YIA主题自带的字体图标比较少,一般用于文章属性或分享、点赞等地方,而导航菜单中的字体图标可以说没有,所以想要在菜单中添加字体图标的话,只能自行添加了。下面boke112百科就跟大家详细说一说WordPress主题YIA导航菜单中添加Iconfont字体图标的步骤:
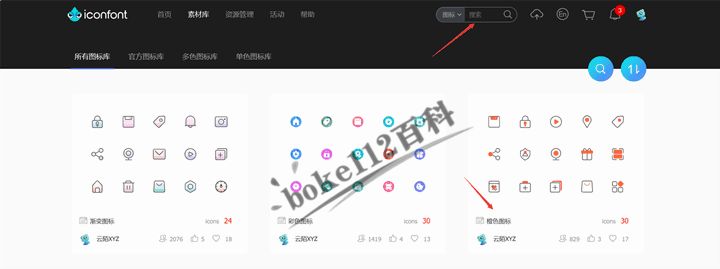
1、前往Iconfont官网并登录 >> 点击导航菜单“素材库 – 图标库”>> 可以在官方图标库、多色图标库、单色图标库中逐一查找自己想要的图标,也可以在右上角的搜索框中直接搜索图标。

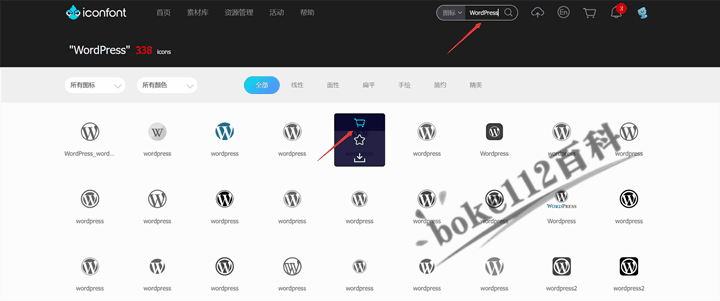
2、比如boke112百科想要一个WordPress图标,则在搜索框中输入:WordPress,并点击搜索图标(或按回车键),即可看到一大堆WordPress图标。将鼠标移动到自己喜欢的图标上方,并点击购物车图标将其添加入库。

3、重复第2步操作直到收集完站点所需要的字体图标,然后点击右上角的“购物车”图标按钮。

4、点击【添加至项目】按钮,如果还没有项目就点击“新建项目”图标,输入项目名称如boke112百科,最后点击【确定】按钮。

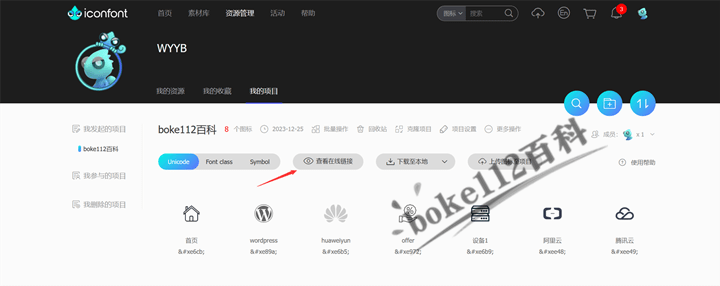
5、点击【查看在线链接】按钮。

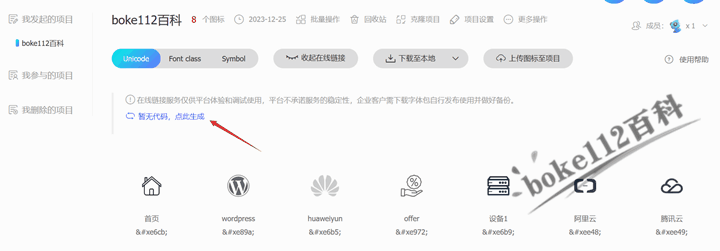
6、点击“暂无代码,点此生成”。

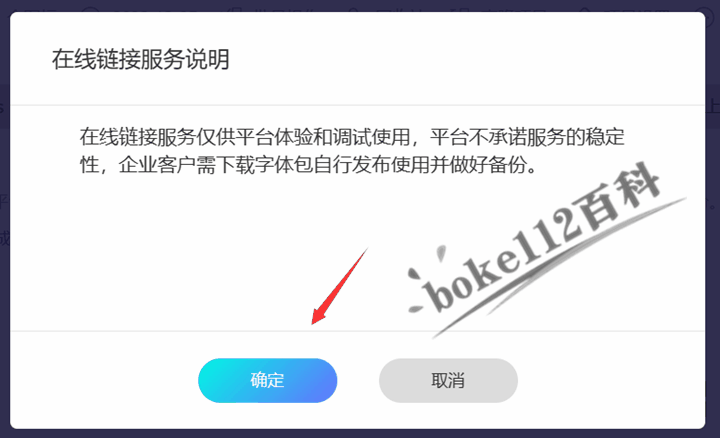
7、在弹出的“在线链接服务说明”对话框中点击【确定】按钮。

8、点击“点此复制代码”。

PS:如果担心直接使用对方链接不稳定的话,也是可以代码中的3个文件下载到网站目录,然后记得修改为正确的链接地址即可。
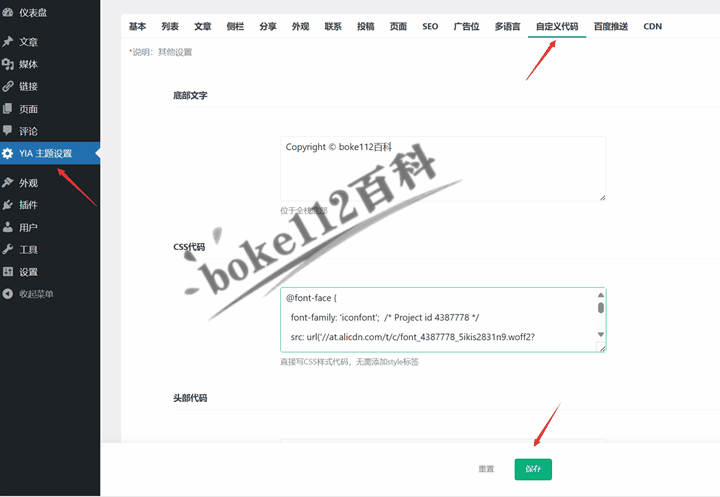
9、登录进入WordPress后台 >> YIA主题设置 >> 自定义代码 >> 在“CSS代码”中粘贴第8步的代码。

接着,复制以下代码粘贴到“自定义代码 – CSS代码”,最后点击【保存】按钮。
.iconfont { font-family: "iconfont" !important; font-size: 16px; font-style: normal; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; }.iconfont { font-family: "iconfont" !important; font-size: 16px; font-style: normal; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; }.iconfont { font-family: "iconfont" !important; font-size: 16px; font-style: normal; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; }
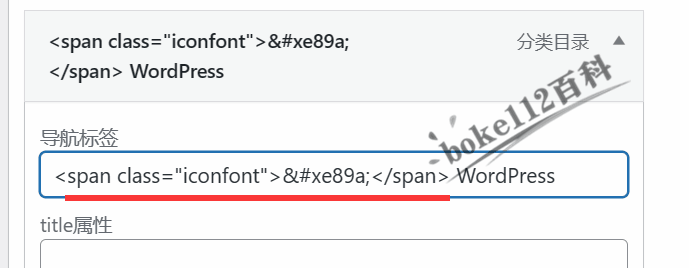
10、WordPress后台 >> 点击左侧导航菜单“外观 – 菜单”,在菜单名称前添加以下代码:
<span class="iconfont"></span><span class="iconfont"></span><span class="iconfont"></span>
在所有导航菜单中都添加上字体图标后,点击【保存菜单】即可。

此时,我们在站点前端的导航菜单可以看到我们刚才添加的字体图标。具体如下图红色箭头所示:

题外话:
1、如果使用的不是YIA主题,在导航菜单中添加Iconfont字体图标的操作方法是一样的,无法就是将代码粘贴到相应的主题配置中,或者直接添加到当前主题的style.css文件中而已。具体可参考以下文章:
2、在本文第5步时,如果不想使用在线链接,可以点击【下载至本地】按钮,解压后得到多个文件,将iconfont.ttf、iconfont.woff、iconfont.woff2文件上传到当前主题的合适位置,然后将iconfont.css文件中的代码添加到当前主题的style.css文件中。如果不懂得使用,还可以双击打开demo_index.html文件,可以看到具体的图标及使用方法。

来源:https://boke112.com/post/11797.html
原文链接:https://blog.csdn.net/boke112/article/details/135950098?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522171852351316800227429840%2522%252C%2522scm%2522%253A%252220140713.130102334.pc%255Fblog.%2522%257D&request_id=171852351316800227429840&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2~blog~first_rank_ecpm_v1~times_rank-22-135950098-null-null.nonecase&utm_term=wordpress%E4%B8%BB%E9%A2%98