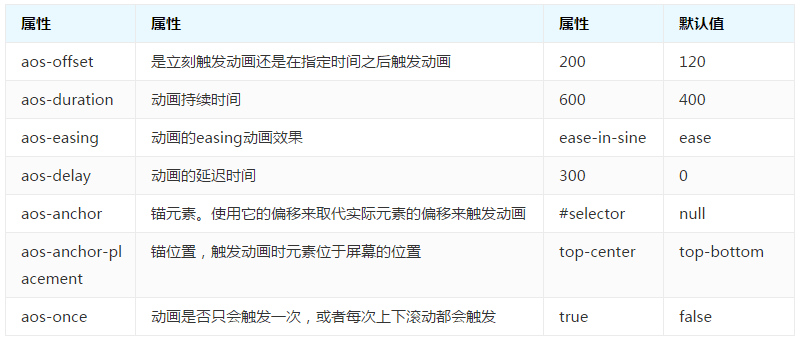
其中各项属性的

注意基础属性只需添加aos即可,其他非必要。
下载:
链接:http://pan.baidu.com/s/1c1JQLLQ 密码:opy8
animate特效插件的使用
animate.css 是一个来自国外的 CSS3 动画库,它预设了抖动(shake)、闪烁(flash)、弹跳(bounce)、翻转(flip)、旋转(rotateIn/rotateOut)、淡入淡出(fadeIn/fadeOut)等多达 60 多种动画效果,几乎包含了所有常见的动画效果。
虽然借助 animate.css 能够很方便、快速的制作 CSS3 动画效果,但还是建议看看 animate.css 的代码,也许你能从中学到一些东西。
此方法只要引入css文件即可,使用时,只需将样式写入相应前端html的class里就好了。
引入:
使用:
除此,还有一种带js 可以,引入js文件后,在相应html 加入data-animation标签,在此标签加入属性。也是比较方便
引入:
使用:
下载:
链接:http://pan.baidu.com/s/1c2rGH7E 密码:orph
演示效果,在压缩包里都有的。使用方法其实参考演示就可以看出来。
注意:
在以前看来,加上动画效果以后,显示好像很高大上。但是,时间久了,就觉得非常的LOW逼。
一般来看给用户制作主题,除了样式好看外,还需要注意下,速度方面的问题。多一个js就多了一点运行压力。
原文链接:https://blog.csdn.net/weixin_39625429/article/details/117838435?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522171853162716800180690707%2522%252C%2522scm%2522%253A%252220140713.130102334.pc%255Fblog.%2522%257D&request_id=171853162716800180690707&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2~blog~first_rank_ecpm_v1~times_rank-9-117838435-null-null.nonecase&utm_term=wordpress%E4%B8%BB%E9%A2%98