由于vue是通过js来渲染html的内容的,但是搜索引擎对js并不友好,搜索引擎并不会自动像浏览器那样帮我们抓取网站的真正内容。
因此,我们就需要像传统的php、ssh或.net网站那样,需要一个服务端渲染的网站。
vue做seo优化的终极解决方案,也是服务端渲染。我们可以使用vue的服务端渲染框架来开发网站,然后发布成服务端渲染的网站就行了。
vue的服务端渲染框架,最多人用的框架应该是minissr。我们可以到这去获取:
https://www.wechatmini.com/vue/minissrdetail
这个框架使用起来非常简单,获取到它的代码后,通过一个命令就可以部署测试了:
npm install npm run ssr在这个框架上开发也跟普通的vue开发没什么区别,都是使用vue+vuex模式的开发。
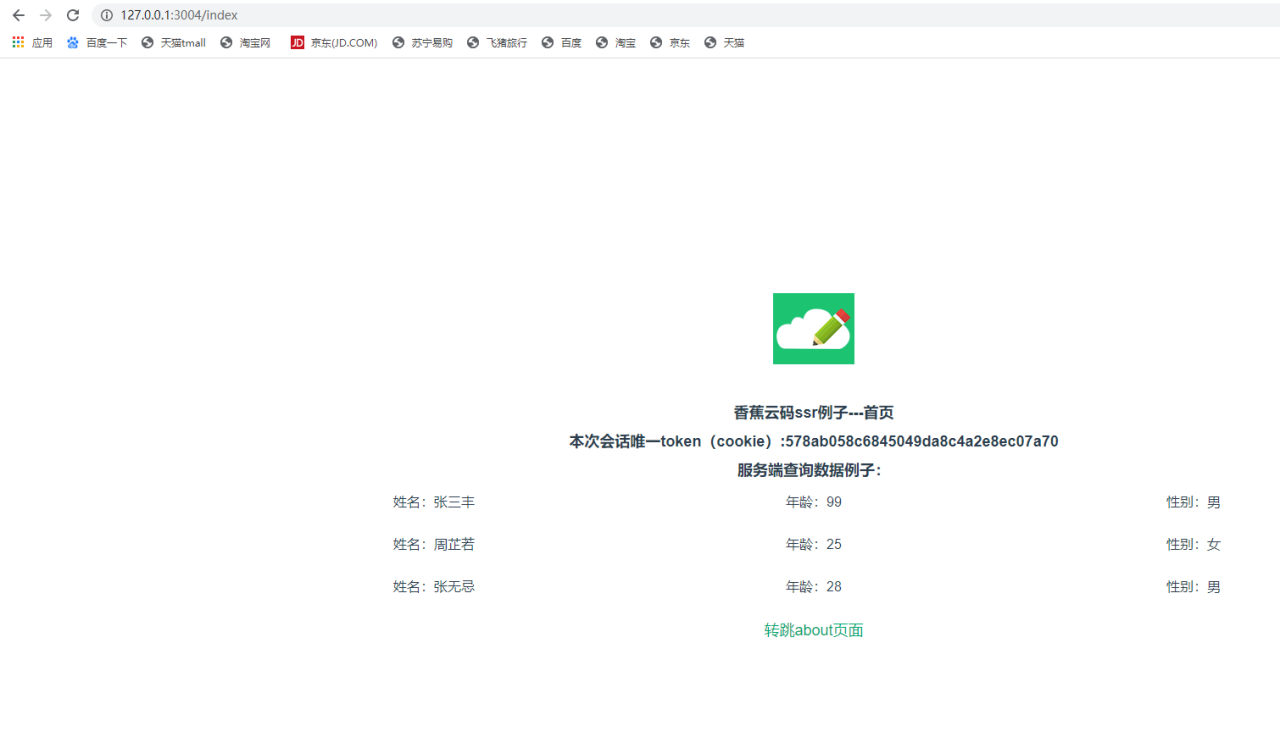
我们通过127.0.0.1:3004就可以看到效果:

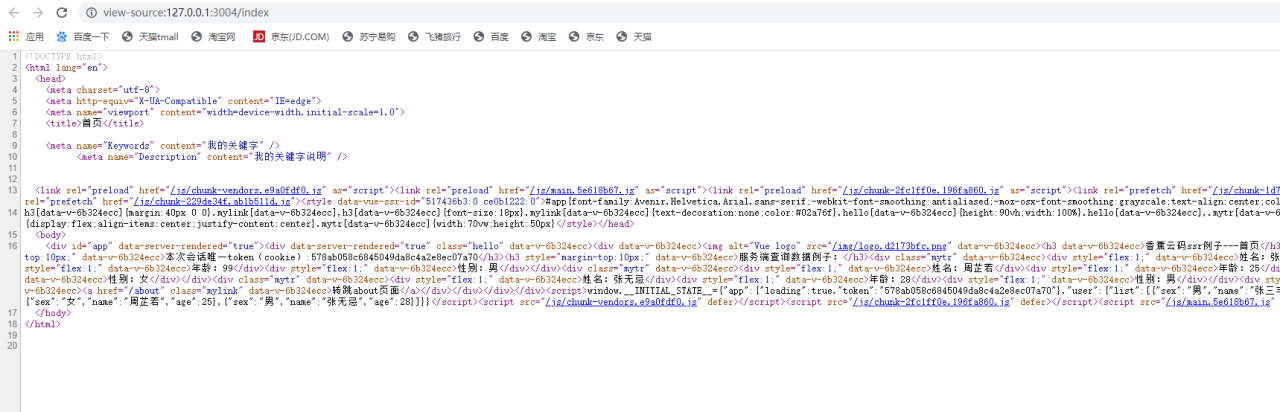
打开源代码看效果:

它已经帮我们配置好所有的东西,包括路由等等。
我们seo选要的多页面、title、keywords和html内容,这些全部都是服务端渲染输出,完美!
原文链接:https://blog.csdn.net/handsome0916/article/details/113864722?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522171836734316800185816639%2522%252C%2522scm%2522%253A%252220140713.130102334.pc%255Fblog.%2522%257D&request_id=171836734316800185816639&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2~blog~first_rank_ecpm_v1~times_rank-10-113864722-null-null.nonecase&utm_term=%E7%BD%91%E7%AB%99%E3%80%81seo