出圈思维:如果您始终以相同的方式思考和工作,您可能会得到相同的结果。如果你想要一些全新的结果,那就尝试一些不同的东西。–山东jack

网页设计简介
Odoo 默认主题结构
Odoo 带有一个默认的网站结构。这是一个非常基本的“主题”,提供最小的结构和布局。当你创建一个新主题时,你实际上是在扩展它。事实上,它总是在您的设置中启用,并且它的行为与我们上面提到的 CMS 的基本结构完全相同,只是您不必创建或维护它。它将在您的 Odoo 安装中自动升级,并且由于它包含在网站构建器模块中,因此默认情况下一切都顺利集成。
因此,您可以完全自由地专注于设计,而这种结构可以提供集成和相应功能。

专注模块化
ODOO的样式不同于以前, 它是XML模块化设计. 我们将学会用比较简单的HTML创建第一个theme(主题)。
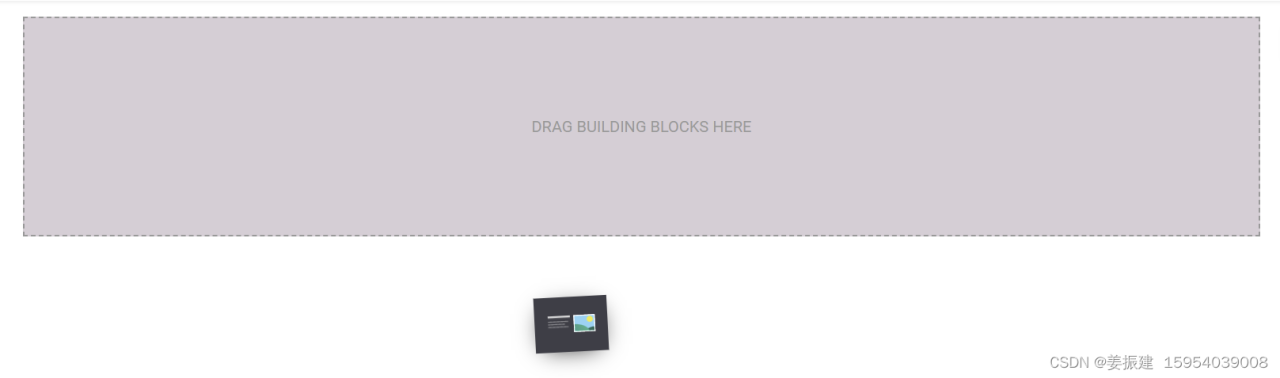
使用经典web设计工作流,通常对整个页面的布局进行编码. 其结果是一个“静态”网页.
ODOO的网站创作颠覆了传统模式。您可以创建块(代码段)并让用户选择“拖放”它们的位置,而不是定义页面的完整布局,从而自行创建页面布局。我们称之为模块化设计。
将一个Odoo主题想象为一个“列表”,其中包含您必须创建或扩展的元素和选项。作为一名设计师,您的目标是设计这些元素的样式,以实现出色的效果。
| 拖拉 | 放置 |
|---|---|
 |
 |
Odoo’s XML文件结构:
<span class="token punctuation">[</span>XML<span class="token punctuation">]</span> <span class="token operator"><</span>?xml <span class="token assign-left variable">version</span><span class="token operator">=</span><span class="token string">"1.0"</span> <span class="token assign-left variable">encoding</span><span class="token operator">=</span><span class="token string">"utf-8"</span> ?<span class="token operator">></span> <span class="token operator"><</span>odoo<span class="token operator">></span> <span class="token operator"><</span>/odoo<span class="token operator">></span><span class="token punctuation">[</span>XML<span class="token punctuation">]</span> <span class="token operator"><</span>?xml <span class="token assign-left variable">version</span><span class="token operator">=</span><span class="token string">"1.0"</span> <span class="token assign-left variable">encoding</span><span class="token operator">=</span><span class="token string">"utf-8"</span> ?<span class="token operator">></span> <span class="token operator"><</span>odoo<span class="token operator">></span> <span class="token operator"><</span>/odoo<span class="token operator">></span>[XML] <?xml version="1.0" encoding="utf-8" ?> <odoo> </odoo>
几乎您创建的每个元素和选项都必须放置在标记中,如本例所示:
<span class="token punctuation">[</span>XML<span class="token punctuation">]</span> <span class="token operator"><</span>template <span class="token assign-left variable">id</span><span class="token operator">=</span><span class="token string">"my_title"</span> <span class="token assign-left variable">name</span><span class="token operator">=</span><span class="token string">"My title"</span><span class="token operator">></span> <span class="token operator"><</span>h<span class="token operator"><span class="token file-descriptor important">1</span>></span>This is an HTML block<span class="token operator"><</span>/h<span class="token operator"><span class="token file-descriptor important">1</span>></span> <span class="token operator"><</span>h2 <span class="token assign-left variable">class</span><span class="token operator">=</span><span class="token string">"lead"</span><span class="token operator">></span>And this is a subtitle<span class="token operator"><</span>/h<span class="token operator"><span class="token file-descriptor important">2</span>></span> <span class="token operator"><</span>/template<span class="token operator">></span><span class="token punctuation">[</span>XML<span class="token punctuation">]</span> <span class="token operator"><</span>template <span class="token assign-left variable">id</span><span class="token operator">=</span><span class="token string">"my_title"</span> <span class="token assign-left variable">name</span><span class="token operator">=</span><span class="token string">"My title"</span><span class="token operator">></span> <span class="token operator"><</span>h<span class="token operator"><span class="token file-descriptor important">1</span>></span>This is an HTML block<span class="token operator"><</span>/h<span class="token operator"><span class="token file-descriptor important">1</span>></span> <span class="token operator"><</span>h2 <span class="token assign-left variable">class</span><span class="token operator">=</span><span class="token string">"lead"</span><span class="token operator">></span>And this is a subtitle<span class="token operator"><</span>/h<span class="token operator"><span class="token file-descriptor important">2</span>></span> <span class="token operator"><</span>/template<span class="token operator">></span>[XML] <template id="my_title" name="My title"> <h1>This is an HTML block</h1> <h2 class="lead">And this is a subtitle</h2> </template>
重要提醒:
不要误解模板的含义。模板标记仅定义一段html代码或选项,但它不一定与元素的视觉排列一致。
前面的代码定义了一个标题,但它不会显示在任何地方,因为该模板与Odoo默认结构的任何部分都没有关联。为了做到这一点,您可以使用xpath、qWeb或两者的组合。
下面我们来扩展它:
创建一个 theme 模块
odoo的样式打包像模块一样打包。即使你正在为你的公司或客户设计一个非常简单的网站,你也需要进行打包。
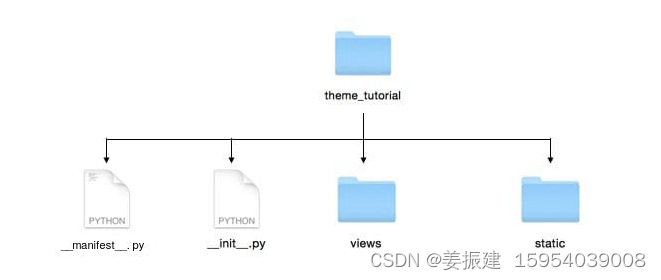
main folder:
创建一个文件夹并将其命名为:theme_后跟主题的名称.
manifest.py
创建 manifest.py. 里面包含主题的配置信息.
init.py
创建__init__.py. 这是一个强制性的系统文件。创建并留空。
视图和静态文件夹
视图是放置代码段、页面和选项的xml文件。静态文件夹是放置样式、图像和自定义js代码的地方。
模块文件结构:

编辑 manifest.py
打开 manifest.py you created and copy/paste the following:
<span class="token punctuation">{<!-- --></span> <span class="token string">'name'</span><span class="token builtin class-name">:</span> <span class="token string">'Tutorial theme'</span>, <span class="token string">'description'</span><span class="token builtin class-name">:</span> <span class="token string">'A description for your theme.'</span>, <span class="token string">'version'</span><span class="token builtin class-name">:</span> <span class="token string">'1.0'</span>, <span class="token string">'author'</span><span class="token builtin class-name">:</span> <span class="token string">'Your name'</span>, <span class="token string">'category'</span><span class="token builtin class-name">:</span> <span class="token string">'Theme/Creative'</span>, <span class="token string">'depends'</span><span class="token builtin class-name">:</span> <span class="token punctuation">[</span><span class="token string">'website'</span>, <span class="token string">'website_theme_install'</span><span class="token punctuation">]</span>, <span class="token string">'data'</span><span class="token builtin class-name">:</span> <span class="token punctuation">[</span> <span class="token punctuation">]</span>, <span class="token punctuation">}</span><span class="token punctuation">{<!-- --></span> <span class="token string">'name'</span><span class="token builtin class-name">:</span> <span class="token string">'Tutorial theme'</span>, <span class="token string">'description'</span><span class="token builtin class-name">:</span> <span class="token string">'A description for your theme.'</span>, <span class="token string">'version'</span><span class="token builtin class-name">:</span> <span class="token string">'1.0'</span>, <span class="token string">'author'</span><span class="token builtin class-name">:</span> <span class="token string">'Your name'</span>, <span class="token string">'category'</span><span class="token builtin class-name">:</span> <span class="token string">'Theme/Creative'</span>, <span class="token string">'depends'</span><span class="token builtin class-name">:</span> <span class="token punctuation">[</span><span class="token string">'website'</span>, <span class="token string">'website_theme_install'</span><span class="token punctuation">]</span>, <span class="token string">'data'</span><span class="token builtin class-name">:</span> <span class="token punctuation">[</span> <span class="token punctuation">]</span>, <span class="token punctuation">}</span>{ 'name': 'Tutorial theme', 'description': 'A description for your theme.', 'version': '1.0', 'author': 'Your name', 'category': 'Theme/Creative', 'depends': ['website', 'website_theme_install'], 'data': [ ], }
前四行可以自由修改…
category 分类 (通常是 “Theme”)并且可以加/子类.
depends指定主题正常工作所需的模块,如:
‘depends’: [‘theme_tutorial’, ‘website_sale’]
安装你的主题
要安装您的主题,您只需将您的主题文件夹放在您的 Odoo 安装中的插件中。
之后,导航到 Odoo网站模块,转到 Configuration ‣ Settings。
在网站部分下单击选择主题按钮,然后将鼠标悬停在您的主题上并单击使用此主题。
更新您的主题
由于只有在安装主题时才会加载 XML 文件,因此每次对 xml 文件进行更改时都必须强制重新加载。
为此,请单击主题选择屏幕中的升级按钮。

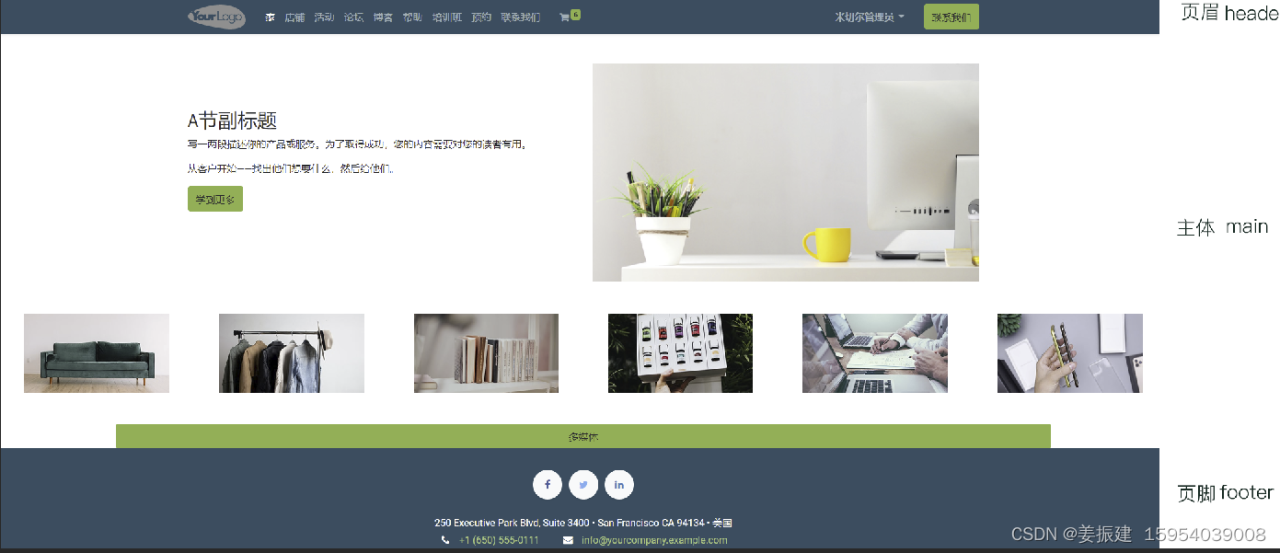
Odoo 页面的结构
分为整页布局和独特布局。
Cross-pages(整页布局):


<span class="token operator"><</span>div <span class="token assign-left variable">id</span><span class="token operator">=</span>“wrapwrap”<span class="token operator">></span> <span class="token operator"><</span>header/<span class="token operator">></span> <span class="token operator"><</span>main/<span class="token operator">></span> <span class="token operator"><</span>footer/<span class="token operator">></span> <span class="token operator"><</span>/div<span class="token operator">></span><span class="token operator"><</span>div <span class="token assign-left variable">id</span><span class="token operator">=</span>“wrapwrap”<span class="token operator">></span> <span class="token operator"><</span>header/<span class="token operator">></span> <span class="token operator"><</span>main/<span class="token operator">></span> <span class="token operator"><</span>footer/<span class="token operator">></span> <span class="token operator"><</span>/div<span class="token operator">></span><div id=“wrapwrap”> <header/> <main/> <footer/> </div>
增加Styles
默认情况下,Odoo包括BootScript。这意味着您可以利用所有现成的引导样式和布局功能。
当然,如果你想提供一个独特的设计,仅仅BootScript是不够的.下面的步骤教会你如何一步步地添加自定义styles到你的theme.
让我们建立一个空白文件,命名为style.scss并且放置在static文件夹中。代码示例如下:
footer <span class="token punctuation">{<!-- --></span> border-top: 5px solid theme-color<span class="token punctuation">(</span><span class="token string">'primary'</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span>footer <span class="token punctuation">{<!-- --></span> border-top: 5px solid theme-color<span class="token punctuation">(</span><span class="token string">'primary'</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span>footer { border-top: 5px solid theme-color('primary'); }
文件准备好了,但还未起效。
在view文件夹建立一个XML文件,起名叫assets.xml.如前所示,添加默认的Odoo xml标记,然后在Odoo标记之间复制/粘贴以下代码,记住theme_tutorial 要换成我们自己的主路径。
<span class="token operator"><</span>template <span class="token assign-left variable">id</span><span class="token operator">=</span><span class="token string">"assets_frontend"</span> <span class="token assign-left variable">name</span><span class="token operator">=</span><span class="token string">"My style"</span> <span class="token assign-left variable">inherit_id</span><span class="token operator">=</span><span class="token string">"website.assets_frontend"</span><span class="token operator">></span> <span class="token operator"><</span>xpath <span class="token assign-left variable">expr</span><span class="token operator">=</span><span class="token string">"link[last()]"</span> <span class="token assign-left variable">position</span><span class="token operator">=</span><span class="token string">"after"</span><span class="token operator">></span> <span class="token operator"><</span>link <span class="token assign-left variable">rel</span><span class="token operator">=</span><span class="token string">"stylesheet"</span> <span class="token assign-left variable">type</span><span class="token operator">=</span><span class="token string">"text/scss"</span> <span class="token assign-left variable">href</span><span class="token operator">=</span><span class="token string">"/theme_tutorial/static/scss/style.scss"</span>/<span class="token operator">></span> <span class="token operator"><</span>/xpath<span class="token operator">></span> <span class="token operator"><</span>/template<span class="token operator">></span><span class="token operator"><</span>template <span class="token assign-left variable">id</span><span class="token operator">=</span><span class="token string">"assets_frontend"</span> <span class="token assign-left variable">name</span><span class="token operator">=</span><span class="token string">"My style"</span> <span class="token assign-left variable">inherit_id</span><span class="token operator">=</span><span class="token string">"website.assets_frontend"</span><span class="token operator">></span> <span class="token operator"><</span>xpath <span class="token assign-left variable">expr</span><span class="token operator">=</span><span class="token string">"link[last()]"</span> <span class="token assign-left variable">position</span><span class="token operator">=</span><span class="token string">"after"</span><span class="token operator">></span> <span class="token operator"><</span>link <span class="token assign-left variable">rel</span><span class="token operator">=</span><span class="token string">"stylesheet"</span> <span class="token assign-left variable">type</span><span class="token operator">=</span><span class="token string">"text/scss"</span> <span class="token assign-left variable">href</span><span class="token operator">=</span><span class="token string">"/theme_tutorial/static/scss/style.scss"</span>/<span class="token operator">></span> <span class="token operator"><</span>/xpath<span class="token operator">></span> <span class="token operator"><</span>/template<span class="token operator">></span><template id="assets_frontend" name="My style" inherit_id="website.assets_frontend"> <xpath expr="link[last()]" position="after"> <link rel="stylesheet" type="text/scss" href="/theme_tutorial/static/scss/style.scss"/> </xpath> </template>
我们刚刚指定了scss文件。如你所见,template有一个特殊属性:inherit_id,这个属性告诉Odoo,我们的模板是引用另一个模板的。
在这个例子中, 我们引用的 assets_frontend 模板, 位于 website 模块. assets_frontend 指定网站生成器加载的资产列表,然后将我们的scss文件添加到此列表中。
以上代码使用 xpath的属性expr=“link[last()]” 和 position=“after”, 实现 “将我的样式文件放在资产列表的最后一个链接之后”.
将其放在最后一个文件之后,我们确保我们的文件将在最后加载
最后添加 assets.xml 到 manifest.py 文件中的data部分.
然后是刷新页面。
scss文件现在包含在我们的主题中,它将被自动编译、缩小并与odoo的所有资产相结合。
样式部分的高级技巧
在引言中,我们了解了如何将CSS规则的基本文件添加到系统中以扩展网站。这实际上是你需要为主题添加风格的最后一步。
Odoo网站生成器允许用户通过添加大量默认的精心设计的区块(block)来创建页面。它还允许进行大量定制.
以下是为您的主题创建强大且一致的样式的具体步骤:
(1) 设置 Odoo 提供的 SCSS 变量的值
Odoo 声明了许多 CSS 规则,大多数可以通过覆盖相关的 SCSS 变量来完全自定义。首先,创建一个名为 primary_variables.scss 的新文件,并以与 style.scss 文件相同的方式添加它。唯一的区别是您不会在assets_frontend模板中添加它,而是在_assets_primary_variables 模板中添加它。
<span class="token operator"><</span>template <span class="token assign-left variable">id</span><span class="token operator">=</span><span class="token string">"_assets_primary_variables"</span> <span class="token assign-left variable">name</span><span class="token operator">=</span><span class="token string">"My SCSS variables"</span> <span class="token assign-left variable">inherit_id</span><span class="token operator">=</span><span class="token string">"website._assets_primary_variables"</span><span class="token operator">></span> <span class="token operator"><</span>xpath <span class="token assign-left variable">expr</span><span class="token operator">=</span><span class="token string">"link[last()]"</span> <span class="token assign-left variable">position</span><span class="token operator">=</span><span class="token string">"after"</span><span class="token operator">></span> <span class="token operator"><</span>link <span class="token assign-left variable">rel</span><span class="token operator">=</span><span class="token string">"stylesheet"</span> <span class="token assign-left variable">type</span><span class="token operator">=</span><span class="token string">"text/scss"</span> <span class="token assign-left variable">href</span><span class="token operator">=</span><span class="token string">"/theme_tutorial/static/scss/primary_variables.scss"</span>/<span class="token operator">></span> <span class="token operator"><</span>/xpath<span class="token operator">></span> <span class="token operator"><</span>/template<span class="token operator">></span><span class="token operator"><</span>template <span class="token assign-left variable">id</span><span class="token operator">=</span><span class="token string">"_assets_primary_variables"</span> <span class="token assign-left variable">name</span><span class="token operator">=</span><span class="token string">"My SCSS variables"</span> <span class="token assign-left variable">inherit_id</span><span class="token operator">=</span><span class="token string">"website._assets_primary_variables"</span><span class="token operator">></span> <span class="token operator"><</span>xpath <span class="token assign-left variable">expr</span><span class="token operator">=</span><span class="token string">"link[last()]"</span> <span class="token assign-left variable">position</span><span class="token operator">=</span><span class="token string">"after"</span><span class="token operator">></span> <span class="token operator"><</span>link <span class="token assign-left variable">rel</span><span class="token operator">=</span><span class="token string">"stylesheet"</span> <span class="token assign-left variable">type</span><span class="token operator">=</span><span class="token string">"text/scss"</span> <span class="token assign-left variable">href</span><span class="token operator">=</span><span class="token string">"/theme_tutorial/static/scss/primary_variables.scss"</span>/<span class="token operator">></span> <span class="token operator"><</span>/xpath<span class="token operator">></span> <span class="token operator"><</span>/template<span class="token operator">></span><template id="_assets_primary_variables" name="My SCSS variables" inherit_id="website._assets_primary_variables"> <xpath expr="link[last()]" position="after"> <link rel="stylesheet" type="text/scss" href="/theme_tutorial/static/scss/primary_variables.scss"/> </xpath> </template>
重要提醒:
该文件必须只包含 SCSS 变量和 mixin 的定义。
如:
<span class="token variable">$o</span>-color-palettes: <span class="token punctuation">(</span> <span class="token punctuation">(</span> <span class="token string">'o-color-1'</span><span class="token builtin class-name">:</span> <span class="token string">'o-color-2'</span><span class="token builtin class-name">:</span> <span class="token string">'o-color-3'</span><span class="token builtin class-name">:</span> <span class="token string">'o-color-4'</span><span class="token builtin class-name">:</span> <span class="token string">'o-color-5'</span><span class="token builtin class-name">:</span> <span class="token punctuation">)</span>, <span class="token punctuation">(</span> <span class="token string">'o-color-1'</span><span class="token builtin class-name">:</span> <span class="token string">'o-color-2'</span><span class="token builtin class-name">:</span> <span class="token string">'o-color-3'</span><span class="token builtin class-name">:</span> <span class="token string">'o-color-4'</span><span class="token builtin class-name">:</span> <span class="token string">'o-color-5'</span><span class="token builtin class-name">:</span> <span class="token punctuation">)</span>, <span class="token punctuation">)</span><span class="token punctuation">;</span><span class="token variable">$o</span>-color-palettes: <span class="token punctuation">(</span> <span class="token punctuation">(</span> <span class="token string">'o-color-1'</span><span class="token builtin class-name">:</span> <span class="token string">'o-color-2'</span><span class="token builtin class-name">:</span> <span class="token string">'o-color-3'</span><span class="token builtin class-name">:</span> <span class="token string">'o-color-4'</span><span class="token builtin class-name">:</span> <span class="token string">'o-color-5'</span><span class="token builtin class-name">:</span> <span class="token punctuation">)</span>, <span class="token punctuation">(</span> <span class="token string">'o-color-1'</span><span class="token builtin class-name">:</span> <span class="token string">'o-color-2'</span><span class="token builtin class-name">:</span> <span class="token string">'o-color-3'</span><span class="token builtin class-name">:</span> <span class="token string">'o-color-4'</span><span class="token builtin class-name">:</span> <span class="token string">'o-color-5'</span><span class="token builtin class-name">:</span> <span class="token punctuation">)</span>, <span class="token punctuation">)</span><span class="token punctuation">;</span>$o-color-palettes: ( ( 'o-color-1': 'o-color-2': 'o-color-3': 'o-color-4': 'o-color-5': ), ( 'o-color-1': 'o-color-2': 'o-color-3': 'o-color-4': 'o-color-5': ), );
上述代码中,定义了两个调色板供用户选择。Odoo 依赖于网站构建器使用的五种命名颜色。通过在您的主题中定义它们,则可以确保一致的彩色 Odoo 主题。从 Odoo 14.0 开始,您可以自定义更多变量。
笔记
通过这些“调色板”SCSS 映射定义的所有变量以后都可以由用户自己定制。
扩展 Odoo 布局
默认情况下,Odoo 标题包含响应式导航菜单和公司徽标。您可以轻松添加新元素或设置现有元素的样式。
为此,请在您的视图文件夹中创建一个layout.xml文件并添加默认的 Odoo xml 标记。
然后复制粘贴以下代码。
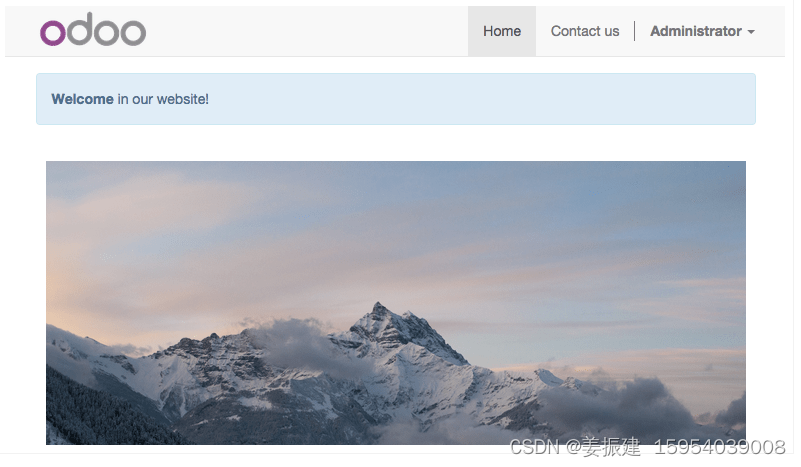
<span class="token operator"><</span><span class="token operator">!</span>-- 自定义帖子标题 --<span class="token operator">></span> <span class="token operator"><</span>template <span class="token assign-left variable">id</span><span class="token operator">=</span><span class="token string">"custom_message"</span> <span class="token assign-left variable">inherit_id</span><span class="token operator">=</span><span class="token string">"website.layout"</span> <span class="token assign-left variable">name</span><span class="token operator">=</span><span class="token string">"Custom Header"</span><span class="token operator">></span> <span class="token operator"><</span><span class="token operator">!</span>-- Add an element after the <span class="token function">top</span> menu --<span class="token operator">></span> <span class="token operator"><</span>xpath <span class="token assign-left variable">expr</span><span class="token operator">=</span><span class="token string">"//div[@id='wrapwrap']/main"</span> <span class="token assign-left variable">position</span><span class="token operator">=</span><span class="token string">"before"</span><span class="token operator">></span> <span class="token operator"><</span>div <span class="token assign-left variable">class</span><span class="token operator">=</span><span class="token string">"container"</span><span class="token operator">></span> <span class="token operator"><</span>div <span class="token assign-left variable">class</span><span class="token operator">=</span><span class="token string">"alert alert-info mt16"</span> <span class="token assign-left variable">role</span><span class="token operator">=</span><span class="token string">"alert"</span><span class="token operator">></span> <span class="token operator"><</span>strong<span class="token operator">></span>Welcome<span class="token operator"><</span>/strong<span class="token operator">></span> <span class="token keyword">in</span> our website<span class="token operator">!</span> <span class="token operator"><</span>/div<span class="token operator">></span> <span class="token operator"><</span>/div<span class="token operator">></span> <span class="token operator"><</span>/xpath<span class="token operator">></span> <span class="token operator"><</span>/template<span class="token operator">></span><span class="token operator"><</span><span class="token operator">!</span>-- 自定义帖子标题 --<span class="token operator">></span> <span class="token operator"><</span>template <span class="token assign-left variable">id</span><span class="token operator">=</span><span class="token string">"custom_message"</span> <span class="token assign-left variable">inherit_id</span><span class="token operator">=</span><span class="token string">"website.layout"</span> <span class="token assign-left variable">name</span><span class="token operator">=</span><span class="token string">"Custom Header"</span><span class="token operator">></span> <span class="token operator"><</span><span class="token operator">!</span>-- Add an element after the <span class="token function">top</span> menu --<span class="token operator">></span> <span class="token operator"><</span>xpath <span class="token assign-left variable">expr</span><span class="token operator">=</span><span class="token string">"//div[@id='wrapwrap']/main"</span> <span class="token assign-left variable">position</span><span class="token operator">=</span><span class="token string">"before"</span><span class="token operator">></span> <span class="token operator"><</span>div <span class="token assign-left variable">class</span><span class="token operator">=</span><span class="token string">"container"</span><span class="token operator">></span> <span class="token operator"><</span>div <span class="token assign-left variable">class</span><span class="token operator">=</span><span class="token string">"alert alert-info mt16"</span> <span class="token assign-left variable">role</span><span class="token operator">=</span><span class="token string">"alert"</span><span class="token operator">></span> <span class="token operator"><</span>strong<span class="token operator">></span>Welcome<span class="token operator"><</span>/strong<span class="token operator">></span> <span class="token keyword">in</span> our website<span class="token operator">!</span> <span class="token operator"><</span>/div<span class="token operator">></span> <span class="token operator"><</span>/div<span class="token operator">></span> <span class="token operator"><</span>/xpath<span class="token operator">></span> <span class="token operator"><</span>/template<span class="token operator">></span><!-- 自定义帖子标题 --> <template id="custom_message" inherit_id="website.layout" name="Custom Header"> <!-- Add an element after the top menu --> <xpath expr="//div[@id='wrapwrap']/main" position="before"> <div class="container"> <div class="alert alert-info mt16" role="alert"> <strong>Welcome</strong> in our website! </div> </div> </xpath> </template>
最后一步是将 layout.xml 添加到主题使用的 xml 文件列表中。为此,请修改__manifest__.py文件
<span class="token string">'data'</span><span class="token builtin class-name">:</span> <span class="token punctuation">[</span> <span class="token string">'views/layout.xml'</span> <span class="token punctuation">]</span>,<span class="token string">'data'</span><span class="token builtin class-name">:</span> <span class="token punctuation">[</span> <span class="token string">'views/layout.xml'</span> <span class="token punctuation">]</span>,'data': [ 'views/layout.xml' ],
结果:

创建特定的页面布局
想象一下,我们想要为服务页面创建一个特定的布局。对于这个页面,我们需要在顶部添加一个服务列表,并让客户端可以使用block设置页面的其余布局。
在您的views文件夹中,创建pages.xml文件并添加默认的 Odoo 标记。在内部,我们将创建一个页面对象,而不是定义一个
<span class="token operator"><</span>?xml <span class="token assign-left variable">version</span><span class="token operator">=</span><span class="token string">"1.0"</span> <span class="token assign-left variable">encoding</span><span class="token operator">=</span><span class="token string">"utf-8"</span> ?<span class="token operator">></span> <span class="token operator"><</span>odoo<span class="token operator">></span> <span class="token operator"><</span><span class="token operator">!</span>-- <span class="token operator">==</span><span class="token operator">=</span> Services Page <span class="token operator">==</span><span class="token operator">=</span> --<span class="token operator">></span> <span class="token operator"><</span>record <span class="token assign-left variable">id</span><span class="token operator">=</span><span class="token string">"services_page"</span> <span class="token assign-left variable">model</span><span class="token operator">=</span><span class="token string">"website.page"</span><span class="token operator">></span> <span class="token operator"><</span>field <span class="token assign-left variable">name</span><span class="token operator">=</span><span class="token string">"name"</span><span class="token operator">></span>Services page<span class="token operator"><</span>/field<span class="token operator">></span> <span class="token operator"><</span>field <span class="token assign-left variable">name</span><span class="token operator">=</span><span class="token string">"website_published"</span><span class="token operator">></span>True<span class="token operator"><</span>/field<span class="token operator">></span> <span class="token operator"><</span>field <span class="token assign-left variable">name</span><span class="token operator">=</span><span class="token string">"url"</span><span class="token operator">></span>/services<span class="token operator"><</span>/field<span class="token operator">></span> <span class="token operator"><</span>field <span class="token assign-left variable">name</span><span class="token operator">=</span><span class="token string">"type"</span><span class="token operator">></span>qweb<span class="token operator"><</span>/field<span class="token operator">></span> <span class="token operator"><</span>field <span class="token assign-left variable">name</span><span class="token operator">=</span><span class="token string">"key"</span><span class="token operator">></span>theme_tutorial.services_page<span class="token operator"><</span>/field<span class="token operator">></span> <span class="token operator"><</span>field <span class="token assign-left variable">name</span><span class="token operator">=</span><span class="token string">"arch"</span> <span class="token assign-left variable">type</span><span class="token operator">=</span><span class="token string">"xml"</span><span class="token operator">></span> <span class="token operator"><</span>t t-name<span class="token operator">=</span><span class="token string">"theme_tutorial.services_page_template"</span><span class="token operator">></span> <span class="token operator"><</span>h<span class="token operator"><span class="token file-descriptor important">1</span>></span>Our Services<span class="token operator"><</span>/h<span class="token operator"><span class="token file-descriptor important">1</span>></span> <span class="token operator"><</span>ul <span class="token assign-left variable">class</span><span class="token operator">=</span><span class="token string">"services"</span><span class="token operator">></span> <span class="token operator"><</span>li<span class="token operator">></span>Cloud Hosting<span class="token operator"><</span>/li<span class="token operator">></span> <span class="token operator"><</span>li<span class="token operator">></span>Support<span class="token operator"><</span>/li<span class="token operator">></span> <span class="token operator"><</span>li<span class="token operator">></span>Unlimited space<span class="token operator"><</span>/li<span class="token operator">></span> <span class="token operator"><</span>/ul<span class="token operator">></span> <span class="token operator"><</span>/t<span class="token operator">></span> <span class="token operator"><</span>/field<span class="token operator">></span> <span class="token operator"><</span>/record<span class="token operator">></span> <span class="token operator"><</span>/odoo<span class="token operator">></span><span class="token operator"><</span>?xml <span class="token assign-left variable">version</span><span class="token operator">=</span><span class="token string">"1.0"</span> <span class="token assign-left variable">encoding</span><span class="token operator">=</span><span class="token string">"utf-8"</span> ?<span class="token operator">></span> <span class="token operator"><</span>odoo<span class="token operator">></span> <span class="token operator"><</span><span class="token operator">!</span>-- <span class="token operator">==</span><span class="token operator">=</span> Services Page <span class="token operator">==</span><span class="token operator">=</span> --<span class="token operator">></span> <span class="token operator"><</span>record <span class="token assign-left variable">id</span><span class="token operator">=</span><span class="token string">"services_page"</span> <span class="token assign-left variable">model</span><span class="token operator">=</span><span class="token string">"website.page"</span><span class="token operator">></span> <span class="token operator"><</span>field <span class="token assign-left variable">name</span><span class="token operator">=</span><span class="token string">"name"</span><span class="token operator">></span>Services page<span class="token operator"><</span>/field<span class="token operator">></span> <span class="token operator"><</span>field <span class="token assign-left variable">name</span><span class="token operator">=</span><span class="token string">"website_published"</span><span class="token operator">></span>True<span class="token operator"><</span>/field<span class="token operator">></span> <span class="token operator"><</span>field <span class="token assign-left variable">name</span><span class="token operator">=</span><span class="token string">"url"</span><span class="token operator">></span>/services<span class="token operator"><</span>/field<span class="token operator">></span> <span class="token operator"><</span>field <span class="token assign-left variable">name</span><span class="token operator">=</span><span class="token string">"type"</span><span class="token operator">></span>qweb<span class="token operator"><</span>/field<span class="token operator">></span> <span class="token operator"><</span>field <span class="token assign-left variable">name</span><span class="token operator">=</span><span class="token string">"key"</span><span class="token operator">></span>theme_tutorial.services_page<span class="token operator"><</span>/field<span class="token operator">></span> <span class="token operator"><</span>field <span class="token assign-left variable">name</span><span class="token operator">=</span><span class="token string">"arch"</span> <span class="token assign-left variable">type</span><span class="token operator">=</span><span class="token string">"xml"</span><span class="token operator">></span> <span class="token operator"><</span>t t-name<span class="token operator">=</span><span class="token string">"theme_tutorial.services_page_template"</span><span class="token operator">></span> <span class="token operator"><</span>h<span class="token operator"><span class="token file-descriptor important">1</span>></span>Our Services<span class="token operator"><</span>/h<span class="token operator"><span class="token file-descriptor important">1</span>></span> <span class="token operator"><</span>ul <span class="token assign-left variable">class</span><span class="token operator">=</span><span class="token string">"services"</span><span class="token operator">></span> <span class="token operator"><</span>li<span class="token operator">></span>Cloud Hosting<span class="token operator"><</span>/li<span class="token operator">></span> <span class="token operator"><</span>li<span class="token operator">></span>Support<span class="token operator"><</span>/li<span class="token operator">></span> <span class="token operator"><</span>li<span class="token operator">></span>Unlimited space<span class="token operator"><</span>/li<span class="token operator">></span> <span class="token operator"><</span>/ul<span class="token operator">></span> <span class="token operator"><</span>/t<span class="token operator">></span> <span class="token operator"><</span>/field<span class="token operator">></span> <span class="token operator"><</span>/record<span class="token operator">></span> <span class="token operator"><</span>/odoo<span class="token operator">></span><?xml version="1.0" encoding="utf-8" ?> <odoo> <!-- === Services Page === --> <record id="services_page" model="website.page"> <field name="name">Services page</field> <field name="website_published">True</field> <field name="url">/services</field> <field name="type">qweb</field> <field name="key">theme_tutorial.services_page</field> <field name="arch" type="xml"> <t t-name="theme_tutorial.services_page_template"> <h1>Our Services</h1> <ul class="services"> <li>Cloud Hosting</li> <li>Support</li> <li>Unlimited space</li> </ul> </t> </field> </record> </odoo>
如您所见,页面带有许多附加属性,例如名称或可访问的url。
我们成功地创建了一个新的页面布局,但我们还没有告诉系统如何使用它。为此,我们可以使用QWeb。将 html 代码包装到标签中,如本例所示。
<span class="token operator"><</span><span class="token operator">!</span>-- <span class="token operator">==</span><span class="token operator">=</span> Services Page <span class="token operator">==</span><span class="token operator">=</span> --<span class="token operator">></span> <span class="token operator"><</span>record <span class="token assign-left variable">id</span><span class="token operator">=</span><span class="token string">"services_page"</span> <span class="token assign-left variable">model</span><span class="token operator">=</span><span class="token string">"website.page"</span><span class="token operator">></span> <span class="token operator"><</span>field <span class="token assign-left variable">name</span><span class="token operator">=</span><span class="token string">"name"</span><span class="token operator">></span>Services page<span class="token operator"><</span>/field<span class="token operator">></span> <span class="token operator"><</span>field <span class="token assign-left variable">name</span><span class="token operator">=</span><span class="token string">"website_published"</span><span class="token operator">></span>True<span class="token operator"><</span>/field<span class="token operator">></span> <span class="token operator"><</span>field <span class="token assign-left variable">name</span><span class="token operator">=</span><span class="token string">"url"</span><span class="token operator">></span>/services<span class="token operator"><</span>/field<span class="token operator">></span> <span class="token operator"><</span>field <span class="token assign-left variable">name</span><span class="token operator">=</span><span class="token string">"type"</span><span class="token operator">></span>qweb<span class="token operator"><</span>/field<span class="token operator">></span> <span class="token operator"><</span>field <span class="token assign-left variable">name</span><span class="token operator">=</span><span class="token string">"key"</span><span class="token operator">></span>theme_tutorial.services_page<span class="token operator"><</span>/field<span class="token operator">></span> <span class="token operator"><</span>field <span class="token assign-left variable">name</span><span class="token operator">=</span><span class="token string">"arch"</span> <span class="token assign-left variable">type</span><span class="token operator">=</span><span class="token string">"xml"</span><span class="token operator">></span> <span class="token operator"><</span>t t-name<span class="token operator">=</span><span class="token string">"theme_tutorial.services_page_template"</span><span class="token operator">></span> <span class="token operator"><</span>t t-call<span class="token operator">=</span><span class="token string">"website.layout"</span><span class="token operator">></span> <span class="token operator"><</span>div <span class="token assign-left variable">id</span><span class="token operator">=</span><span class="token string">"wrap"</span><span class="token operator">></span> <span class="token operator"><</span>div <span class="token assign-left variable">class</span><span class="token operator">=</span><span class="token string">"container"</span><span class="token operator">></span> <span class="token operator"><</span>h<span class="token operator"><span class="token file-descriptor important">1</span>></span>Our Services<span class="token operator"><</span>/h<span class="token operator"><span class="token file-descriptor important">1</span>></span> <span class="token operator"><</span>ul <span class="token assign-left variable">class</span><span class="token operator">=</span><span class="token string">"services"</span><span class="token operator">></span> <span class="token operator"><</span>li<span class="token operator">></span>Cloud Hosting<span class="token operator"><</span>/li<span class="token operator">></span> <span class="token operator"><</span>li<span class="token operator">></span>Support<span class="token operator"><</span>/li<span class="token operator">></span> <span class="token operator"><</span>li<span class="token operator">></span>Unlimited space<span class="token operator"><</span>/li<span class="token operator">></span> <span class="token operator"><</span>/ul<span class="token operator">></span> <span class="token operator"><</span>/div<span class="token operator">></span> <span class="token operator"><</span>/div<span class="token operator">></span> <span class="token operator"><</span>/t<span class="token operator">></span> <span class="token operator"><</span>/t<span class="token operator">></span> <span class="token operator"><</span>/field<span class="token operator">></span> <span class="token operator"><</span>/record<span class="token operator">></span><span class="token operator"><</span><span class="token operator">!</span>-- <span class="token operator">==</span><span class="token operator">=</span> Services Page <span class="token operator">==</span><span class="token operator">=</span> --<span class="token operator">></span> <span class="token operator"><</span>record <span class="token assign-left variable">id</span><span class="token operator">=</span><span class="token string">"services_page"</span> <span class="token assign-left variable">model</span><span class="token operator">=</span><span class="token string">"website.page"</span><span class="token operator">></span> <span class="token operator"><</span>field <span class="token assign-left variable">name</span><span class="token operator">=</span><span class="token string">"name"</span><span class="token operator">></span>Services page<span class="token operator"><</span>/field<span class="token operator">></span> <span class="token operator"><</span>field <span class="token assign-left variable">name</span><span class="token operator">=</span><span class="token string">"website_published"</span><span class="token operator">></span>True<span class="token operator"><</span>/field<span class="token operator">></span> <span class="token operator"><</span>field <span class="token assign-left variable">name</span><span class="token operator">=</span><span class="token string">"url"</span><span class="token operator">></span>/services<span class="token operator"><</span>/field<span class="token operator">></span> <span class="token operator"><</span>field <span class="token assign-left variable">name</span><span class="token operator">=</span><span class="token string">"type"</span><span class="token operator">></span>qweb<span class="token operator"><</span>/field<span class="token operator">></span> <span class="token operator"><</span>field <span class="token assign-left variable">name</span><span class="token operator">=</span><span class="token string">"key"</span><span class="token operator">></span>theme_tutorial.services_page<span class="token operator"><</span>/field<span class="token operator">></span> <span class="token operator"><</span>field <span class="token assign-left variable">name</span><span class="token operator">=</span><span class="token string">"arch"</span> <span class="token assign-left variable">type</span><span class="token operator">=</span><span class="token string">"xml"</span><span class="token operator">></span> <span class="token operator"><</span>t t-name<span class="token operator">=</span><span class="token string">"theme_tutorial.services_page_template"</span><span class="token operator">></span> <span class="token operator"><</span>t t-call<span class="token operator">=</span><span class="token string">"website.layout"</span><span class="token operator">></span> <span class="token operator"><</span>div <span class="token assign-left variable">id</span><span class="token operator">=</span><span class="token string">"wrap"</span><span class="token operator">></span> <span class="token operator"><</span>div <span class="token assign-left variable">class</span><span class="token operator">=</span><span class="token string">"container"</span><span class="token operator">></span> <span class="token operator"><</span>h<span class="token operator"><span class="token file-descriptor important">1</span>></span>Our Services<span class="token operator"><</span>/h<span class="token operator"><span class="token file-descriptor important">1</span>></span> <span class="token operator"><</span>ul <span class="token assign-left variable">class</span><span class="token operator">=</span><span class="token string">"services"</span><span class="token operator">></span> <span class="token operator"><</span>li<span class="token operator">></span>Cloud Hosting<span class="token operator"><</span>/li<span class="token operator">></span> <span class="token operator"><</span>li<span class="token operator">></span>Support<span class="token operator"><</span>/li<span class="token operator">></span> <span class="token operator"><</span>li<span class="token operator">></span>Unlimited space<span class="token operator"><</span>/li<span class="token operator">></span> <span class="token operator"><</span>/ul<span class="token operator">></span> <span class="token operator"><</span>/div<span class="token operator">></span> <span class="token operator"><</span>/div<span class="token operator">></span> <span class="token operator"><</span>/t<span class="token operator">></span> <span class="token operator"><</span>/t<span class="token operator">></span> <span class="token operator"><</span>/field<span class="token operator">></span> <span class="token operator"><</span>/record<span class="token operator">></span><!-- === Services Page === --> <record id="services_page" model="website.page"> <field name="name">Services page</field> <field name="website_published">True</field> <field name="url">/services</field> <field name="type">qweb</field> <field name="key">theme_tutorial.services_page</field> <field name="arch" type="xml"> <t t-name="theme_tutorial.services_page_template"> <t t-call="website.layout"> <div id="wrap"> <div class="container"> <h1>Our Services</h1> <ul class="services"> <li>Cloud Hosting</li> <li>Support</li> <li>Unlimited space</li> </ul> </div> </div> </t> </t> </field> </record>
使用我们的代码,我们将使用 Odoo 默认页面布局。
如您所见,我们将代码包装成两个
,一个带有 ID wrap,另一个带有 class container。这是为了提供最小的布局。
下一步是添加一个用户可以用block填充的空白区域。
<span class="token operator"><</span>?xml <span class="token assign-left variable">version</span><span class="token operator">=</span><span class="token string">"1.0"</span> <span class="token assign-left variable">encoding</span><span class="token operator">=</span><span class="token string">"utf-8"</span> ?<span class="token operator">></span> <span class="token operator"><</span>odoo<span class="token operator">></span> <span class="token operator"><</span><span class="token operator">!</span>-- <span class="token operator">==</span><span class="token operator">=</span> Services Page <span class="token operator">==</span><span class="token operator">=</span> --<span class="token operator">></span> <span class="token operator"><</span>record <span class="token assign-left variable">id</span><span class="token operator">=</span><span class="token string">"services_page"</span> <span class="token assign-left variable">model</span><span class="token operator">=</span><span class="token string">"website.page"</span><span class="token operator">></span> <span class="token operator"><</span>field <span class="token assign-left variable">name</span><span class="token operator">=</span><span class="token string">"name"</span><span class="token operator">></span>Services page<span class="token operator"><</span>/field<span class="token operator">></span> <span class="token operator"><</span>field <span class="token assign-left variable">name</span><span class="token operator">=</span><span class="token string">"website_published"</span><span class="token operator">></span>True<span class="token operator"><</span>/field<span class="token operator">></span> <span class="token operator"><</span>field <span class="token assign-left variable">name</span><span class="token operator">=</span><span class="token string">"url"</span><span class="token operator">></span>/services<span class="token operator"><</span>/field<span class="token operator">></span> <span class="token operator"><</span>field <span class="token assign-left variable">name</span><span class="token operator">=</span><span class="token string">"type"</span><span class="token operator">></span>qweb<span class="token operator"><</span>/field<span class="token operator">></span> <span class="token operator"><</span>field <span class="token assign-left variable">name</span><span class="token operator">=</span><span class="token string">"key"</span><span class="token operator">></span>theme_tutorial.services_page<span class="token operator"><</span>/field<span class="token operator">></span> <span class="token operator"><</span>field <span class="token assign-left variable">name</span><span class="token operator">=</span><span class="token string">"arch"</span> <span class="token assign-left variable">type</span><span class="token operator">=</span><span class="token string">"xml"</span><span class="token operator">></span> <span class="token operator"><</span>t t-name<span class="token operator">=</span><span class="token string">"theme_tutorial.services_page_template"</span><span class="token operator">></span> <span class="token operator"><</span>t t-call<span class="token operator">=</span><span class="token string">"website.layout"</span><span class="token operator">></span> <span class="token operator"><</span>div <span class="token assign-left variable">id</span><span class="token operator">=</span><span class="token string">"wrap"</span><span class="token operator">></span> <span class="token operator"><</span>div <span class="token assign-left variable">class</span><span class="token operator">=</span><span class="token string">"container"</span><span class="token operator">></span> <span class="token operator"><</span>h<span class="token operator"><span class="token file-descriptor important">1</span>></span>Our Services<span class="token operator"><</span>/h<span class="token operator"><span class="token file-descriptor important">1</span>></span> <span class="token operator"><</span>ul <span class="token assign-left variable">class</span><span class="token operator">=</span><span class="token string">"services"</span><span class="token operator">></span> <span class="token operator"><</span>li<span class="token operator">></span>Cloud Hosting<span class="token operator"><</span>/li<span class="token operator">></span> <span class="token operator"><</span>li<span class="token operator">></span>Support<span class="token operator"><</span>/li<span class="token operator">></span> <span class="token operator"><</span>li<span class="token operator">></span>Unlimited space<span class="token operator"><</span>/li<span class="token operator">></span> <span class="token operator"><</span>/ul<span class="token operator">></span> <span class="token operator"><</span>/div<span class="token operator">></span> <span class="token operator"><</span><span class="token operator">!</span>-- <span class="token operator">==</span><span class="token operator">=</span> Snippets' area <span class="token operator">==</span><span class="token operator">=</span> --<span class="token operator">></span> <span class="token operator"><</span>div <span class="token assign-left variable">class</span><span class="token operator">=</span><span class="token string">"oe_structure"</span> /<span class="token operator">></span> <span class="token operator"><</span>/div<span class="token operator">></span> <span class="token operator"><</span>/t<span class="token operator">></span> <span class="token operator"><</span>/t<span class="token operator">></span> <span class="token operator"><</span>/field<span class="token operator">></span> <span class="token operator"><</span>/record<span class="token operator">></span> <span class="token operator"><</span>/odoo<span class="token operator">></span><span class="token operator"><</span>?xml <span class="token assign-left variable">version</span><span class="token operator">=</span><span class="token string">"1.0"</span> <span class="token assign-left variable">encoding</span><span class="token operator">=</span><span class="token string">"utf-8"</span> ?<span class="token operator">></span> <span class="token operator"><</span>odoo<span class="token operator">></span> <span class="token operator"><</span><span class="token operator">!</span>-- <span class="token operator">==</span><span class="token operator">=</span> Services Page <span class="token operator">==</span><span class="token operator">=</span> --<span class="token operator">></span> <span class="token operator"><</span>record <span class="token assign-left variable">id</span><span class="token operator">=</span><span class="token string">"services_page"</span> <span class="token assign-left variable">model</span><span class="token operator">=</span><span class="token string">"website.page"</span><span class="token operator">></span> <span class="token operator"><</span>field <span class="token assign-left variable">name</span><span class="token operator">=</span><span class="token string">"name"</span><span class="token operator">></span>Services page<span class="token operator"><</span>/field<span class="token operator">></span> <span class="token operator"><</span>field <span class="token assign-left variable">name</span><span class="token operator">=</span><span class="token string">"website_published"</span><span class="token operator">></span>True<span class="token operator"><</span>/field<span class="token operator">></span> <span class="token operator"><</span>field <span class="token assign-left variable">name</span><span class="token operator">=</span><span class="token string">"url"</span><span class="token operator">></span>/services<span class="token operator"><</span>/field<span class="token operator">></span> <span class="token operator"><</span>field <span class="token assign-left variable">name</span><span class="token operator">=</span><span class="token string">"type"</span><span class="token operator">></span>qweb<span class="token operator"><</span>/field<span class="token operator">></span> <span class="token operator"><</span>field <span class="token assign-left variable">name</span><span class="token operator">=</span><span class="token string">"key"</span><span class="token operator">></span>theme_tutorial.services_page<span class="token operator"><</span>/field<span class="token operator">></span> <span class="token operator"><</span>field <span class="token assign-left variable">name</span><span class="token operator">=</span><span class="token string">"arch"</span> <span class="token assign-left variable">type</span><span class="token operator">=</span><span class="token string">"xml"</span><span class="token operator">></span> <span class="token operator"><</span>t t-name<span class="token operator">=</span><span class="token string">"theme_tutorial.services_page_template"</span><span class="token operator">></span> <span class="token operator"><</span>t t-call<span class="token operator">=</span><span class="token string">"website.layout"</span><span class="token operator">></span> <span class="token operator"><</span>div <span class="token assign-left variable">id</span><span class="token operator">=</span><span class="token string">"wrap"</span><span class="token operator">></span> <span class="token operator"><</span>div <span class="token assign-left variable">class</span><span class="token operator">=</span><span class="token string">"container"</span><span class="token operator">></span> <span class="token operator"><</span>h<span class="token operator"><span class="token file-descriptor important">1</span>></span>Our Services<span class="token operator"><</span>/h<span class="token operator"><span class="token file-descriptor important">1</span>></span> <span class="token operator"><</span>ul <span class="token assign-left variable">class</span><span class="token operator">=</span><span class="token string">"services"</span><span class="token operator">></span> <span class="token operator"><</span>li<span class="token operator">></span>Cloud Hosting<span class="token operator"><</span>/li<span class="token operator">></span> <span class="token operator"><</span>li<span class="token operator">></span>Support<span class="token operator"><</span>/li<span class="token operator">></span> <span class="token operator"><</span>li<span class="token operator">></span>Unlimited space<span class="token operator"><</span>/li<span class="token operator">></span> <span class="token operator"><</span>/ul<span class="token operator">></span> <span class="token operator"><</span>/div<span class="token operator">></span> <span class="token operator"><</span><span class="token operator">!</span>-- <span class="token operator">==</span><span class="token operator">=</span> Snippets' area <span class="token operator">==</span><span class="token operator">=</span> --<span class="token operator">></span> <span class="token operator"><</span>div <span class="token assign-left variable">class</span><span class="token operator">=</span><span class="token string">"oe_structure"</span> /<span class="token operator">></span> <span class="token operator"><</span>/div<span class="token operator">></span> <span class="token operator"><</span>/t<span class="token operator">></span> <span class="token operator"><</span>/t<span class="token operator">></span> <span class="token operator"><</span>/field<span class="token operator">></span> <span class="token operator"><</span>/record<span class="token operator">></span> <span class="token operator"><</span>/odoo<span class="token operator">></span><?xml version="1.0" encoding="utf-8" ?> <odoo> <!-- === Services Page === --> <record id="services_page" model="website.page"> <field name="name">Services page</field> <field name="website_published">True</field> <field name="url">/services</field> <field name="type">qweb</field> <field name="key">theme_tutorial.services_page</field> <field name="arch" type="xml"> <t t-name="theme_tutorial.services_page_template"> <t t-call="website.layout"> <div id="wrap"> <div class="container"> <h1>Our Services</h1> <ul class="services"> <li>Cloud Hosting</li> <li>Support</li> <li>Unlimited space</li> </ul> </div> <!-- === Snippets' area === --> <div class="oe_structure" /> </div> </t> </t> </field> </record> </odoo>
提示
您可以根据需要创建任意数量的片段区域并将它们放置在页面中的任何位置。
还有一种使用 指令创建页面的替代方法。
<span class="token operator"><</span>?xml <span class="token assign-left variable">version</span><span class="token operator">=</span><span class="token string">"1.0"</span> <span class="token assign-left variable">encoding</span><span class="token operator">=</span><span class="token string">"utf-8"</span> ?<span class="token operator">></span> <span class="token operator"><</span>odoo<span class="token operator">></span> <span class="token operator"><</span><span class="token operator">!</span>-- <span class="token operator">==</span><span class="token operator">=</span> Services Page <span class="token operator">==</span><span class="token operator">=</span> --<span class="token operator">></span> <span class="token operator"><</span>template <span class="token assign-left variable">id</span><span class="token operator">=</span><span class="token string">"services_page_template"</span><span class="token operator">></span> <span class="token operator"><</span>t t-call<span class="token operator">=</span><span class="token string">"website.layout"</span><span class="token operator">></span> <span class="token operator"><</span>div <span class="token assign-left variable">id</span><span class="token operator">=</span><span class="token string">"wrap"</span><span class="token operator">></span> <span class="token operator"><</span>div <span class="token assign-left variable">class</span><span class="token operator">=</span><span class="token string">"container"</span><span class="token operator">></span> <span class="token operator"><</span>h<span class="token operator"><span class="token file-descriptor important">1</span>></span>Our Services<span class="token operator"><</span>/h<span class="token operator"><span class="token file-descriptor important">1</span>></span> <span class="token operator"><</span>ul <span class="token assign-left variable">class</span><span class="token operator">=</span><span class="token string">"services"</span><span class="token operator">></span> <span class="token operator"><</span>li<span class="token operator">></span>Cloud Hosting<span class="token operator"><</span>/li<span class="token operator">></span> <span class="token operator"><</span>li<span class="token operator">></span>Support<span class="token operator"><</span>/li<span class="token operator">></span> <span class="token operator"><</span>li<span class="token operator">></span>Unlimited space<span class="token operator"><</span>/li<span class="token operator">></span> <span class="token operator"><</span>/ul<span class="token operator">></span> <span class="token operator"><</span><span class="token operator">!</span>-- <span class="token operator">==</span><span class="token operator">=</span> Snippets' area <span class="token operator">==</span><span class="token operator">=</span> --<span class="token operator">></span> <span class="token operator"><</span>div <span class="token assign-left variable">class</span><span class="token operator">=</span><span class="token string">"oe_structure"</span> /<span class="token operator">></span> <span class="token operator"><</span>/div<span class="token operator">></span> <span class="token operator"><</span>/div<span class="token operator">></span> <span class="token operator"><</span>/t<span class="token operator">></span> <span class="token operator"><</span>/template<span class="token operator">></span> <span class="token operator"><</span>record <span class="token assign-left variable">id</span><span class="token operator">=</span><span class="token string">"services_page"</span> <span class="token assign-left variable">model</span><span class="token operator">=</span><span class="token string">"website.page"</span><span class="token operator">></span> <span class="token operator"><</span>field <span class="token assign-left variable">name</span><span class="token operator">=</span><span class="token string">"name"</span><span class="token operator">></span>Services page<span class="token operator"><</span>/field<span class="token operator">></span> <span class="token operator"><</span>field <span class="token assign-left variable">name</span><span class="token operator">=</span><span class="token string">"website_published"</span><span class="token operator">></span>True<span class="token operator"><</span>/field<span class="token operator">></span> <span class="token operator"><</span>field <span class="token assign-left variable">name</span><span class="token operator">=</span><span class="token string">"url"</span><span class="token operator">></span>/services<span class="token operator"><</span>/field<span class="token operator">></span> <span class="token operator"><</span>field <span class="token assign-left variable">name</span><span class="token operator">=</span><span class="token string">"view_id"</span> <span class="token assign-left variable">ref</span><span class="token operator">=</span><span class="token string">"services_page_template"</span>/<span class="token operator">></span> <span class="token operator"><</span>/record<span class="token operator">></span> <span class="token operator"><</span>/odoo<span class="token operator">></span><span class="token operator"><</span>?xml <span class="token assign-left variable">version</span><span class="token operator">=</span><span class="token string">"1.0"</span> <span class="token assign-left variable">encoding</span><span class="token operator">=</span><span class="token string">"utf-8"</span> ?<span class="token operator">></span> <span class="token operator"><</span>odoo<span class="token operator">></span> <span class="token operator"><</span><span class="token operator">!</span>-- <span class="token operator">==</span><span class="token operator">=</span> Services Page <span class="token operator">==</span><span class="token operator">=</span> --<span class="token operator">></span> <span class="token operator"><</span>template <span class="token assign-left variable">id</span><span class="token operator">=</span><span class="token string">"services_page_template"</span><span class="token operator">></span> <span class="token operator"><</span>t t-call<span class="token operator">=</span><span class="token string">"website.layout"</span><span class="token operator">></span> <span class="token operator"><</span>div <span class="token assign-left variable">id</span><span class="token operator">=</span><span class="token string">"wrap"</span><span class="token operator">></span> <span class="token operator"><</span>div <span class="token assign-left variable">class</span><span class="token operator">=</span><span class="token string">"container"</span><span class="token operator">></span> <span class="token operator"><</span>h<span class="token operator"><span class="token file-descriptor important">1</span>></span>Our Services<span class="token operator"><</span>/h<span class="token operator"><span class="token file-descriptor important">1</span>></span> <span class="token operator"><</span>ul <span class="token assign-left variable">class</span><span class="token operator">=</span><span class="token string">"services"</span><span class="token operator">></span> <span class="token operator"><</span>li<span class="token operator">></span>Cloud Hosting<span class="token operator"><</span>/li<span class="token operator">></span> <span class="token operator"><</span>li<span class="token operator">></span>Support<span class="token operator"><</span>/li<span class="token operator">></span> <span class="token operator"><</span>li<span class="token operator">></span>Unlimited space<span class="token operator"><</span>/li<span class="token operator">></span> <span class="token operator"><</span>/ul<span class="token operator">></span> <span class="token operator"><</span><span class="token operator">!</span>-- <span class="token operator">==</span><span class="token operator">=</span> Snippets' area <span class="token operator">==</span><span class="token operator">=</span> --<span class="token operator">></span> <span class="token operator"><</span>div <span class="token assign-left variable">class</span><span class="token operator">=</span><span class="token string">"oe_structure"</span> /<span class="token operator">></span> <span class="token operator"><</span>/div<span class="token operator">></span> <span class="token operator"><</span>/div<span class="token operator">></span> <span class="token operator"><</span>/t<span class="token operator">></span> <span class="token operator"><</span>/template<span class="token operator">></span> <span class="token operator"><</span>record <span class="token assign-left variable">id</span><span class="token operator">=</span><span class="token string">"services_page"</span> <span class="token assign-left variable">model</span><span class="token operator">=</span><span class="token string">"website.page"</span><span class="token operator">></span> <span class="token operator"><</span>field <span class="token assign-left variable">name</span><span class="token operator">=</span><span class="token string">"name"</span><span class="token operator">></span>Services page<span class="token operator"><</span>/field<span class="token operator">></span> <span class="token operator"><</span>field <span class="token assign-left variable">name</span><span class="token operator">=</span><span class="token string">"website_published"</span><span class="token operator">></span>True<span class="token operator"><</span>/field<span class="token operator">></span> <span class="token operator"><</span>field <span class="token assign-left variable">name</span><span class="token operator">=</span><span class="token string">"url"</span><span class="token operator">></span>/services<span class="token operator"><</span>/field<span class="token operator">></span> <span class="token operator"><</span>field <span class="token assign-left variable">name</span><span class="token operator">=</span><span class="token string">"view_id"</span> <span class="token assign-left variable">ref</span><span class="token operator">=</span><span class="token string">"services_page_template"</span>/<span class="token operator">></span> <span class="token operator"><</span>/record<span class="token operator">></span> <span class="token operator"><</span>/odoo<span class="token operator">></span><?xml version="1.0" encoding="utf-8" ?> <odoo> <!-- === Services Page === --> <template id="services_page_template"> <t t-call="website.layout"> <div id="wrap"> <div class="container"> <h1>Our Services</h1> <ul class="services"> <li>Cloud Hosting</li> <li>Support</li> <li>Unlimited space</li> </ul> <!-- === Snippets' area === --> <div class="oe_structure" /> </div> </div> </t> </template> <record id="services_page" model="website.page"> <field name="name">Services page</field> <field name="website_published">True</field> <field name="url">/services</field> <field name="view_id" ref="services_page_template"/> </record> </odoo>
还可以使用
更改__manifest__.py文件中添加pages.xml
<span class="token string">'data'</span><span class="token builtin class-name">:</span> <span class="token punctuation">[</span> <span class="token string">'views/layout.xml'</span>, <span class="token string">'views/pages.xml'</span> <span class="token punctuation">]</span>,<span class="token string">'data'</span><span class="token builtin class-name">:</span> <span class="token punctuation">[</span> <span class="token string">'views/layout.xml'</span>, <span class="token string">'views/pages.xml'</span> <span class="token punctuation">]</span>,'data': [ 'views/layout.xml', 'views/pages.xml' ],
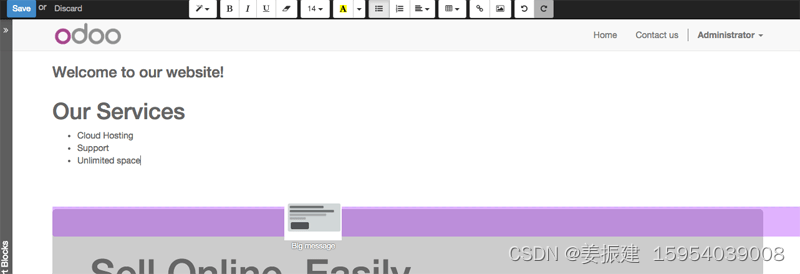
服务页面已准备就绪,您可以通过导航到/services(我们在上面选择的 URL)来访问它。
您会注意到可以在“我们的服务”列表下方拖放片段 。

现在让我们回到pages.xml,在我们的页面模板之后,复制/粘贴以下代码。
<span class="token operator"><</span>record <span class="token assign-left variable">id</span><span class="token operator">=</span><span class="token string">"services_page_link"</span> <span class="token assign-left variable">model</span><span class="token operator">=</span><span class="token string">"website.menu"</span><span class="token operator">></span> <span class="token operator"><</span>field <span class="token assign-left variable">name</span><span class="token operator">=</span><span class="token string">"name"</span><span class="token operator">></span>Services<span class="token operator"><</span>/field<span class="token operator">></span> <span class="token operator"><</span>field <span class="token assign-left variable">name</span><span class="token operator">=</span><span class="token string">"page_id"</span> <span class="token assign-left variable">ref</span><span class="token operator">=</span><span class="token string">"services_page"</span>/<span class="token operator">></span> <span class="token operator"><</span>field <span class="token assign-left variable">name</span><span class="token operator">=</span><span class="token string">"parent_id"</span> <span class="token assign-left variable">ref</span><span class="token operator">=</span><span class="token string">"website.main_menu"</span> /<span class="token operator">></span> <span class="token operator"><</span>field <span class="token assign-left variable">name</span><span class="token operator">=</span><span class="token string">"sequence"</span> <span class="token assign-left variable">type</span><span class="token operator">=</span><span class="token string">"int"</span><span class="token operator">></span><span class="token number">9</span><span class="token operator"><span class="token file-descriptor important">9</span><</span>/field<span class="token operator">></span> <span class="token operator"><</span>/record<span class="token operator">></span><span class="token operator"><</span>record <span class="token assign-left variable">id</span><span class="token operator">=</span><span class="token string">"services_page_link"</span> <span class="token assign-left variable">model</span><span class="token operator">=</span><span class="token string">"website.menu"</span><span class="token operator">></span> <span class="token operator"><</span>field <span class="token assign-left variable">name</span><span class="token operator">=</span><span class="token string">"name"</span><span class="token operator">></span>Services<span class="token operator"><</span>/field<span class="token operator">></span> <span class="token operator"><</span>field <span class="token assign-left variable">name</span><span class="token operator">=</span><span class="token string">"page_id"</span> <span class="token assign-left variable">ref</span><span class="token operator">=</span><span class="token string">"services_page"</span>/<span class="token operator">></span> <span class="token operator"><</span>field <span class="token assign-left variable">name</span><span class="token operator">=</span><span class="token string">"parent_id"</span> <span class="token assign-left variable">ref</span><span class="token operator">=</span><span class="token string">"website.main_menu"</span> /<span class="token operator">></span> <span class="token operator"><</span>field <span class="token assign-left variable">name</span><span class="token operator">=</span><span class="token string">"sequence"</span> <span class="token assign-left variable">type</span><span class="token operator">=</span><span class="token string">"int"</span><span class="token operator">></span><span class="token number">9</span><span class="token operator"><span class="token file-descriptor important">9</span><</span>/field<span class="token operator">></span> <span class="token operator"><</span>/record<span class="token operator">></span><record id="services_page_link" model="website.menu"> <field name="name">Services</field> <field name="page_id" ref="services_page"/> <field name="parent_id" ref="website.main_menu" /> <field name="sequence" type="int">99</field> </record>
这段代码将添加一个指向主菜单的链接,指向我们创建的页面。

sequence属性定义了链接在顶部菜单中的位置。在我们的示例中,我们将值设置为99以将其放在最后。我想把它放在一个特定的位置,你必须根据你的需要替换值。
通常情况下,Home链接设为10, Contact us设为 60 , 如果你想把你的链接放在中间,你可以把你的链接的 sequence 值设为 40.
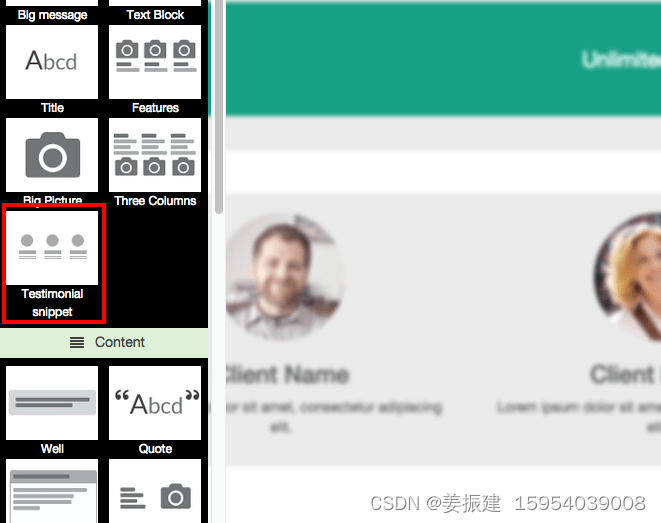
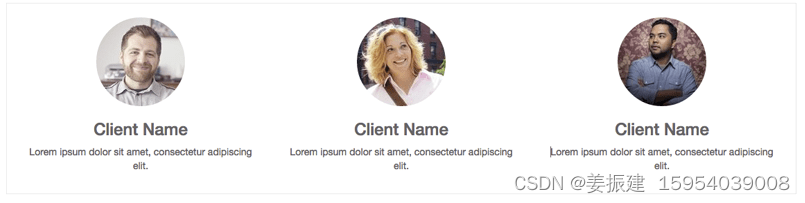
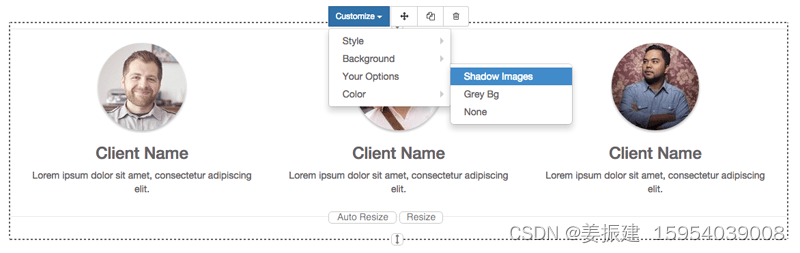
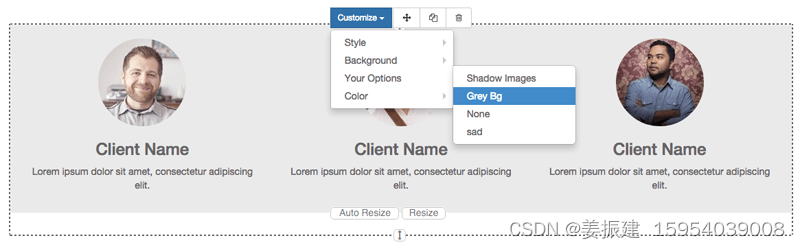
创建代码段
因为代码片段是用户设计和布局页面的方式, 是您设计的重要元素. 让我们创建一个代码片段.
<span class="token operator"><</span>template <span class="token assign-left variable">id</span><span class="token operator">=</span><span class="token string">"s_testimonial"</span> <span class="token assign-left variable">name</span><span class="token operator">=</span><span class="token string">"Testimonial snippet"</span><span class="token operator">></span> <span class="token operator"><</span>section <span class="token assign-left variable">class</span><span class="token operator">=</span><span class="token string">"s_testimonial"</span><span class="token operator">></span> <span class="token operator"><</span>div <span class="token assign-left variable">class</span><span class="token operator">=</span><span class="token string">"container"</span><span class="token operator">></span> <span class="token operator"><</span>div <span class="token assign-left variable">class</span><span class="token operator">=</span><span class="token string">"row"</span><span class="token operator">></span> <span class="token operator"><</span>div <span class="token assign-left variable">class</span><span class="token operator">=</span><span class="token string">"col-lg-4 text-center"</span><span class="token operator">></span> <span class="token operator"><</span>img <span class="token assign-left variable">alt</span><span class="token operator">=</span><span class="token string">"client"</span> <span class="token assign-left variable">class</span><span class="token operator">=</span><span class="token string">"rounded-circle"</span> <span class="token assign-left variable">src</span><span class="token operator">=</span><span class="token string">"/theme_tutorial/static/src/img/client_1.jpg"</span>/<span class="token operator">></span> <span class="token operator"><</span>h<span class="token operator"><span class="token file-descriptor important">3</span>></span>Client Name<span class="token operator"><</span>/h<span class="token operator"><span class="token file-descriptor important">3</span>></span> <span class="token operator"><</span>p<span class="token operator">></span>Lorem ipsum dolor sit amet, consectetur adipiscing elit.<span class="token operator"><</span>/p<span class="token operator">></span> <span class="token operator"><</span>/div<span class="token operator">></span> <span class="token operator"><</span>div <span class="token assign-left variable">class</span><span class="token operator">=</span><span class="token string">"col-lg-4 text-center"</span><span class="token operator">></span> <span class="token operator"><</span>img <span class="token assign-left variable">alt</span><span class="token operator">=</span><span class="token string">"client"</span> <span class="token assign-left variable">class</span><span class="token operator">=</span><span class="token string">"rounded-circle"</span> <span class="token assign-left variable">src</span><span class="token operator">=</span><span class="token string">"/theme_tutorial/static/src/img/client_2.jpg"</span>/<span class="token operator">></span> <span class="token operator"><</span>h<span class="token operator"><span class="token file-descriptor important">3</span>></span>Client Name<span class="token operator"><</span>/h<span class="token operator"><span class="token file-descriptor important">3</span>></span> <span class="token operator"><</span>p<span class="token operator">></span>Lorem ipsum dolor sit amet, consectetur adipiscing elit.<span class="token operator"><</span>/p<span class="token operator">></span> <span class="token operator"><</span>/div<span class="token operator">></span> <span class="token operator"><</span>div <span class="token assign-left variable">class</span><span class="token operator">=</span><span class="token string">"col-lg-4 text-center"</span><span class="token operator">></span> <span class="token operator"><</span>img <span class="token assign-left variable">alt</span><span class="token operator">=</span><span class="token string">"client"</span> <span class="token assign-left variable">class</span><span class="token operator">=</span><span class="token string">"rounded-circle"</span> <span class="token assign-left variable">src</span><span class="token operator">=</span><span class="token string">"/theme_tutorial/static/src/img/client_3.jpg"</span>/<span class="token operator">></span> <span class="token operator"><</span>h<span class="token operator"><span class="token file-descriptor important">3</span>></span>Client Name<span class="token operator"><</span>/h<span class="token operator"><span class="token file-descriptor important">3</span>></span> <span class="token operator"><</span>p<span class="token operator">></span>Lorem ipsum dolor sit amet, consectetur adipiscing elit.<span class="token operator"><</span>/p<span class="token operator">></span> <span class="token operator"><</span>/div<span class="token operator">></span> <span class="token operator"><</span>/div<span class="token operator">></span> <span class="token operator"><</span>/div<span class="token operator">></span> <span class="token operator"><</span>/section<span class="token operator">></span> <span class="token operator"><</span>/template<span class="token operator">></span><span class="token operator"><</span>template <span class="token assign-left variable">id</span><span class="token operator">=</span><span class="token string">"s_testimonial"</span> <span class="token assign-left variable">name</span><span class="token operator">=</span><span class="token string">"Testimonial snippet"</span><span class="token operator">></span> <span class="token operator"><</span>section <span class="token assign-left variable">class</span><span class="token operator">=</span><span class="token string">"s_testimonial"</span><span class="token operator">></span> <span class="token operator"><</span>div <span class="token assign-left variable">class</span><span class="token operator">=</span><span class="token string">"container"</span><span class="token operator">></span> <span class="token operator"><</span>div <span class="token assign-left variable">class</span><span class="token operator">=</span><span class="token string">"row"</span><span class="token operator">></span> <span class="token operator"><</span>div <span class="token assign-left variable">class</span><span class="token operator">=</span><span class="token string">"col-lg-4 text-center"</span><span class="token operator">></span> <span class="token operator"><</span>img <span class="token assign-left variable">alt</span><span class="token operator">=</span><span class="token string">"client"</span> <span class="token assign-left variable">class</span><span class="token operator">=</span><span class="token string">"rounded-circle"</span> <span class="token assign-left variable">src</span><span class="token operator">=</span><span class="token string">"/theme_tutorial/static/src/img/client_1.jpg"</span>/<span class="token operator">></span> <span class="token operator"><</span>h<span class="token operator"><span class="token file-descriptor important">3</span>></span>Client Name<span class="token operator"><</span>/h<span class="token operator"><span class="token file-descriptor important">3</span>></span> <span class="token operator"><</span>p<span class="token operator">></span>Lorem ipsum dolor sit amet, consectetur adipiscing elit.<span class="token operator"><</span>/p<span class="token operator">></span> <span class="token operator"><</span>/div<span class="token operator">></span> <span class="token operator"><</span>div <span class="token assign-left variable">class</span><span class="token operator">=</span><span class="token string">"col-lg-4 text-center"</span><span class="token operator">></span> <span class="token operator"><</span>img <span class="token assign-left variable">alt</span><span class="token operator">=</span><span class="token string">"client"</span> <span class="token assign-left variable">class</span><span class="token operator">=</span><span class="token string">"rounded-circle"</span> <span class="token assign-left variable">src</span><span class="token operator">=</span><span class="token string">"/theme_tutorial/static/src/img/client_2.jpg"</span>/<span class="token operator">></span> <span class="token operator"><</span>h<span class="token operator"><span class="token file-descriptor important">3</span>></span>Client Name<span class="token operator"><</span>/h<span class="token operator"><span class="token file-descriptor important">3</span>></span> <span class="token operator"><</span>p<span class="token operator">></span>Lorem ipsum dolor sit amet, consectetur adipiscing elit.<span class="token operator"><</span>/p<span class="token operator">></span> <span class="token operator"><</span>/div<span class="token operator">></span> <span class="token operator"><</span>div <span class="token assign-left variable">class</span><span class="token operator">=</span><span class="token string">"col-lg-4 text-center"</span><span class="token operator">></span> <span class="token operator"><</span>img <span class="token assign-left variable">alt</span><span class="token operator">=</span><span class="token string">"client"</span> <span class="token assign-left variable">class</span><span class="token operator">=</span><span class="token string">"rounded-circle"</span> <span class="token assign-left variable">src</span><span class="token operator">=</span><span class="token string">"/theme_tutorial/static/src/img/client_3.jpg"</span>/<span class="token operator">></span> <span class="token operator"><</span>h<span class="token operator"><span class="token file-descriptor important">3</span>></span>Client Name<span class="token operator"><</span>/h<span class="token operator"><span class="token file-descriptor important">3</span>></span> <span class="token operator"><</span>p<span class="token operator">></span>Lorem ipsum dolor sit amet, consectetur adipiscing elit.<span class="token operator"><</span>/p<span class="token operator">></span> <span class="token operator"><</span>/div<span class="token operator">></span> <span class="token operator"><</span>/div<span class="token operator">></span> <span class="token operator"><</span>/div<span class="token operator">></span> <span class="token operator"><</span>/section<span class="token operator">></span> <span class="token operator"><</span>/template<span class="token operator">></span><template id="s_testimonial" name="Testimonial snippet"> <section class="s_testimonial"> <div class="container"> <div class="row"> <div class="col-lg-4 text-center"> <img alt="client" class="rounded-circle" src="/theme_tutorial/static/src/img/client_1.jpg"/> <h3>Client Name</h3> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p> </div> <div class="col-lg-4 text-center"> <img alt="client" class="rounded-circle" src="/theme_tutorial/static/src/img/client_2.jpg"/> <h3>Client Name</h3> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p> </div> <div class="col-lg-4 text-center"> <img alt="client" class="rounded-circle" src="/theme_tutorial/static/src/img/client_3.jpg"/> <h3>Client Name</h3> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p> </div> </div> </div> </section> </template>
如您所见,我们为三列使用了引导默认类。这不仅仅是关于布局,这些类将由网站生成器触发,以使其可由用户调整大小。
前面的代码将创建代码段的内容,但我们仍然需要将其放置在编辑器栏中,以便用户能够将其拖放到页面中.
复制/粘贴下面的内容到你的 snippets.xml 文件。
<span class="token operator"><</span>template <span class="token assign-left variable">id</span><span class="token operator">=</span><span class="token string">"place_into_bar"</span> <span class="token assign-left variable">inherit_id</span><span class="token operator">=</span><span class="token string">"website.snippets"</span> <span class="token assign-left variable">name</span><span class="token operator">=</span><span class="token string">"Place into bar"</span><span class="token operator">></span> <span class="token operator"><</span>xpath <span class="token assign-left variable">expr</span><span class="token operator">=</span><span class="token string">"//div[@id='snippet_structure']/div[hasclass('o_panel_body')]"</span> <span class="token assign-left variable">position</span><span class="token operator">=</span><span class="token string">"inside"</span><span class="token operator">></span> <span class="token operator"><</span>t t-snippet<span class="token operator">=</span><span class="token string">"theme_tutorial.s_testimonial"</span> t-thumbnail<span class="token operator">=</span><span class="token string">"/theme_tutorial/static/src/img/ui/snippet_thumb.jpg"</span>/<span class="token operator">></span> <span class="token operator"><</span>/xpath<span class="token operator">></span> <span class="token operator"><</span>/template<span class="token operator">></span><span class="token operator"><</span>template <span class="token assign-left variable">id</span><span class="token operator">=</span><span class="token string">"place_into_bar"</span> <span class="token assign-left variable">inherit_id</span><span class="token operator">=</span><span class="token string">"website.snippets"</span> <span class="token assign-left variable">name</span><span class="token operator">=</span><span class="token string">"Place into bar"</span><span class="token operator">></span> <span class="token operator"><</span>xpath <span class="token assign-left variable">expr</span><span class="token operator">=</span><span class="token string">"//div[@id='snippet_structure']/div[hasclass('o_panel_body')]"</span> <span class="token assign-left variable">position</span><span class="token operator">=</span><span class="token string">"inside"</span><span class="token operator">></span> <span class="token operator"><</span>t t-snippet<span class="token operator">=</span><span class="token string">"theme_tutorial.s_testimonial"</span> t-thumbnail<span class="token operator">=</span><span class="token string">"/theme_tutorial/static/src/img/ui/snippet_thumb.jpg"</span>/<span class="token operator">></span> <span class="token operator"><</span>/xpath<span class="token operator">></span> <span class="token operator"><</span>/template<span class="token operator">></span><template id="place_into_bar" inherit_id="website.snippets" name="Place into bar"> <xpath expr="//div[@id='snippet_structure']/div[hasclass('o_panel_body')]" position="inside"> <t t-snippet="theme_tutorial.s_testimonial" t-thumbnail="/theme_tutorial/static/src/img/ui/snippet_thumb.jpg"/> </xpath> </template>
<span class="token operator"><</span>template <span class="token assign-left variable">id</span><span class="token operator">=</span><span class="token string">"place_into_bar"</span> <span class="token assign-left variable">inherit_id</span><span class="token operator">=</span><span class="token string">"website.snippets"</span> <span class="token assign-left variable">name</span><span class="token operator">=</span><span class="token string">"Place into bar"</span><span class="token operator">></span> <span class="token operator"><</span>xpath <span class="token assign-left variable">expr</span><span class="token operator">=</span><span class="token string">"//div[@id='snippet_structure']/div[hasclass('o_panel_body')]"</span> <span class="token assign-left variable">position</span><span class="token operator">=</span><span class="token string">"inside"</span><span class="token operator">></span> <span class="token operator"><</span>t t-snippet<span class="token operator">=</span><span class="token string">"theme_tutorial.s_testimonial"</span> t-thumbnail<span class="token operator">=</span><span class="token string">"/theme_tutorial/static/src/img/ui/snippet_thumb.jpg"</span>/<span class="token operator">></span> <span class="token operator"><</span>/xpath<span class="token operator">></span> <span class="token operator"><</span>/template<span class="token operator">></span><span class="token operator"><</span>template <span class="token assign-left variable">id</span><span class="token operator">=</span><span class="token string">"place_into_bar"</span> <span class="token assign-left variable">inherit_id</span><span class="token operator">=</span><span class="token string">"website.snippets"</span> <span class="token assign-left variable">name</span><span class="token operator">=</span><span class="token string">"Place into bar"</span><span class="token operator">></span> <span class="token operator"><</span>xpath <span class="token assign-left variable">expr</span><span class="token operator">=</span><span class="token string">"//div[@id='snippet_structure']/div[hasclass('o_panel_body')]"</span> <span class="token assign-left variable">position</span><span class="token operator">=</span><span class="token string">"inside"</span><span class="token operator">></span> <span class="token operator"><</span>t t-snippet<span class="token operator">=</span><span class="token string">"theme_tutorial.s_testimonial"</span> t-thumbnail<span class="token operator">=</span><span class="token string">"/theme_tutorial/static/src/img/ui/snippet_thumb.jpg"</span>/<span class="token operator">></span> <span class="token operator"><</span>/xpath<span class="token operator">></span> <span class="token operator"><</span>/template<span class="token operator">></span><template id="place_into_bar" inherit_id="website.snippets" name="Place into bar"> <xpath expr="//div[@id='snippet_structure']/div[hasclass('o_panel_body')]" position="inside"> <t t-snippet="theme_tutorial.s_testimonial" t-thumbnail="/theme_tutorial/static/src/img/ui/snippet_thumb.jpg"/> </xpath> </template>

使用xpath,可对某些内容进行修改。

标记将调用代码片段的模板,并将缩略图放置在img文件夹中。现在,您可以从代码段栏中拖动代码段,将其放到页面中并查看结果。

片断代码 options
选项允许发布者使用网站生成器的UI编辑代码段的外观。使用网站生成器功能,您可以轻松创建代码段选项,并自动将其添加到UI中。
选项组属性
data-selector=“[css selector(s)]”
将组中包含的所有选项绑定到指定css。
data-js=" custom method name "
用于绑定自定义 Javascript 方法。
data-drop-in=“[css selector(s)]”
定义代码段可以放入的元素列表。
data-drop-near=“[css selector(s)]”
定义代码段可以放在旁边的元素的列表。
默认选项方法
选项将标准 CSS 类应用于代码段。根据您选择的方法,UI 的行为将有所不同。
data-select-class=“[class name]”
同一组中的更多数据选择类定义了用户可以选择应用的类的列表。一次只能启用一个选项。
data-toggle-class=“[class name]”
数据切换类用于将列表中的一个或多个 CSS 类应用于代码段。可以一次应用多个选择。
让我们通过一个基本示例演示默认选项的工作原理。
我们首先在视图文件夹中添加一个新文件 – 将其命名为options.xml并添加默认的Odoo XML标记。创建复制/粘贴以下内容:
<span class="token operator"><</span>template <span class="token assign-left variable">id</span><span class="token operator">=</span><span class="token string">"snippet_testimonial_opt"</span> <span class="token assign-left variable">name</span><span class="token operator">=</span><span class="token string">"Snippet Testimonial Options"</span> <span class="token assign-left variable">inherit_id</span><span class="token operator">=</span><span class="token string">"website.snippet_options"</span><span class="token operator">></span> <span class="token operator"><</span>xpath <span class="token assign-left variable">expr</span><span class="token operator">=</span><span class="token string">"//div[@data-js='Box']"</span> <span class="token assign-left variable">position</span><span class="token operator">=</span><span class="token string">"after"</span><span class="token operator">></span> <span class="token operator"><</span>div data-selector<span class="token operator">=</span><span class="token string">".s_testimonial"</span><span class="token operator">></span> <span class="token operator"><</span><span class="token operator">!</span>-- Options group --<span class="token operator">></span> <span class="token operator"><</span>div <span class="token assign-left variable">class</span><span class="token operator">=</span><span class="token string">"dropdown-submenu"</span><span class="token operator">></span> <span class="token operator"><</span>a <span class="token assign-left variable">href</span><span class="token operator">=</span><span class="token string">"#"</span> <span class="token assign-left variable">class</span><span class="token operator">=</span><span class="token string">"dropdown-item"</span><span class="token operator">></span>Your Option<span class="token operator"><</span>/a<span class="token operator">></span> <span class="token operator"><</span>div <span class="token assign-left variable">class</span><span class="token operator">=</span><span class="token string">"dropdown-menu"</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">!</span>-- Options list --<span class="token operator">></span> <span class="token operator"><</span>a <span class="token assign-left variable">href</span><span class="token operator">=</span><span class="token string">"#"</span> <span class="token assign-left variable">class</span><span class="token operator">=</span><span class="token string">"dropdown-item"</span> data-select-class<span class="token operator">=</span><span class="token string">"opt_shadow"</span><span class="token operator">></span>Shadow Images<span class="token operator"><</span>/a<span class="token operator">></span> <span class="token operator"><</span>a <span class="token assign-left variable">href</span><span class="token operator">=</span><span class="token string">"#"</span> <span class="token assign-left variable">class</span><span class="token operator">=</span><span class="token string">"dropdown-item"</span> data-select-class<span class="token operator">=</span><span class="token string">"opt_grey_bg"</span><span class="token operator">></span>Grey Bg<span class="token operator"><</span>/a<span class="token operator">></span> <span class="token operator"><</span>a <span class="token assign-left variable">href</span><span class="token operator">=</span><span class="token string">"#"</span> <span class="token assign-left variable">class</span><span class="token operator">=</span><span class="token string">"dropdown-item"</span> data-select-class<span class="token operator">=</span><span class="token string">""</span><span class="token operator">></span>None<span class="token operator"><</span>/a<span class="token operator">></span> <span class="token operator"><</span>/div<span class="token operator">></span> <span class="token operator"><</span>/div<span class="token operator">></span> <span class="token operator"><</span>/div<span class="token operator">></span> <span class="token operator"><</span>/xpath<span class="token operator">></span> <span class="token operator"><</span>/template<span class="token operator">></span><span class="token operator"><</span>template <span class="token assign-left variable">id</span><span class="token operator">=</span><span class="token string">"snippet_testimonial_opt"</span> <span class="token assign-left variable">name</span><span class="token operator">=</span><span class="token string">"Snippet Testimonial Options"</span> <span class="token assign-left variable">inherit_id</span><span class="token operator">=</span><span class="token string">"website.snippet_options"</span><span class="token operator">></span> <span class="token operator"><</span>xpath <span class="token assign-left variable">expr</span><span class="token operator">=</span><span class="token string">"//div[@data-js='Box']"</span> <span class="token assign-left variable">position</span><span class="token operator">=</span><span class="token string">"after"</span><span class="token operator">></span> <span class="token operator"><</span>div data-selector<span class="token operator">=</span><span class="token string">".s_testimonial"</span><span class="token operator">></span> <span class="token operator"><</span><span class="token operator">!</span>-- Options group --<span class="token operator">></span> <span class="token operator"><</span>div <span class="token assign-left variable">class</span><span class="token operator">=</span><span class="token string">"dropdown-submenu"</span><span class="token operator">></span> <span class="token operator"><</span>a <span class="token assign-left variable">href</span><span class="token operator">=</span><span class="token string">"#"</span> <span class="token assign-left variable">class</span><span class="token operator">=</span><span class="token string">"dropdown-item"</span><span class="token operator">></span>Your Option<span class="token operator"><</span>/a<span class="token operator">></span> <span class="token operator"><</span>div <span class="token assign-left variable">class</span><span class="token operator">=</span><span class="token string">"dropdown-menu"</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">!</span>-- Options list --<span class="token operator">></span> <span class="token operator"><</span>a <span class="token assign-left variable">href</span><span class="token operator">=</span><span class="token string">"#"</span> <span class="token assign-left variable">class</span><span class="token operator">=</span><span class="token string">"dropdown-item"</span> data-select-class<span class="token operator">=</span><span class="token string">"opt_shadow"</span><span class="token operator">></span>Shadow Images<span class="token operator"><</span>/a<span class="token operator">></span> <span class="token operator"><</span>a <span class="token assign-left variable">href</span><span class="token operator">=</span><span class="token string">"#"</span> <span class="token assign-left variable">class</span><span class="token operator">=</span><span class="token string">"dropdown-item"</span> data-select-class<span class="token operator">=</span><span class="token string">"opt_grey_bg"</span><span class="token operator">></span>Grey Bg<span class="token operator"><</span>/a<span class="token operator">></span> <span class="token operator"><</span>a <span class="token assign-left variable">href</span><span class="token operator">=</span><span class="token string">"#"</span> <span class="token assign-left variable">class</span><span class="token operator">=</span><span class="token string">"dropdown-item"</span> data-select-class<span class="token operator">=</span><span class="token string">""</span><span class="token operator">></span>None<span class="token operator"><</span>/a<span class="token operator">></span> <span class="token operator"><</span>/div<span class="token operator">></span> <span class="token operator"><</span>/div<span class="token operator">></span> <span class="token operator"><</span>/div<span class="token operator">></span> <span class="token operator"><</span>/xpath<span class="token operator">></span> <span class="token operator"><</span>/template<span class="token operator">></span><template id="snippet_testimonial_opt" name="Snippet Testimonial Options" inherit_id="website.snippet_options"> <xpath expr="//div[@data-js='Box']" position="after"> <div data-selector=".s_testimonial"> <!-- Options group --> <div class="dropdown-submenu"> <a href="#" class="dropdown-item">Your Option</a> <div class="dropdown-menu"><!-- Options list --> <a href="#" class="dropdown-item" data-select-class="opt_shadow">Shadow Images</a> <a href="#" class="dropdown-item" data-select-class="opt_grey_bg">Grey Bg</a> <a href="#" class="dropdown-item" data-select-class="">None</a> </div> </div> </div> </xpath> </template>
注意
这个模板将继承默认snippet_options模板,在(xpath expr 属性)之后添加我们的选项。要按特定顺序放置选项,请从网站模块中检查snippet_options模板,并在所需位置之前/之后添加选项。
添加选项.xml和更新__manifest__.py模版。

将我们的代码段拖放到页面上,您会注意到我们的新选项会自动添加到自定义菜单中。检查页面时,您还会注意到,在选择选项时,该类将应用于元素。

让我们创建一些css规则,以便为我们的选项提供视觉反馈。打开我们的 style.scss 文件并添加以下内容
// 这些代码行将增加一个默认的样式以应用于snippet. .s_testimonial <span class="token punctuation">{<!-- --></span> border: 1px solid padding: 20px<span class="token punctuation">;</span> <span class="token operator">&</span>.s_testimonial_shadow img <span class="token punctuation">{<!-- --></span> box-shadow: <span class="token number">0</span> 2px 5px rgba<span class="token punctuation">(</span><span class="token number">51</span>, <span class="token number">51</span>, <span class="token number">51</span>, <span class="token number">0.4</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token operator">&</span>.s_testimonial_grey_bg <span class="token punctuation">{<!-- --></span> border: none<span class="token punctuation">;</span> background-color: <span class="token punctuation">}</span> <span class="token punctuation">}</span>// 这些代码行将增加一个默认的样式以应用于snippet. .s_testimonial <span class="token punctuation">{<!-- --></span> border: 1px solid padding: 20px<span class="token punctuation">;</span> <span class="token operator">&</span>.s_testimonial_shadow img <span class="token punctuation">{<!-- --></span> box-shadow: <span class="token number">0</span> 2px 5px rgba<span class="token punctuation">(</span><span class="token number">51</span>, <span class="token number">51</span>, <span class="token number">51</span>, <span class="token number">0.4</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token operator">&</span>.s_testimonial_grey_bg <span class="token punctuation">{<!-- --></span> border: none<span class="token punctuation">;</span> background-color: <span class="token punctuation">}</span> <span class="token punctuation">}</span>// 这些代码行将增加一个默认的样式以应用于snippet. .s_testimonial { border: 1px solid padding: 20px; &.s_testimonial_shadow img { box-shadow: 0 2px 5px rgba(51, 51, 51, 0.4); } &.s_testimonial_grey_bg { border: none; background-color: } }

Javascript 选择
如果只是呈现一些简单的效果, data-select-class 和 data-toggle-class是很棒的 ,但如何实现一些复杂的呢?
如之前我们所说, data-js 规范可以分配给选项组,以便定义自定义方法.
<span class="token operator"><</span>div data-js<span class="token operator">=</span><span class="token string">"s_testimonial_options"</span> data-selector<span class="token operator">=</span><span class="token string">".s_testimonial"</span><span class="token operator">></span> <span class="token operator"><</span><span class="token operator">!</span>-- <span class="token punctuation">..</span>. --<span class="token operator">></span> <span class="token operator"><</span>/div<span class="token operator">></span><span class="token operator"><</span>div data-js<span class="token operator">=</span><span class="token string">"s_testimonial_options"</span> data-selector<span class="token operator">=</span><span class="token string">".s_testimonial"</span><span class="token operator">></span> <span class="token operator"><</span><span class="token operator">!</span>-- <span class="token punctuation">..</span>. --<span class="token operator">></span> <span class="token operator"><</span>/div<span class="token operator">></span><div data-js="s_testimonial_options" data-selector=".s_testimonial"> <!-- ... --> </div>
ok,从现在起,每当发布者进入编辑模式时,网站构建器都会寻找一个s_testimonial_options。
让我们进一步创建一个javascript文件,将其命名为tutorial_editor.js并将其放入静态文件夹。复制/粘贴以下代码:
odoo.define<span class="token punctuation">(</span><span class="token string">'theme_tutorial.s_testimonial_options'</span>, <span class="token keyword">function</span> <span class="token punctuation">(</span>require<span class="token punctuation">)</span> <span class="token punctuation">{<!-- --></span> var options <span class="token operator">=</span> require<span class="token punctuation">(</span><span class="token string">'web_editor.snippets.options'</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>odoo.define<span class="token punctuation">(</span><span class="token string">'theme_tutorial.s_testimonial_options'</span>, <span class="token keyword">function</span> <span class="token punctuation">(</span>require<span class="token punctuation">)</span> <span class="token punctuation">{<!-- --></span> var options <span class="token operator">=</span> require<span class="token punctuation">(</span><span class="token string">'web_editor.snippets.options'</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>odoo.define('theme_tutorial.s_testimonial_options', function (require) { var options = require('web_editor.snippets.options'); });
很好,我们成功地创建了javascript编辑器文件。该文件将包含我们的代码段在编辑模式下使用的所有javascript函数。
odoo.define<span class="token punctuation">(</span><span class="token string">'theme_tutorial.s_testimonial_options'</span>, <span class="token keyword">function</span> <span class="token punctuation">(</span>require<span class="token punctuation">)</span> <span class="token punctuation">{<!-- --></span> var options <span class="token operator">=</span> require<span class="token punctuation">(</span><span class="token string">'web_editor.snippets.options'</span><span class="token punctuation">)</span><span class="token punctuation">;</span> options.registry.s_testimonial_options <span class="token operator">=</span> options.Class.extend<span class="token punctuation">(</span><span class="token punctuation">{<!-- --></span> onFocus: <span class="token function-name function">function</span> <span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token punctuation">{<!-- --></span> alert<span class="token punctuation">(</span><span class="token string">"On focus!"</span><span class="token punctuation">)</span> <span class="token punctuation">}</span>, <span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>odoo.define<span class="token punctuation">(</span><span class="token string">'theme_tutorial.s_testimonial_options'</span>, <span class="token keyword">function</span> <span class="token punctuation">(</span>require<span class="token punctuation">)</span> <span class="token punctuation">{<!-- --></span> var options <span class="token operator">=</span> require<span class="token punctuation">(</span><span class="token string">'web_editor.snippets.options'</span><span class="token punctuation">)</span><span class="token punctuation">;</span> options.registry.s_testimonial_options <span class="token operator">=</span> options.Class.extend<span class="token punctuation">(</span><span class="token punctuation">{<!-- --></span> onFocus: <span class="token function-name function">function</span> <span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token punctuation">{<!-- --></span> alert<span class="token punctuation">(</span><span class="token string">"On focus!"</span><span class="token punctuation">)</span> <span class="token punctuation">}</span>, <span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>odoo.define('theme_tutorial.s_testimonial_options', function (require) { var options = require('web_editor.snippets.options'); options.registry.s_testimonial_options = options.Class.extend({ onFocus: function () { alert("On focus!") }, }); });
您会注意到,我们使用了一个名为onFocus的方法来触发我们的函数,网站生成器提供了几个事件,可用于触发自定义功能。
| 事件 | 描述 |
|---|---|
| start | 当发布者在编辑会话中首次选择代码段或将代码段拖放到页面中时激发 |
| onFocus | 每次用户选择代码段或将代码段拖放到页面中时激发。 |
| onBlur | 当代码段失去焦点时发生此事件。 |
| onClone | 仅在复制代码段后激发。 |
| onRemove | 它发生在删除代码段之前。 |
| onBuilt | 在将代码段拖放到拖放区域后立即激发。触发此事件时,内容已插入页面。 |
| cleanForSave | 在发布者保存页面之前触发。 |
<span class="token operator"><</span>template <span class="token assign-left variable">id</span><span class="token operator">=</span><span class="token string">"my_js"</span> <span class="token assign-left variable">inherit_id</span><span class="token operator">=</span><span class="token string">"website.assets_editor"</span> <span class="token assign-left variable">name</span><span class="token operator">=</span><span class="token string">"My Js"</span><span class="token operator">></span> <span class="token operator"><</span>xpath <span class="token assign-left variable">expr</span><span class="token operator">=</span><span class="token string">"script[last()]"</span> <span class="token assign-left variable">position</span><span class="token operator">=</span><span class="token string">"after"</span><span class="token operator">></span> <span class="token operator"><</span>script <span class="token assign-left variable">type</span><span class="token operator">=</span><span class="token string">"text/javascript"</span> <span class="token assign-left variable">src</span><span class="token operator">=</span><span class="token string">"/theme_tutorial/static/src/js/tutorial_editor.js"</span> /<span class="token operator">></span> <span class="token operator"><</span>/xpath<span class="token operator">></span> <span class="token operator"><</span>/template<span class="token operator">></span><span class="token operator"><</span>template <span class="token assign-left variable">id</span><span class="token operator">=</span><span class="token string">"my_js"</span> <span class="token assign-left variable">inherit_id</span><span class="token operator">=</span><span class="token string">"website.assets_editor"</span> <span class="token assign-left variable">name</span><span class="token operator">=</span><span class="token string">"My Js"</span><span class="token operator">></span> <span class="token operator"><</span>xpath <span class="token assign-left variable">expr</span><span class="token operator">=</span><span class="token string">"script[last()]"</span> <span class="token assign-left variable">position</span><span class="token operator">=</span><span class="token string">"after"</span><span class="token operator">></span> <span class="token operator"><</span>script <span class="token assign-left variable">type</span><span class="token operator">=</span><span class="token string">"text/javascript"</span> <span class="token assign-left variable">src</span><span class="token operator">=</span><span class="token string">"/theme_tutorial/static/src/js/tutorial_editor.js"</span> /<span class="token operator">></span> <span class="token operator"><</span>/xpath<span class="token operator">></span> <span class="token operator"><</span>/template<span class="token operator">></span><template id="my_js" inherit_id="website.assets_editor" name="My Js"> <xpath expr="script[last()]" position="after"> <script type="text/javascript" src="/theme_tutorial/static/src/js/tutorial_editor.js" /> </xpath> </template>
刷新页面后,
让我们测试一下我们的新javascript函数。进入编辑模式并进入页面。您现在应该可以看到我们在onFocus事件中绑定的javascript警报。如果关闭它,然后在代码段外部单击,然后再次单击,则事件将再次触发。

编辑参考指南
基本上,发布者可以编辑页面中的所有元素。此外,一些元素类型和css类在编辑时会触发特殊的网站生成器功能。
Layout
contenteditable=“False”
此属性将阻止对元素及其所有子元素进行编辑。
contenteditable=“True”
将其应用于 contenteditable=“False” 元素内的元素,以便创建异常并使该元素及其子元素可编辑。
<span class="token operator"><</span>a <span class="token assign-left variable">href</span><span class="token operator">=</span>”<span class="token operator"><</span>a <span class="token assign-left variable">href</span><span class="token operator">=</span>”<a href=”
在编辑模式下,可以编辑任何链接并设置其样式。使用“链接模式”,也可以将其替换为按钮。
媒体
象形图元素。编辑此元素将打开象形图库以替换图标。也可以使用CSS转换元素。
单击后,将打开图像库,您可以替换图像。对于这种元素,转换也是可能的。
<span class="token operator"><</span>div <span class="token assign-left variable">class</span><span class="token operator">=</span><span class="token string">"media_iframe_video"</span> data-src<span class="token operator">=</span><span class="token string">"[your url]"</span> <span class="token operator">></span> <span class="token operator"><</span>div <span class="token assign-left variable">class</span><span class="token operator">=</span><span class="token string">"css_editable_mode_display"</span>/<span class="token operator">></span> <span class="token operator"><</span>div <span class="token assign-left variable">class</span><span class="token operator">=</span><span class="token string">"media_iframe_video_size"</span>/<span class="token operator">></span> <span class="token operator"><</span>iframe <span class="token assign-left variable">src</span><span class="token operator">=</span><span class="token string">"[your url]"</span>/<span class="token operator">></span> <span class="token operator"><</span>/div<span class="token operator">></span><span class="token operator"><</span>div <span class="token assign-left variable">class</span><span class="token operator">=</span><span class="token string">"media_iframe_video"</span> data-src<span class="token operator">=</span><span class="token string">"[your url]"</span> <span class="token operator">></span> <span class="token operator"><</span>div <span class="token assign-left variable">class</span><span class="token operator">=</span><span class="token string">"css_editable_mode_display"</span>/<span class="token operator">></span> <span class="token operator"><</span>div <span class="token assign-left variable">class</span><span class="token operator">=</span><span class="token string">"media_iframe_video_size"</span>/<span class="token operator">></span> <span class="token operator"><</span>iframe <span class="token assign-left variable">src</span><span class="token operator">=</span><span class="token string">"[your url]"</span>/<span class="token operator">></span> <span class="token operator"><</span>/div<span class="token operator">></span><div class="media_iframe_video" data-src="[your url]" > <div class="css_editable_mode_display"/> <div class="media_iframe_video_size"/> <iframe src="[your url]"/> </div>
此 html 结构将创建一个可由发布者编辑的元素
原文链接:https://blog.csdn.net/weixin_44565926/article/details/126093675?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522171852223016777224480239%2522%252C%2522scm%2522%253A%252220140713.130102334.pc%255Fblog.%2522%257D&request_id=171852223016777224480239&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2~blog~first_rank_ecpm_v1~times_rank-3-126093675-null-null.nonecase&utm_term=cms%E4%B8%BB%E9%A2%98