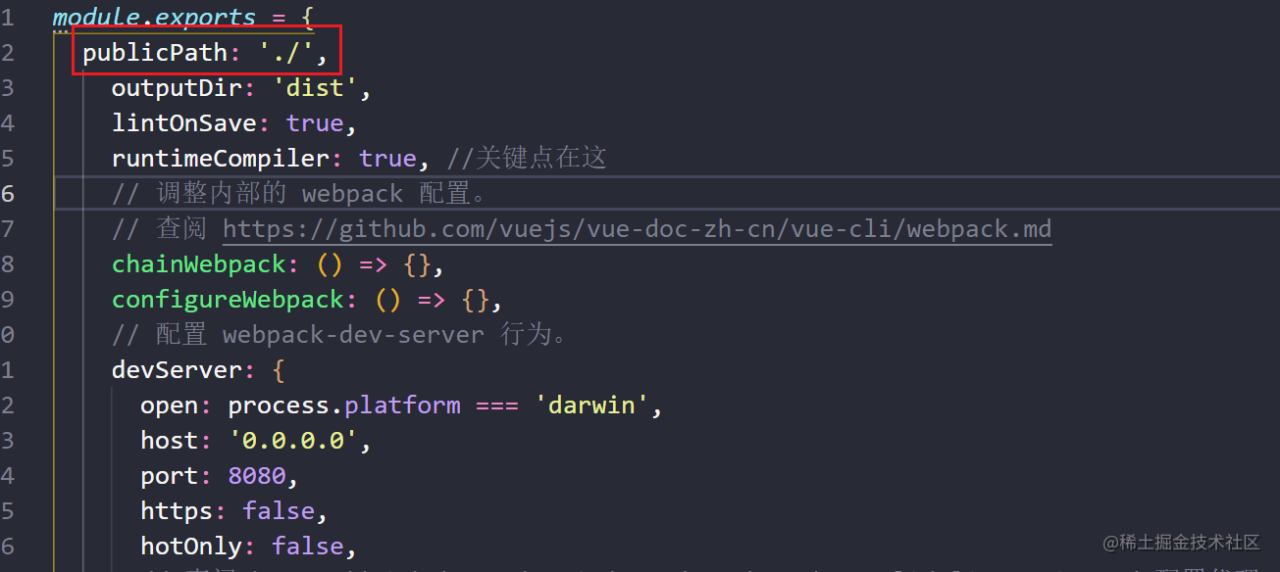
把 vue.config.js文件中的 publicPath 改成 ./

大家记得创建一下目录,别忘啦。 
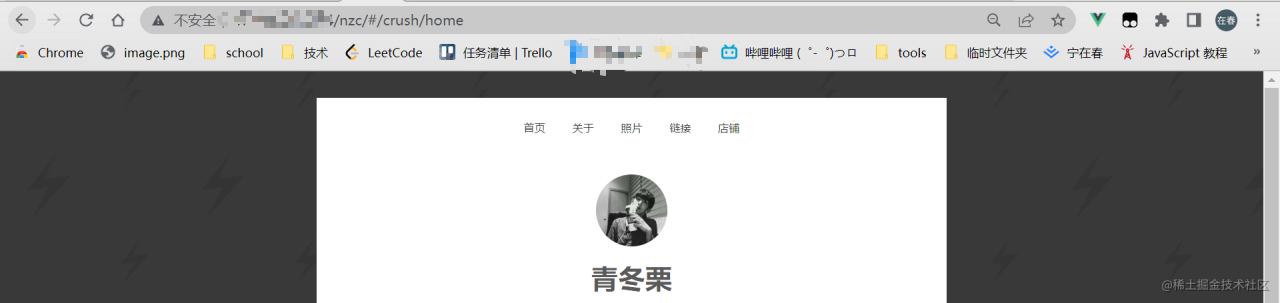
其实上传到指定目录后,就可以直接访问啦,不然看我。
测试:

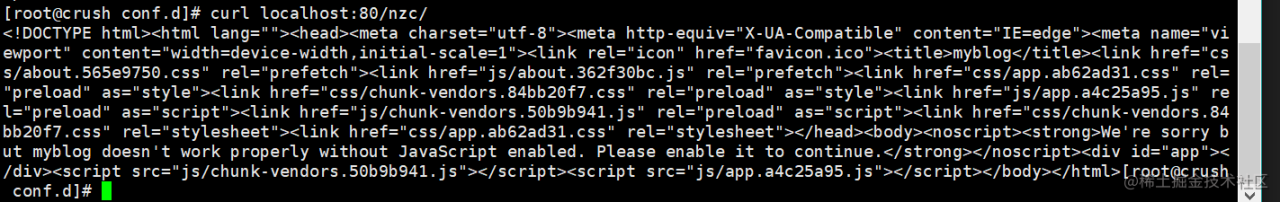
或者直接 curl 测试也可
 今天第一天结束啦~~
今天第一天结束啦~~
五、总结
相信大家对于 Docker 怎么玩、Nginx 是什么样子大致应该是有所了解了吧,希望大家有所收获,我们一起加油!
Nginx 可以做的事情有很多,很好玩的,感兴趣的可以多试试,也可以试着自己记录记录!!
明天继续~~
原文链接:https://juejin.cn/post/7126146371198910478