源码简介:
苹果CMS影视模板:海螺模版V20修复版,广告代码添加与优化
修复多线路时播放页列表点其他线路还是播放默认线路的问题
修复前台黑白切换和字体颜色切换失效
修复微信二维码没有对接苹果控制后台问题
优化换一换功能的图片加载速度
修复PC页面下滑空白问题
修复播放页列表不能滑动问题
修复换一换失效
分享无链接问题
修复页面下拉时顶部导航透明化
修复播放列表点击排序不能切换正序倒序
修复赞赏二维码且调用后台设置
使用说明:
上传模板至template目录内
主题设置后台:
– 安装sg11扩展
– 后台快捷菜单配置添加
– 海螺主题设置,/admin.php/admin/conch/theme
安装说明:
上传到苹果cms v10 根目录解压,网站后台切换模板,
网站模板和手机模板都是【conch】模板目录【moban】,清理缓存。
注意微信观看功能要在conch/js/jquery.stem.js 这个文件夹修改相应的内容 第301行
幻灯片推荐9 大图模式需要上传海报图,建议尺寸1680px*580px 小图模式需设置3个推荐才显示
热播推荐1 建议推荐18个最jia(适配换一换功能)。
切记一定要安装PHP扩展 《sg11》 php版本选择7.0~7.2
海螺主题首页广告代码:
<a href=”https://www.bygoukai.com”><img src=https://www.bygoukai.com/guangao/1.png” width=”100%” height=”100″></a>
<div class=”ggimg”>
<a href=”https://www.bygoukai.com” target=”_blank”>
<img src=”https://www.bygoukai.com/guangao/1.png”>
</a>
<a href=”https://www.bygoukai.com/” target=”_blank”>
<img src=”https://www.bygoukai.com/guangao/1.png”>
</a>
<a href=”https://www.bygoukai.com/” target=”_blank”>
<img src=”https://www.bygoukai.com/guangao/1.png”>
</a>
<a href=”https://www.bygoukai.com/” target=”_blank”>
<img src=”https://www.bygoukai.com/guangao/1.png”>
</a>
</div>
<style>
.ads.ads_w {
max-height: 100% !important;
}
.ggimg {
width: 100%;
border-radius: 4px;
}
.ggimg a {
display: block;
margin: 0;
width: 50%;
height: 80px;
float: left;
}
.ggimg a img {
width: 100%;
height: 100%;
}
@media only screen and (max-width:465px) {
.ggimg a {
width: calc(50% – 4px);
}
}
</style>
PS:这个代码建议放在【全站通栏横幅广告】
下载链接
网盘源码 密码:3lev
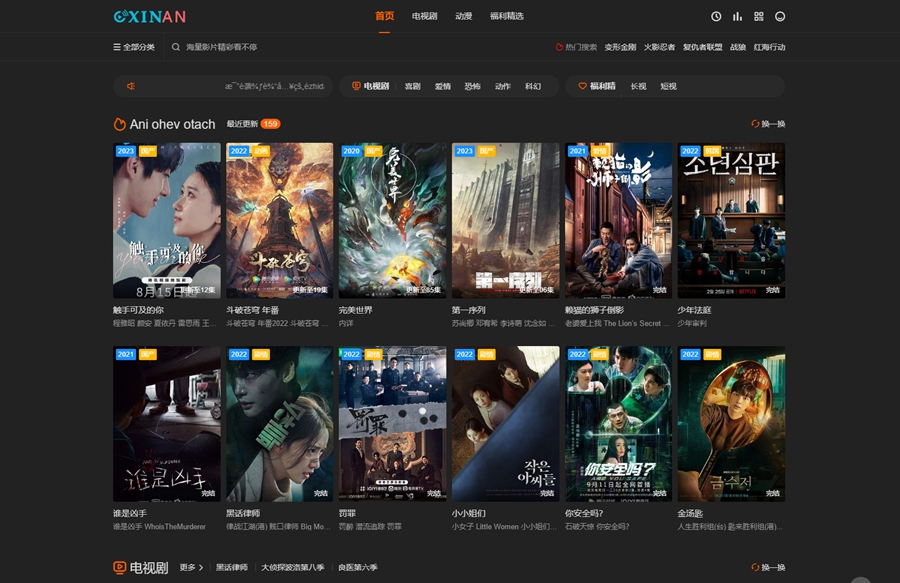
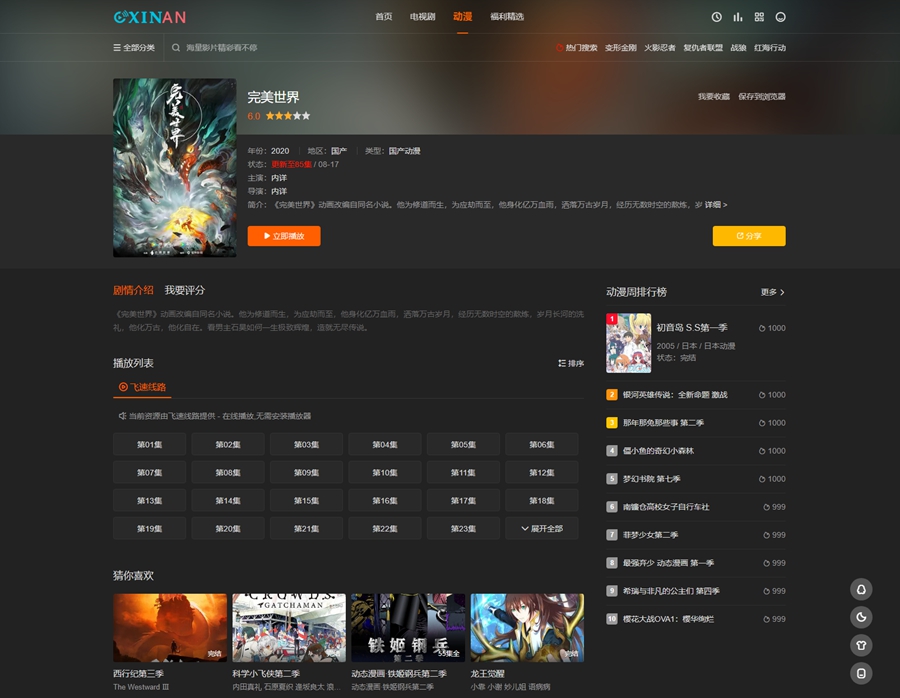
源码截图:
上传到苹果cms v10 根目录解压,网站后台切换模板,
网站模板和手机模板都是【conch】模板目录【moban】,清理缓存。
注意微信观看功能要在conch/js/jquery.stem.js 这个文件夹修改相应的内容 第301行
幻灯片推荐9 大图模式需要上传海报图,建议尺寸1680px*580px 小图模式需设置3个推荐才显示
热播推荐1 建议推荐18个最jia(适配换一换功能)。
切记一定要安装PHP扩展 《sg11》 php版本选择7.0~7.2
海螺主题首页广告代码:
- .ads.ads_w {
- max-height: 100% !important;
- }
- .ggimg {
- width: 100%;
- border-radius: 4px;
- }
- .ggimg a {
- display: block;
- margin: 0;
- width: 50%;
- height: 80px;
- float: left;
- }
- .ggimg a img {
- width: 100%;
- height: 100%;
- }
- @media only screen and (max-width:465px) {
- .ggimg a {
- width: calc(50% – 4px);
- }
- }
PS:这个代码建议放在【全站通栏横幅广告】



原文链接:https://blog.csdn.net/weixin_45892228/article/details/132454427?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522171852222816800227431799%2522%252C%2522scm%2522%253A%252220140713.130102334.pc%255Fblog.%2522%257D&request_id=171852222816800227431799&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2~blog~first_rank_ecpm_v1~times_rank-17-132454427-null-null.nonecase&utm_term=cms%E4%B8%BB%E9%A2%98