typecho使用joe4.7版本主题的时候,使用自定义苹果开放api的时候,发现不生效,
解决方法:需要设置苹果cms允许跨域。
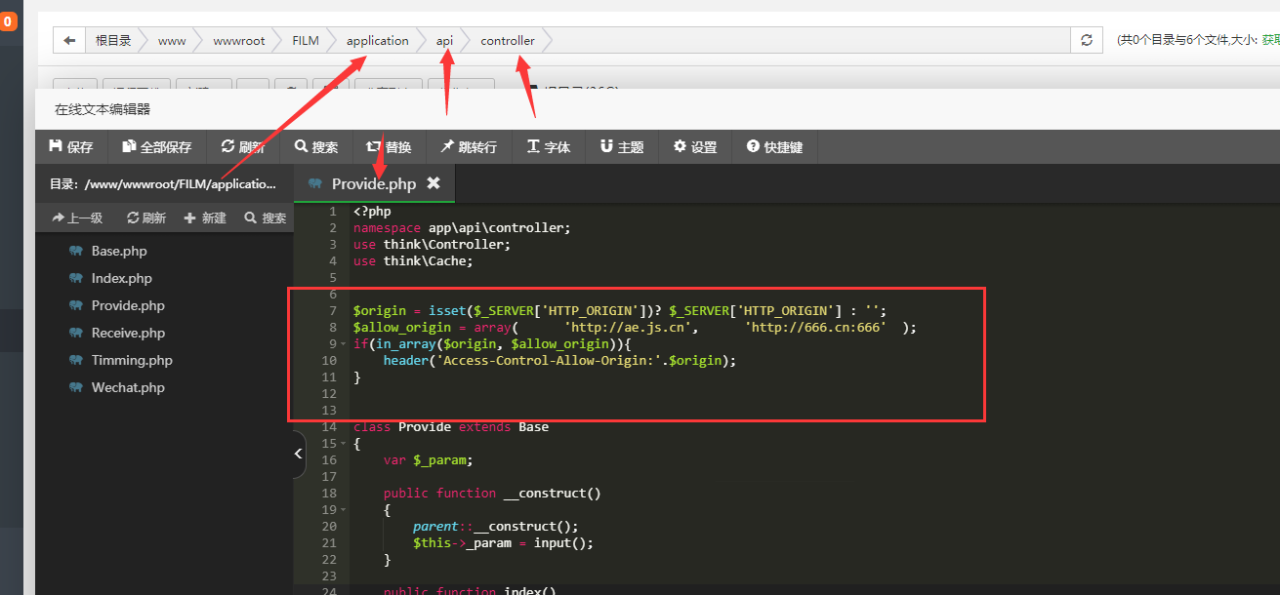
打开苹果cms站点,找到如下位置:
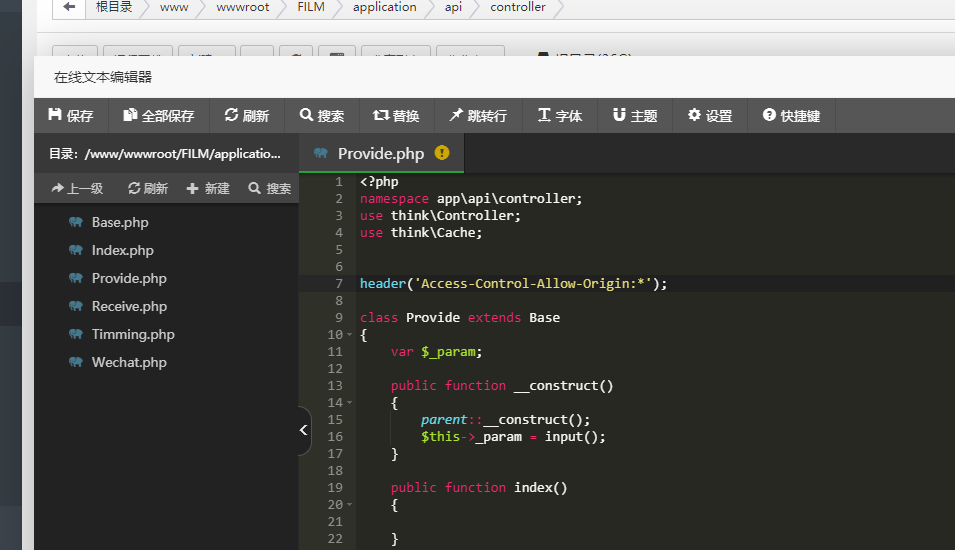
application/api/controller/Provide.php
在对应的位置填写如下内容:
允许部分域名使用

$origin = isset($_SERVER['HTTP_ORIGIN'])? $_SERVER['HTTP_ORIGIN'] : ''; // 允许跨域的域名写在数组里, $allow_origin = array('http://xxx.com','http://xxx.cn' ); if(in_array($origin, $allow_origin)){ header('Access-Control-Allow-Origin:'.$origin); }允许全部人使用

header('Access-Control-Allow-Origin:*');完美解决:

原文链接:https://blog.csdn.net/lmp5023/article/details/114315689?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522171852223016800225553118%2522%252C%2522scm%2522%253A%252220140713.130102334.pc%255Fblog.%2522%257D&request_id=171852223016800225553118&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2~blog~first_rank_ecpm_v1~times_rank-19-114315689-null-null.nonecase&utm_term=cms%E4%B8%BB%E9%A2%98
© 版权声明
声明📢本站内容均来自互联网,归原创作者所有,如有侵权必删除。
本站文章皆由CC-4.0协议发布,如无来源则为原创,转载请注明出处。
THE END