本篇文章的前提是请确认已获得openai 的API-KEYS,即以sk-开头的keys;是否在服务器上安装了docker以及docker-compose
docker以及docker-compose安装请参考我的博文:CENTOS8.0安装DOCKER&DOCKER-COMPOSE_wd520521的博客-CSDN博客
一、(方式一)docker部署chat-web,实现自己的ChatGPT
1、创建docker-compose.yml文件
(1)在服务器上创建一个目录:chatgpt_web
mkdir chatgpt_web && cd chatgpt_webmkdir chatgpt_web && cd chatgpt_webmkdir chatgpt_web && cd chatgpt_web
(2)创建docker-compose.yml文件
vim docker-compose.ymlvim docker-compose.ymlvim docker-compose.yml
(3)以下内容填写到yml配置文件中并保存
version: '3' services: app: image: chenzhaoyu94/chatgpt-web:latest ports: - 3002:3002 environment: # api秘钥 OPENAI_API_KEY: sk-xxx(修改为自己申请的秘钥) # 超时,单位毫秒,可选 TIMEOUT_MS: 60000version: '3' services: app: image: chenzhaoyu94/chatgpt-web:latest ports: - 3002:3002 environment: # api秘钥 OPENAI_API_KEY: sk-xxx(修改为自己申请的秘钥) # 超时,单位毫秒,可选 TIMEOUT_MS: 60000version: '3' services: app: image: chenzhaoyu94/chatgpt-web:latest ports: - 3002:3002 environment: # api秘钥 OPENAI_API_KEY: sk-xxx(修改为自己申请的秘钥) # 超时,单位毫秒,可选 TIMEOUT_MS: 60000
保存: 按下Esc,然后输入 :wq 回车保存: 按下Esc,然后输入 :wq 回车保存: 按下Esc,然后输入 :wq 回车
注意:大家在编写yml文件时。要把注释删掉,否则有可能会报错。
2、部署并启动运行
docker-compose up -ddocker-compose up -ddocker-compose up -d
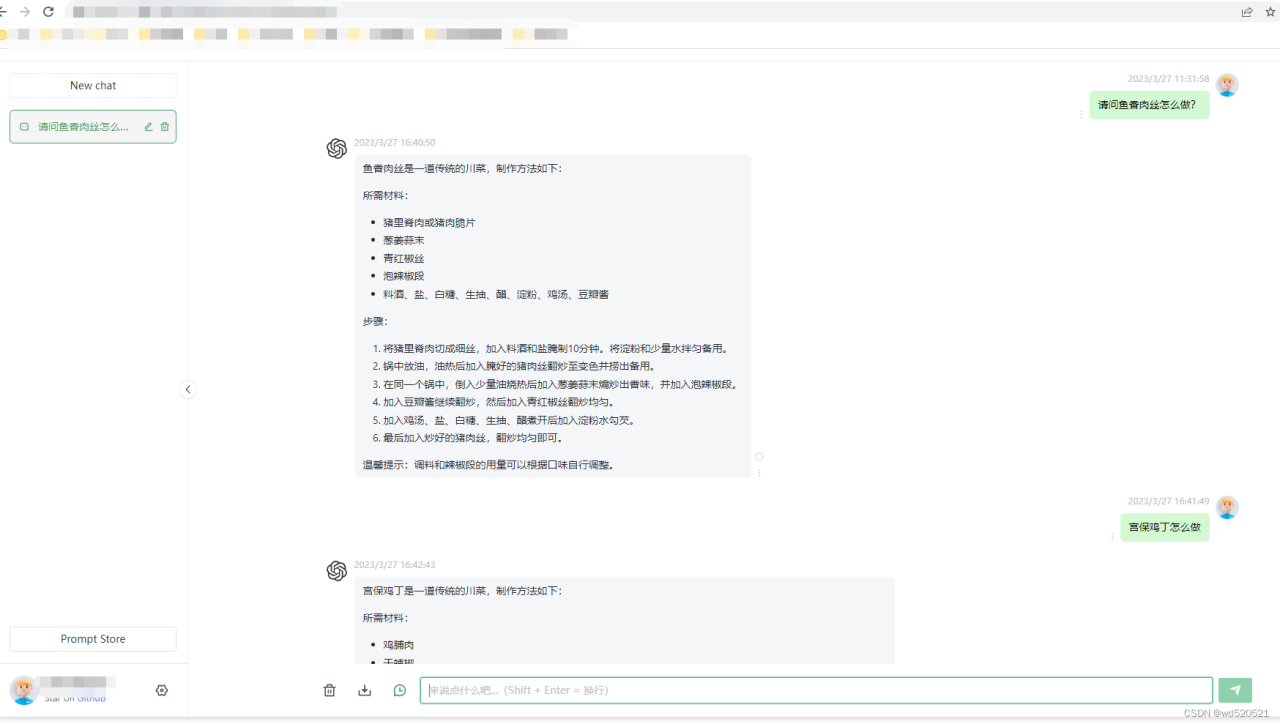
3、登录chatgpt_web页面
运行成功后直接访问(需要开放3002端口)
http://服务器ip:3002http://服务器ip:3002http://服务器ip:3002

4、其他问题解决
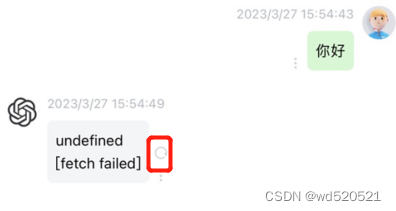
(1)如果遇到 fetch failed,可以点上面的圈刷新

如果刷新没有用的话,大家重启一下docker,然后重新启动服务
#重启docker systemctl restart docker#重启docker systemctl restart docker#重启docker systemctl restart docker
#docker 启动服务 docker start 容器id #查看容器ID docker ps -a#docker 启动服务 docker start 容器id #查看容器ID docker ps -a#docker 启动服务 docker start 容器id #查看容器ID docker ps -a
5、配置反向代理 –可以不配置
nginx配置文件如下:
server { listen 80; listen 443 ssl http2; listen [::]:443 ssl http2; listen [::]:80; server_name 你的域名; location / { proxy_pass http://127.0.0.1:3002/; # 注意端口号 } ssl_certificate /www/m/fn.pem; ssl_certificate_key /www/m/py.pem; ssl_protocols TLSv1.1 TLSv1.2 TLSv1.3; }server { listen 80; listen 443 ssl http2; listen [::]:443 ssl http2; listen [::]:80; server_name 你的域名; location / { proxy_pass http://127.0.0.1:3002/; # 注意端口号 } ssl_certificate /www/m/fn.pem; ssl_certificate_key /www/m/py.pem; ssl_protocols TLSv1.1 TLSv1.2 TLSv1.3; }server { listen 80; listen 443 ssl http2; listen [::]:443 ssl http2; listen [::]:80; server_name 你的域名; location / { proxy_pass http://127.0.0.1:3002/; # 注意端口号 } ssl_certificate /www/m/fn.pem; ssl_certificate_key /www/m/py.pem; ssl_protocols TLSv1.1 TLSv1.2 TLSv1.3; }
二、docker部署Chuanhu ChatGPT
1、docker 拉取镜像
docker pull tuchuanhuhuhu/chuanhuchatgpt:latestdocker pull tuchuanhuhuhu/chuanhuchatgpt:latestdocker pull tuchuanhuhuhu/chuanhuchatgpt:latest
2、启动镜像
docker run -d --name chatgpt \ -e my_api_key="替换成API" \ -e USERNAME="替换成用户名" \ -e PASSWORD="替换成密码" \ -v ~/chatGPThistory:/app/history \ -p 7860:7860 \ tuchuanhuhuhu/chuanhuchatgpt:latestdocker run -d --name chatgpt \ -e my_api_key="替换成API" \ -e USERNAME="替换成用户名" \ -e PASSWORD="替换成密码" \ -v ~/chatGPThistory:/app/history \ -p 7860:7860 \ tuchuanhuhuhu/chuanhuchatgpt:latestdocker run -d --name chatgpt \ -e my_api_key="替换成API" \ -e USERNAME="替换成用户名" \ -e PASSWORD="替换成密码" \ -v ~/chatGPThistory:/app/history \ -p 7860:7860 \ tuchuanhuhuhu/chuanhuchatgpt:latest
注意:(1)USERNAME 和 PASSWORD 两行可省略。若省略则不会启用认证。
(2)个人建议,省略掉USERNAME 和 PASSWORD 两行为好。

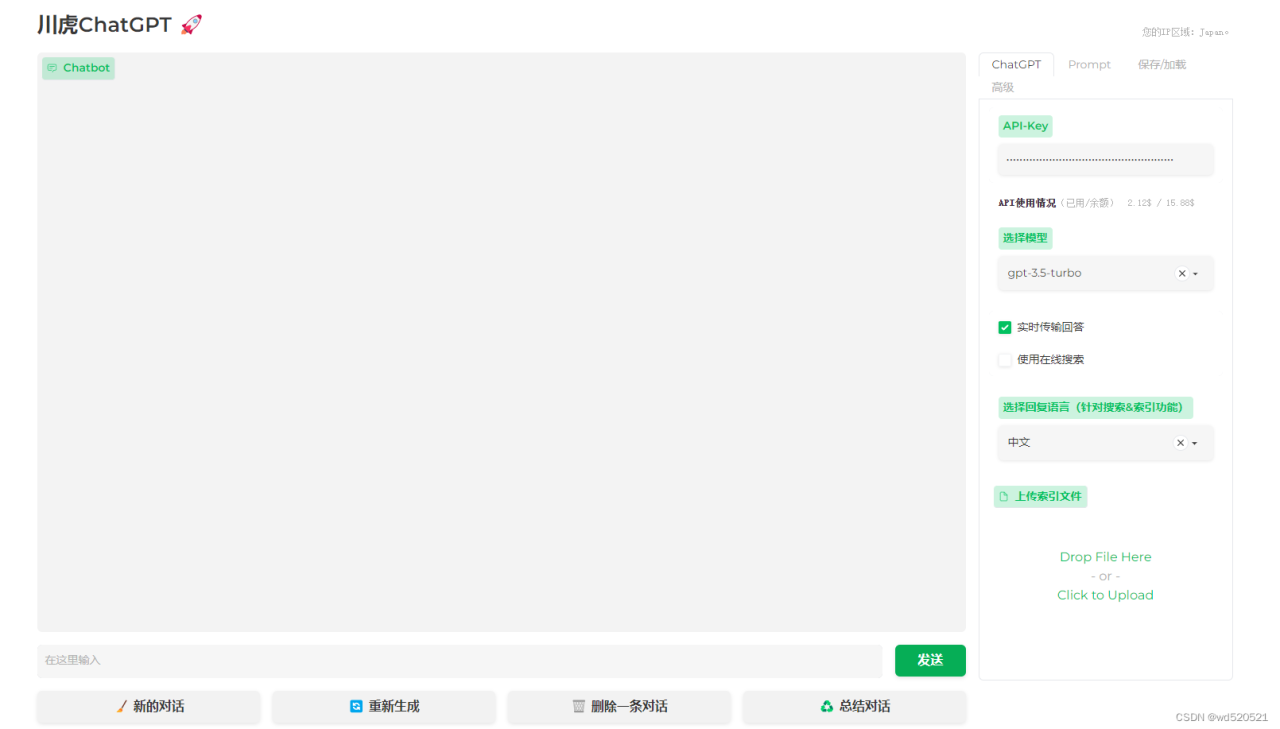
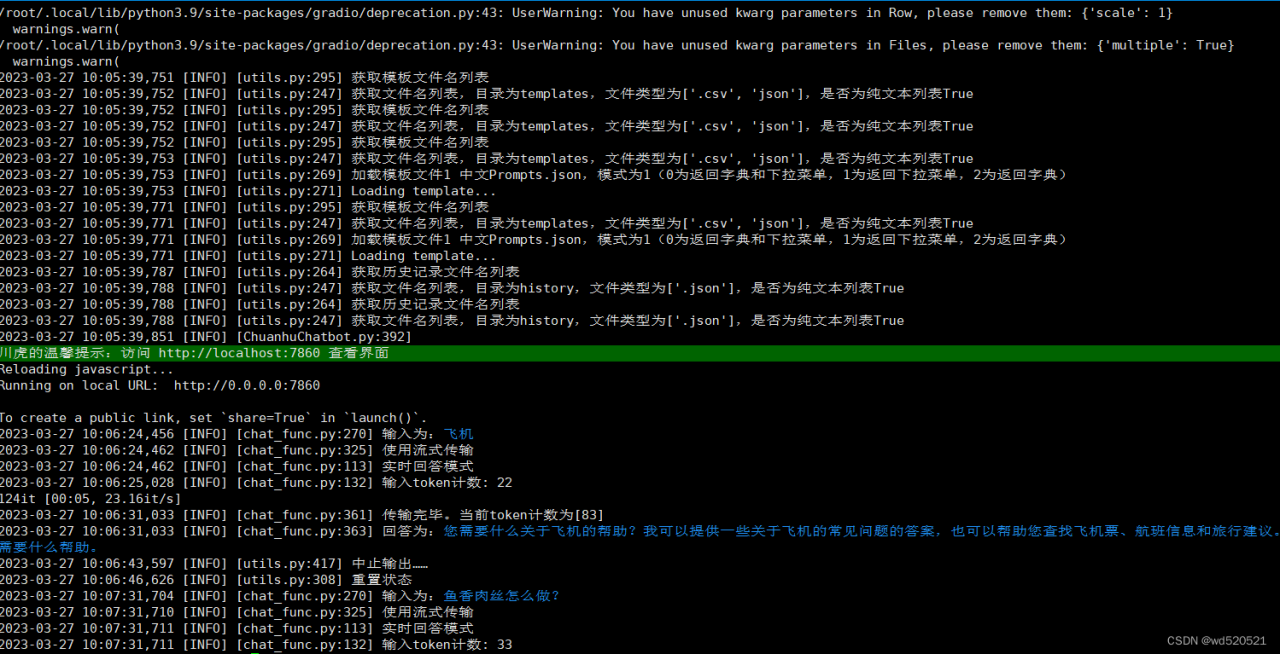
3、查看运行状态
docker logs chatgptdocker logs chatgptdocker logs chatgpt

这样就可以使用IP访问了,访问链接如下
http://IP:7860http://IP:7860http://IP:7860
4、配置反向代理
注意:配置反向代理不是必须的。如果需要使用域名,则需要配置 Nginx 反向代理。
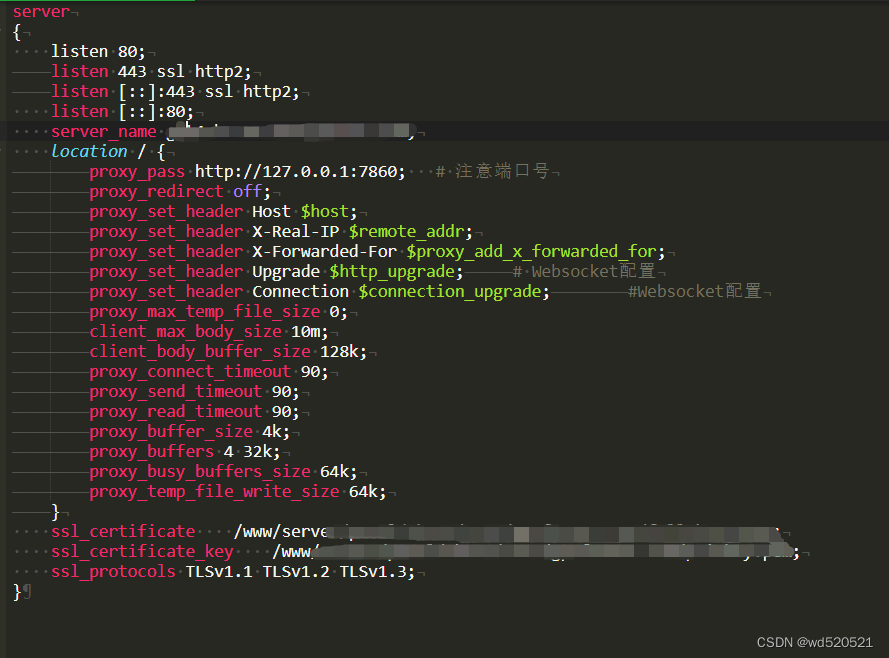
nginx配置文件如下:

server { listen 80; listen 443 ssl http2; listen [::]:443 ssl http2; listen [::]:80; server_name 你的域名; #location部分是统一的必须一致 location / { proxy_pass http://127.0.0.1:7860; # 注意端口号 proxy_redirect off; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header Upgrade $http_upgrade; # Websocket配置 proxy_set_header Connection $connection_upgrade; #Websocket配置 proxy_max_temp_file_size 0; client_max_body_size 10m; client_body_buffer_size 128k; proxy_connect_timeout 90; proxy_send_timeout 90; proxy_read_timeout 90; proxy_buffer_size 4k; proxy_buffers 4 32k; proxy_busy_buffers_size 64k; proxy_temp_file_write_size 64k; } #SSL部分的配置,大家可以自行配置 ssl_certificate /www/m/fn.pem; ssl_certificate_key /www/m/py.pem; ssl_protocols TLSv1.1 TLSv1.2 TLSv1.3; }server { listen 80; listen 443 ssl http2; listen [::]:443 ssl http2; listen [::]:80; server_name 你的域名; #location部分是统一的必须一致 location / { proxy_pass http://127.0.0.1:7860; # 注意端口号 proxy_redirect off; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header Upgrade $http_upgrade; # Websocket配置 proxy_set_header Connection $connection_upgrade; #Websocket配置 proxy_max_temp_file_size 0; client_max_body_size 10m; client_body_buffer_size 128k; proxy_connect_timeout 90; proxy_send_timeout 90; proxy_read_timeout 90; proxy_buffer_size 4k; proxy_buffers 4 32k; proxy_busy_buffers_size 64k; proxy_temp_file_write_size 64k; } #SSL部分的配置,大家可以自行配置 ssl_certificate /www/m/fn.pem; ssl_certificate_key /www/m/py.pem; ssl_protocols TLSv1.1 TLSv1.2 TLSv1.3; }server { listen 80; listen 443 ssl http2; listen [::]:443 ssl http2; listen [::]:80; server_name 你的域名; #location部分是统一的必须一致 location / { proxy_pass http://127.0.0.1:7860; # 注意端口号 proxy_redirect off; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header Upgrade $http_upgrade; # Websocket配置 proxy_set_header Connection $connection_upgrade; #Websocket配置 proxy_max_temp_file_size 0; client_max_body_size 10m; client_body_buffer_size 128k; proxy_connect_timeout 90; proxy_send_timeout 90; proxy_read_timeout 90; proxy_buffer_size 4k; proxy_buffers 4 32k; proxy_busy_buffers_size 64k; proxy_temp_file_write_size 64k; } #SSL部分的配置,大家可以自行配置 ssl_certificate /www/m/fn.pem; ssl_certificate_key /www/m/py.pem; ssl_protocols TLSv1.1 TLSv1.2 TLSv1.3; }
server { listen 80; server_name 你的域名; #rewrite ^(.*)$ https://$host$1 permanent; #return 301 https://$server_name$request_uri; location / { proxy_pass http://127.0.0.1:7860; # 注意端口号 proxy_redirect off; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header REMOTE-HOST $remote_addr; proxy_set_header Upgrade $http_upgrade; # Websocket配置 proxy_set_header Connection $connection_upgrade; #Websocket配置 proxy_max_temp_file_size 0; client_max_body_size 10m; client_body_buffer_size 128k; proxy_connect_timeout 90; proxy_send_timeout 90; proxy_read_timeout 90; proxy_buffer_size 4k; proxy_buffers 4 32k; proxy_busy_buffers_size 64k; proxy_temp_file_write_size 64k; } } server{ listen 443 ssl; listen [::]:443 ssl; server_name 你的域名; ssl_certificate /www/m/fn.pem; ssl_certificate_key /www/m/py.pem; ssl_protocols TLSv1.1 TLSv1.2 TLSv1.3; ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:HIGH:!aNULL:!MD5:!RC4:!DHE;#按照这个套件配置 ssl_prefer_server_ciphers on; if ($scheme = http) { return 301 https://$server_name$request_uri; } location / { proxy_pass http://127.0.0.1:7860; # 注意端口号 proxy_redirect off; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header REMOTE-HOST $remote_addr; proxy_set_header Upgrade $http_upgrade; # Websocket配置 proxy_set_header Connection $connection_upgrade; #Websocket配置 proxy_max_temp_file_size 0; client_max_body_size 10m; client_body_buffer_size 128k; proxy_connect_timeout 90; proxy_send_timeout 90; proxy_read_timeout 90; proxy_buffer_size 4k; proxy_buffers 4 32k; proxy_busy_buffers_size 64k; proxy_temp_file_write_size 64k; } }server { listen 80; server_name 你的域名; #rewrite ^(.*)$ https://$host$1 permanent; #return 301 https://$server_name$request_uri; location / { proxy_pass http://127.0.0.1:7860; # 注意端口号 proxy_redirect off; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header REMOTE-HOST $remote_addr; proxy_set_header Upgrade $http_upgrade; # Websocket配置 proxy_set_header Connection $connection_upgrade; #Websocket配置 proxy_max_temp_file_size 0; client_max_body_size 10m; client_body_buffer_size 128k; proxy_connect_timeout 90; proxy_send_timeout 90; proxy_read_timeout 90; proxy_buffer_size 4k; proxy_buffers 4 32k; proxy_busy_buffers_size 64k; proxy_temp_file_write_size 64k; } } server{ listen 443 ssl; listen [::]:443 ssl; server_name 你的域名; ssl_certificate /www/m/fn.pem; ssl_certificate_key /www/m/py.pem; ssl_protocols TLSv1.1 TLSv1.2 TLSv1.3; ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:HIGH:!aNULL:!MD5:!RC4:!DHE;#按照这个套件配置 ssl_prefer_server_ciphers on; if ($scheme = http) { return 301 https://$server_name$request_uri; } location / { proxy_pass http://127.0.0.1:7860; # 注意端口号 proxy_redirect off; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header REMOTE-HOST $remote_addr; proxy_set_header Upgrade $http_upgrade; # Websocket配置 proxy_set_header Connection $connection_upgrade; #Websocket配置 proxy_max_temp_file_size 0; client_max_body_size 10m; client_body_buffer_size 128k; proxy_connect_timeout 90; proxy_send_timeout 90; proxy_read_timeout 90; proxy_buffer_size 4k; proxy_buffers 4 32k; proxy_busy_buffers_size 64k; proxy_temp_file_write_size 64k; } }server { listen 80; server_name 你的域名; #rewrite ^(.*)$ https://$host$1 permanent; #return 301 https://$server_name$request_uri; location / { proxy_pass http://127.0.0.1:7860; # 注意端口号 proxy_redirect off; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header REMOTE-HOST $remote_addr; proxy_set_header Upgrade $http_upgrade; # Websocket配置 proxy_set_header Connection $connection_upgrade; #Websocket配置 proxy_max_temp_file_size 0; client_max_body_size 10m; client_body_buffer_size 128k; proxy_connect_timeout 90; proxy_send_timeout 90; proxy_read_timeout 90; proxy_buffer_size 4k; proxy_buffers 4 32k; proxy_busy_buffers_size 64k; proxy_temp_file_write_size 64k; } } server{ listen 443 ssl; listen [::]:443 ssl; server_name 你的域名; ssl_certificate /www/m/fn.pem; ssl_certificate_key /www/m/py.pem; ssl_protocols TLSv1.1 TLSv1.2 TLSv1.3; ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:HIGH:!aNULL:!MD5:!RC4:!DHE;#按照这个套件配置 ssl_prefer_server_ciphers on; if ($scheme = http) { return 301 https://$server_name$request_uri; } location / { proxy_pass http://127.0.0.1:7860; # 注意端口号 proxy_redirect off; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header REMOTE-HOST $remote_addr; proxy_set_header Upgrade $http_upgrade; # Websocket配置 proxy_set_header Connection $connection_upgrade; #Websocket配置 proxy_max_temp_file_size 0; client_max_body_size 10m; client_body_buffer_size 128k; proxy_connect_timeout 90; proxy_send_timeout 90; proxy_read_timeout 90; proxy_buffer_size 4k; proxy_buffers 4 32k; proxy_busy_buffers_size 64k; proxy_temp_file_write_size 64k; } }
这样就配置好nginx了,大家就可以使用自己的域名访问了。
注意(1)目前配置认证后,Nginx 必须配置 SSL,否则会出现 Cookie 不匹配问题。
(2)配置好nginx后,启动nginx报错
nginx: [emerg] unknown "connection_upgrade" variable nginx: configurationginx: [emerg] unknown "connection_upgrade" variable nginx: configurationginx: [emerg] unknown "connection_upgrade" variable nginx: configuratio
解决方案:修改nginx.conf配置文件,向http部分添加如下配置: (这一步是为了配置websocket连接)
map $http_upgrade $connection_upgrade { default upgrade; '' close; }map $http_upgrade $connection_upgrade { default upgrade; '' close; }map $http_upgrade $connection_upgrade { default upgrade; '' close; }
原文链接:https://blog.csdn.net/wd520521/article/details/129798861