先看看效果,
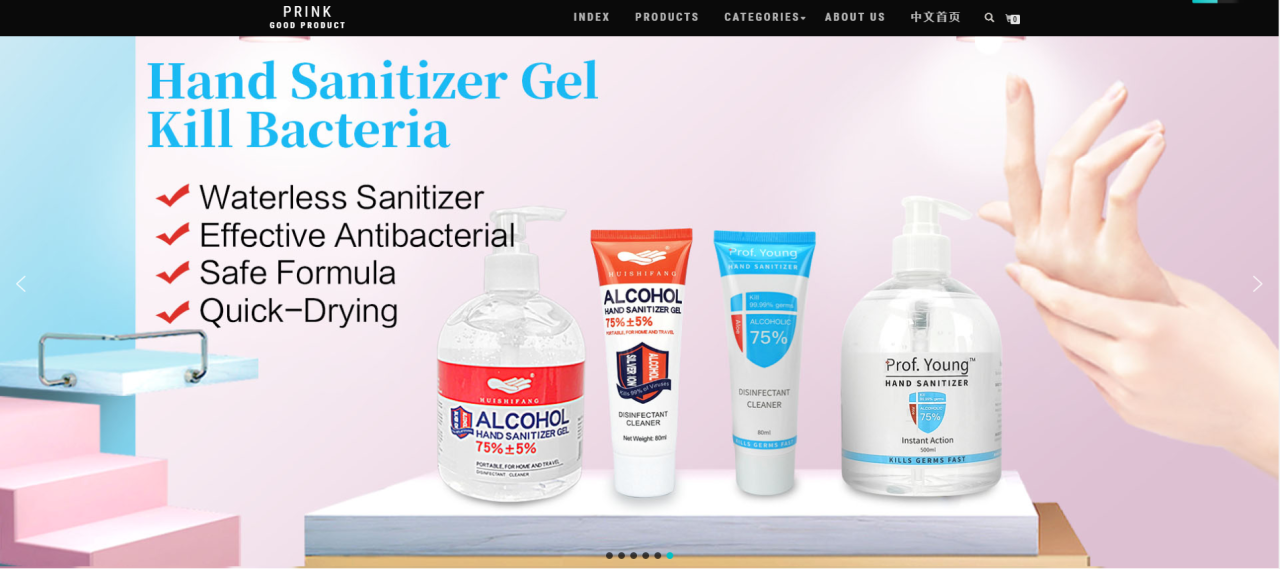
本来我的导航栏是这样子

修改后的效果

其实我就是调了一下导航栏的透明度,从黑色变成透明灰是不是瞬间感觉逼格上升了几个档次,有木有,有木有!!!
想不想跟我一样,想的话下面就是实现的方案。
下面讲下实现的方案
方案一、利用wordpress自带的功能(推荐用该方案)
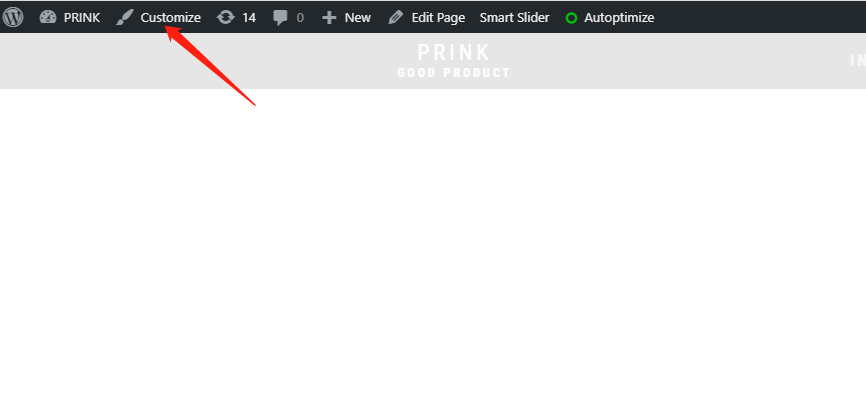
第一步,打开自定义控制台

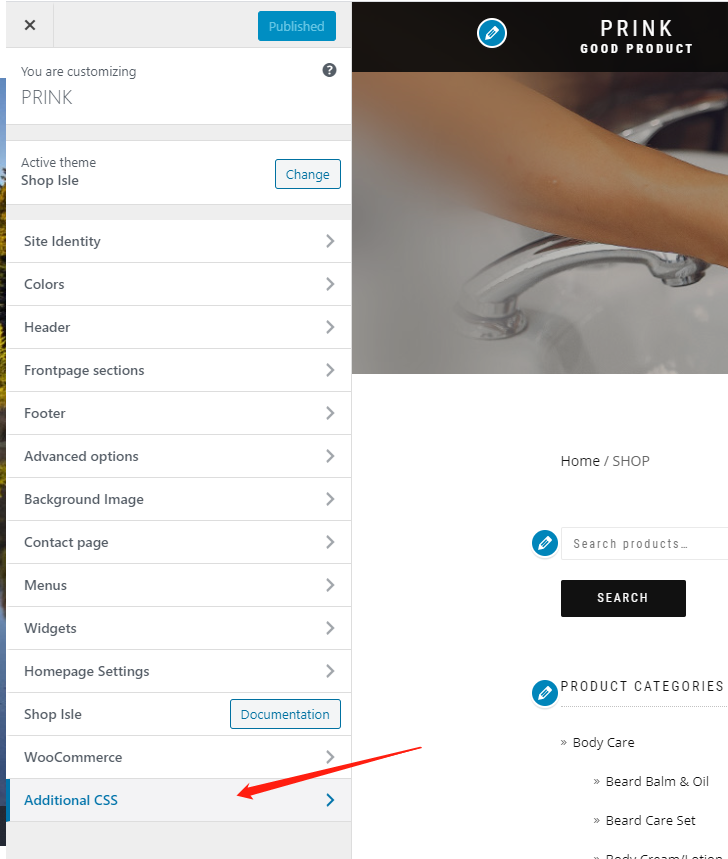
第二步,选择额外的css

第三步,直接添加你的css,wordpress真的非常强大,只要你添加进去他就会实时显示效果

我的就是改了background-rgba最后的数值,原来是0.9 我改成了0.1 就是最透明的程度。
第四步,调整完样式后直接点击右上角的保存

方案二、修改主题的css文件
第一步,找css文件(指的是主题的style.css和style.min.css)
我的是 /var/www/html/wordpress2/wp-content/themes/xxxx/assets/css
第二步,修改css文件,修改你需要改动的元素
我还没试过只修改style.css,不清楚是否会自动同步过去
小技巧
1、关于如何找到对应样式文件的路径
如果使用了缓存比较麻烦,可以先删除缓存,或者把缓存插件关闭,然后使用浏览器的开发者工具,可以查看到这个样式所在的位置然后就可以修改。建议用方案一,直接在wordpress中的插件加入css代码,你写的样式优先级会最高会覆盖掉原来的样式。
你只需要做的就是,把整个样式贴上去
2、关于如何调整样式
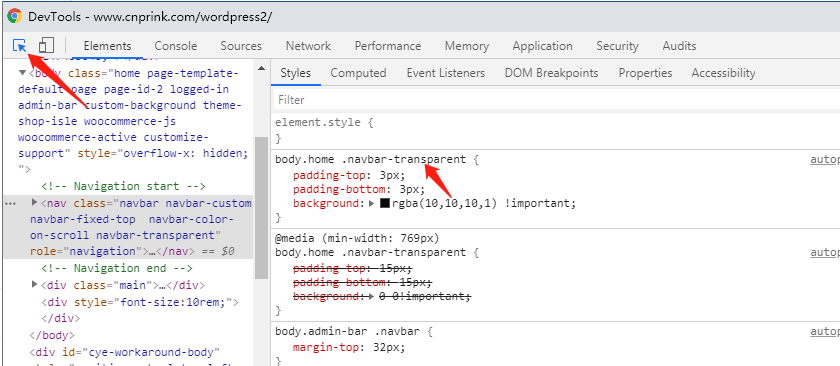
我的建议是使用浏览器的开发者工具进行实时修改,想我这种前端渣渣的人只能不断在上面试,试完后再贴上去
我是用chrome的开发者工具调试好样式,然后再复制黏贴上去。
举个例子我找某个标签的样式,我可以先用chrome这个功能快速找到这个标签所用的样式

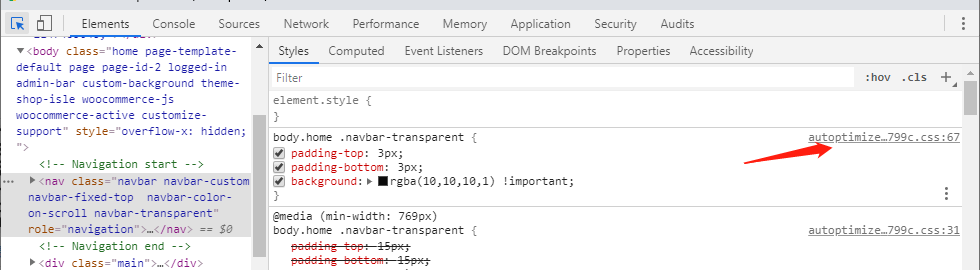
然后就可以直接修改右侧栏中的样式,实时调试非常方便,还有chrome这个开发者工具很强大,他还告诉了你这个样式所在的路径,如下图

有什么问题,请多多交流。本文若对你有帮助请给我一个赞,非常感谢!!!
原文链接:https://blog.csdn.net/binbinczsohu/article/details/106268780?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522171852351316800227430046%2522%252C%2522scm%2522%253A%252220140713.130102334.pc%255Fblog.%2522%257D&request_id=171852351316800227430046&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2~blog~first_rank_ecpm_v1~times_rank-14-106268780-null-null.nonecase&utm_term=wordpress%E4%B8%BB%E9%A2%98