最近吧,总是听到各种各样的食品配料表的问题,但是大部分人看到了配料表也不太可能理解这东西代表什么,有什么问题,有什么危害吧。
于是我想简单弄个小程序,然后把这些配料表识别出来,配合上后台的数据,告诉大家,这些东西是什么就好了。应该不难吧。
不过正好在考虑 AI 究竟能在多大程度上替换人类的工作呢? 我就想到了,用它来练习一下,尽可能用 AI(GPT4)来完成这个任务,我会在这里公开所有的使用过的 Prompts,同时最终开源所有的代码。
那么开始吧。
原型
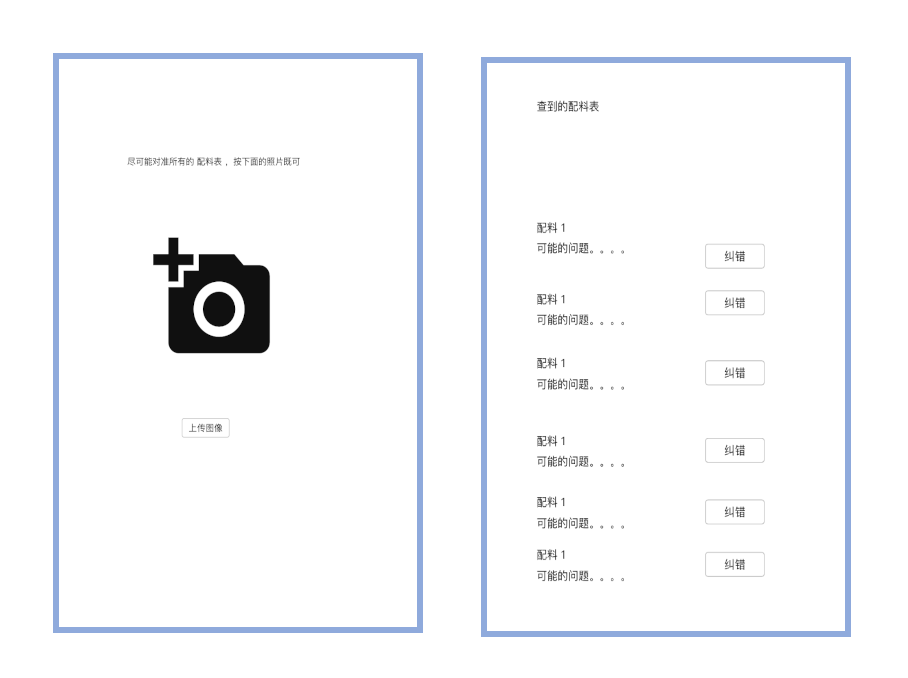
先简单的找到一个原型工具,画个小程序的原型吧,从需求开始,来确认自己的目标所在,我觉得对于一个程序员来讲是非常有意义的。因为只是演示,所以我们搞个简单的就可以了:一个输入,一个显示结果。

创建小程序
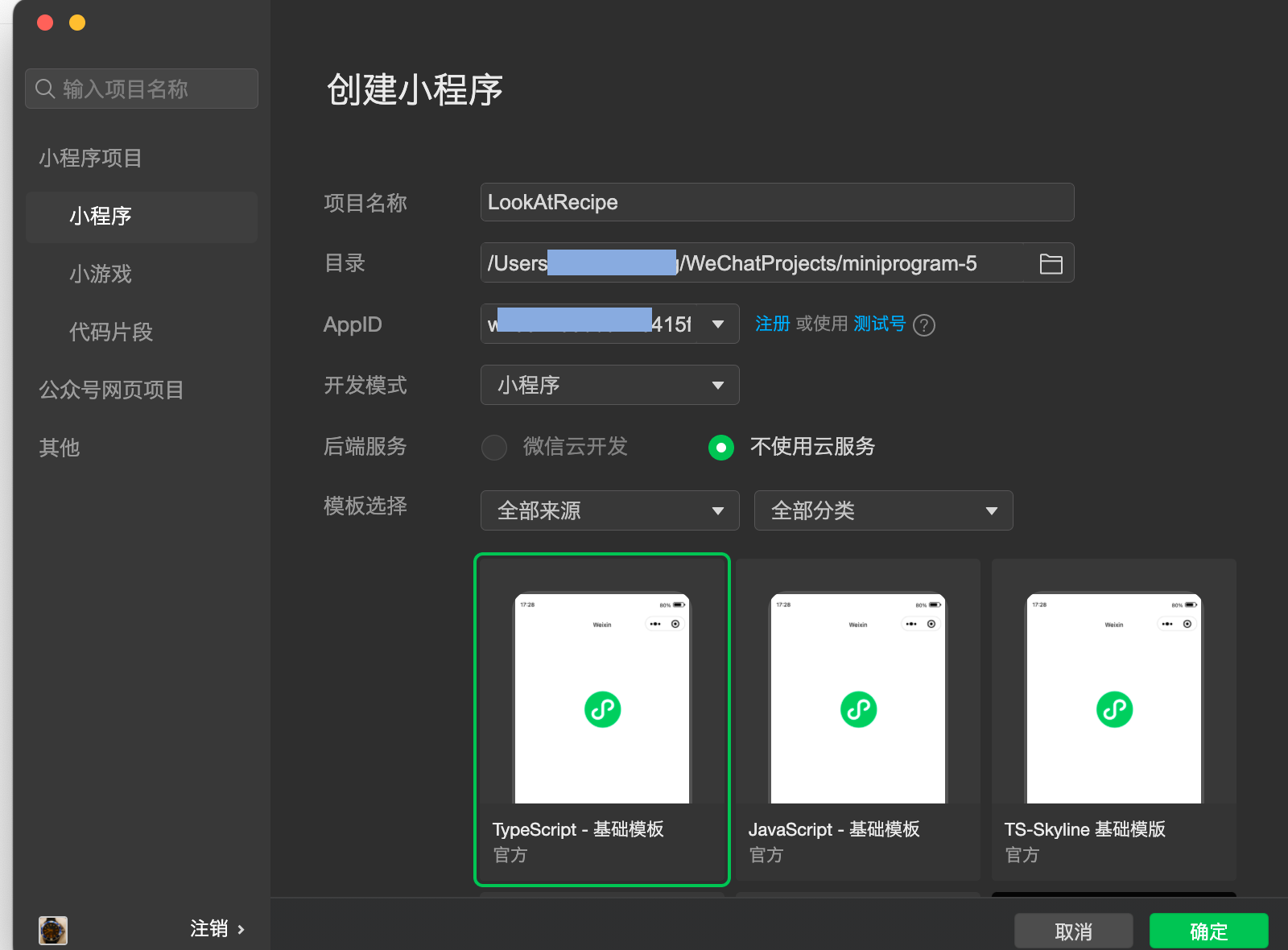
这个完全是操作 IDE 的事了,跟 GPT 没关系。打开你的微信开发小工具,搞一个临时的小程序吧。

编写小程序端
这里就是开始全靠 GPT 的操作了。
prompt
create a wechat miniprogram's page 1. page has a text line, a image line, and a button line 2. the text line at about 1/4 of top 3. the image at the center of page 4. the button at the 3/4 of pagecreate a wechat miniprogram's page 1. page has a text line, a image line, and a button line 2. the text line at about 1/4 of top 3. the image at the center of page 4. the button at the 3/4 of page
create a wechat miniprogram's page 1. page has a text line, a image line, and a button line 2. the text line at about 1/4 of top 3. the image at the center of page 4. the button at the 3/4 of page
生成
page.json
{ "navigationBarTitleText": "My Mini Program Page" } { "navigationBarTitleText": "My Mini Program Page" } { "navigationBarTitleText": "My Mini Program Page" }
page.wxml
<view class="container"> <view class="text-line">Hello WeChat</view> <image class="image-line" src="path/to/your/image.png" /> <button class="button-line" bindtap="onButtonTap">Click Me</button> </view> <view class="container"> <view class="text-line">Hello WeChat</view> <image class="image-line" src="path/to/your/image.png" /> <button class="button-line" bindtap="onButtonTap">Click Me</button> </view>
<view class="container"> <view class="text-line">Hello WeChat</view> <image class="image-line" src="path/to/your/image.png" /> <button class="button-line" bindtap="onButtonTap">Click Me</button> </view>
page.wxss
.page { height: 100%; display: flex; flex-direction: column; align-items: center; } .text-line { position: absolute; top: 25%; /* position at 1/4 of the page */ } .im.page { height: 100%; display: flex; flex-direction: column; align-items: center; } .text-line { position: absolute; top: 25%; /* position at 1/4 of the page */ } .im.page { height: 100%; display: flex; flex-direction: column; align-items: center; } .text-line { position: absolute; top: 25%; /* position at 1/4 of the page */ } .im
原文链接:https://zhuanlan.zhihu.com/p/656808067
© 版权声明
声明📢本站内容均来自互联网,归原创作者所有,如有侵权必删除。
本站文章皆由CC-4.0协议发布,如无来源则为原创,转载请注明出处。
THE END