从零开始制作 WordPress 主题的教程是一个循序渐进的教程,不会一次就教会你所有的东西,那样也是不大可能的,这个教程也不是 WordPress 主题制作的参考,而是一步一步教你从零开始教你如何制作 WordPress 主题,所以首先一定要耐心。
这一篇介绍首先是 WordPress 主题制作的一个最基本的介绍,这里会涉及到 HTML 和 WordPress 的基本规则和一些专业术语,以及 WordPress 主题的层式结构,这些概念是很重要的,在教程以后部分的很多地方都会讲到,所以开始之前一定要搞清楚。
HTML 基本规则:

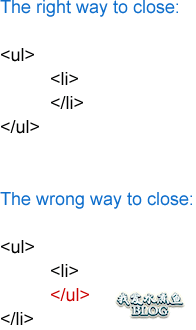
- 规则 #1:以正确的顺序关闭所有 HTML 标签。
- 规则 #2:每个主题至少要有这两个文件 – style.css 和 index.php。index.php 告诉主题中所有的元素如何布局,style.css 则告诉主题中所有的元素该如何展示,以及它们的样式。下面是一个完整的主题含有的文件列表,现在我们不用详细了解这个列表每个文件的意思,有个这样的印象就可以了:
style.css
index.php
home.php
single.php
page.php
archive.php
category.php
search.php
404.php
comment
原文链接:https://blog.csdn.net/qq_42868789/article/details/86223689?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522171852351316800182786544%2522%252C%2522scm%2522%253A%252220140713.130102334.pc%255Fblog.%2522%257D&request_id=171852351316800182786544&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2~blog~first_rank_ecpm_v1~times_rank-19-86223689-null-null.nonecase&utm_term=wordpress%E4%B8%BB%E9%A2%98