目录
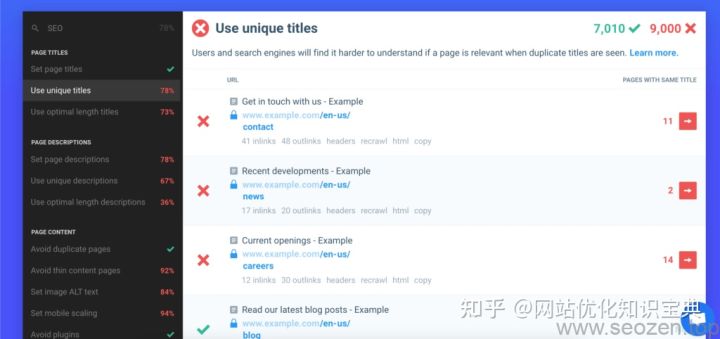
TDK
网站上线首先需要百度收录,这时候需要增加自己网站搜索权重,TDK占比40%,所以要设置一个好的TDK可以有效提高网站的访问量,这里是一个vue+spring项目,在vue中增加TDK
1、装插件
npm install --save vue-metanpm install --save vue-metanpm install --save vue-meta
2、main引用并配置
import VueMeta from 'vue-meta' Vue.use(VueMeta, { keyName: 'metaInfo', refreshOnceOnNavigation: true });import VueMeta from 'vue-meta' Vue.use(VueMeta, { keyName: 'metaInfo', refreshOnceOnNavigation: true });import VueMeta from 'vue-meta' Vue.use(VueMeta, { keyName: 'metaInfo', refreshOnceOnNavigation: true });
3、在views/下每个模块主页面添加,如果要动态添加啥的,你也可以自己配,格式知道就行了
export default { metaInfo(){ return { title: "南京市江宁区金瑞祥贴金工艺厂", meta: [ { name:"keywords", content: '贴金,刻字,佛像,金瑞祥' },{ name:"description", content: ' "法人名称:南京市江宁区金瑞祥贴金工艺厂 注册时间2013年1月16日 主要经营产品:贴金装潢、佛像贴金、大理石贴金、庙宇装潢、酒店贴金、金字招牌、贴金工艺品、网站制作。联系电话:13814529300 ",' } ] } }, }export default { metaInfo(){ return { title: "南京市江宁区金瑞祥贴金工艺厂", meta: [ { name:"keywords", content: '贴金,刻字,佛像,金瑞祥' },{ name:"description", content: ' "法人名称:南京市江宁区金瑞祥贴金工艺厂 注册时间2013年1月16日 主要经营产品:贴金装潢、佛像贴金、大理石贴金、庙宇装潢、酒店贴金、金字招牌、贴金工艺品、网站制作。联系电话:13814529300 ",' } ] } }, }export default { metaInfo(){ return { title: "南京市江宁区金瑞祥贴金工艺厂", meta: [ { name:"keywords", content: '贴金,刻字,佛像,金瑞祥' },{ name:"description", content: ' "法人名称:南京市江宁区金瑞祥贴金工艺厂 注册时间2013年1月16日 主要经营产品:贴金装潢、佛像贴金、大理石贴金、庙宇装潢、酒店贴金、金字招牌、贴金工艺品、网站制作。联系电话:13814529300 ",' } ] } }, }
结果如下:
![SEO网站优化基础解决方案[快速入门]插图 SEO网站优化基础解决方案[快速入门]插图](https://www.moluyao.wang/wp-content/uploads/2024/06/unnamed-file-3133.png)
第二种方法,使用原生js操作
// The Vue build version to load with the `import` command // (runtime-only or standalone) has been set in webpack.base.conf with an alias. import Vue from 'vue' import App from './App' import router from './router' import './assets/css/global.css' import ElementUI from 'element-ui' import 'element-ui/lib/theme-chalk/index.css' import API from './api' Vue.use(ElementUI) // 导入iconfront import './assets/font/iconfont.css' import token from './token/token.js' import constant from './constant/index.js' import filters from './filters/index.js' Vue.prototype.getToken = token.isLoginToken Vue.prototype.setToken = token.setToken Vue.prototype.$constant = constant Object.keys(filters).forEach(k => Vue.filter(k, filters[k])) Vue.prototype.$API = API // import VueMeta from 'vue-meta' Vue.config.productionTip = false // Vue.use(VueMeta, { // refreshOnceOnNavigation: true // }); /* eslint-disable no-new */ new Vue({ el: '#app', router, components: { App }, template: '<App/>', }) document.title = "南京市江宁区金瑞祥贴金工艺厂" let meta1 = document.createElement('meta'); let meta2 = document.createElement('meta'); meta1.name = 'description' meta1.content = '法人名称:南京市江宁区金瑞祥贴金工艺厂 注册时间2013年1月16日 主要经营产品:贴金装潢、佛像贴金、大理石贴金、大理石刻字、庙宇装潢、酒店贴金、金字招牌、贴金工艺品、网站制作。联系电话:13951638402' document.getElementsByTagName('head')[0].appendChild(meta1); meta2.name = 'keywords' meta2.content = '贴金,刻字,佛像' document.getElementsByTagName('head')[0].appendChild(meta2); // router.beforeEach((to, from, next) => { // if (to.meta.content) { // let meta1 = document.createElement('meta'); // let meta2 = document.createElement('meta'); // meta1.content = to.meta.content.description // meta1.name = 'description' // document.getElementsByTagName('head')[0].appendChild(meta1); // meta2.content = to.meta.content.description // meta2.name = 'description' // document.getElementsByTagName('head')[0].appendChild(meta2); // } // next() // });// The Vue build version to load with the `import` command // (runtime-only or standalone) has been set in webpack.base.conf with an alias. import Vue from 'vue' import App from './App' import router from './router' import './assets/css/global.css' import ElementUI from 'element-ui' import 'element-ui/lib/theme-chalk/index.css' import API from './api' Vue.use(ElementUI) // 导入iconfront import './assets/font/iconfont.css' import token from './token/token.js' import constant from './constant/index.js' import filters from './filters/index.js' Vue.prototype.getToken = token.isLoginToken Vue.prototype.setToken = token.setToken Vue.prototype.$constant = constant Object.keys(filters).forEach(k => Vue.filter(k, filters[k])) Vue.prototype.$API = API // import VueMeta from 'vue-meta' Vue.config.productionTip = false // Vue.use(VueMeta, { // refreshOnceOnNavigation: true // }); /* eslint-disable no-new */ new Vue({ el: '#app', router, components: { App }, template: '<App/>', }) document.title = "南京市江宁区金瑞祥贴金工艺厂" let meta1 = document.createElement('meta'); let meta2 = document.createElement('meta'); meta1.name = 'description' meta1.content = '法人名称:南京市江宁区金瑞祥贴金工艺厂 注册时间2013年1月16日 主要经营产品:贴金装潢、佛像贴金、大理石贴金、大理石刻字、庙宇装潢、酒店贴金、金字招牌、贴金工艺品、网站制作。联系电话:13951638402' document.getElementsByTagName('head')[0].appendChild(meta1); meta2.name = 'keywords' meta2.content = '贴金,刻字,佛像' document.getElementsByTagName('head')[0].appendChild(meta2); // router.beforeEach((to, from, next) => { // if (to.meta.content) { // let meta1 = document.createElement('meta'); // let meta2 = document.createElement('meta'); // meta1.content = to.meta.content.description // meta1.name = 'description' // document.getElementsByTagName('head')[0].appendChild(meta1); // meta2.content = to.meta.content.description // meta2.name = 'description' // document.getElementsByTagName('head')[0].appendChild(meta2); // } // next() // });// The Vue build version to load with the `import` command // (runtime-only or standalone) has been set in webpack.base.conf with an alias. import Vue from 'vue' import App from './App' import router from './router' import './assets/css/global.css' import ElementUI from 'element-ui' import 'element-ui/lib/theme-chalk/index.css' import API from './api' Vue.use(ElementUI) // 导入iconfront import './assets/font/iconfont.css' import token from './token/token.js' import constant from './constant/index.js' import filters from './filters/index.js' Vue.prototype.getToken = token.isLoginToken Vue.prototype.setToken = token.setToken Vue.prototype.$constant = constant Object.keys(filters).forEach(k => Vue.filter(k, filters[k])) Vue.prototype.$API = API // import VueMeta from 'vue-meta' Vue.config.productionTip = false // Vue.use(VueMeta, { // refreshOnceOnNavigation: true // }); /* eslint-disable no-new */ new Vue({ el: '#app', router, components: { App }, template: '<App/>', }) document.title = "南京市江宁区金瑞祥贴金工艺厂" let meta1 = document.createElement('meta'); let meta2 = document.createElement('meta'); meta1.name = 'description' meta1.content = '法人名称:南京市江宁区金瑞祥贴金工艺厂 注册时间2013年1月16日 主要经营产品:贴金装潢、佛像贴金、大理石贴金、大理石刻字、庙宇装潢、酒店贴金、金字招牌、贴金工艺品、网站制作。联系电话:13951638402' document.getElementsByTagName('head')[0].appendChild(meta1); meta2.name = 'keywords' meta2.content = '贴金,刻字,佛像' document.getElementsByTagName('head')[0].appendChild(meta2); // router.beforeEach((to, from, next) => { // if (to.meta.content) { // let meta1 = document.createElement('meta'); // let meta2 = document.createElement('meta'); // meta1.content = to.meta.content.description // meta1.name = 'description' // document.getElementsByTagName('head')[0].appendChild(meta1); // meta2.content = to.meta.content.description // meta2.name = 'description' // document.getElementsByTagName('head')[0].appendChild(meta2); // } // next() // });
增加超链接
![SEO网站优化基础解决方案[快速入门]插图1 SEO网站优化基础解决方案[快速入门]插图1](https://www.moluyao.wang/wp-content/uploads/2024/06/unnamed-file-3136.png)
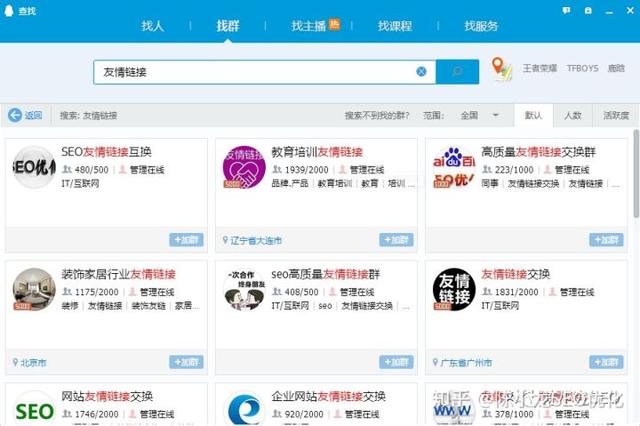
外链
![SEO网站优化基础解决方案[快速入门]插图2 SEO网站优化基础解决方案[快速入门]插图2](https://www.moluyao.wang/wp-content/uploads/2024/06/unnamed-file-3138.png)
引流
百度有绿萝算法,低质量外链很容易被检测到,可以使用如下
![SEO网站优化基础解决方案[快速入门]插图3 SEO网站优化基础解决方案[快速入门]插图3](https://www.moluyao.wang/wp-content/uploads/2024/06/unnamed-file-3143.png)
H标签
![SEO网站优化基础解决方案[快速入门]插图4 SEO网站优化基础解决方案[快速入门]插图4](https://www.moluyao.wang/wp-content/uploads/2024/06/unnamed-file-3147.png)
nofollow
不要浪费权重在我的联系方式等上面,没必要 ![SEO网站优化基础解决方案[快速入门]插图5 SEO网站优化基础解决方案[快速入门]插图5](https://www.moluyao.wang/wp-content/uploads/2024/06/unnamed-file-3148.png)
ALT
比较重要
![SEO网站优化基础解决方案[快速入门]插图6 SEO网站优化基础解决方案[快速入门]插图6](https://www.moluyao.wang/wp-content/uploads/2024/06/unnamed-file-3149.png)
企业网站优化方向
最如何学习SEO
![SEO网站优化基础解决方案[快速入门]插图8 SEO网站优化基础解决方案[快速入门]插图8](https://www.moluyao.wang/wp-content/uploads/2024/06/unnamed-file-3155.png) B站推荐SEO的入门教程:全套SEO优化学习教程
B站推荐SEO的入门教程:全套SEO优化学习教程
原文链接:https://blog.csdn.net/qq_59068750/article/details/122491545?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522171836734316800185816639%2522%252C%2522scm%2522%253A%252220140713.130102334.pc%255Fblog.%2522%257D&request_id=171836734316800185816639&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2~blog~first_rank_ecpm_v1~times_rank-7-122491545-null-null.nonecase&utm_term=%E7%BD%91%E7%AB%99%E3%80%81seo
© 版权声明
声明📢本站内容均来自互联网,归原创作者所有,如有侵权必删除。
本站文章皆由CC-4.0协议发布,如无来源则为原创,转载请注明出处。
THE END


![SEO网站优化基础解决方案[快速入门]插图7 SEO网站优化基础解决方案[快速入门]插图7](https://www.moluyao.wang/wp-content/uploads/2024/06/unnamed-file-3150.png)