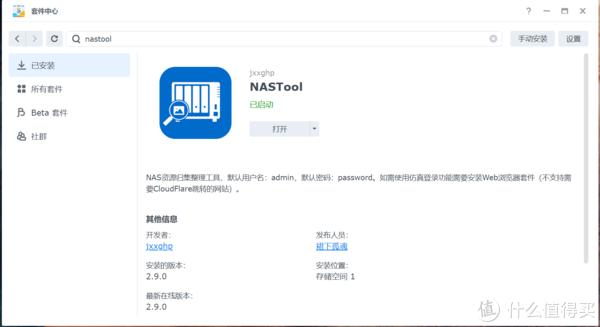
关于WordPress主题添加鼠标点击特效方法以及代码使用。看着花里胡哨的,其实实现很简单。找到相对应的文件位置,然后复制粘贴,最后保存运行即可。为了方便新手我尽可能详细些,使用方法:打开宝塔Linux面板,点击进入网站,如图所示:
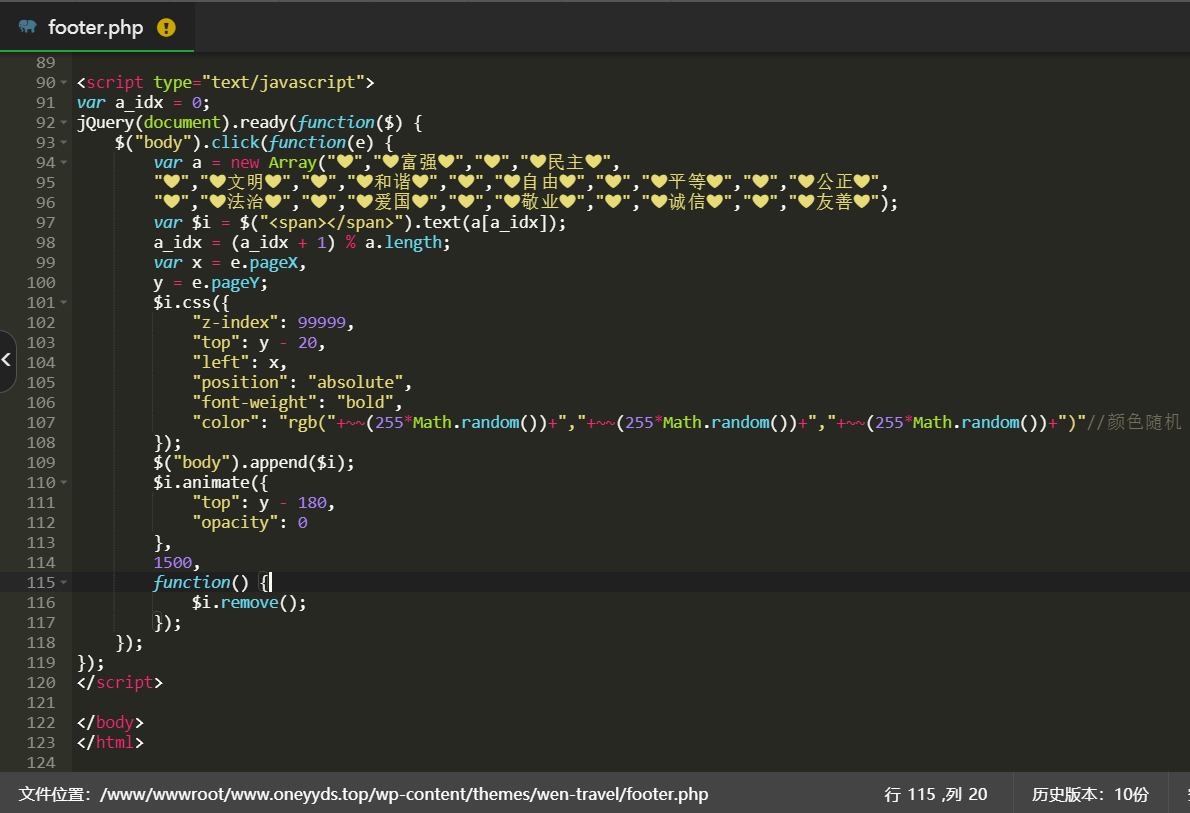
然后点击根目录/www/wwwroot/www.oneyyds.top—-wp-content—–themes—–选择你使用的主题名称找到footer.php双击编辑,将下文代码直接复制粘贴在之前即可。找不到footer.php看下图文件位置:
可自行修改点击特性样式,代码如下:<script type="text/javascript"> /* 鼠标特效 */ var a_idx = 0; jQuery(document).ready(function($) { $("body").click(function(e) { var a = new Array("💗","富强","💗","民主","💗","文明","💗","和谐","💗","自由","💗","平等","💗","公正","💗","法治","💗","爱国","💗","敬业","💗","诚信","💗","友善"); var $i = $("<span />").text(a[a_idx]); a_idx = (a_idx + 1) % a.length; var x = e.pageX, y = e.pageY; $i.css({ "z-index": 999999999999999999999999999999999999999999999999999999999999999999999, "top": y - 20, "left": x, "position": "absolute", "font-weight": "bold", "color": "rgb("+~~(255*Math.random())+","+~~(255*Math.random())+","+~~(255*Math.random())+")"//颜色随机 }); $("body").append($i); $i.animate({ "top": y - 180, "opacity": 0 }, 1500, function() { $i.remove(); }); }); }); </script> //可以自主修改代码
原文链接:https://blog.csdn.net/weixin_45284411/article/details/122099084?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522171852351316800197032727%2522%252C%2522scm%2522%253A%252220140713.130102334.pc%255Fblog.%2522%257D&request_id=171852351316800197032727&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2~blog~first_rank_ecpm_v1~times_rank-27-122099084-null-null.nonecase&utm_term=wordpress%E4%B8%BB%E9%A2%98