三、应用商店(APP 市场)
(1)Unraid也有一个 APP 市场,只不过默认没有安装。我们打开 PLUGINS 页面,点击Install Plugin选项卡,填入如下插件地址后,点击 INSTALL 进行安装。
https://raw.githubusercontent.com/Squidly271/community.applications/master/plugins/community.applications.plg
(2)由于国内网络问题,使用上面的地址可能无法下载插件。我们可以改用如下地址:
https://gitee.com/BlueBuger/community.applications/raw/master/plugins/community.applications.plg
(3)切换
选项卡,可以看到
市场插件已安装,同时上方菜单栏多了个
菜单项。
(1)Unraid 的 APP,其实底层都是通过 Docker 来完成的。由于服务器在国外,因此有时下载可能很慢,我们可以添加个国内的镜像源加快下载速度。首先打开 terminal 终端命令行:
(2)粘贴如下命令到终端命令行,然后回车。
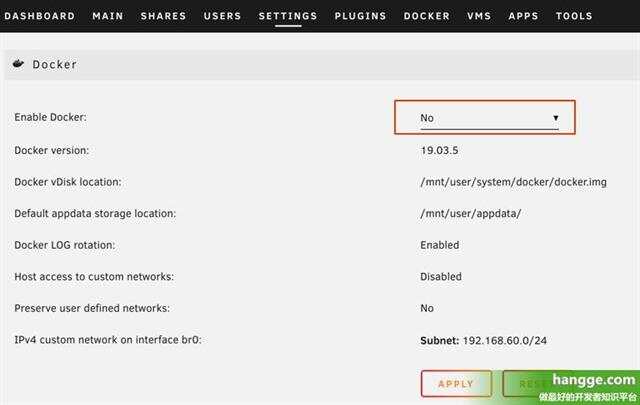
(3)最后重启下
。具体操作是打开
->
页面,将
设置为
,在将其他设置为

3,安装 APP
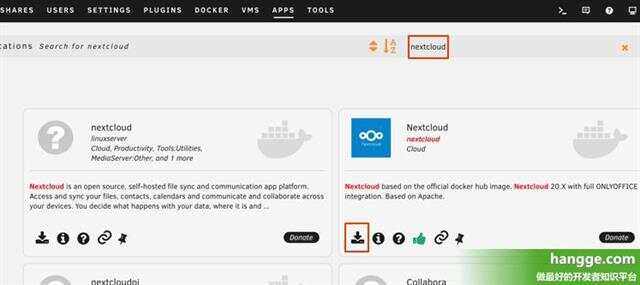
(1)Unraid 的 APP,其实底层都是通过 Docker 来完成的。我们打开 APPS 页面搜索需要安装的 APP(这里以个人网盘 nextcloud 为例),然后点击左下第一个图标进行下载。

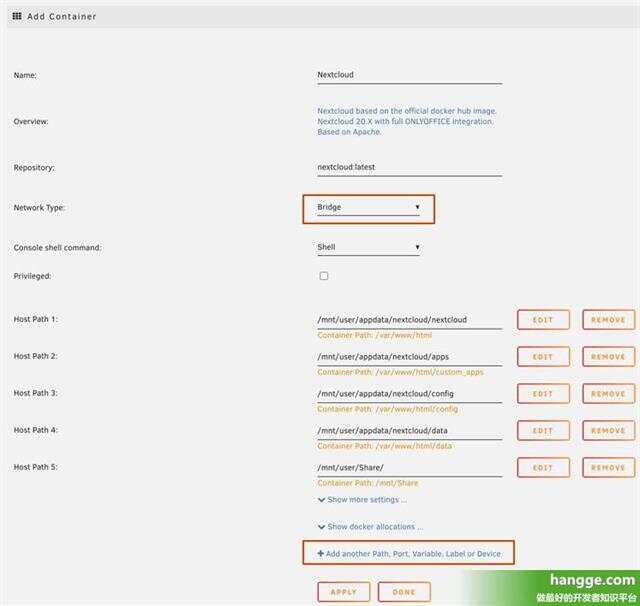
(2)接着会进入到容器的设置页面,我们将网络类型设置成 Bridge,然后点击页面下方的“Add another Path, Port, Variable, Label or Device”按钮添加端口映射。

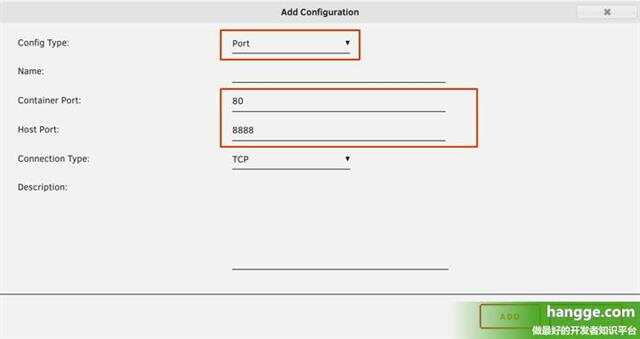
(3)映射规则如下:将宿主机的 8888 端口映射到容器的 80 端口。规则设置后,点击 ADD 按钮回到上一页面,点击 APPLY 按钮生效。

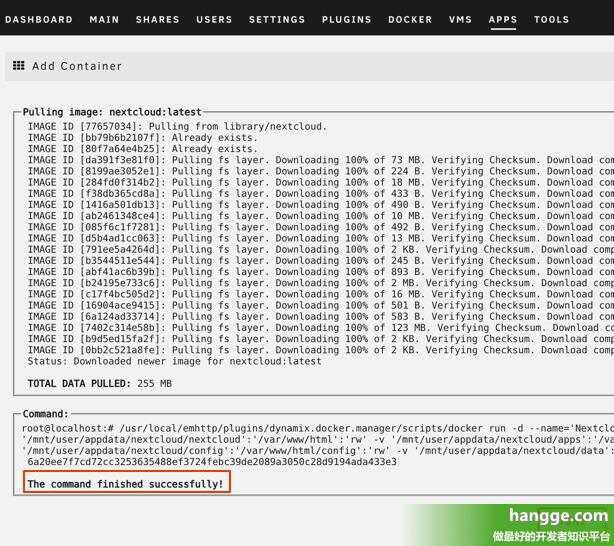
(4)接下来系统就会自动拉取镜像,当提示如下内容就代表安装完成了。

(5)打开 DOCKER 页面可以看到 APP 已经已经在运行了:
(6)使用浏览器访问http://服务器IP:8888,可以访问 Nextcloud 的 Web 界面。第一次访问会显示初始化页面,我们填写需要创建的管理员账号密码后,点击“安装完成”。
(7)等待初始化完毕之后,则自动进入主页面。Nextcloud 使用起来同我们常用的网盘服务一样,可以上传下载文件,在线观看视频、图片、文档等。
四、添加自定义的 Docker 容器
(1)前面提到应用商店的 APP 都是通过 Docker 来完成的。如果一些Docker应用在应用商店中找不到,我们也可以手动方式进行添加。打开 DOCKER 页面,点击ADD CONTAINER按钮。
(2)接着填写容器的相关信息,这里我以部署一个 Nginx 服务为例:
注意: 由于这里我将服务器的 /mnt/user/appdata/nginx/www目录映射成 Nginx 的页面存放目录,为方便演示,我在该目录下添加一个index.html 文件,内容随便。
(3)点击 APPLY 按钮后便会自动下载镜像,回到 DOCKER 页面可以看到容器已经启动成功了。
(4)使用浏览器访问http://服务器IP:8081,可以访问 Nginx 的 Web 界面:
原文链接:https://www.360doc.cn/article/4703094_1078397010.html