1.购买一款服务器,我选择的是价格比较便宜阿里云"轻量应用服务器" ,镜像是CentO@7.3, 地区选择香港(域名就可以不用备案)
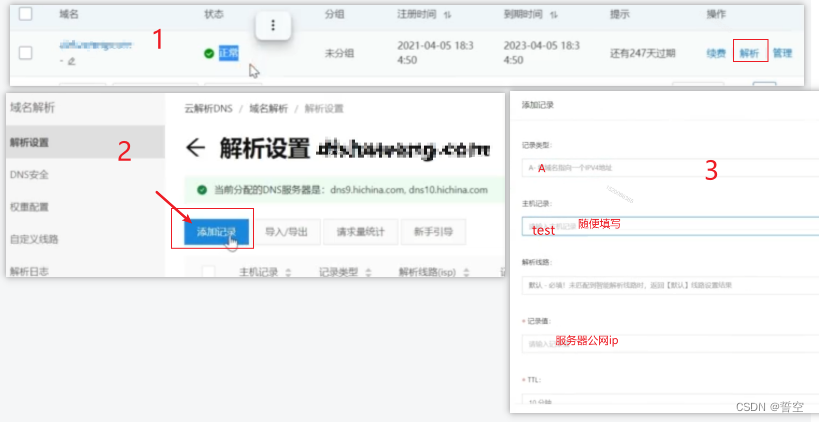
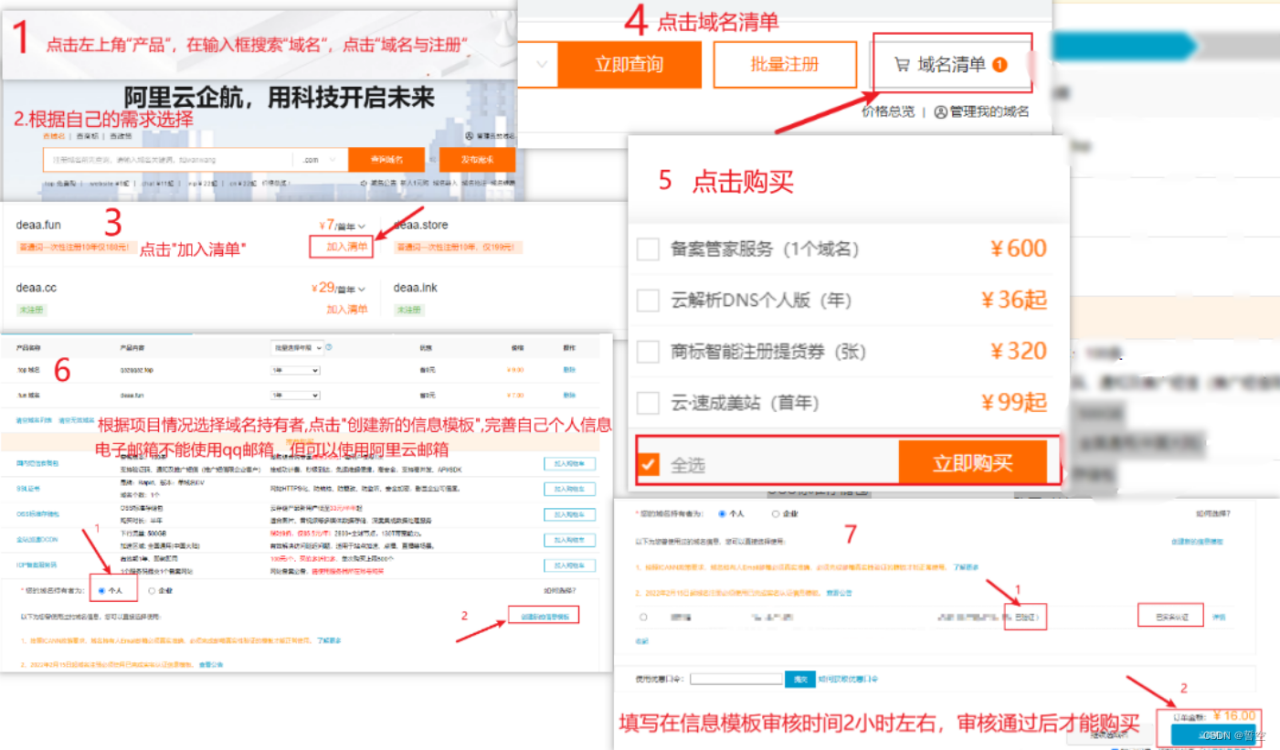
2.购买的域名的步骤以及域名解析:

3.打开服务器的远程链接,输入密码

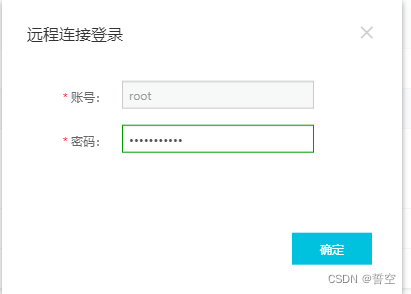
4.在浏览器打开"宝塔面板官网",点击"产品"下的“Linux面板”,再次点击“立即免费安装”

5.根据服务器的镜像,在远程连接黑窗口复制并输入:
![]()
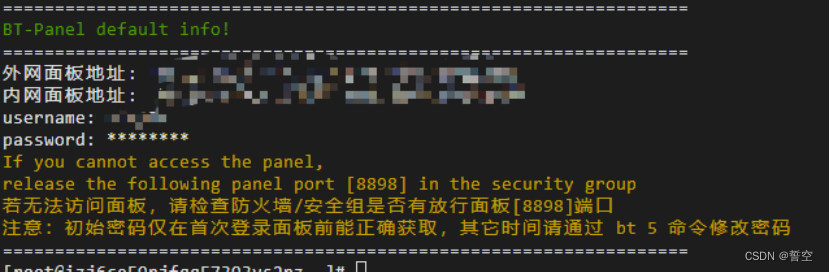
6.安装完成后,将远程连接黑窗口显示的“外网面板地址”复制到浏览器端,复制并输入用户名和密码

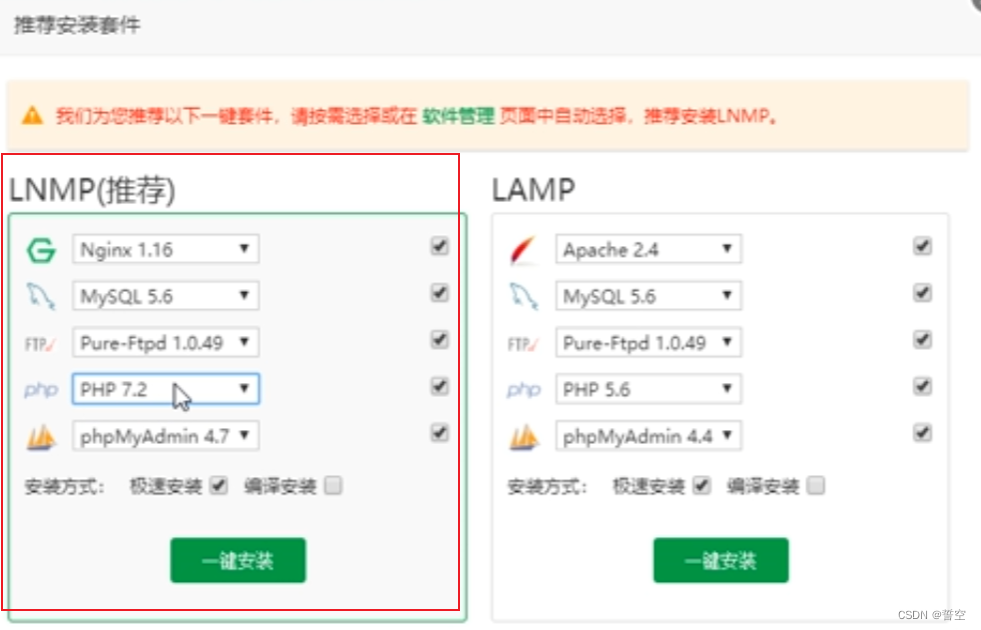
7.打开宝塔面板,会建议你推荐安装,就安装推荐全都安装,注意php安装版本最好调到7.2

8.可在宝塔面板左侧菜单栏中“面板设置”修改端口号,面板用户名和面板密码
9.在项目打包之前,还需要在项目根目录中新建“.env.production”和“.env.development”配置并修改,进行打包,并将dist目录压缩
// .env.development VITE_APP_BASE_API='/api' // .env.production VITE_APP_BASE_API='接口的域名' // 修改axios中的baseurl: baseURL:'import.meta.env.VITE_APP_BASE_API' // 修改vite.config.js中的跨域设置: server: { proxy: { '/api': { target: 'import.meta.env.VITE_APP_BASE_API', changeOrigin: true, rewrite: (path) => path.replace(/^\/api/, ''), }, } }// .env.development VITE_APP_BASE_API='/api' // .env.production VITE_APP_BASE_API='接口的域名' // 修改axios中的baseurl: baseURL:'import.meta.env.VITE_APP_BASE_API' // 修改vite.config.js中的跨域设置: server: { proxy: { '/api': { target: 'import.meta.env.VITE_APP_BASE_API', changeOrigin: true, rewrite: (path) => path.replace(/^\/api/, ''), }, } }// .env.development VITE_APP_BASE_API='/api' // .env.production VITE_APP_BASE_API='接口的域名' // 修改axios中的baseurl: baseURL:'import.meta.env.VITE_APP_BASE_API' // 修改vite.config.js中的跨域设置: server: { proxy: { '/api': { target: 'import.meta.env.VITE_APP_BASE_API', changeOrigin: true, rewrite: (path) => path.replace(/^\/api/, ''), }, } }
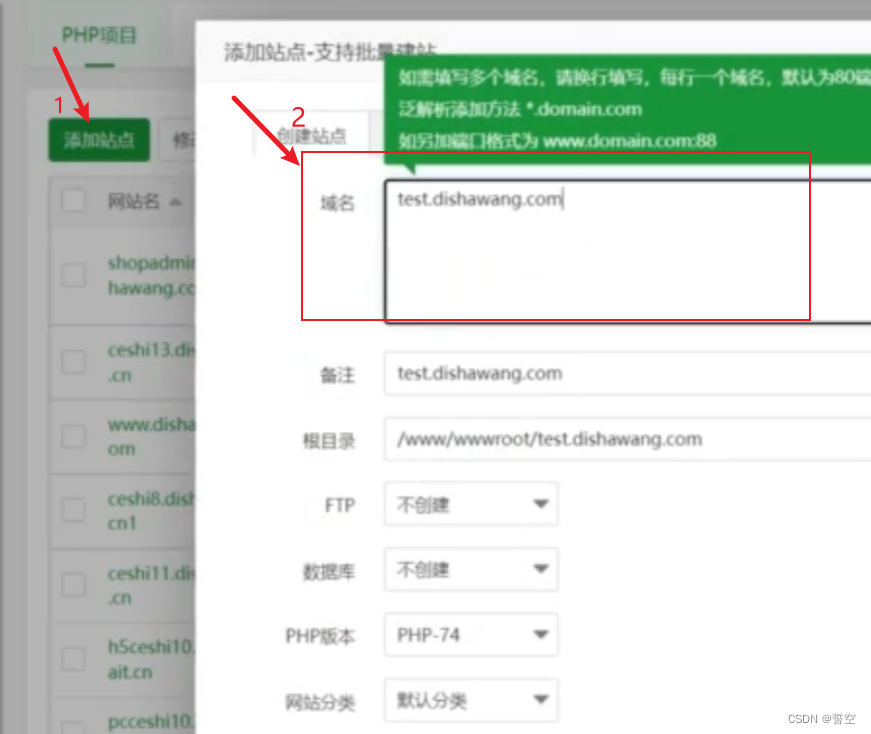
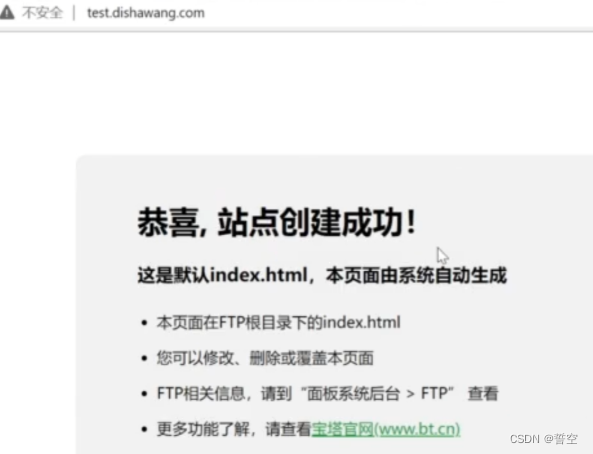
10.使用远程连接窗口上的“外网面板地址”打开宝塔面板,点击“添加站点”,并域名输入并确定。再在浏览器站输入网站,显示“战点创建成功”


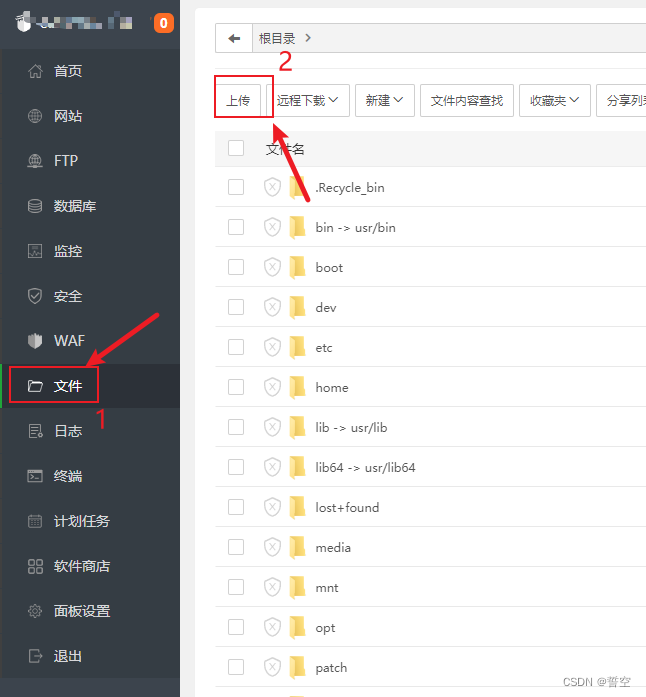
11.使用远程连接窗口上的“外网面板地址”打开宝塔面板,点击左侧“文件”,再点击上传dist压缩包,并解压删除dist压缩包

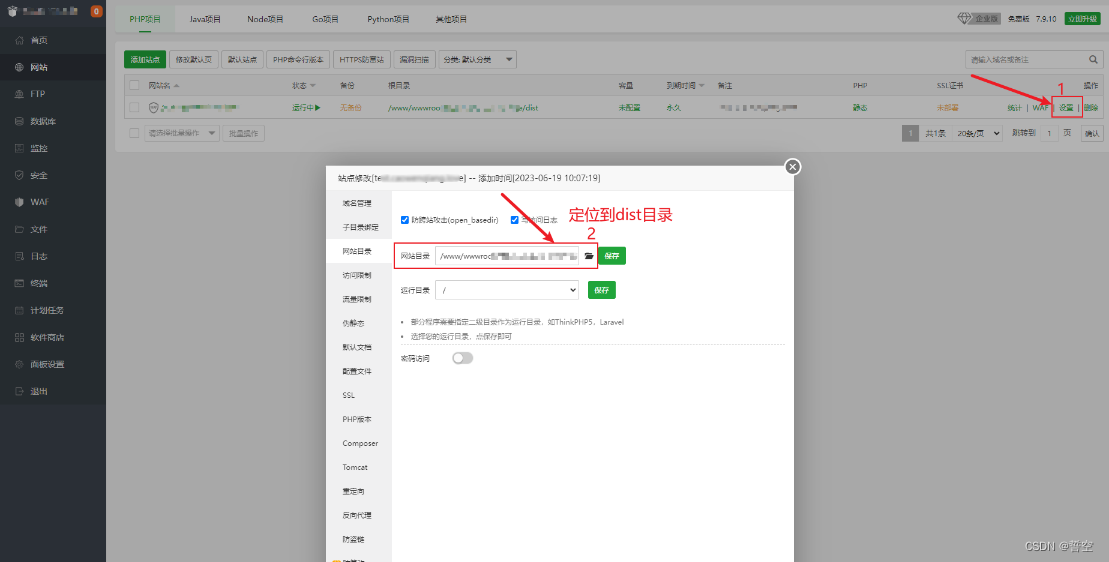
12.点击新增网站右侧“设置”,选择左侧菜单栏“网站目录”,将文件目录定位到解压后的dist目录下

13.将新增网站网址输入到浏览器中,就出来了。(如果显示是空白页,可能是端口号没有在服务器中防火墙的规则写入,要么就是端口号有问题, 我之前测过端口号8888, 服务器防火墙规则注册了但是页面一直空白,后面修改了端口号就页面出来了)
原文链接:https://blog.csdn.net/m0_56409834/article/details/131282146
© 版权声明
声明📢本站内容均来自互联网,归原创作者所有,如有侵权必删除。
本站文章皆由CC-4.0协议发布,如无来源则为原创,转载请注明出处。
THE END