首先你要去官网下载并安装好wordpress,官方网站:https://cn.wordpress.org/
然后你要制作好你的网站所有页面的静态页
都做好后,就可以开始制作主题了
1、新建一个style.css,放在你的主题包根目录下,内容如下:
这个css文件起到的作用就是在后台的主题菜单里面显示你的主题名字
2、做一张300×225尺寸的PNG图片当作你的主题缩略图,名字叫 screenshot.png
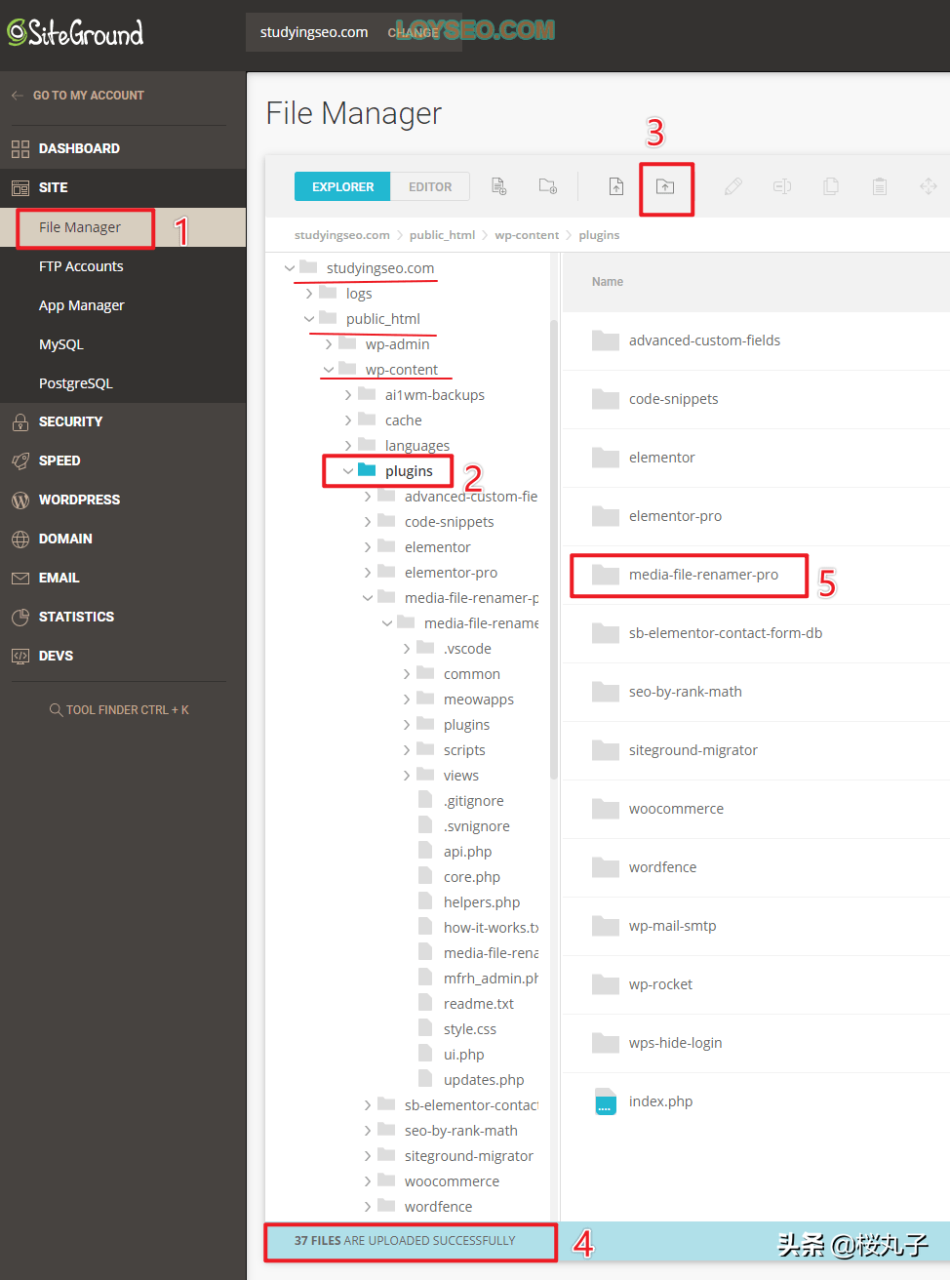
3、把你做好的静态页以及相关资源文件都放到主题文件夹内复制到 wp-content\themes\ 目录内
4、把 index.html 改名为 index.php ,然后修改头部的css等文件链接地址,比如改为:
<link href=<span class="hljs-string">"<?php bloginfo('template_url'); ?>/css/index.css"</span> rel=<span class="hljs-string">"stylesheet"</span> <span class="hljs-keyword">type</span>=<span class="hljs-string">"text/css"</span>><link href=<span class="hljs-string">"<?php bloginfo('template_url'); ?>/css/index.css"</span> rel=<span class="hljs-string">"stylesheet"</span> <span class="hljs-keyword">type</span>=<span class="hljs-string">"text/css"</span>><link href="<?php bloginfo('template_url'); ?>/css/index.css" rel="stylesheet" type="text/css">
这里面:<? php bloginfo('template_url'); ?> 就是读取模板所在目录的URL地址,再加上你后边写的css文件的存放目录,就能正确显示你的css文件了
1、把 index.html 里面共用的头部和尾部抠出来,分别存为 header.php 和 footer.php,注意修改里面的资源链接地址,改为动态获取的当前模板路径:
<span class="php"><span class="hljs-preprocessor"><?php</span> bloginfo(<span class="hljs-string">'template_url'</span>); <span class="hljs-preprocessor">?></span></span><span class="php"><span class="hljs-preprocessor"><?php</span> bloginfo(<span class="hljs-string">'template_url'</span>); <span class="hljs-preprocessor">?></span></span>
<?php bloginfo('template_url'); ?>
2、把 index.php 页面里面需要调用头部或尾部的地方用php代码获取:
<span class="php"><span class="hljs-preprocessor"><?php</span> get_header(); <span class="hljs-preprocessor">?></span></span> <span class="php"><span class="hljs-preprocessor"><?php</span> get_footer(); <span class="hljs-preprocessor">?></span></span><span class="php"><span class="hljs-preprocessor"><?php</span> get_header(); <span class="hljs-preprocessor">?></span></span> <span class="php"><span class="hljs-preprocessor"><?php</span> get_footer(); <span class="hljs-preprocessor">?></span></span>
<?php get_header(); ?> <?php get_footer(); ?>
3、修改header.php头部的一些代码,改为动态获取,比如:
<span class="hljs-tag"><<span class="hljs-title">title</span>></span><span class="php"><span class="hljs-preprocessor"><?php</span> bloginfo(<span class="hljs-string">'name'</span>); <span class="hljs-preprocessor">?></span></span><span class="hljs-tag"></<span class="hljs-title">title</span>></span><span class="hljs-tag"><<span class="hljs-title">title</span>></span><span class="php"><span class="hljs-preprocessor"><?php</span> bloginfo(<span class="hljs-string">'name'</span>); <span class="hljs-preprocessor">?></span></span><span class="hljs-tag"></<span class="hljs-title">title</span>></span>
<title><?php bloginfo('name'); ?></title>
↑ 把title改为调用后台配置的文字,还有 bloginfo(‘description’); 网站描述
<link href=<span class="hljs-string">"<?php bloginfo('</span><span class="hljs-transposed_variable">template_url'</span>); <span class="hljs-keyword">if</span> (is_home()) {echo <span class="hljs-string">'/css/index.css'</span>;} <span class="hljs-keyword">else</span> {echo <span class="hljs-string">'/css/page.css'</span>;} ?><span class="hljs-string">" rel="</span>stylesheet<span class="hljs-string">" type="</span>text/css<span class="hljs-string">"></span><link href=<span class="hljs-string">"<?php bloginfo('</span><span class="hljs-transposed_variable">template_url'</span>); <span class="hljs-keyword">if</span> (is_home()) {echo <span class="hljs-string">'/css/index.css'</span>;} <span class="hljs-keyword">else</span> {echo <span class="hljs-string">'/css/page.css'</span>;} ?><span class="hljs-string">" rel="</span>stylesheet<span class="hljs-string">" type="</span>text/css<span class="hljs-string">"></span><link href="<?php bloginfo('template_url'); if (is_home()) {echo '/css/index.css';} else {echo '/css/page.css';} ?>" rel="stylesheet" type="text/css">
↑判断当前显示的页面是否为首页 “is_home()”如果是首页就显示 index.css ,如果不是就显示 page.css
列出几个常用的判断:
is_home():当前页面为主页时返回true
is_category():当前页面为分类页时返回true
is_single():当前页面为单文章页时返回true
is_page():当前页面为单页面时返回true,多个页面判断方法: “is_page(array(‘help’,’help-zjsla’,’help-ypsla’))”
4、制作默认的文章分类页模板“category.php”
把你已经做好的分类页的html模板重命名为 category.php ,引入头部和尾部,如果有侧边栏,同样也可以引入,这样文章分类页基本就做好了,例如:
<span class="php"><span class="hljs-preprocessor"><?php</span> get_header(); <span class="hljs-preprocessor">?></span></span> <span class="php"><span class="hljs-preprocessor"><?php</span> get_footer(); <span class="hljs-preprocessor">?></span></span> <span class="php"><span class="hljs-preprocessor"><?php</span> get_sidebar(); <span class="hljs-preprocessor">?></span></span><span class="php"><span class="hljs-preprocessor"><?php</span> get_header(); <span class="hljs-preprocessor">?></span></span> <span class="php"><span class="hljs-preprocessor"><?php</span> get_footer(); <span class="hljs-preprocessor">?></span></span> <span class="php"><span class="hljs-preprocessor"><?php</span> get_sidebar(); <span class="hljs-preprocessor">?></span></span>
<?php get_header(); ?> <?php get_footer(); ?> <?php get_sidebar(); ?>
()括号里面可以写一些参数,比如你有多个header就可以写get_header(1)、get_header(a),对应的php文件就是 header-1.php,header-a.php,其他同理。
如果你有多个分类,可以在 category.php 后边加上 – 分隔符,例如:category-activities.php
接下来是显示指定分类目录下的文章,并显示文章缩略图,这个缩略图功能要首先在 functions.php 页面里增加一段代码后才能调用,后边有单独介绍。
① 显示指定分类下的文章列表,搭配缩略图
<span class="php"><span class="hljs-preprocessor"><?php</span> <span class="hljs-keyword">if</span> ( have_posts() ) : <span class="hljs-keyword">while</span> ( have_posts() ) : the_post(); </span> <span class="hljs-tag"><<span class="hljs-title">li</span>></span> <span class="php"><span class="hljs-preprocessor"><?php</span> <span class="hljs-keyword">if</span> ( has_post_thumbnail() ) : <span class="hljs-preprocessor">?></span></span> <span class="php"><span class="hljs-preprocessor"><?php</span> the_post_thumbnail(); <span class="hljs-preprocessor">?></span></span> <span class="php"><span class="hljs-preprocessor"><?php</span> <span class="hljs-keyword">else</span>: <span class="hljs-preprocessor">?></span></span> <span class="hljs-tag"><<span class="hljs-title">img</span> <span class="hljs-attribute">src</span>=<span class="hljs-value">"<?php bloginfo('template_url'); ?>/images/xxxxxx.jpg"</span> <span class="hljs-attribute">width</span>=<span class="hljs-value">"370"</span> <span class="hljs-attribute">height</span>=<span class="hljs-value">"171"</span> <span class="hljs-attribute">alt</span>=<span class="hljs-value">""</span>></span> <span class="php"><span class="hljs-preprocessor"><?php</span> <span class="hljs-keyword">endif</span>; <span class="hljs-preprocessor">?></span></span> <span class="hljs-tag"><<span class="hljs-title">h4</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"am-text-center"</span>></span><span class="hljs-tag"><<span class="hljs-title">a</span> <span class="hljs-attribute">href</span>=<span class="hljs-value">"<?php the_permalink(); ?>"</span>></span><span class="php"><span class="hljs-preprocessor"><?php</span> the_title(); <span class="hljs-preprocessor">?></span></span><span class="hljs-tag"></<span class="hljs-title">a</span>></span><span class="hljs-tag"></<span class="hljs-title">h4</span>></span> <span class="hljs-tag"></<span class="hljs-title">li</span>></span> <span class="php"><span class="hljs-preprocessor"><?php</span> <span class="hljs-keyword">endwhile</span>; <span class="hljs-keyword">endif</span>; <span class="hljs-preprocessor">?></span></span> <span class="php"><span class="hljs-preprocessor"><?php</span> <span class="hljs-keyword">if</span> ( have_posts() ) : <span class="hljs-keyword">while</span> ( have_posts() ) : the_post(); </span> <span class="hljs-tag"><<span class="hljs-title">li</span>></span> <span class="php"><span class="hljs-preprocessor"><?php</span> <span class="hljs-keyword">if</span> ( has_post_thumbnail() ) : <span class="hljs-preprocessor">?></span></span> <span class="php"><span class="hljs-preprocessor"><?php</span> the_post_thumbnail(); <span class="hljs-preprocessor">?></span></span> <span class="php"><span class="hljs-preprocessor"><?php</span> <span class="hljs-keyword">else</span>: <span class="hljs-preprocessor">?></span></span> <span class="hljs-tag"><<span class="hljs-title">img</span> <span class="hljs-attribute">src</span>=<span class="hljs-value">"<?php bloginfo('template_url'); ?>/images/xxxxxx.jpg"</span> <span class="hljs-attribute">width</span>=<span class="hljs-value">"370"</span> <span class="hljs-attribute">height</span>=<span class="hljs-value">"171"</span> <span class="hljs-attribute">alt</span>=<span class="hljs-value">""</span>></span> <span class="php"><span class="hljs-preprocessor"><?php</span> <span class="hljs-keyword">endif</span>; <span class="hljs-preprocessor">?></span></span> <span class="hljs-tag"><<span class="hljs-title">h4</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"am-text-center"</span>></span><span class="hljs-tag"><<span class="hljs-title">a</span> <span class="hljs-attribute">href</span>=<span class="hljs-value">"<?php the_permalink(); ?>"</span>></span><span class="php"><span class="hljs-preprocessor"><?php</span> the_title(); <span class="hljs-preprocessor">?></span></span><span class="hljs-tag"></<span class="hljs-title">a</span>></span><span class="hljs-tag"></<span class="hljs-title">h4</span>></span> <span class="hljs-tag"></<span class="hljs-title">li</span>></span> <span class="php"><span class="hljs-preprocessor"><?php</span> <span class="hljs-keyword">endwhile</span>; <span class="hljs-keyword">endif</span>; <span class="hljs-preprocessor">?></span></span> <?php if ( have_posts() ) : while ( have_posts() ) : the_post(); <li> <?php if ( has_post_thumbnail() ) : ?> <?php the_post_thumbnail(); ?> <?php else: ?> <img src="<?php bloginfo('template_url'); ?>/images/xxxxxx.jpg" width="370" height="171" alt=""> <?php endif; ?> <h4 class="am-text-center"><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h4> </li> <?php endwhile; endif; ?>
如果你想显示日期,可以使用 “get_the_date()”函数。
5、制作默认的文章内容显示页模板 “single.php”
① 把你已经做好的文章内容页的html模板重命名为 single.php ,并替换里面的头部和尾部模板。
② 在文章标题处填写动态获取代码:
<span class="php"><span class="hljs-preprocessor"><?php</span> the_title(); <span class="hljs-preprocessor">?></span></span><span class="php"><span class="hljs-preprocessor"><?php</span> the_title(); <span class="hljs-preprocessor">?></span></span>
<?php the_title(); ?>
③ 在发表时间处填写动态获取代码:
<span class="php"><span class="hljs-preprocessor"><?php</span> the_time(<span class="hljs-string">'Y年-n月-j日'</span>) <span class="hljs-preprocessor">?></span></span><span class="php"><span class="hljs-preprocessor"><?php</span> the_time(<span class="hljs-string">'Y年-n月-j日'</span>) <span class="hljs-preprocessor">?></span></span>
<?php the_time('Y年-n月-j日') ?>
④ 在文章内容处,必须先写上主循环代码,然后才能加入文章内容获取代码,例如:
<span class="hljs-preprocessor"><?php</span> <span class="hljs-keyword">if</span> (have_posts()) : <span class="hljs-keyword">while</span> (have_posts()) : the_post(); <span class="hljs-preprocessor">?></span> <span class="hljs-preprocessor"><?php</span> the_content(); <span class="hljs-preprocessor">?></span> <span class="hljs-preprocessor"><?php</span> <span class="hljs-keyword">endwhile</span>; <span class="hljs-keyword">endif</span>; <span class="hljs-preprocessor">?></span><span class="hljs-preprocessor"><?php</span> <span class="hljs-keyword">if</span> (have_posts()) : <span class="hljs-keyword">while</span> (have_posts()) : the_post(); <span class="hljs-preprocessor">?></span> <span class="hljs-preprocessor"><?php</span> the_content(); <span class="hljs-preprocessor">?></span> <span class="hljs-preprocessor"><?php</span> <span class="hljs-keyword">endwhile</span>; <span class="hljs-keyword">endif</span>; <span class="hljs-preprocessor">?></span>
<?php if (have_posts()) : while (have_posts()) : the_post(); ?> <?php the_content(); ?> <?php endwhile; endif; ?>
the_post() 函数被调用之后,我们就可以使用许多模板函数和全局变量,以下是获取文章的一些属性方法:
- the_author:获取作者的名字。
- the_title:显示当前日志的标题。
- the_content:显示日志的内容。
- the_permalink:显示日志的永久链接的 URL。
- the_ID:显示日志的 ID。
6、制作文章页的侧边栏 “sidebar.php”
① 把你已经做好的文章内容页侧边栏div代码抠出来,新建一个php文件命名为 sidebar.php,把抠出来的代码粘贴进去。
② 修改循环列表处的代码如下:
<span class="hljs-tag"><<span class="hljs-title">ul</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"aside-list-news"</span>></span> <span class="php"><span class="hljs-preprocessor"><?php</span> query_posts(<span class="hljs-string">'showposts=3&cat=1'</span>); <span class="hljs-keyword">if</span>(have_posts()) : <span class="hljs-keyword">while</span> (have_posts()) : the_post(); <span class="hljs-preprocessor">?></span></span> <span class="hljs-tag"><<span class="hljs-title">li</span>></span> <span class="hljs-tag"><<span class="hljs-title">figure</span>></span> <span class="php"><span class="hljs-preprocessor"><?php</span> <span class="hljs-keyword">if</span> ( has_post_thumbnail() ) : <span class="hljs-preprocessor">?></span></span> <span class="php"><span class="hljs-preprocessor"><?php</span> the_post_thumbnail(); <span class="hljs-preprocessor">?></span></span> <span class="php"><span class="hljs-preprocessor"><?php</span> <span class="hljs-keyword">else</span>: <span class="hljs-preprocessor">?></span></span> <span class="hljs-tag"><<span class="hljs-title">img</span> <span class="hljs-attribute">src</span>=<span class="hljs-value">"<?php bloginfo('template_url'); ?>/images/xxxxxxx.jpg"</span> <span class="hljs-attribute">width</span>=<span class="hljs-value">"370"</span> <span class="hljs-attribute">height</span>=<span class="hljs-value">"171"</span> <span class="hljs-attribute">alt</span>=<span class="hljs-value">""</span>></span> <span class="php"><span class="hljs-preprocessor"><?php</span> <span class="hljs-keyword">endif</span>; <span class="hljs-preprocessor">?></span></span> <span class="hljs-tag"><<span class="hljs-title">figcaption</span>></span><span class="hljs-tag"><<span class="hljs-title">a</span> <span class="hljs-attribute">href</span>=<span class="hljs-value">"<?php the_permalink(); ?>"</span>></span><span class="php"><span class="hljs-preprocessor"><?php</span> the_title(); <span class="hljs-preprocessor">?></span></span><span class="hljs-tag"></<span class="hljs-title">a</span>></span><span class="hljs-tag"></<span class="hljs-title">figcaption</span>></span> <span class="hljs-tag"></<span class="hljs-title">figure</span>></span> <span class="hljs-tag"></<span class="hljs-title">li</span>></span> <span class="php"><span class="hljs-preprocessor"><?php</span> <span class="hljs-keyword">endwhile</span>; <span class="hljs-keyword">endif</span>; <span class="hljs-preprocessor">?></span></span> <span class="hljs-tag"></<span class="hljs-title">ul</span>></span> <span class="hljs-tag"><<span class="hljs-title">ul</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"aside-list-news"</span>></span> <span class="php"><span class="hljs-preprocessor"><?php</span> query_posts(<span class="hljs-string">'showposts=3&cat=1'</span>); <span class="hljs-keyword">if</span>(have_posts()) : <span class="hljs-keyword">while</span> (have_posts()) : the_post(); <span class="hljs-preprocessor">?></span></span> <span class="hljs-tag"><<span class="hljs-title">li</span>></span> <span class="hljs-tag"><<span class="hljs-title">figure</span>></span> <span class="php"><span class="hljs-preprocessor"><?php</span> <span class="hljs-keyword">if</span> ( has_post_thumbnail() ) : <span class="hljs-preprocessor">?></span></span> <span class="php"><span class="hljs-preprocessor"><?php</span> the_post_thumbnail(); <span class="hljs-preprocessor">?></span></span> <span class="php"><span class="hljs-preprocessor"><?php</span> <span class="hljs-keyword">else</span>: <span class="hljs-preprocessor">?></span></span> <span class="hljs-tag"><<span class="hljs-title">img</span> <span class="hljs-attribute">src</span>=<span class="hljs-value">"<?php bloginfo('template_url'); ?>/images/xxxxxxx.jpg"</span> <span class="hljs-attribute">width</span>=<span class="hljs-value">"370"</span> <span class="hljs-attribute">height</span>=<span class="hljs-value">"171"</span> <span class="hljs-attribute">alt</span>=<span class="hljs-value">""</span>></span> <span class="php"><span class="hljs-preprocessor"><?php</span> <span class="hljs-keyword">endif</span>; <span class="hljs-preprocessor">?></span></span> <span class="hljs-tag"><<span class="hljs-title">figcaption</span>></span><span class="hljs-tag"><<span class="hljs-title">a</span> <span class="hljs-attribute">href</span>=<span class="hljs-value">"<?php the_permalink(); ?>"</span>></span><span class="php"><span class="hljs-preprocessor"><?php</span> the_title(); <span class="hljs-preprocessor">?></span></span><span class="hljs-tag"></<span class="hljs-title">a</span>></span><span class="hljs-tag"></<span class="hljs-title">figcaption</span>></span> <span class="hljs-tag"></<span class="hljs-title">figure</span>></span> <span class="hljs-tag"></<span class="hljs-title">li</span>></span> <span class="php"><span class="hljs-preprocessor"><?php</span> <span class="hljs-keyword">endwhile</span>; <span class="hljs-keyword">endif</span>; <span class="hljs-preprocessor">?></span></span> <span class="hljs-tag"></<span class="hljs-title">ul</span>></span> <ul class="aside-list-news"> <?php query_posts('showposts=3&cat=1'); if(have_posts()) : while (have_posts()) : the_post(); ?> <li> <figure> <?php if ( has_post_thumbnail() ) : ?> <?php the_post_thumbnail(); ?> <?php else: ?> <img src="<?php bloginfo('template_url'); ?>/images/xxxxxxx.jpg" width="370" height="171" alt=""> <?php endif; ?> <figcaption><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></figcaption> </figure> </li> <?php endwhile; endif; ?> </ul>
如果你想显示日期,可以使用 “get_the_date()”函数。
7、新建一个函数库文件 “functions.php”
里面写一些必要的函数,比如你想给发布的文章搭配一个缩略图,就需要在functions.php里面增加一段代码:
<span class="hljs-preprocessor"><?php</span> add_theme_support( <span class="hljs-string">'post-thumbnails'</span> ); <span class="hljs-preprocessor">?></span><span class="hljs-preprocessor"><?php</span> add_theme_support( <span class="hljs-string">'post-thumbnails'</span> ); <span class="hljs-preprocessor">?></span>
<?php add_theme_support( 'post-thumbnails' ); ?>
这样你发布文章的时候就可以添加缩略图了
原文链接:https://blog.csdn.net/xjtarzan/article/details/78539251?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522171853162716800213063209%2522%252C%2522scm%2522%253A%252220140713.130102334.pc%255Fblog.%2522%257D&request_id=171853162716800213063209&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2~blog~first_rank_ecpm_v1~times_rank-15-78539251-null-null.nonecase&utm_term=wordpress%E4%B8%BB%E9%A2%98