在 wordpress 首页制作中,通过一个简单的 index.php 文件,显示了一个网站首页。
实际上,Wordpress 并不是通过某一个文件来显示内容的,而是一堆模板文件组合显示。
页面结构
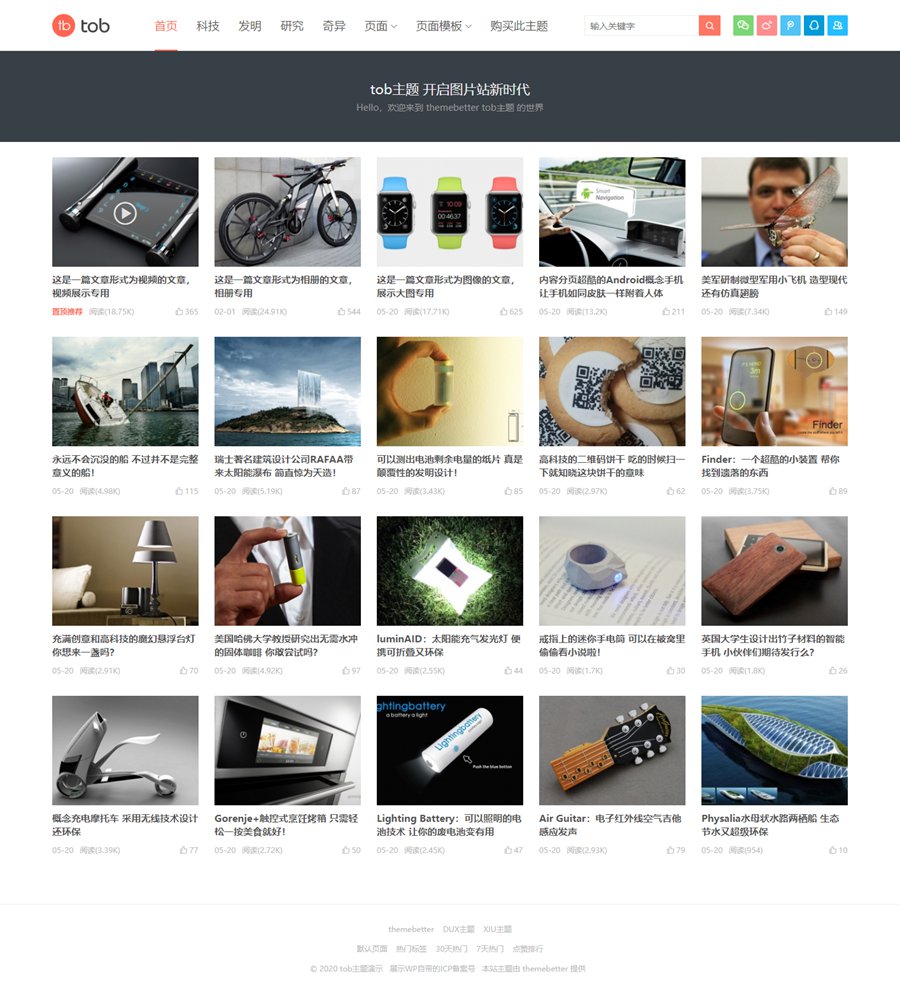
网站的风格千姿百态,我选取内容型网站(如简书,知乎等)作为样例。图片或者视频型的网站大都不是这样设计的,但是某些地方又有相通之处
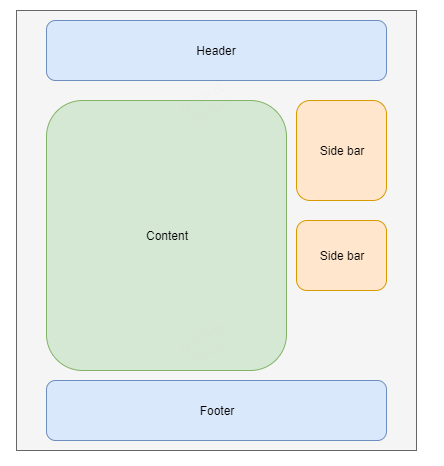
可以将网站划分为以下几个模块:
- Header 网站的头部:显示 logo、导航条、搜索框等
- Content 网站的主体:首页时显示一条条的概要信息,内容页时显示文章具体内容
- Side bar 侧边栏:显示介绍性的内容、推荐信息、广告等
- Footer 页脚:显示 相关链接,主体信息(网站属于谁),备案信息(国内合规网站必备)等
直观表示,就是下图的样子:

实际上,Wordpress 在设计之初,就是按照上面的页面结构来规划的。
页面上每一块内容,都被 WordPress 划分成了一个个单独的文件,称之为模板文件,通过这些文件的组合显示完整的页面。
- header.php 控制网页头部显示
- sidebar.php 控制网页侧边栏显示
- footer.php 控制网页底部显示
- index.php 页面主要内容显示,不过要注意,index.php并不是严格意义上显示主体内容的,之后会对这个文件扩充解释

这样最大的好处就是模块化,具体来说就是统一管理、统一配置、便于阅读、代码重用。
模板文件
header.php
网站头部信息,在大多数时候,是相对统一和固定的。
头部信息拆解到 header.php,代码类似下面:
<span class="token operator"><</span><span class="token operator">!</span><span class="token constant">DOCTYPE</span> html<span class="token operator">></span> <span class="token operator"><</span>html<span class="token operator">></span> <span class="token operator"><</span>head<span class="token operator">></span> <span class="token operator"><</span>meta charset<span class="token operator">=</span><span class="token string double-quoted-string">"UTF-8"</span><span class="token operator">></span> <span class="token operator"><</span>title<span class="token operator">></span>模板文件<span class="token operator"><</span><span class="token operator">/</span>title<span class="token operator">></span> <span class="token operator"><</span>link rel<span class="token operator">=</span><span class="token string double-quoted-string">"stylesheet"</span> href<span class="token operator">=</span><span class="token string double-quoted-string">"<?php bloginfo('stylesheet_url'); ?>"</span> type<span class="token operator">=</span><span class="token string double-quoted-string">"text/css"</span> <span class="token operator">/</span><span class="token operator">></span> <span class="token operator"><</span><span class="token operator">/</span>head<span class="token operator">></span> <span class="token operator"><</span>body<span class="token operator">></span> <span class="token operator"><</span>div <span class="token keyword">class</span><span class="token operator">=</span><span class="token string double-quoted-string">"header-view"</span><span class="token operator">></span> <span class="token operator"><</span>a <span class="token keyword">class</span><span class="token operator">=</span><span class="token string double-quoted-string">"logo"</span> href<span class="token operator">=</span><span class="token string double-quoted-string">"<?php home_url() ?>"</span><span class="token operator">></span><span class="token operator"><</span>strong<span class="token operator">></span>Logo文字<span class="token operator"><</span><span class="token operator">/</span>strong<span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>a<span class="token operator">></span> <span class="token operator"><</span>a <span class="token keyword">class</span><span class="token operator">=</span><span class="token string double-quoted-string">"menu"</span> href<span class="token operator">=</span><span class="token string double-quoted-string">"#"</span><span class="token operator">></span>发现<span class="token operator"><</span><span class="token operator">/</span>a<span class="token operator">></span> <span class="token operator"><</span>a <span class="token keyword">class</span><span class="token operator">=</span><span class="token string double-quoted-string">"menu"</span> href<span class="token operator">=</span><span class="token string double-quoted-string">"#"</span><span class="token operator">></span>关注<span class="token operator"><</span><span class="token operator">/</span>a<span class="token operator">></span> <span class="token operator"><</span>a <span class="token keyword">class</span><span class="token operator">=</span><span class="token string double-quoted-string">"menu"</span> href<span class="token operator">=</span><span class="token string double-quoted-string">"#"</span><span class="token operator">></span>消息<span class="token operator"><</span><span class="token operator">/</span>a<span class="token operator">></span> <span class="token operator"><</span>input type<span class="token operator">=</span><span class="token string double-quoted-string">"text"</span> <span class="token keyword">class</span><span class="token operator">=</span><span class="token string double-quoted-string">"search"</span> placeholder<span class="token operator">=</span><span class="token string double-quoted-string">"搜索"</span><span class="token operator">></span> <span class="token operator"><</span><span class="token operator">/</span>div<span class="token operator">></span><span class="token operator"><</span><span class="token operator">!</span><span class="token constant">DOCTYPE</span> html<span class="token operator">></span> <span class="token operator"><</span>html<span class="token operator">></span> <span class="token operator"><</span>head<span class="token operator">></span> <span class="token operator"><</span>meta charset<span class="token operator">=</span><span class="token string double-quoted-string">"UTF-8"</span><span class="token operator">></span> <span class="token operator"><</span>title<span class="token operator">></span>模板文件<span class="token operator"><</span><span class="token operator">/</span>title<span class="token operator">></span> <span class="token operator"><</span>link rel<span class="token operator">=</span><span class="token string double-quoted-string">"stylesheet"</span> href<span class="token operator">=</span><span class="token string double-quoted-string">"<?php bloginfo('stylesheet_url'); ?>"</span> type<span class="token operator">=</span><span class="token string double-quoted-string">"text/css"</span> <span class="token operator">/</span><span class="token operator">></span> <span class="token operator"><</span><span class="token operator">/</span>head<span class="token operator">></span> <span class="token operator"><</span>body<span class="token operator">></span> <span class="token operator"><</span>div <span class="token keyword">class</span><span class="token operator">=</span><span class="token string double-quoted-string">"header-view"</span><span class="token operator">></span> <span class="token operator"><</span>a <span class="token keyword">class</span><span class="token operator">=</span><span class="token string double-quoted-string">"logo"</span> href<span class="token operator">=</span><span class="token string double-quoted-string">"<?php home_url() ?>"</span><span class="token operator">></span><span class="token operator"><</span>strong<span class="token operator">></span>Logo文字<span class="token operator"><</span><span class="token operator">/</span>strong<span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>a<span class="token operator">></span> <span class="token operator"><</span>a <span class="token keyword">class</span><span class="token operator">=</span><span class="token string double-quoted-string">"menu"</span> href<span class="token operator">=</span><span class="token string double-quoted-string">"#"</span><span class="token operator">></span>发现<span class="token operator"><</span><span class="token operator">/</span>a<span class="token operator">></span> <span class="token operator"><</span>a <span class="token keyword">class</span><span class="token operator">=</span><span class="token string double-quoted-string">"menu"</span> href<span class="token operator">=</span><span class="token string double-quoted-string">"#"</span><span class="token operator">></span>关注<span class="token operator"><</span><span class="token operator">/</span>a<span class="token operator">></span> <span class="token operator"><</span>a <span class="token keyword">class</span><span class="token operator">=</span><span class="token string double-quoted-string">"menu"</span> href<span class="token operator">=</span><span class="token string double-quoted-string">"#"</span><span class="token operator">></span>消息<span class="token operator"><</span><span class="token operator">/</span>a<span class="token operator">></span> <span class="token operator"><</span>input type<span class="token operator">=</span><span class="token string double-quoted-string">"text"</span> <span class="token keyword">class</span><span class="token operator">=</span><span class="token string double-quoted-string">"search"</span> placeholder<span class="token operator">=</span><span class="token string double-quoted-string">"搜索"</span><span class="token operator">></span> <span class="token operator"><</span><span class="token operator">/</span>div<span class="token operator">></span><!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>模板文件</title> <link rel="stylesheet" href="<?php bloginfo('stylesheet_url'); ?>" type="text/css" /> </head> <body> <div class="header-view"> <a class="logo" href="<?php home_url() ?>"><strong>Logo文字</strong></a> <a class="menu" href="#">发现</a> <a class="menu" href="#">关注</a> <a class="menu" href="#">消息</a> <input type="text" class="search" placeholder="搜索"> </div>
其他页面使用该头部信息的地方加上如下代码:
get_header();
获取到的就是 header.php文件中的完整内容,如果想修改页面上头部信息的显示方式,只用修改header.php文件即可。找起来容易,改起来方便。
sidebar.php
侧边栏的用途根据网站的定位显示内容千差万别,大部分网站显示文章的归档信息,广告栏(联盟广告、推荐内容,公众号二维码等等),CSDN 还显示了友情链接,备案信息等。
甚至还可以显示双侧 sidebar,中间显示内容,又比如 CSDN。当然,也有很多站点根本没有 sidebar。
WordPress 默认实现了一个侧边栏,可以通过下面的代码来使用:
<span class="token operator"><</span>aside id<span class="token operator">=</span><span class="token string double-quoted-string">"secondary"</span> <span class="token keyword">class</span><span class="token operator">=</span><span class="token string double-quoted-string">"sidebar widget-area"</span> role<span class="token operator">=</span><span class="token string double-quoted-string">"complementary"</span><span class="token operator">></span> <span class="token operator"><</span><span class="token operator">?</span>php <span class="token function">dynamic_sidebar</span><span class="token punctuation">(</span> <span class="token string single-quoted-string">'sidebar-1'</span> <span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token operator">?</span><span class="token operator">></span> <span class="token operator"><</span><span class="token operator">/</span>aside<span class="token operator">></span><span class="token operator"><</span><span class="token operator">!</span><span class="token operator">--</span> <span class="token operator">.</span>sidebar <span class="token operator">.</span>widget<span class="token operator">-</span>area <span class="token operator">--</span><span class="token operator">></span><span class="token operator"><</span>aside id<span class="token operator">=</span><span class="token string double-quoted-string">"secondary"</span> <span class="token keyword">class</span><span class="token operator">=</span><span class="token string double-quoted-string">"sidebar widget-area"</span> role<span class="token operator">=</span><span class="token string double-quoted-string">"complementary"</span><span class="token operator">></span> <span class="token operator"><</span><span class="token operator">?</span>php <span class="token function">dynamic_sidebar</span><span class="token punctuation">(</span> <span class="token string single-quoted-string">'sidebar-1'</span> <span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token operator">?</span><span class="token operator">></span> <span class="token operator"><</span><span class="token operator">/</span>aside<span class="token operator">></span><span class="token operator"><</span><span class="token operator">!</span><span class="token operator">--</span> <span class="token operator">.</span>sidebar <span class="token operator">.</span>widget<span class="token operator">-</span>area <span class="token operator">--</span><span class="token operator">></span><aside id="secondary" class="sidebar widget-area" role="complementary"> <?php dynamic_sidebar( 'sidebar-1' ); ?> </aside><!-- .sidebar .widget-area -->
将上述内容放置到 sidebar.php文件中,引用的地方加上如下代码:
<?php get_sidebar(); ?>
获取到的是 sidebar.php文件中完整内容。
footer.php
大部分网站会在网页最下方列出帮助信息,友情链接,版权信息,备案号等。
<span class="token operator"><</span>div <span class="token keyword">class</span><span class="token operator">=</span><span class="token string double-quoted-string">"footer-view"</span><span class="token operator">></span> <span class="token operator"><</span>a <span class="token keyword">class</span><span class="token operator">=</span><span class="token string double-quoted-string">"menu"</span> href<span class="token operator">=</span><span class="token string double-quoted-string">"#"</span><span class="token operator">></span>关于我们<span class="token operator"><</span><span class="token operator">/</span>a<span class="token operator">></span> <span class="token operator"><</span>a <span class="token keyword">class</span><span class="token operator">=</span><span class="token string double-quoted-string">"menu"</span> href<span class="token operator">=</span><span class="token string double-quoted-string">"#"</span><span class="token operator">></span>友情链接<span class="token operator"><</span><span class="token operator">/</span>a<span class="token operator">></span> <span class="token operator"><</span>a <span class="token keyword">class</span><span class="token operator">=</span><span class="token string double-quoted-string">"menu"</span> href<span class="token operator">=</span><span class="token string double-quoted-string">"#"</span><span class="token operator">></span>内容合作<span class="token operator"><</span><span class="token operator">/</span>a<span class="token operator">></span> <span class="token operator"><</span><span class="token operator">/</span>div<span class="token operator">></span> <span class="token operator"><</span>div <span class="token keyword">class</span><span class="token operator">=</span><span class="token string double-quoted-string">"footer-footer"</span><span class="token operator">></span> Copyright @ <span class="token number">2021</span> <span class="token constant">XXX</span> 备案号<span class="token number">000000</span> <span class="token operator"><</span><span class="token operator">/</span>div<span class="token operator">></span> <span class="token operator"><</span><span class="token operator">/</span>body<span class="token operator">></span> <span class="token operator"><</span><span class="token operator">/</span>html<span class="token operator">></span><span class="token operator"><</span>div <span class="token keyword">class</span><span class="token operator">=</span><span class="token string double-quoted-string">"footer-view"</span><span class="token operator">></span> <span class="token operator"><</span>a <span class="token keyword">class</span><span class="token operator">=</span><span class="token string double-quoted-string">"menu"</span> href<span class="token operator">=</span><span class="token string double-quoted-string">"#"</span><span class="token operator">></span>关于我们<span class="token operator"><</span><span class="token operator">/</span>a<span class="token operator">></span> <span class="token operator"><</span>a <span class="token keyword">class</span><span class="token operator">=</span><span class="token string double-quoted-string">"menu"</span> href<span class="token operator">=</span><span class="token string double-quoted-string">"#"</span><span class="token operator">></span>友情链接<span class="token operator"><</span><span class="token operator">/</span>a<span class="token operator">></span> <span class="token operator"><</span>a <span class="token keyword">class</span><span class="token operator">=</span><span class="token string double-quoted-string">"menu"</span> href<span class="token operator">=</span><span class="token string double-quoted-string">"#"</span><span class="token operator">></span>内容合作<span class="token operator"><</span><span class="token operator">/</span>a<span class="token operator">></span> <span class="token operator"><</span><span class="token operator">/</span>div<span class="token operator">></span> <span class="token operator"><</span>div <span class="token keyword">class</span><span class="token operator">=</span><span class="token string double-quoted-string">"footer-footer"</span><span class="token operator">></span> Copyright @ <span class="token number">2021</span> <span class="token constant">XXX</span> 备案号<span class="token number">000000</span> <span class="token operator"><</span><span class="token operator">/</span>div<span class="token operator">></span> <span class="token operator"><</span><span class="token operator">/</span>body<span class="token operator">></span> <span class="token operator"><</span><span class="token operator">/</span>html<span class="token operator">></span><div class="footer-view"> <a class="menu" href="#">关于我们</a> <a class="menu" href="#">友情链接</a> <a class="menu" href="#">内容合作</a> </div> <div class="footer-footer"> Copyright @ 2021 XXX 备案号000000 </div> </body> </html>
在需要引用到 footer.php的地方,加上如下代码:
<?php get_footer(); ?>
一般,只会在首页引用到 footer,而详情页大概率不会用到。
index.php
作为网站的主体内容,index.php在不同的场景下,扮演者不同的角色。
因此,往往在index.php中只有少量内容,而把主体内容交给 single.php 和 page.php 两个文件。
当网站位于首页时,使用index.php。首页指的是第一次进入站点,展示给用户的网页。
对于详情(内容)页,如果是静态内容,例如关于我们,特别说明等相对不会变化的内容,使用page.php,如果是正常发布的内容,就是网站中绝大多数内容都用single.php。
对于 index.php 中内容,可以参考下面的写法:
<span class="token delimiter important"><?php</span> <span class="token function">get_header</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token operator">?</span><span class="token operator">></span> <span class="token operator"><</span>div <span class="token keyword">class</span><span class="token operator">=</span><span class="token string double-quoted-string">"content-area"</span><span class="token operator">></span> <span class="token operator"><</span>main id<span class="token operator">=</span><span class="token string double-quoted-string">"main"</span> <span class="token keyword">class</span><span class="token operator">=</span><span class="token string double-quoted-string">"site-main"</span><span class="token operator">></span> <span class="token operator"><</span><span class="token operator">?</span>php <span class="token keyword">while</span> <span class="token punctuation">(</span><span class="token function">have_posts</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">)</span> <span class="token punctuation">:</span> <span class="token class-name return-type">the_post</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token operator">?</span><span class="token operator">></span> <span class="token operator"><</span>h1 <span class="token keyword">class</span><span class="token operator">=</span><span class="token string double-quoted-string">"article-title"</span><span class="token operator">></span><span class="token operator"><</span>a href<span class="token operator">=</span><span class="token string double-quoted-string">"<?php the_permalink() ?>"</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">?</span>php <span class="token function">the_title</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token operator">?</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>a<span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>h1<span class="token operator">></span> <span class="token operator"><</span>article <span class="token keyword">class</span><span class="token operator">=</span><span class="token string double-quoted-string">"article-content"</span><span class="token operator">></span> <span class="token operator"><</span><span class="token operator">?</span>php <span class="token function">the_excerpt</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token operator">?</span><span class="token operator">></span> <span class="token operator"><</span><span class="token operator">/</span>article<span class="token operator">></span> <span class="token operator"><</span>h5<span class="token operator">></span><span class="token operator"><</span><span class="token operator">?</span>php <span class="token function">the_author</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token operator">?</span><span class="token operator">></span> <span class="token operator">&</span>nbsp<span class="token punctuation">;</span><span class="token operator">&</span>nbsp<span class="token punctuation">;</span> <span class="token operator"><</span><span class="token operator">?</span>php <span class="token function">the_time</span><span class="token punctuation">(</span><span class="token string single-quoted-string">'Y年n月j日'</span><span class="token punctuation">)</span> <span class="token operator">?</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>h5<span class="token operator">></span> <span class="token operator"><</span><span class="token operator">?</span>php <span class="token keyword">endwhile</span><span class="token punctuation">;</span> <span class="token operator">?</span><span class="token operator">></span> <span class="token operator"><</span><span class="token operator">/</span>main<span class="token operator">></span> <span class="token operator"><</span><span class="token operator">?</span>php <span class="token function">get_sidebar</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token operator">?</span><span class="token operator">></span> <span class="token operator"><</span><span class="token operator">/</span>div<span class="token operator">></span> <span class="token operator"><</span><span class="token operator">?</span>php <span class="token function">get_footer</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token operator">?</span><span class="token operator">></span><span class="token delimiter important"><?php</span> <span class="token function">get_header</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token operator">?</span><span class="token operator">></span> <span class="token operator"><</span>div <span class="token keyword">class</span><span class="token operator">=</span><span class="token string double-quoted-string">"content-area"</span><span class="token operator">></span> <span class="token operator"><</span>main id<span class="token operator">=</span><span class="token string double-quoted-string">"main"</span> <span class="token keyword">class</span><span class="token operator">=</span><span class="token string double-quoted-string">"site-main"</span><span class="token operator">></span> <span class="token operator"><</span><span class="token operator">?</span>php <span class="token keyword">while</span> <span class="token punctuation">(</span><span class="token function">have_posts</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">)</span> <span class="token punctuation">:</span> <span class="token class-name return-type">the_post</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token operator">?</span><span class="token operator">></span> <span class="token operator"><</span>h1 <span class="token keyword">class</span><span class="token operator">=</span><span class="token string double-quoted-string">"article-title"</span><span class="token operator">></span><span class="token operator"><</span>a href<span class="token operator">=</span><span class="token string double-quoted-string">"<?php the_permalink() ?>"</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">?</span>php <span class="token function">the_title</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token operator">?</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>a<span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>h1<span class="token operator">></span> <span class="token operator"><</span>article <span class="token keyword">class</span><span class="token operator">=</span><span class="token string double-quoted-string">"article-content"</span><span class="token operator">></span> <span class="token operator"><</span><span class="token operator">?</span>php <span class="token function">the_excerpt</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token operator">?</span><span class="token operator">></span> <span class="token operator"><</span><span class="token operator">/</span>article<span class="token operator">></span> <span class="token operator"><</span>h5<span class="token operator">></span><span class="token operator"><</span><span class="token operator">?</span>php <span class="token function">the_author</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token operator">?</span><span class="token operator">></span> <span class="token operator">&</span>nbsp<span class="token punctuation">;</span><span class="token operator">&</span>nbsp<span class="token punctuation">;</span> <span class="token operator"><</span><span class="token operator">?</span>php <span class="token function">the_time</span><span class="token punctuation">(</span><span class="token string single-quoted-string">'Y年n月j日'</span><span class="token punctuation">)</span> <span class="token operator">?</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>h5<span class="token operator">></span> <span class="token operator"><</span><span class="token operator">?</span>php <span class="token keyword">endwhile</span><span class="token punctuation">;</span> <span class="token operator">?</span><span class="token operator">></span> <span class="token operator"><</span><span class="token operator">/</span>main<span class="token operator">></span> <span class="token operator"><</span><span class="token operator">?</span>php <span class="token function">get_sidebar</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token operator">?</span><span class="token operator">></span> <span class="token operator"><</span><span class="token operator">/</span>div<span class="token operator">></span> <span class="token operator"><</span><span class="token operator">?</span>php <span class="token function">get_footer</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token operator">?</span><span class="token operator">></span><?php get_header(); ?> <div class="content-area"> <main id="main" class="site-main"> <?php while (have_posts()) : the_post(); ?> <h1 class="article-title"><a href="<?php the_permalink() ?>"><?php the_title(); ?></a></h1> <article class="article-content"> <?php the_excerpt(); ?> </article> <h5><?php the_author(); ?> <?php the_time('Y年n月j日') ?></h5> <?php endwhile; ?> </main> <?php get_sidebar(); ?> </div> <?php get_footer(); ?>
对于内容页 page.php,可以参考下面的写法:
<span class="token delimiter important"><?php</span> <span class="token function">get_header</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token operator">?</span><span class="token operator">></span> <span class="token operator"><</span>section <span class="token keyword">class</span><span class="token operator">=</span><span class="token string double-quoted-string">"container container-page"</span><span class="token operator">></span> <span class="token operator"><</span>div <span class="token keyword">class</span><span class="token operator">=</span><span class="token string double-quoted-string">"content"</span><span class="token operator">></span> <span class="token operator"><</span><span class="token operator">?</span>php <span class="token keyword">while</span> <span class="token punctuation">(</span><span class="token function">have_posts</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">)</span> <span class="token punctuation">:</span> <span class="token class-name return-type">the_post</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token operator">?</span><span class="token operator">></span> <span class="token operator"><</span>header <span class="token keyword">class</span><span class="token operator">=</span><span class="token string double-quoted-string">"article-header"</span><span class="token operator">></span> <span class="token operator"><</span>h1 <span class="token keyword">class</span><span class="token operator">=</span><span class="token string double-quoted-string">"article-title"</span><span class="token operator">></span><span class="token operator"><</span>a href<span class="token operator">=</span><span class="token string double-quoted-string">"<?php the_permalink() ?>"</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">?</span>php <span class="token function">the_title</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token operator">?</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>a<span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>h1<span class="token operator">></span> <span class="token operator"><</span><span class="token operator">/</span>header<span class="token operator">></span> <span class="token operator"><</span>article <span class="token keyword">class</span><span class="token operator">=</span><span class="token string double-quoted-string">"article-content"</span><span class="token operator">></span> <span class="token operator"><</span><span class="token operator">?</span>php <span class="token function">the_content</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token operator">?</span><span class="token operator">></span> <span class="token operator"><</span><span class="token operator">/</span>article<span class="token operator">></span> <span class="token operator"><</span><span class="token operator">?</span>php <span class="token keyword">endwhile</span><span class="token punctuation">;</span> <span class="token operator">?</span><span class="token operator">></span> <span class="token operator"><</span><span class="token operator">/</span>div<span class="token operator">></span> <span class="token operator"><</span><span class="token operator">?</span>php <span class="token function">get_sidebar</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token operator">?</span><span class="token operator">></span> <span class="token operator"><</span><span class="token operator">/</span>section<span class="token operator">></span> <span class="token operator"><</span><span class="token operator">?</span>php <span class="token function">get_footer</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token operator">?</span><span class="token operator">></span><span class="token delimiter important"><?php</span> <span class="token function">get_header</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token operator">?</span><span class="token operator">></span> <span class="token operator"><</span>section <span class="token keyword">class</span><span class="token operator">=</span><span class="token string double-quoted-string">"container container-page"</span><span class="token operator">></span> <span class="token operator"><</span>div <span class="token keyword">class</span><span class="token operator">=</span><span class="token string double-quoted-string">"content"</span><span class="token operator">></span> <span class="token operator"><</span><span class="token operator">?</span>php <span class="token keyword">while</span> <span class="token punctuation">(</span><span class="token function">have_posts</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">)</span> <span class="token punctuation">:</span> <span class="token class-name return-type">the_post</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token operator">?</span><span class="token operator">></span> <span class="token operator"><</span>header <span class="token keyword">class</span><span class="token operator">=</span><span class="token string double-quoted-string">"article-header"</span><span class="token operator">></span> <span class="token operator"><</span>h1 <span class="token keyword">class</span><span class="token operator">=</span><span class="token string double-quoted-string">"article-title"</span><span class="token operator">></span><span class="token operator"><</span>a href<span class="token operator">=</span><span class="token string double-quoted-string">"<?php the_permalink() ?>"</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">?</span>php <span class="token function">the_title</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token operator">?</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>a<span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>h1<span class="token operator">></span> <span class="token operator"><</span><span class="token operator">/</span>header<span class="token operator">></span> <span class="token operator"><</span>article <span class="token keyword">class</span><span class="token operator">=</span><span class="token string double-quoted-string">"article-content"</span><span class="token operator">></span> <span class="token operator"><</span><span class="token operator">?</span>php <span class="token function">the_content</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token operator">?</span><span class="token operator">></span> <span class="token operator"><</span><span class="token operator">/</span>article<span class="token operator">></span> <span class="token operator"><</span><span class="token operator">?</span>php <span class="token keyword">endwhile</span><span class="token punctuation">;</span> <span class="token operator">?</span><span class="token operator">></span> <span class="token operator"><</span><span class="token operator">/</span>div<span class="token operator">></span> <span class="token operator"><</span><span class="token operator">?</span>php <span class="token function">get_sidebar</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token operator">?</span><span class="token operator">></span> <span class="token operator"><</span><span class="token operator">/</span>section<span class="token operator">></span> <span class="token operator"><</span><span class="token operator">?</span>php <span class="token function">get_footer</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token operator">?</span><span class="token operator">></span><?php get_header(); ?> <section class="container container-page"> <div class="content"> <?php while (have_posts()) : the_post(); ?> <header class="article-header"> <h1 class="article-title"><a href="<?php the_permalink() ?>"><?php the_title(); ?></a></h1> </header> <article class="article-content"> <?php the_content(); ?> </article> <?php endwhile; ?> </div> <?php get_sidebar(); ?> </section> <?php get_footer(); ?>
对于内容页 single.php,可以参考下面的写法:
<span class="token delimiter important"><?php</span> <span class="token function">get_header</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token operator">?</span><span class="token operator">></span> <span class="token operator"><</span>section <span class="token keyword">class</span><span class="token operator">=</span><span class="token string double-quoted-string">"container"</span><span class="token operator">></span> <span class="token operator"><</span>div <span class="token keyword">class</span><span class="token operator">=</span><span class="token string double-quoted-string">"content-wrap"</span><span class="token operator">></span> <span class="token operator"><</span>div <span class="token keyword">class</span><span class="token operator">=</span><span class="token string double-quoted-string">"content"</span><span class="token operator">></span> <span class="token operator"><</span><span class="token operator">?</span>php <span class="token keyword">while</span> <span class="token punctuation">(</span><span class="token function">have_posts</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">)</span> <span class="token punctuation">:</span> <span class="token class-name return-type">the_post</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token operator">?</span><span class="token operator">></span> <span class="token operator"><</span>header <span class="token keyword">class</span><span class="token operator">=</span><span class="token string double-quoted-string">"article-header"</span><span class="token operator">></span> <span class="token operator"><</span>h1 <span class="token keyword">class</span><span class="token operator">=</span><span class="token string double-quoted-string">"article-title"</span><span class="token operator">></span><span class="token operator"><</span>a href<span class="token operator">=</span><span class="token string double-quoted-string">"<?php the_permalink() ?>"</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">?</span>php <span class="token function">the_title</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token operator">?</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>h1<span class="token operator">></span> <span class="token operator"><</span><span class="token operator">/</span>header<span class="token operator">></span> <span class="token operator"><</span><span class="token operator">?</span>php <span class="token function">tb_xzh_render_body</span><span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token operator">?</span><span class="token operator">></span> <span class="token operator"><</span>article <span class="token keyword">class</span><span class="token operator">=</span><span class="token string double-quoted-string">"article-content"</span><span class="token operator">></span> <span class="token operator"><</span><span class="token operator">?</span>php <span class="token function">_the_ads</span><span class="token punctuation">(</span><span class="token variable">$name</span><span class="token operator">=</span><span class="token string single-quoted-string">'ads_post_01'</span><span class="token punctuation">,</span> <span class="token variable">$class</span><span class="token operator">=</span><span class="token string single-quoted-string">'asb-post asb-post-01'</span><span class="token punctuation">)</span> <span class="token operator">?</span><span class="token operator">></span> <span class="token operator"><</span><span class="token operator">?</span>php <span class="token function">the_content</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token operator">?</span><span class="token operator">></span> <span class="token operator"><</span><span class="token operator">/</span>article<span class="token operator">></span> <span class="token operator"><</span><span class="token operator">/</span>div<span class="token operator">></span> <span class="token operator"><</span><span class="token operator">/</span>div<span class="token operator">></span> <span class="token operator"><</span><span class="token operator">?</span>php <span class="token function">get_sidebar</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token operator">?</span><span class="token operator">></span> <span class="token operator"><</span><span class="token operator">/</span>section<span class="token operator">></span> <span class="token operator"><</span><span class="token operator">?</span>php <span class="token function">get_footer</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span><span class="token delimiter important"><?php</span> <span class="token function">get_header</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token operator">?</span><span class="token operator">></span> <span class="token operator"><</span>section <span class="token keyword">class</span><span class="token operator">=</span><span class="token string double-quoted-string">"container"</span><span class="token operator">></span> <span class="token operator"><</span>div <span class="token keyword">class</span><span class="token operator">=</span><span class="token string double-quoted-string">"content-wrap"</span><span class="token operator">></span> <span class="token operator"><</span>div <span class="token keyword">class</span><span class="token operator">=</span><span class="token string double-quoted-string">"content"</span><span class="token operator">></span> <span class="token operator"><</span><span class="token operator">?</span>php <span class="token keyword">while</span> <span class="token punctuation">(</span><span class="token function">have_posts</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">)</span> <span class="token punctuation">:</span> <span class="token class-name return-type">the_post</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token operator">?</span><span class="token operator">></span> <span class="token operator"><</span>header <span class="token keyword">class</span><span class="token operator">=</span><span class="token string double-quoted-string">"article-header"</span><span class="token operator">></span> <span class="token operator"><</span>h1 <span class="token keyword">class</span><span class="token operator">=</span><span class="token string double-quoted-string">"article-title"</span><span class="token operator">></span><span class="token operator"><</span>a href<span class="token operator">=</span><span class="token string double-quoted-string">"<?php the_permalink() ?>"</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">?</span>php <span class="token function">the_title</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token operator">?</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>h1<span class="token operator">></span> <span class="token operator"><</span><span class="token operator">/</span>header<span class="token operator">></span> <span class="token operator"><</span><span class="token operator">?</span>php <span class="token function">tb_xzh_render_body</span><span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token operator">?</span><span class="token operator">></span> <span class="token operator"><</span>article <span class="token keyword">class</span><span class="token operator">=</span><span class="token string double-quoted-string">"article-content"</span><span class="token operator">></span> <span class="token operator"><</span><span class="token operator">?</span>php <span class="token function">_the_ads</span><span class="token punctuation">(</span><span class="token variable">$name</span><span class="token operator">=</span><span class="token string single-quoted-string">'ads_post_01'</span><span class="token punctuation">,</span> <span class="token variable">$class</span><span class="token operator">=</span><span class="token string single-quoted-string">'asb-post asb-post-01'</span><span class="token punctuation">)</span> <span class="token operator">?</span><span class="token operator">></span> <span class="token operator"><</span><span class="token operator">?</span>php <span class="token function">the_content</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token operator">?</span><span class="token operator">></span> <span class="token operator"><</span><span class="token operator">/</span>article<span class="token operator">></span> <span class="token operator"><</span><span class="token operator">/</span>div<span class="token operator">></span> <span class="token operator"><</span><span class="token operator">/</span>div<span class="token operator">></span> <span class="token operator"><</span><span class="token operator">?</span>php <span class="token function">get_sidebar</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token operator">?</span><span class="token operator">></span> <span class="token operator"><</span><span class="token operator">/</span>section<span class="token operator">></span> <span class="token operator"><</span><span class="token operator">?</span>php <span class="token function">get_footer</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span><?php get_header(); ?> <section class="container"> <div class="content-wrap"> <div class="content"> <?php while (have_posts()) : the_post(); ?> <header class="article-header"> <h1 class="article-title"><a href="<?php the_permalink() ?>"><?php the_title(); ?></h1> </header> <?php tb_xzh_render_body() ?> <article class="article-content"> <?php _the_ads($name='ads_post_01', $class='asb-post asb-post-01') ?> <?php the_content(); ?> </article> </div> </div> <?php get_sidebar(); ?> </section> <?php get_footer();
仔细观察这些文件,发现它们的差别很小,甚至有时候,可以让 single.php 和 page.php一致。
原文链接:https://blog.csdn.net/jiangchao858/article/details/105871564?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522171852351316800182786544%2522%252C%2522scm%2522%253A%252220140713.130102334.pc%255Fblog.%2522%257D&request_id=171852351316800182786544&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2~blog~first_rank_ecpm_v1~times_rank-20-105871564-null-null.nonecase&utm_term=wordpress%E4%B8%BB%E9%A2%98