WordPress 主题开发是创建个性化网站的关键步骤之一。模板文件在主题中扮演着重要的角色,它们决定了网站的外观和布局。在本文中,我们将深入探讨 WordPress 主题模板的各个方面,包括模板术语、不同类型的模板文件以及如何使用它们。
在 WordPress 主题开发中,有一些重要的术语与模板相关,让我们首先了解它们:
现在让我们更深入地探讨这些概念。
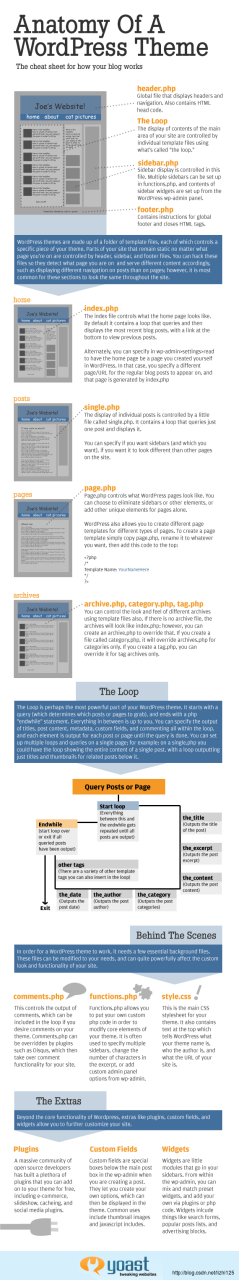
模板文件是主题开发的核心。它们包含 HTML、模板标签和 PHP 代码,用于定义网站的布局和外观。以下是一些常见的模板文件:
感谢您的反馈。您是指在文章中提到的 “常见的 WordPress 模板文件” 部分不够全面吗?如果是这样,以下是更全面的 WordPress 模板文件列表,以帮助更全面地了解各种模板文件的作用:
这些是 WordPress 主题开发中最常用的模板文件,每个文件都有不同的作用,可用于自定义您的主题的外观和行为。根据需要,您可以创建或编辑这些文件来满足您的网站设计需求。
模板片段是用于包含在其他模板中的小型模板。例如,header.php 是一个常见的模板片段,用于显示网站的页头。这种模块化的方法使主题开发更加灵活和可维护,因为您可以在多个地方重复使用这些片段。
一些常见的模板片段包括:
这些模板片段可以根据需要在不同的模板文件中包含和组合,以实现更好的代码重用和主题定制。通过创建和维护这些模板片段,您可以更轻松地管理和扩展您的 WordPress 主题。
WordPress 提供了许多内置的模板标签,这些标签允许您以动态方式获取和显示内容。使用模板标签,您可以轻松地添加文章标题、内容、作者等内容,无需手动编写HTML。
以下是一些常见的模板标签示例:
<?php the_title(); ?> <?php the_content(); ?> <?php the_author(); ?> <?php the_date(); ?> <?php the_category(); ?> <?php the_tags(); ?> <?php if (has_post_thumbnail()) { the_post_thumbnail(); } ?> <?php comments_number('0 评论', '1 评论', '% 评论'); ?> <?php edit_post_link('编辑文章', '<p>', '</p>'); ?> <?php echo get_post_meta($post->ID, 'custom_field_name', true); ?> <?php the_title(); ?> <?php the_content(); ?> <?php global $current_user; get_currentuserinfo(); echo $current_user->user_login; ?> <?php global $current_user; get_currentuserinfo(); echo $current_user->display_name; ?> <?php global $current_user; get_currentuserinfo(); echo $current_user->user_email; ?> <?php if (comments_open() || get_comments_number()) : comments_template(); endif; ?> <?php the_posts_pagination(); ?> <?php get_search_form(); ?> <?php wp_nav_menu(array('theme_location' => 'primary')); ?> <?php dynamic_sidebar('widget_area_name'); ?> 这些示例覆盖了一些常见的 WordPress 模板标签,用于获取和显示文章、页面、用户数据以及其他相关内容。根据您的主题和需求,您可以在模板文件中使用这些标签来构建自定义的 WordPress 主题。
WordPress 使用模板层次结构来确定加载哪个模板文件以显示特定类型的内容。例如,如果用户访问单篇文章,WordPress 将查找 single.php 文件。如果不存在,则会查找 singular.php,以此类推。这确保了适当的模板用于不同类型的内容。
style.css 是每个 WordPress 主题必备的样式表文件,它定义了网站的外观和布局。该文件的头部包含了主题的关键信息,用于在WordPress仪表板中显示主题的详细信息。
当涉及到主样式文件 style.css 时,它是 WordPress 主题开发中的一个关键文件,用于定义网站的外观和布局。这个文件通常包含主题的样式规则,以及一些主题信息,如主题名称、作者、版本等。下面是对 style.css 的代码和注释解释:
让我们一一解释这些代码块中的各个部分:
-
Theme Name:这是主题的名称,显示在 WordPress 后台中,用于标识主题。这个字段是必需的。 -
Theme URI:主题的官方网站或介绍页面的 URL。用户可以在这里找到有关主题的更多信息。 -
Author:主题的作者名称。通常是您的名字或您的组织名称。建议使用您在 WordPress.org 上的用户名。 -
Author URI:主题作者的网站或个人页面的 URL。这里可以提供有关作者的更多信息。 -
Description:对主题的简短描述。这个描述将有助于用户了解主题的特点。 -
Version:主题的版本号。这个字段用于标识主题的版本,方便用户升级到新版本。 -
License:主题的许可证类型。通常使用 GNU General Public License(GPL)或其他兼容的开源许可证。 -
License URI:主题许可证的 URL。用户可以在这里找到完整的许可证文本。 -
Text Domain:这个字段是用于国际化和本地化的,用于字符串翻译。它与主题的文件夹名称或主题的唯一标识相关。 -
Tags:用于标识主题的标签。这些标签有助于用户通过特定特征或主题类型来搜索主题。
这些信息使您的主题易于管理和识别,也使其在 WordPress 主题仓库中更容易被发现。通过清晰地填写这些字段,您可以为您的主题提供更多的价值和可定制性。
在 WordPress 主题中,您可以使用模板标签和包含其他模板文件的方式来动态显示内容,以及自定义网站的外观和功能。
例如,在 index.php 中,您可以包含其他文件,如页头、侧边栏和页脚:
<?php get_header(); ?> <?php get_sidebar(); ?> <?php get_footer(); ?> 这使得主题更易于维护和扩展。
子主题是 WordPress 主题开发中的一个重要概念。它们允许您在不更改父主题(Parent Theme)的情况下对 WordPress 主题进行定制和扩展。这对于保持主题的更新性和可维护性非常有用,因为您可以在不覆盖父主题的核心文件的情况下进行自定义。
要创建一个子主题,请按照以下步骤操作:
子主题的工作原理是 WordPress 会首先检查子主题是否存在特定文件,如果存在,则使用子主题文件,否则将使用父主题文件。这使您能够在子主题中进行定制,而不会更改父主题的核心文件。
例如,如果在子主题中创建了一个header.php文件,WordPress 将首先查找子主题中的文件,如果找到,则使用它;如果没有找到,则使用父主题中的header.php文件。这使您可以轻松地修改特定模板文件,而无需更改整个主题。
使用子主题,您可以实现以下目标:
总之,子主题是 WordPress 主题开发的有力工具,可让您以更加灵活和可维护的方式创建自定义主题。
WordPress 主题模板的概念和使用方式是创建令人印象深刻的网站的关键。通过使用不同类型的模板文件、模板标签和模板片段,您可以创建具有丰富功能和灵活布局的主题。同时,使用主样式文件可以使您的主题更易于识别和管理。深入学习这些概念将有助于您更好地进行 WordPress 主题开发。希望龙哥这个教程对您有所帮助!
原文链接:https://blog.csdn.net/weixin_38912950/article/details/133052227?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522171852202816800186556581%2522%252C%2522scm%2522%253A%252220140713.130102334.pc%255Fblog.%2522%257D&request_id=171852202816800186556581&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2~blog~first_rank_ecpm_v1~times_rank-24-133052227-null-null.nonecase&utm_term=wordpress%E4%B8%BB%E9%A2%98