1、使用OpenSSL生成https认证证书:
首先创建放置证书的文件夹:mkdir ssl,进入该文件夹cd ssl,开始制作证书:
1、CA与自签名:
制作CA私钥
openssl genrsa <span class="token operator">-</span>out ca<span class="token punctuation">.</span>key 2048openssl genrsa <span class="token operator">-</span>out ca<span class="token punctuation">.</span>key 2048openssl genrsa -out ca.key 2048
制作CA根证书(公钥)
openssl req <span class="token operator">-</span>new <span class="token operator">-</span>x509 <span class="token operator">-</span>days 3650 <span class="token operator">-</span>key ca<span class="token punctuation">.</span>key <span class="token operator">-</span>out ca<span class="token punctuation">.</span>crtopenssl req <span class="token operator">-</span>new <span class="token operator">-</span>x509 <span class="token operator">-</span>days 3650 <span class="token operator">-</span>key ca<span class="token punctuation">.</span>key <span class="token operator">-</span>out ca<span class="token punctuation">.</span>crtopenssl req -new -x509 -days 3650 -key ca.key -out ca.crt
2、制作服务端证书:
制作服务端私钥
openssl genrsa <span class="token operator">-</span>out server<span class="token punctuation">.</span>pem 1024 openssl rsa <span class="token operator">-in</span> server<span class="token punctuation">.</span>pem <span class="token operator">-</span>out server<span class="token punctuation">.</span>keyopenssl genrsa <span class="token operator">-</span>out server<span class="token punctuation">.</span>pem 1024 openssl rsa <span class="token operator">-in</span> server<span class="token punctuation">.</span>pem <span class="token operator">-</span>out server<span class="token punctuation">.</span>keyopenssl genrsa -out server.pem 1024 openssl rsa -in server.pem -out server.key
生成签发请求
openssl req <span class="token operator">-</span>new <span class="token operator">-</span>key server<span class="token punctuation">.</span>pem <span class="token operator">-</span>out server<span class="token punctuation">.</span>csropenssl req <span class="token operator">-</span>new <span class="token operator">-</span>key server<span class="token punctuation">.</span>pem <span class="token operator">-</span>out server<span class="token punctuation">.</span>csropenssl req -new -key server.pem -out server.csr
用CA签发
openssl x509 <span class="token operator">-</span>req <span class="token operator">-</span>sha256 <span class="token operator">-in</span> server<span class="token punctuation">.</span>csr <span class="token operator">-</span>CA ca<span class="token punctuation">.</span>crt <span class="token operator">-</span>CAkey ca<span class="token punctuation">.</span>key <span class="token operator">-</span>CAcreateserial <span class="token operator">-</span>days 3650 <span class="token operator">-</span>out server<span class="token punctuation">.</span>crtopenssl x509 <span class="token operator">-</span>req <span class="token operator">-</span>sha256 <span class="token operator">-in</span> server<span class="token punctuation">.</span>csr <span class="token operator">-</span>CA ca<span class="token punctuation">.</span>crt <span class="token operator">-</span>CAkey ca<span class="token punctuation">.</span>key <span class="token operator">-</span>CAcreateserial <span class="token operator">-</span>days 3650 <span class="token operator">-</span>out server<span class="token punctuation">.</span>crtopenssl x509 -req -sha256 -in server.csr -CA ca.crt -CAkey ca.key -CAcreateserial -days 3650 -out server.crt
3、制作客户端证书:
制作客户端私钥
openssl genrsa <span class="token operator">-</span>out client<span class="token punctuation">.</span>pem 1024 openssl rsa <span class="token operator">-in</span> client<span class="token punctuation">.</span>pem <span class="token operator">-</span>out client<span class="token punctuation">.</span>keyopenssl genrsa <span class="token operator">-</span>out client<span class="token punctuation">.</span>pem 1024 openssl rsa <span class="token operator">-in</span> client<span class="token punctuation">.</span>pem <span class="token operator">-</span>out client<span class="token punctuation">.</span>keyopenssl genrsa -out client.pem 1024 openssl rsa -in client.pem -out client.key
生成签发请求
openssl req <span class="token operator">-</span>new <span class="token operator">-</span>key client<span class="token punctuation">.</span>pem <span class="token operator">-</span>out client<span class="token punctuation">.</span>csropenssl req <span class="token operator">-</span>new <span class="token operator">-</span>key client<span class="token punctuation">.</span>pem <span class="token operator">-</span>out client<span class="token punctuation">.</span>csropenssl req -new -key client.pem -out client.csr
用CA签发
openssl x509 <span class="token operator">-</span>req <span class="token operator">-</span>sha256 <span class="token operator">-in</span> client<span class="token punctuation">.</span>csr <span class="token operator">-</span>CA ca<span class="token punctuation">.</span>crt <span class="token operator">-</span>CAkey ca<span class="token punctuation">.</span>key <span class="token operator">-</span>CAcreateserial <span class="token operator">-</span>days 3650 <span class="token operator">-</span>out client<span class="token punctuation">.</span>crtopenssl x509 <span class="token operator">-</span>req <span class="token operator">-</span>sha256 <span class="token operator">-in</span> client<span class="token punctuation">.</span>csr <span class="token operator">-</span>CA ca<span class="token punctuation">.</span>crt <span class="token operator">-</span>CAkey ca<span class="token punctuation">.</span>key <span class="token operator">-</span>CAcreateserial <span class="token operator">-</span>days 3650 <span class="token operator">-</span>out client<span class="token punctuation">.</span>crtopenssl x509 -req -sha256 -in client.csr -CA ca.crt -CAkey ca.key -CAcreateserial -days 3650 -out client.crt
windows上安装的证书需要pfx格式,也叫p12格式,生成方式如下:
openssl pkcs12 <span class="token operator">-</span>export <span class="token operator">-</span>inkey client<span class="token punctuation">.</span>key <span class="token operator">-in</span> client<span class="token punctuation">.</span>crt <span class="token operator">-</span>out client<span class="token punctuation">.</span>pfxopenssl pkcs12 <span class="token operator">-</span>export <span class="token operator">-</span>inkey client<span class="token punctuation">.</span>key <span class="token operator">-in</span> client<span class="token punctuation">.</span>crt <span class="token operator">-</span>out client<span class="token punctuation">.</span>pfxopenssl pkcs12 -export -inkey client.key -in client.crt -out client.pfx
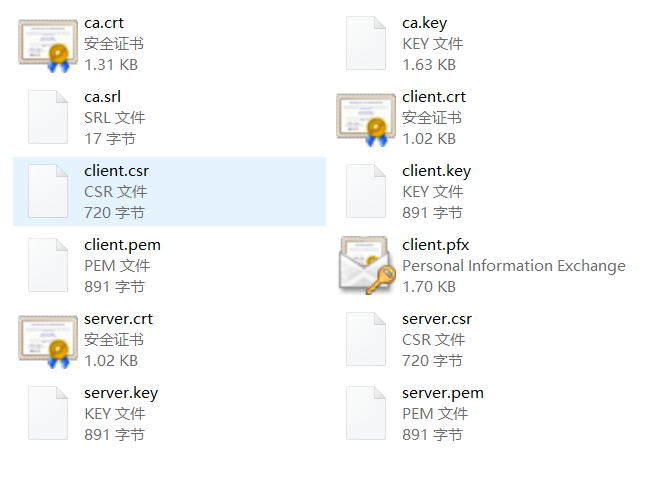
以上操作完成后会在ssl文件夹中产生如下文件:

然后我们开始在客户端和服务端进行https认证配置:
2、单向认证配置:
1、将制作成的server.key,server.crt放到nginx安装目录下的指定某个文件夹,一般是ssl,我的安装路径为:/usr/local/nginx,是默认的安装路径,所以将这两个文件放到了/usr/local/nginx/conf/ssl此文件夹下:
2、因为是单向认证,所以我们只需在服务端Nginx的配置文件nginx.conf里面做配置即可:
将server.key,server.crt两个文件配置到#https这里,将里面的注释去掉
server {
listen 443 ssl;
server_name server;
ssl_certificate ssl/server.crt;
ssl_certificate_key ssl/server.key;
ssl_session_cache shared:SSL:1m;
ssl_session_timeout 5m;
ssl_ciphers HIGH:!aNULL:!MD5;
ssl_prefer_server_ciphers on;
location / {
root html;
index index.html index.htm;
}
}
3、重新配置Nginx,测试Nginx配置文件是否有语法错误:./nginx -t,重新加载Nginx配置文件,然后以优雅的方式重启Nginx:./nginx -s reload
4、测试:在客户端谷歌浏览器进行验证,在浏览器url地址栏中输入:https://+服务器IP,按enter进行访问,会弹出不安全连接的警告,点击忽略,继续访问,成功访问到资源,即单向配置成功了。
3、双向配置:
在单向配置的基础之上只需将根认证证书(公钥配置在nginx里面),并打开https双向认证的设置:ssl_verify_client on;然后在测试的时候还需要将证书导入到浏览器当中才能访问到资源。
1、将制作成的server.key,server.crt,以及ca.crt放到nginx安装目录下的指定某个文件夹,一般是ssl,我的安装路径为:/usr/local/nginx,是默认的安装路径,所以将这两个文件放到了/usr/local/nginx/conf/ssl此文件夹下:

2、在服务端Nginx的配置文件nginx.conf里面做配置即可:
将server.key,server.crt以及ca.crt三个文件配置到#https这里,将里面的注释去掉:
server {
listen 443 ssl;
server_name server;
ssl_certificate ssl/server.crt;
ssl_certificate_key ssl/server.key;
ssl_client_certificate ssl/ca.crt;
ssl_session_cache shared:SSL:1m;
ssl_session_timeout 5m;
ssl_ciphers HIGH:!aNULL:!MD5;
ssl_prefer_server_ciphers on;
ssl_verify_client on;
location / {
root html;
index index.html index.htm;
}
}
3、重新配置Nginx,测试Nginx配置文件是否有语法错误:./nginx -t,重新加载Nginx配置文件,然后以优雅的方式重启Nginx:./nginx -s reload
4、测试:在客户端谷歌浏览器进行验证,在浏览器url地址栏中输入:https://+服务器IP,按enter进行访问,会弹出以下警告:

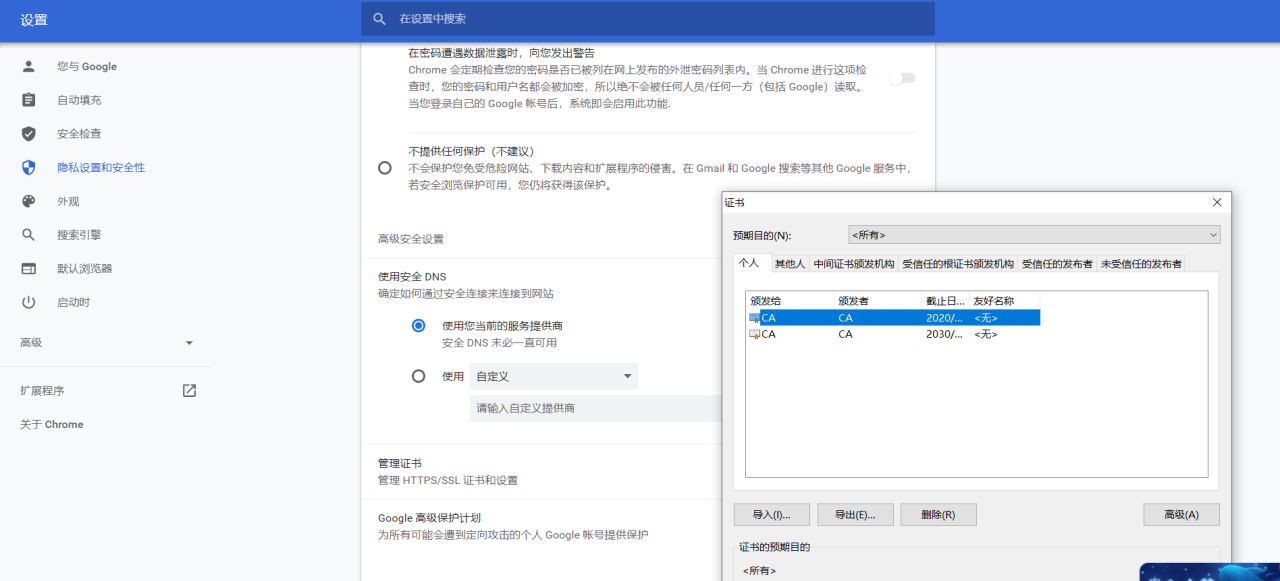
因为是双向认证,我们在客户端的配置还没有做,所以我们需要将证书导入到浏览器中才能访问,打开浏览器,找到:设置->隐私设置和安全性->安全->管理证书:

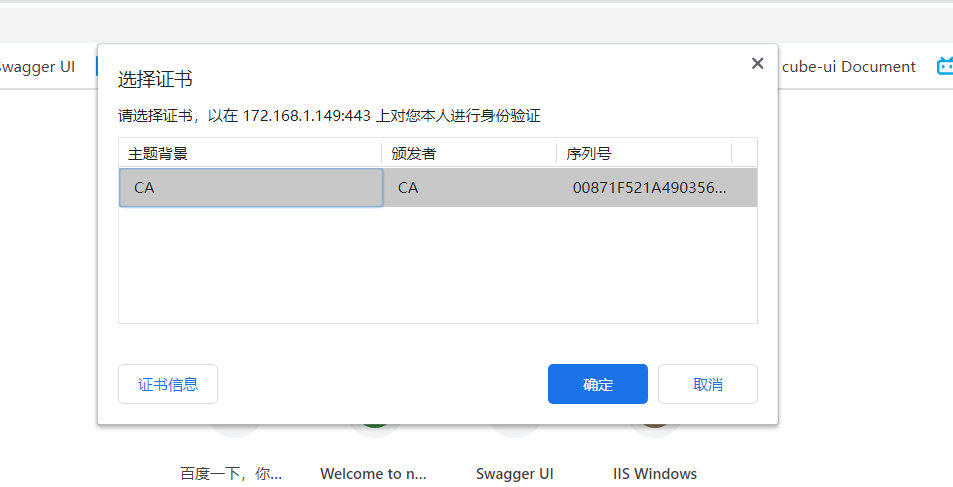
然后将准备好的证书client.pfx导入到浏览器中,导入成功后关闭浏览器然后再重启,重新访问刚才的的https://+服务器IP,就会提示:

点击你选中你刚才导入的证书,然后就可以正常访问了:

至此整个配置就完成了,原创不易,希望各位客官点赞+评论+收藏,一键三连,明日面试,过关斩将!
原文链接:https://blog.csdn.net/YYBDESHIJIE/article/details/109238535