关注公众号:
大数据技术派,回复:资料,领取1024G资料。
一. 下载镜像
默认下载最新版本,如果想指定对应版本,可以用冒号后加版本,像这样mysql:5.7:
docker pull mysql:5.7 docker pull wordpress docker pull nginxdocker pull mysql:5.7 docker pull wordpress docker pull nginxdocker pull mysql:5.7 docker pull wordpress docker pull nginx
二. 启动container实例
已经下载好了image,接下来启动container,需要分别启动mysql,wordpress,nginx。
因为wordpress是需要安装数据库的,这里安装mysql并且启动:
docker container run -d \ --name wordpressdb \ -p 3306:3306 \ --env MYSQL_ROOT_PASSWORD=123456 \ --env MYSQL_DATABASE=wordpress \ mysql:5.7docker container run -d \ --name wordpressdb \ -p 3306:3306 \ --env MYSQL_ROOT_PASSWORD=123456 \ --env MYSQL_DATABASE=wordpress \ mysql:5.7docker container run -d \ --name wordpressdb \ -p 3306:3306 \ --env MYSQL_ROOT_PASSWORD=123456 \ --env MYSQL_DATABASE=wordpress \ mysql:5.7
各个参数含义:
-d: 指定容器以守护进程方式在后台运行;
--name: 指定容器名称,此处我指定的是wordpressdb;
-env 环境参数,MYSQL_ROOT_PASSWORD设置root用户的密码
-p: 指定主机与容器内部的端口号映射关系,
[宿主机端口号]:[容器内部端口],此处我使用了主机3306端口,映射容器3306端口;
mysql:5.7 是nginx的镜像IMAGE ID前4位
这些参数中涉及了一些名词,如果看不懂,建议去看看docker的基本概念。简单来说就是,docker技术通过image这种模板,生成contaienr实例,下次还可以再生成一个contaienr实例,image像是一个模板,可以多次使用。contaienr实例可以看作小型的虚拟机,多个虚拟机在局域网里面,需要将端口映射到宿主机上面,我们都知道直接访问局域网的内网ip是不能访问的,通过宿主机的公网ip:映射的端口即可访问了。
docker安装wordpress,相比docker安装mysql,这里相比多了两个参数,后面会解释。如果安装成功,通过docker ps可以看到wordpress的进程,浏览器输入ip:8080,应该是可以在网页安装wordpress了。
docker run -d \ --name wordpress \ --link wordpressdb:mysql \ --volume "$PWD/wordpress":/var/www/html \ -p 8080:80 \ wordpressdocker run -d \ --name wordpress \ --link wordpressdb:mysql \ --volume "$PWD/wordpress":/var/www/html \ -p 8080:80 \ wordpressdocker run -d \ --name wordpress \ --link wordpressdb:mysql \ --volume "$PWD/wordpress":/var/www/html \ -p 8080:80 \ wordpress
--link:关联mysql容器,如果是使用非docker安装的mysql,比如自己手动安装的mysql,可以通过参数--env指定数据库连接:
-e WORDPRESS_DB_HOST=192.168.80.129:3306 \ -e WORDPRESS_DB_USESR=root \ -e WORDPRESS_DB_PASSWORD=123456-e WORDPRESS_DB_HOST=192.168.80.129:3306 \ -e WORDPRESS_DB_USESR=root \ -e WORDPRESS_DB_PASSWORD=123456-e WORDPRESS_DB_HOST=192.168.80.129:3306 \ -e WORDPRESS_DB_USESR=root \ -e WORDPRESS_DB_PASSWORD=123456
--volume:将容器的/var/www/html映射到当前目录下,这样直接操作当前目录,即可操作容器目录,否则还得进去容器操作,我们都知道容器是一个阉割版的小型虚拟机,像vim这种常用命令默认是没有的;
注意:wordpress容器默认开的是80端口,这里将容器的80端口映射到宿主机的8080端口,为什么不也映射到80端口呢,因为后面要安装nginx,nginx一般要监听80端口,云服务商一般配置域名:ikeguang.com绑定云主机的80端口,所以最后nginx只能由nginx占用宿主机的80端口,避免不必要的麻烦。
如果上面wordpress安装好了,网站可以通过ip地址正常访问,发布文章了,可以考虑绑定域名了,加个nginx进行反向代理。
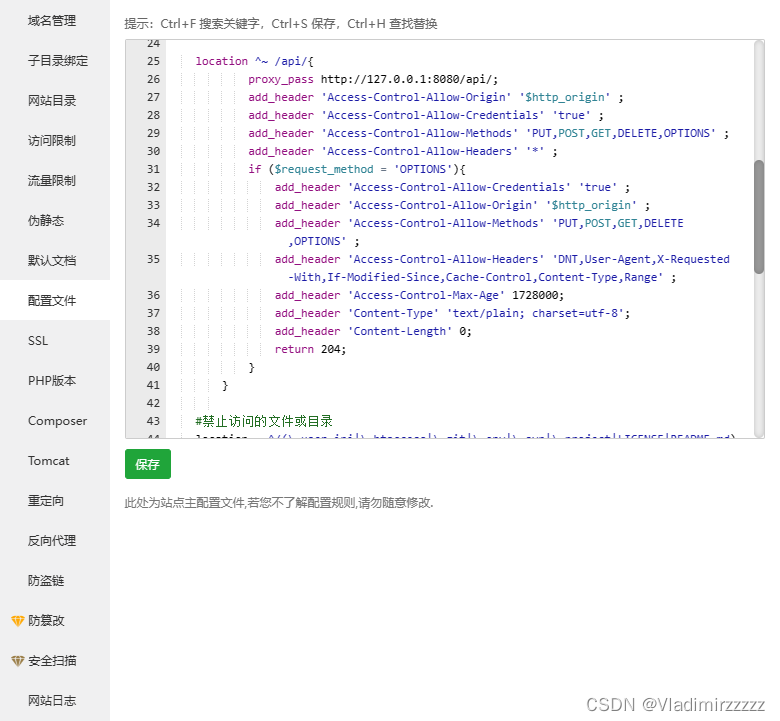
nginx配置
http访问的时候,默认一个server监听80端口即可;如果配置https,需要加个server,监听443端口,这里先把http访问配置好再说,贴出了我的配置:
include /etc/nginx/conf.d/*.conf; server{ listen 80; server_name ikeguang.com www.ikeguang.com; location / { proxy_set_header Host $host; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_pass http://宿主机ip:8080; } }include /etc/nginx/conf.d/*.conf; server{ listen 80; server_name ikeguang.com www.ikeguang.com; location / { proxy_set_header Host $host; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_pass http://宿主机ip:8080; } }include /etc/nginx/conf.d/*.conf; server{ listen 80; server_name ikeguang.com www.ikeguang.com; location / { proxy_set_header Host $host; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_pass http://宿主机ip:8080; } }
这里http://宿主机ip:8080,因为前面我们的wordpress映射宿主机的端口是8080,这里nginx代理宿主机8080端口,也就是说你访问80端口(nginx),相当于代理访问了8080端口(wordpress),并且云服务商配置的域名也是绑定80端口,这样访问域名,就访问了8080端口的wordpress了,就能访问网站了。
说明:因我wordpress启动端口不是80,需要添加配置:
proxy_set_header Host $host; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;proxy_set_header Host $host; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;proxy_set_header Host $host; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
启动nginx容器
既然nginx.conf配置好了,接下来启动nginx容器:
docker run -d -p 80:80 --name nginx -v /usr/share/nginx/html:/usr/share/nginx/html -v /etc/nginx:/etc/nginx -v /var/log/nginx:/var/log/nginx nginxdocker run -d -p 80:80 --name nginx -v /usr/share/nginx/html:/usr/share/nginx/html -v /etc/nginx:/etc/nginx -v /var/log/nginx:/var/log/nginx nginxdocker run -d -p 80:80 --name nginx -v /usr/share/nginx/html:/usr/share/nginx/html -v /etc/nginx:/etc/nginx -v /var/log/nginx:/var/log/nginx nginx
这里需要注意:
- 这里将容器的目录
/etc/nginx映射,需要先通过docker cp命令复制一份完整nginx的目录到宿主机,然后修改文件,再执行上面docker run命令。文件夹映射的时候,文件夹里面的所有文件应该是一样的,文件内容可以不一样。
经过前面的配置,通过域名应该可以访问网站了,接下来配置https:
nginx.conf配置:
include /etc/nginx/conf.d/*.conf; server { #监听443端口 listen 443 ssl; #对应的域名 server_name ikeguang.com www.ikeguang.com; ssl_certificate ssl/1_ikeguang.com_bundle.crt; ssl_certificate_key ssl/2_ikeguang.com.key; ssl_session_timeout 5m; ssl_protocols TLSv1 TLSv1.1 TLSv1.2; ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4; ssl_prefer_server_ciphers on; location / { proxy_set_header Host $host; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_pass http://宿主机ip:8080; } } server{ listen 80; server_name ikeguang.com www.ikeguang.com; #把http的域名请求转成https rewrite ^(.*)$ https://$host$1; #将所有HTTP请求通过rewrite指令重定向到HTTPS。 location / { proxy_set_header Host $host; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_pass http://宿主机ip:8080; } }include /etc/nginx/conf.d/*.conf; server { #监听443端口 listen 443 ssl; #对应的域名 server_name ikeguang.com www.ikeguang.com; ssl_certificate ssl/1_ikeguang.com_bundle.crt; ssl_certificate_key ssl/2_ikeguang.com.key; ssl_session_timeout 5m; ssl_protocols TLSv1 TLSv1.1 TLSv1.2; ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4; ssl_prefer_server_ciphers on; location / { proxy_set_header Host $host; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_pass http://宿主机ip:8080; } } server{ listen 80; server_name ikeguang.com www.ikeguang.com; #把http的域名请求转成https rewrite ^(.*)$ https://$host$1; #将所有HTTP请求通过rewrite指令重定向到HTTPS。 location / { proxy_set_header Host $host; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_pass http://宿主机ip:8080; } }include /etc/nginx/conf.d/*.conf; server { #监听443端口 listen 443 ssl; #对应的域名 server_name ikeguang.com www.ikeguang.com; ssl_certificate ssl/1_ikeguang.com_bundle.crt; ssl_certificate_key ssl/2_ikeguang.com.key; ssl_session_timeout 5m; ssl_protocols TLSv1 TLSv1.1 TLSv1.2; ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4; ssl_prefer_server_ciphers on; location / { proxy_set_header Host $host; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_pass http://宿主机ip:8080; } } server{ listen 80; server_name ikeguang.com www.ikeguang.com; #把http的域名请求转成https rewrite ^(.*)$ https://$host$1; #将所有HTTP请求通过rewrite指令重定向到HTTPS。 location / { proxy_set_header Host $host; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_pass http://宿主机ip:8080; } }
把前面启动http的nginx容器删除,配置好ssl证书,再次启动,需要启动80端口和443端口。
docker run -d -p 80:80 -p 443:443 --name nginx -v /usr/share/nginx/html:/usr/share/nginx/html -v /etc/nginx:/etc/nginx -v /var/log/nginx:/var/log/nginx nginxdocker run -d -p 80:80 -p 443:443 --name nginx -v /usr/share/nginx/html:/usr/share/nginx/html -v /etc/nginx:/etc/nginx -v /var/log/nginx:/var/log/nginx nginxdocker run -d -p 80:80 -p 443:443 --name nginx -v /usr/share/nginx/html:/usr/share/nginx/html -v /etc/nginx:/etc/nginx -v /var/log/nginx:/var/log/nginx nginx
-p 443:443,如果配置ssl,才需要这个参数,开始去掉,这里先把域名绑定成功,http可以访问了,再进行第二步配置https访问,ssl证书可以在云服务商那里申请免费的,然后按照帮助文档安装即可,没啥坑。
原文链接:https://www.cnblogs.com/data-magnifier/p/15362218.html