解决vue项目SEO不友好的问题
SEO是由英文Search Engine Optimization缩写而来, 中文意译为“搜索引擎优化”。
SEO是指通过站内优化比如网站结构调整、网站内容建设、网站代码优化等及站外优化,比如网站站外推广、网站品牌建设等,使网站满足搜索引擎收录排名需求,在搜索引擎中提高关键词排名,从而把精准用户带到网站,获得免费流量,产生直接销售或品牌推广。
内部优化
-
META标签优化:例如:
TITLE,KEYWORDS,DESCRIPTION等的优化 -
内部链接的优化,包括相关性链接(Tag标签),锚文本链接,各导航链接,及图片链接
-
网站内容更新:每天保持站内的更新(主要是文章的更新等)
外部优化
-
外部链接类别:博客、论坛、B2B、新闻、分类信息、贴吧、问答、百科、社区、空间、微信、微博等相关信息网等尽量保持链接的多样性。
-
外链组建:每天添加一定数量的外部链接,使关键词排名稳定提升。
-
友链互换:与一些和你网站相关性比较高,整体质量比较好的网站交换友情链接,巩固稳定关键词排名。
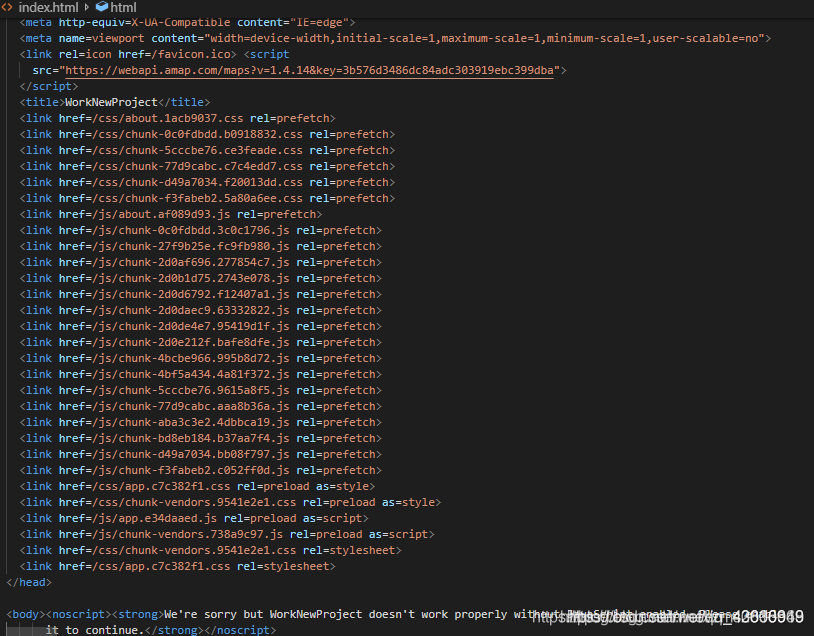
网络爬虫在爬取网页内容的时候,需要分析页面内容,主要有以下几点:
-
从 meta 标签中读取
keywords、description的内容。 -
根据语义化的
html的标签爬取和分析内容。一个整体都是用 div 标签的网站和正确使用了html5标签的效果是不一样的。 -
读取
a标签里的链接,通过a标签的链接可以跳转到别的网站。(爬虫是先跳转,还是继续爬内容再跳转,就看算法是广度优先还是深度优先了) -
像
h1 - h6标签是具有不同程度的强调意义的。 -
一般将
h1视为重要内容。同样有强调内容还有strong、em标签。
目前了解到两种解决方案:
第一种服务端渲染可以参考Vue官方文档中SSR服务端渲染,对Vue版本有要求,对服务器也有一定要求,需要支持nodejs环境。
这里主要介绍一下使用prerender-spa-plugin页面预渲染的方法:
原理:利用库
prerender-spa-plugin+vue-meta-info配置webpack和页面实现预渲染方案,最终build出来多个html文件
-
首先需要安装
prerender-spa-plugin和vue-meta-infonpm install --save prerender-spa-plugin npm install --save vue-meta-infoprerender-spa-plugin解决打包多个页面vue-meta-info解决SEO的问题 -
在项目中找到
main.js,配置以下代码import Vue from 'vue' import MetaInfo from 'vue-meta-info' Vue.use(MetaInfo) new Vue({ router, render: h => h(App), mounted () { document.dispatchEvent(new Event('render-event')) } }).$mount('#app') -
配置
webpackconst path = require('path') const PrerenderSPAPlugin = require('prerender-spa-plugin'); const Renderer = PrerenderSPAPlugin.PuppeteerRenderer; module.exports = { new PrerenderSPAPlugin({ staticDir: path.join(__dirname, '/dist'), routes: [ '/index', '/home', '/login', ], renderer: new Renderer({ injectProperty: '__PRERENDER_INJECTED', inject: { foo: 'bar' }, headless: true, renderAfterDocumentEvent: 'render-event' }) }), } -
将需要预渲染的页面配置
SEO文字内容(对应上面routes数组里路由指向的页面)export default { metaInfo: { title: '我是 index 页面的title', meta: [ { name: 'keywords', content: '我是 index 页面的keywords' }, { name: 'description', content: '我是 index 页面的description' } ] }, }
原文链接:https://blog.csdn.net/weixin_48576413/article/details/126581092?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522171836734316800185816639%2522%252C%2522scm%2522%253A%252220140713.130102334.pc%255Fblog.%2522%257D&request_id=171836734316800185816639&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2~blog~first_rank_ecpm_v1~times_rank-28-126581092-null-null.nonecase&utm_term=%E7%BD%91%E7%AB%99%E3%80%81seo