为什么要使用使用docker环境进行开发?
1、切换环境时,只需要切换连接的镜像;
2、在不同系统进行开发时,均可以连接一个标准镜像,从而统一开发环境;
3、纯净开发环境,本机只需简单安装vscode
如何搭建docker服务?
前提需要在本地安装docker,打开终端执行docker version打印相关信息表示已经安装docker。
1、选择docker容器中需要使用的node版本,并拉取对应版本镜像
docker pull node:18.16.0
2、使用DockerFile构建镜像
FROM node:18.16.0 WORKDIR /web # 测试启动服务 ADD . /web # >>>>>>>>>> 安装 node 依赖 RUN npm config set registry https://registry.npmjs.org/ RUN npm install RUN npm install -g @vue/cli # >>>>>>>> 安装ssh环境配置(重要) RUN apt-get update -y && \ apt-get install -y openssh-server # 修改登录账户密码 RUN echo "root:123456" | chpasswd COPY ./docker/sshd_config /etc/ssh/sshd_config # 指定开放的端口 EXPOSE 8088 22 CMD service ssh restart && tail -f > /dev/nullFROM node:18.16.0 WORKDIR /web # 测试启动服务 ADD . /web # >>>>>>>>>> 安装 node 依赖 RUN npm config set registry https://registry.npmjs.org/ RUN npm install RUN npm install -g @vue/cli # >>>>>>>> 安装ssh环境配置(重要) RUN apt-get update -y && \ apt-get install -y openssh-server # 修改登录账户密码 RUN echo "root:123456" | chpasswd COPY ./docker/sshd_config /etc/ssh/sshd_config # 指定开放的端口 EXPOSE 8088 22 CMD service ssh restart && tail -f > /dev/nullFROM node:18.16.0 WORKDIR /web # 测试启动服务 ADD . /web # >>>>>>>>>> 安装 node 依赖 RUN npm config set registry https://registry.npmjs.org/ RUN npm install RUN npm install -g @vue/cli # >>>>>>>> 安装ssh环境配置(重要) RUN apt-get update -y && \ apt-get install -y openssh-server # 修改登录账户密码 RUN echo "root:123456" | chpasswd COPY ./docker/sshd_config /etc/ssh/sshd_config # 指定开放的端口 EXPOSE 8088 22 CMD service ssh restart && tail -f > /dev/null
3、开始构建镜像
docker build -f ./docker/DockerFile -t front_server .
-f 表示DockerFile文件相对路径,需要修改成自己对应路径
4、启动docker服务
docker run -p 10000:8088 -p 10002:22 -d front_server
-p 表示端口映射,后面连接容器时需要使用
-d 表示使用的镜像,默认最新版本的镜像
5、检查是否启动服务,若打印对应的容器信息表示启动正常
docker ps | grep front_server
如何使用vscode连接docker?
1、打开vscode,安装拓展插件Remote - SSH

2、测试连接docker
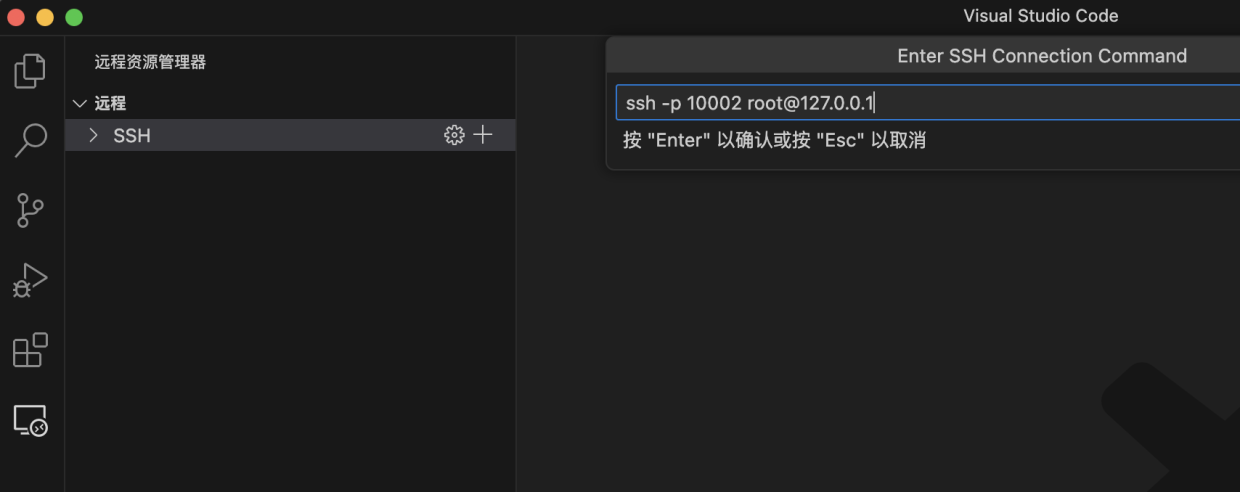
点击vscode左侧最下面的图标打开ssh连接界面,并在输入框输入以下命令进行ssh连接,之后会需要选择连接身份信息保存路径,默认即可。

在启动服务时,将本地的10002端口映射到容器中的22端口,因此在连接容器时只需要执行以下命令进行连接:
ssh -p 10002 root@127.0.0.1
密码在DockerFile文件中,默认为123456

最后,在vscode中打开容器中的代码
在这里完成了使用docker环境进行开发的全部步骤

原文链接:https://blog.csdn.net/qq_42349944/article/details/131188904?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522171836840916800182116382%2522%252C%2522scm%2522%253A%252220140713.130102334.pc%255Fblog.%2522%257D&request_id=171836840916800182116382&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2~blog~first_rank_ecpm_v1~times_rank-2-131188904-null-null.nonecase&utm_term=docker%E3%80%81%E5%A5%BD%E7%94%A8